En este tutorial vamos a ver como podemos añadir más pestañas en nuestros productos de WooCommerce.
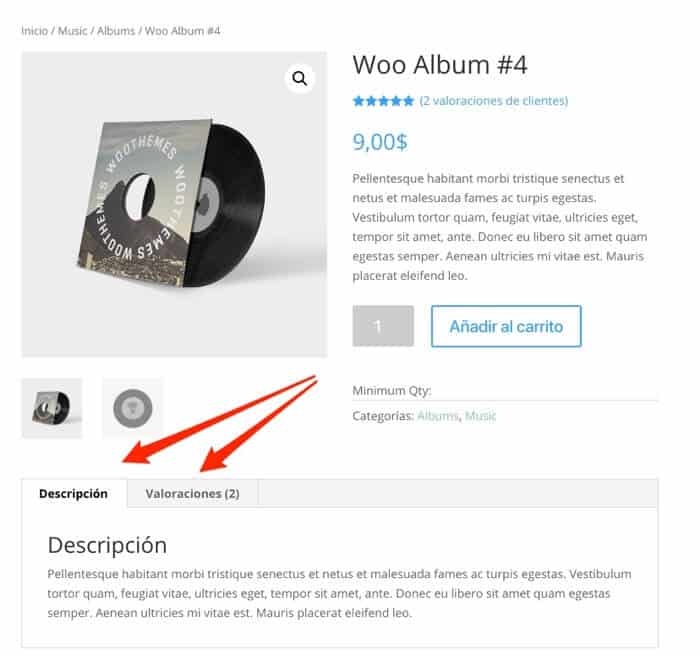
De serie, si vemos un producto de WooCommerce se muestra así:

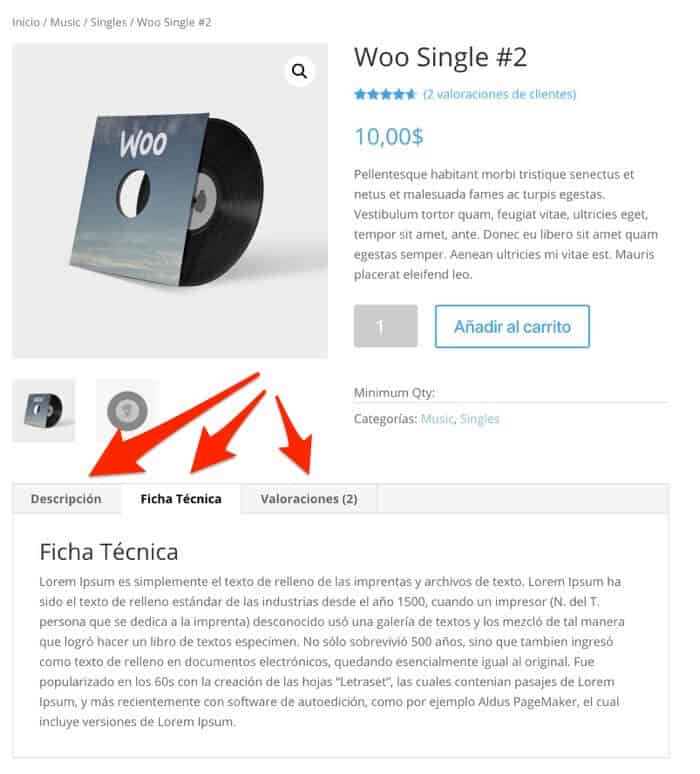
Pero en muchas ocasiones querremos añadir información de valor para nuestros clientes en nuevas pestañas, por ejemplo, descargas, ficha técnica o cualquier otra cosa.

¿Cómo lo vamos a hacer? Muy sencillo gracias a un plugin gratuito:
Custom Product Tabs para WooCommerce
Este plugin nos va a facilitar un montón la tarea.
Tutorial en Vídeo
Suscríbete a mi canal:
Cómo siempre lo primero que tenemos que hacer es instalarlo desde el repositorio de WordPress
Una vez instalado tenemos dos opciones:
- Crear pestañas para ser reutilizadas
- Crear pestaña en el momento que lo necesitamos dentro de cada producto
Crear pestaña en el momento que lo necesitamos dentro de cada producto
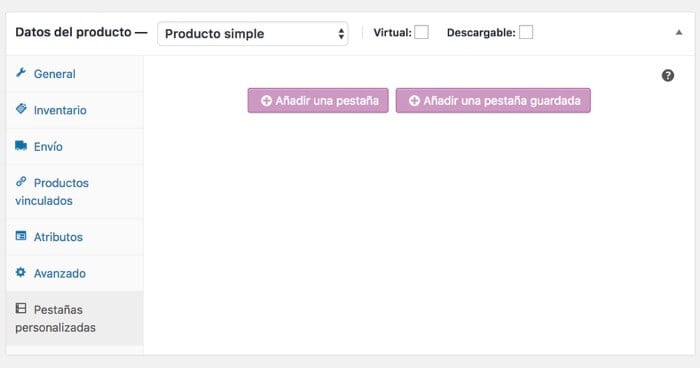
Si creamos un nuevo producto veremos que nos aparece una nueva opción llamada Pestañas personalizadas:

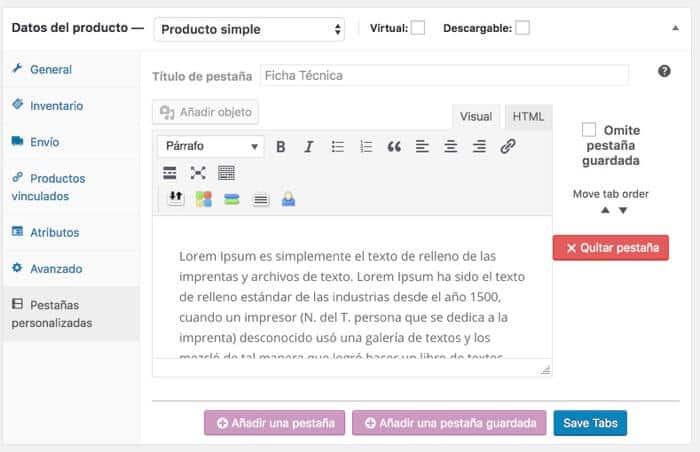
Para crear una nueva pestaña hacemos click en Añadir una pestaña y nos aparece la siguiente pestaña en la que simplemente tenemos que añadir la información que queremos:
Podemos añadir texto formateado, imágenes, vamos lo que necesitemos.

Una vez rellenado salvamos y si todo ha ido bien ya tenemos nuestra nueva pestaña 😉
Crear pestañas para ser reutilizadas
Imaginar que cierta información la queréis añadir de forma repetida en una pestaña.
Hacerlo con el método anterior sería muy repetitivo.
El plugin nos permite crear una pestaña y reutilizarla las veces que queramos.
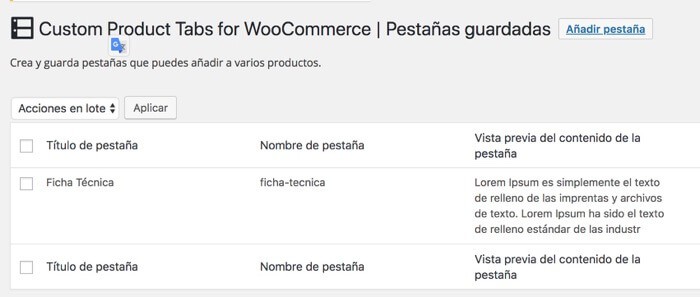
Para ello vamos al escritorio —> Pestañas de producto personalizadas

Y desde aquí podemos crear tantas pestañas como queramos para reutilizarlas.
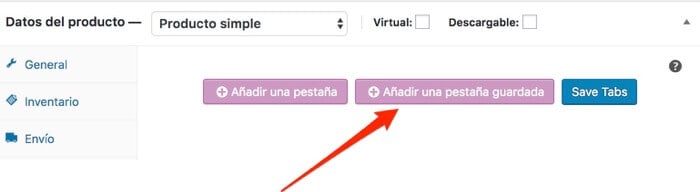
Ahora para usar las pestañas creadas desde esta pantalla nos vamos a crear un producto y en vez de elegir la opción Añadir una pestaña hacemos click en Añadir una pestaña guardada

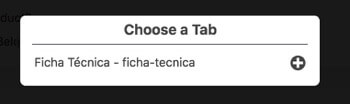
Y nos saldrá un popup para que elijamos la pestaña que previamente hayamos creado:

Espero que os haya gustado 😉
Cualquier duda puedes dejarla en los comentarios.