Hola chicos,
En este vídeo vamos a configurar la plantilla Academy Pro de Genesis.
Esta plantilla me encanta y me parece ideal para montar tu propia web de cursos o academia online.
Es una plantilla realmente atractiva y con la calidad que nos tiene acostumbrado Studiopress para las plantillas de Genesis.
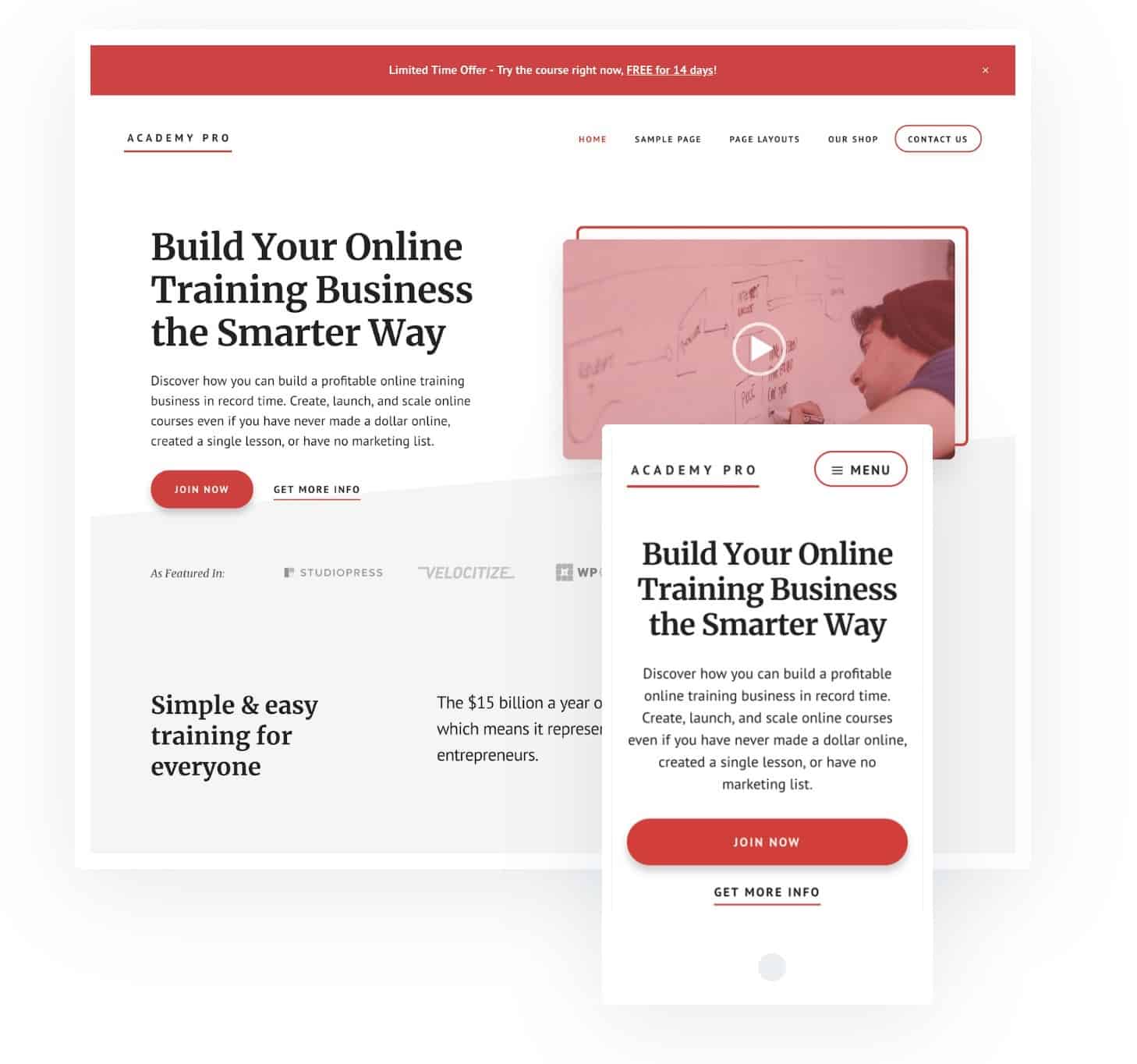
Aquí tienes una captura de pantalla del resultado que vamos a conseguir:

Academy Pro está preparada para montar tu tienda como veremos en la demo. Nos viene genial para vender nuestros propios cursos o productos físicos.
Aquí tienes el tutorial en vídeo:
Suscríbete a mi canal:
Sin más, nos ponemos manos a la obra 😉
Configuración Academy Pro
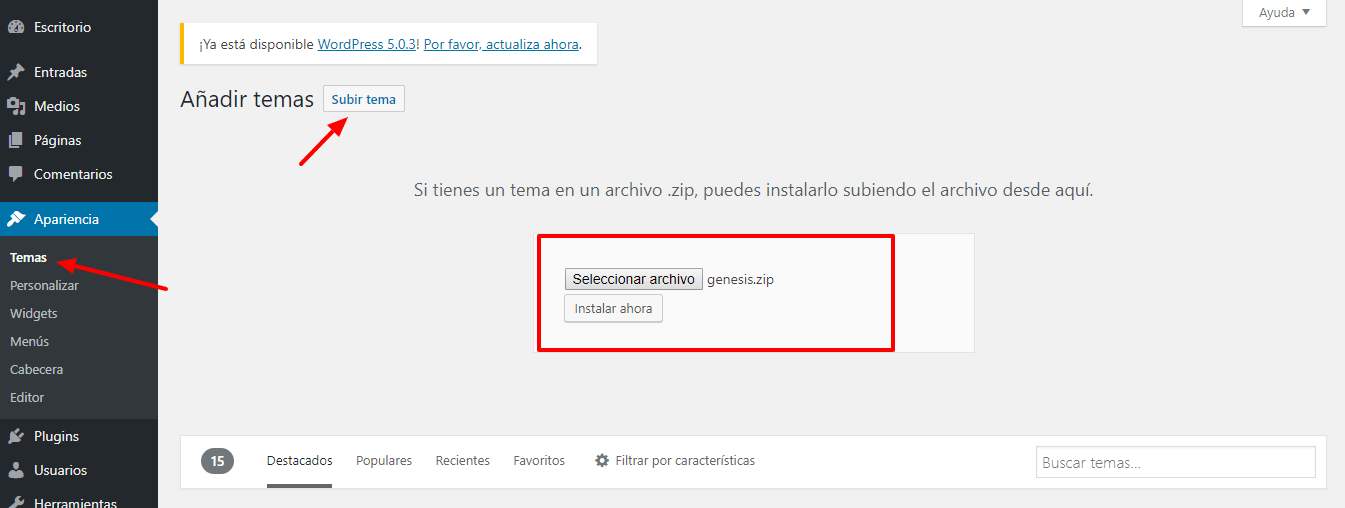
Lo primero que vamos hacer es instalar la plantilla padre Genesis y la plantilla hija Academy pro, para ello me vamos al escritorio, apariencia, temas, añadir nuevo, subir tema y aquí vamos añadir la plantilla padre.
Hacemos clic en instalar:

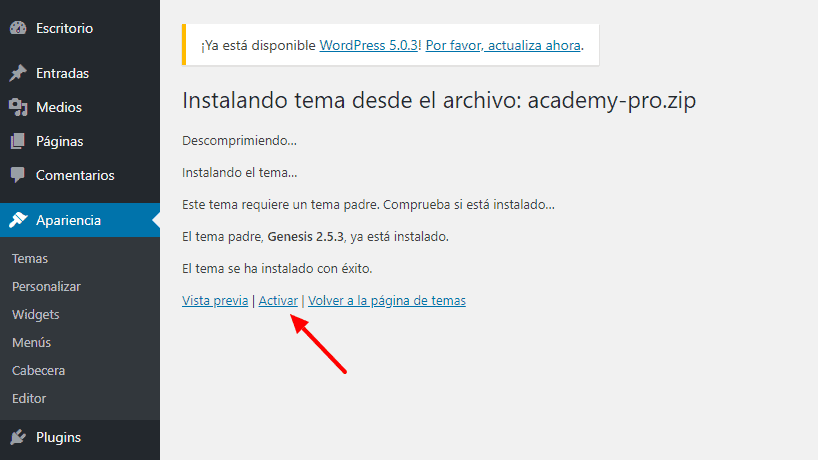
Instalamos la plantilla hija, es decir la plantilla Academy Pro.
Activamos

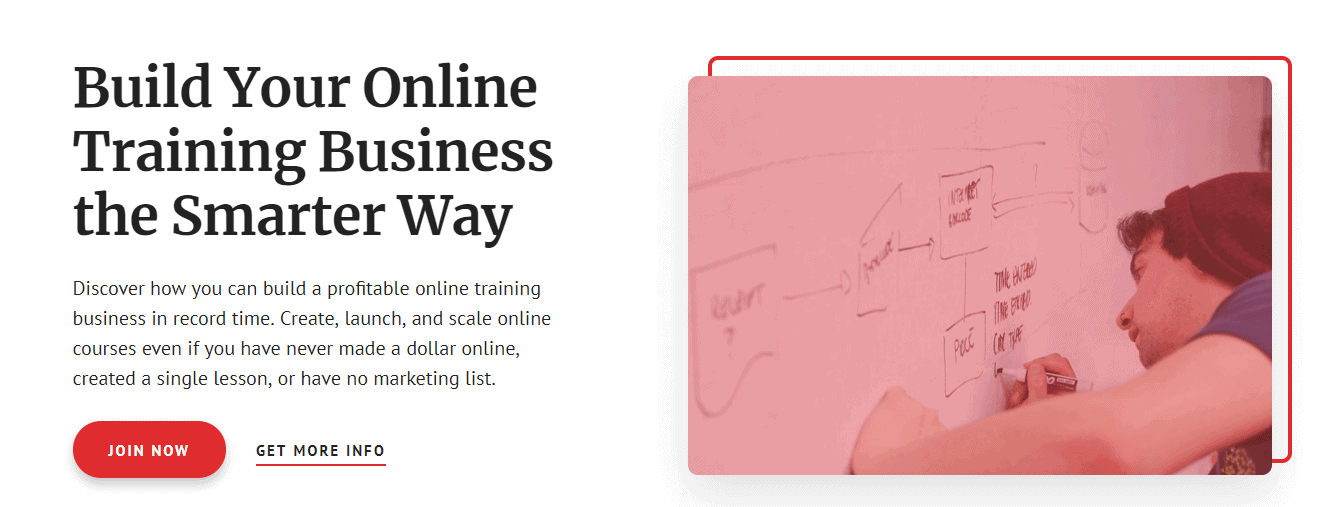
Fijaros que nuestra página ya tiene buena pinta, aunque todavía nos falta mucho trabajo 😉

¿Qué es lo siguiente que tenemos que hacer?
Ahora tenemos que instalar unos cuantos plugins para que nuestra plantilla tenga el mismo comportamiento que en la demo.
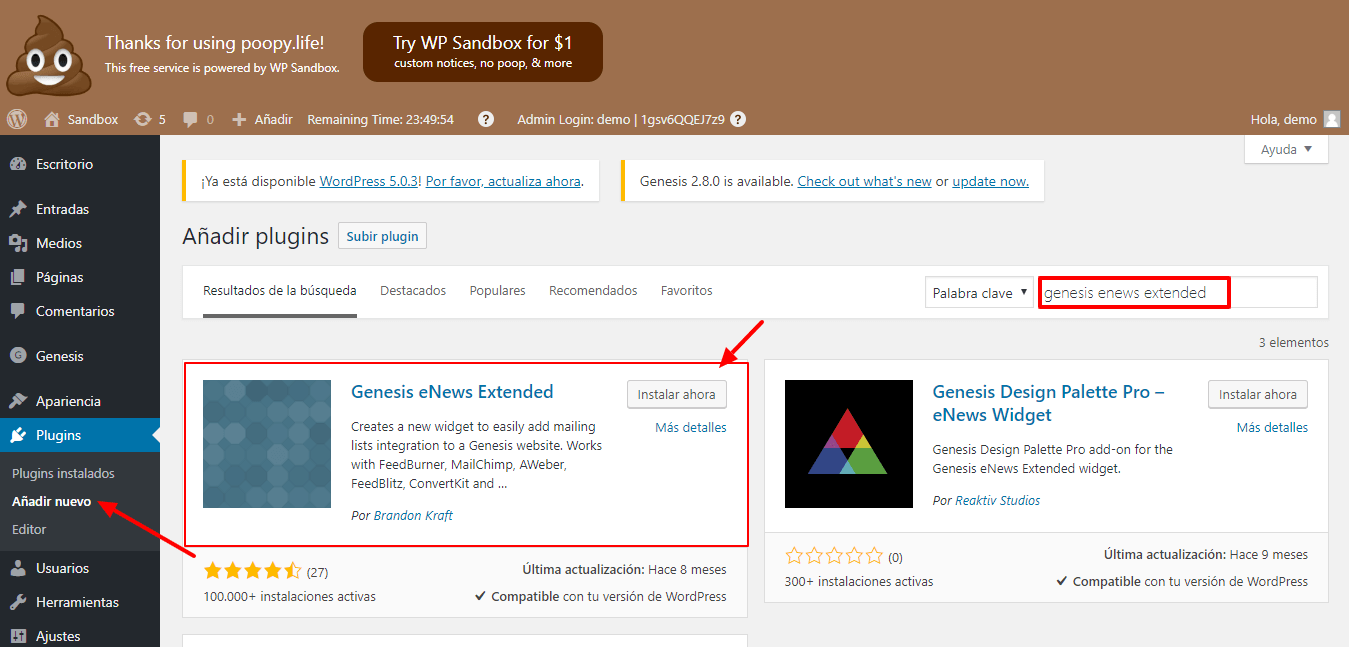
Vamos a Plugins, añadir nuevo y vamos añadir dos:
El primero es Genesis Enews extended, este plugin nos va ayudar cuando queramos construir nuestra lista de correo electrónico.

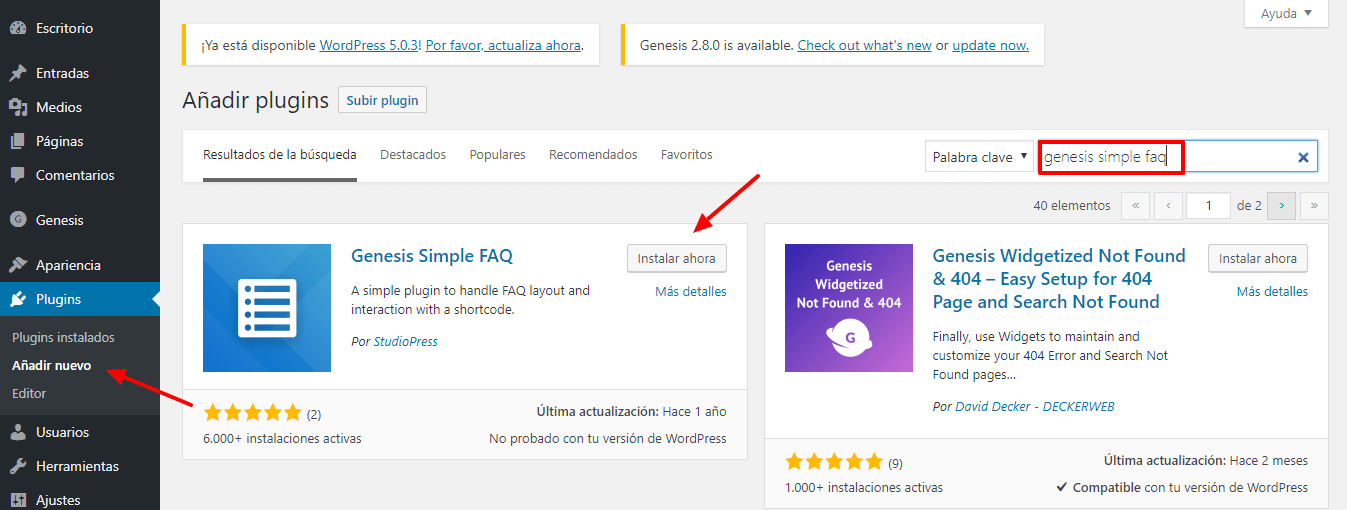
El segundo es un plugin para conseguir armar las preguntas desplegables para ello instalamos el plugin: Genesis Simple Faq , lo instalamos y activamos.

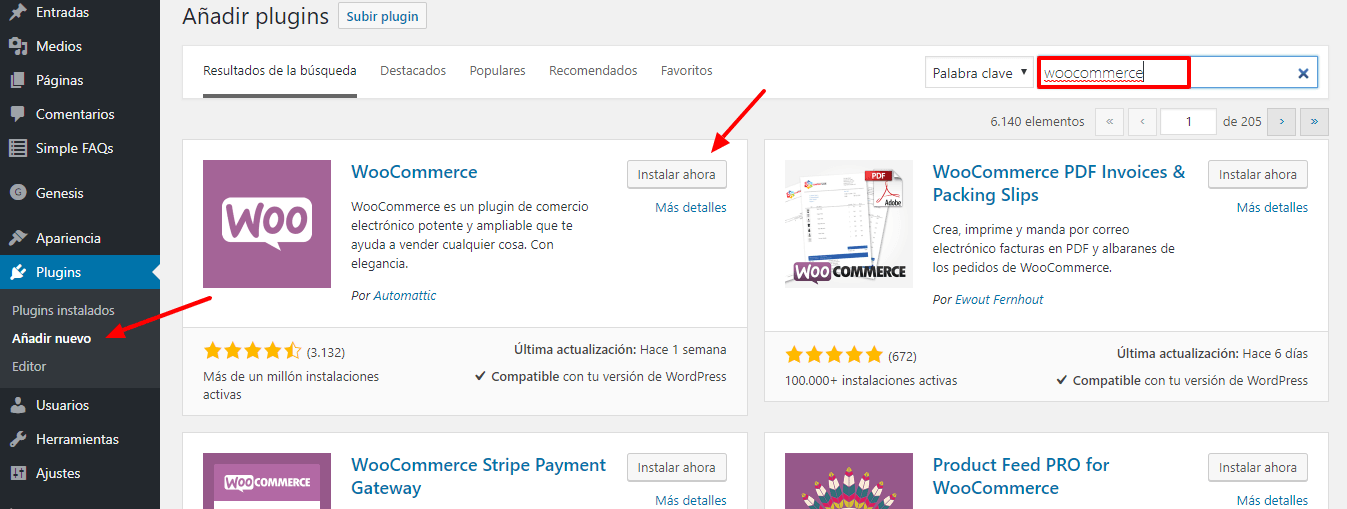
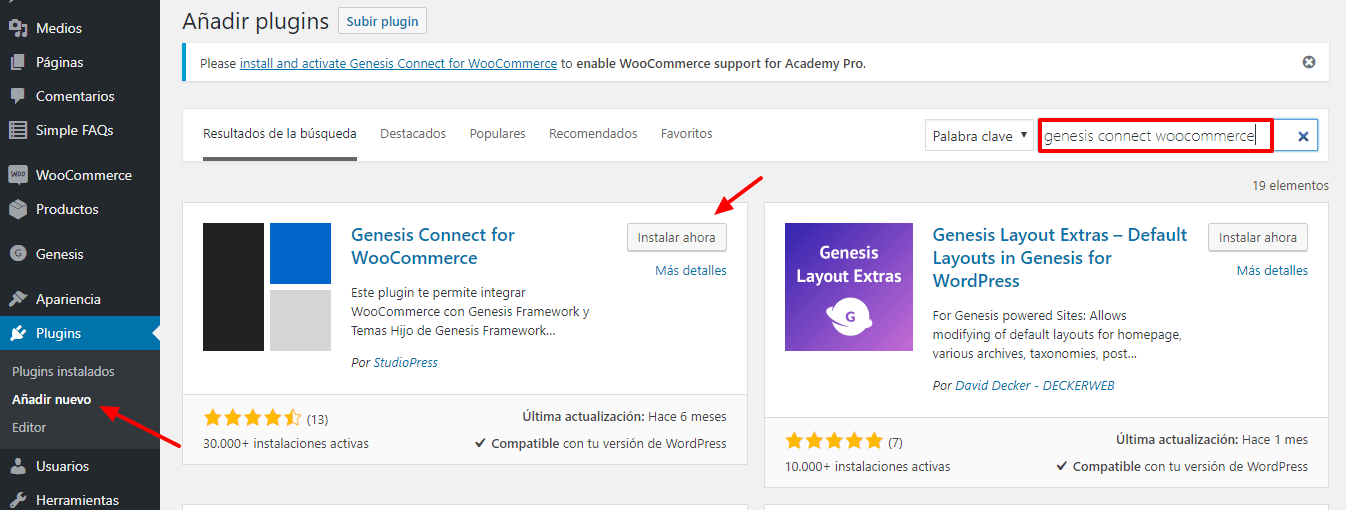
Ahora, si necesitamos que nuestra web sea tienda vamos a instalar los plugins WooCommerce y Genesis Connect for WooCommerce.
La función de Genesis Connect for WooCommerce es que se vean bien los estilos de nuestra tienda. Da compatibilidad de las plantillas Genesis con WooCommerce.
Para instalarlo, como siempre: Plugin, añadir nuevo y en el buscador escribimos WooCommerce. Instalamos y activamos:

Antes de configurar WooCommerce vamos a instalar el plugin Genesis Connect for WooCommerce:

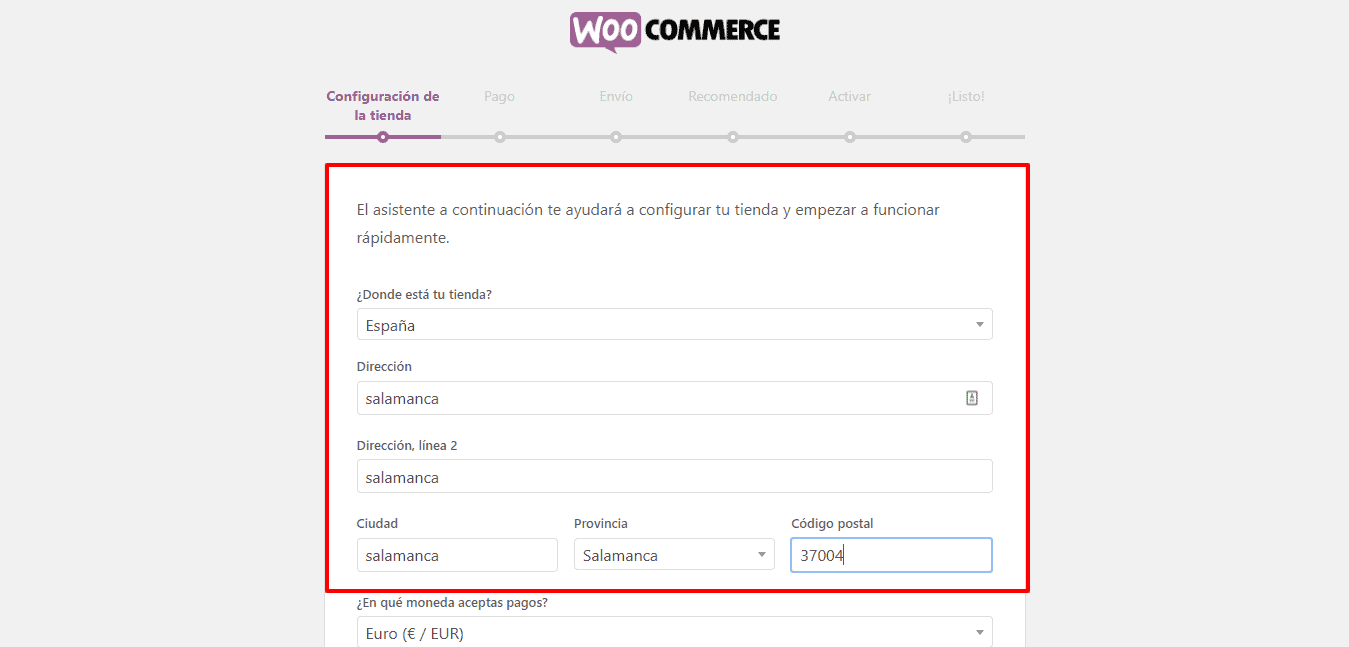
Ahora sí, vamos a ejecutar el asistente de nuestra tienda.
Vamos completando los datos según nos lo va pidiendo: país de venta, dirección y código postal:

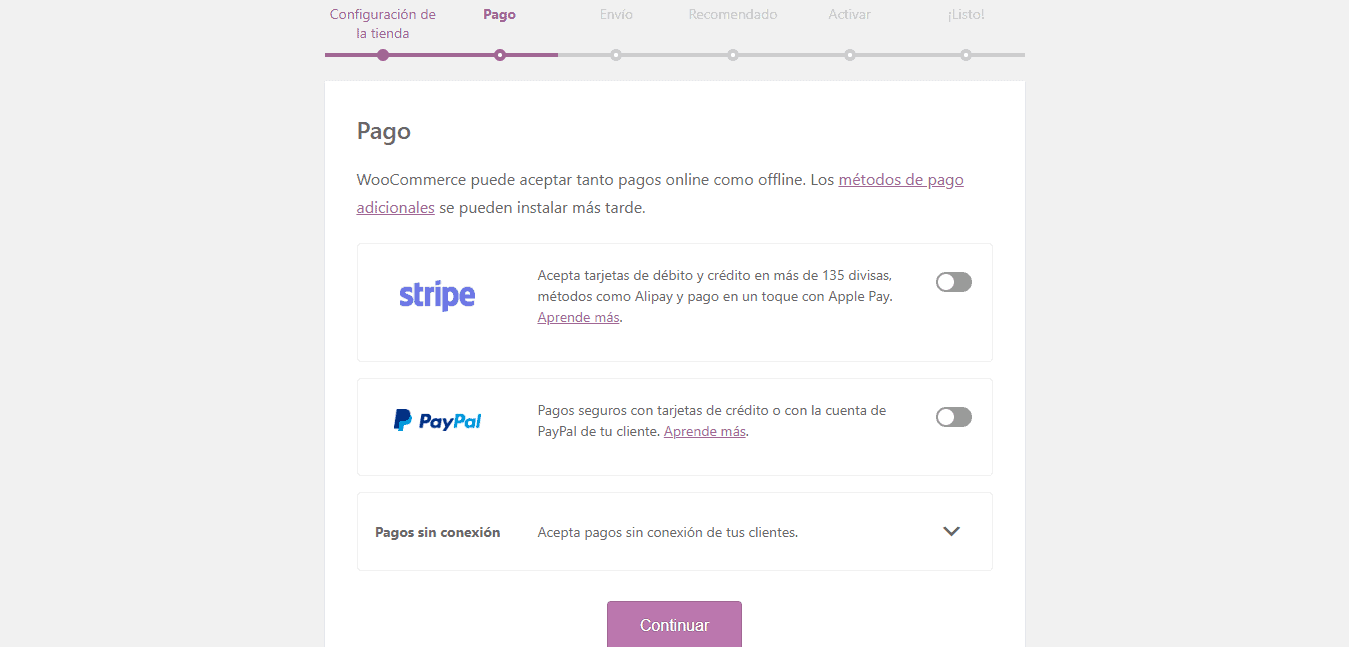
Seguimos con las formas de pago:

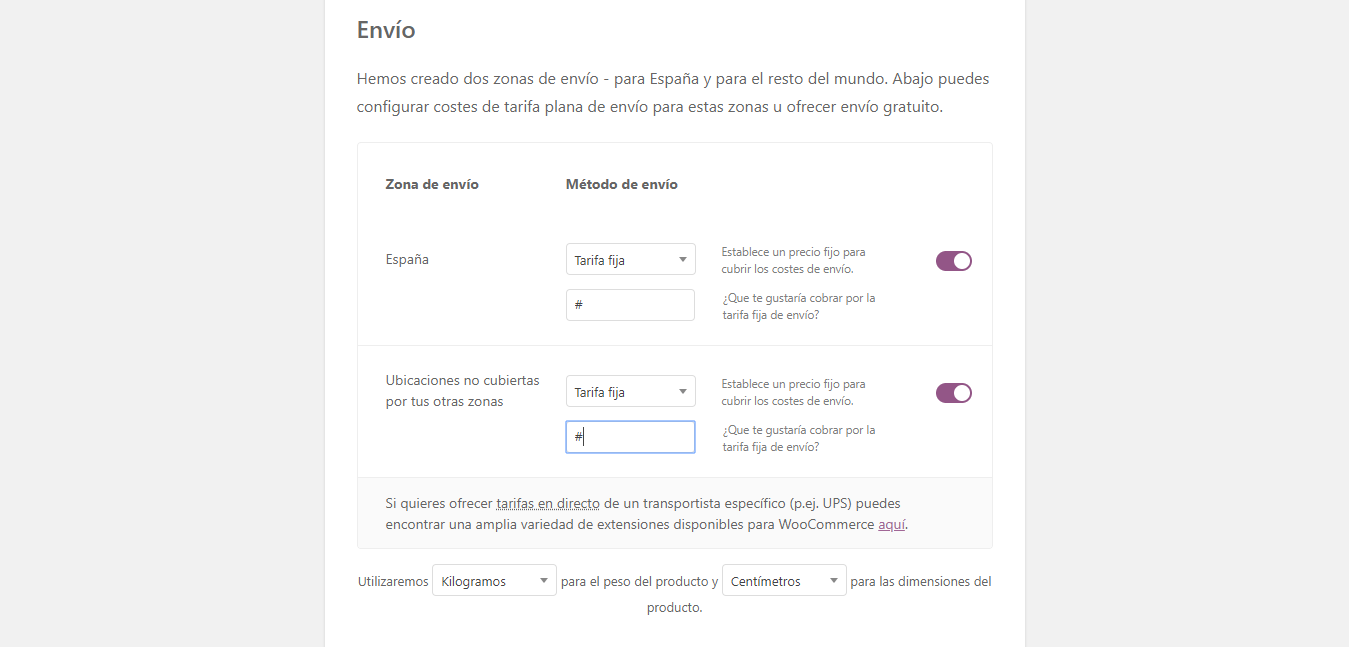
Los gastos de envío si vendemos productos físicos:

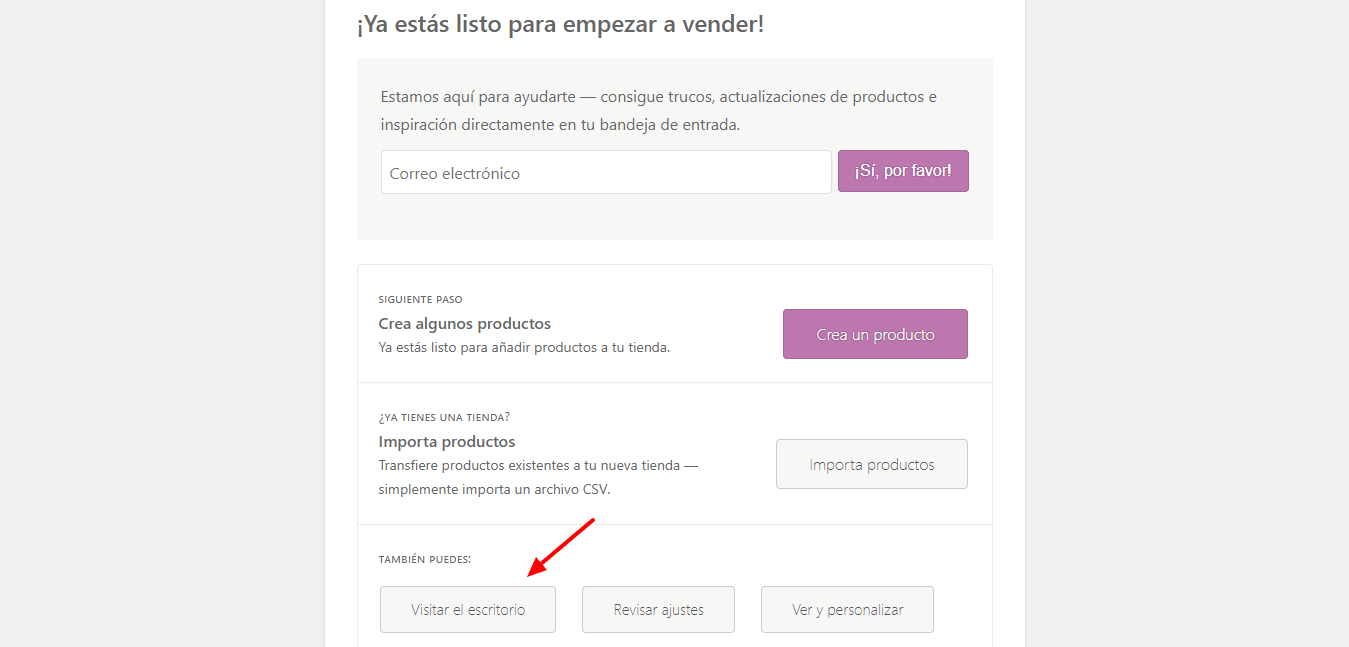
Me salto los siguientes dos pasos y volvemos al escritorio:

Ahora si ya tengo configurado e instalado WooCommerce.
¿Qué me falta?
Si nos damos cuenta, mi página no tiene contenido, por lo que vamos a importar contenido Demo, para que la pagina se vea como en la demo. El contenido demo nos ayuda a hacernos una idea del resultado final.
Cuando bajamos la plantilla Academy Pro, vemos que hay una carpeta llamada XML y dentro hay dos ficheros que usaremos para importar el contenido.
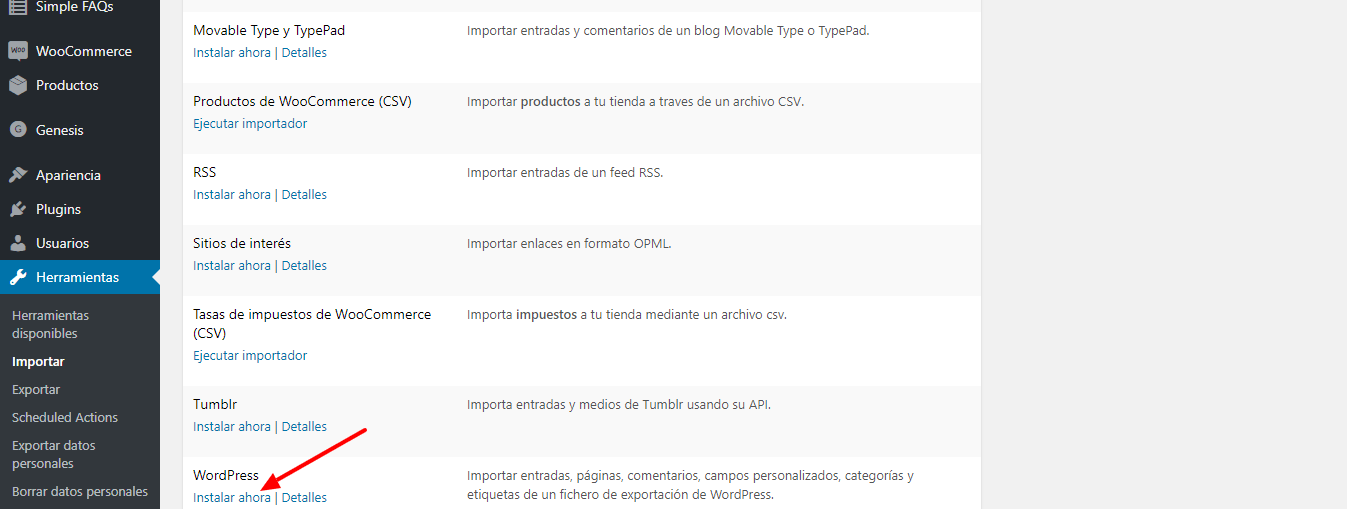
Para ello lo que tenemos que hacer es irnos a Herramientas, importar y en la última opción WordPress, hacemos clic en instalar ahora:

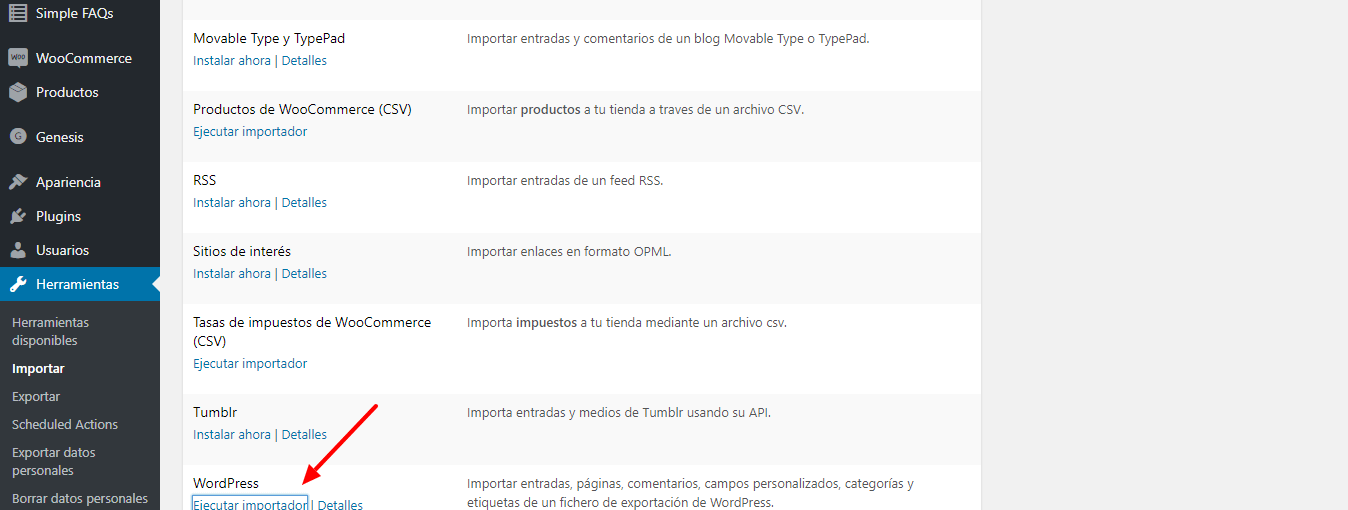
Ejecutamos el importador:

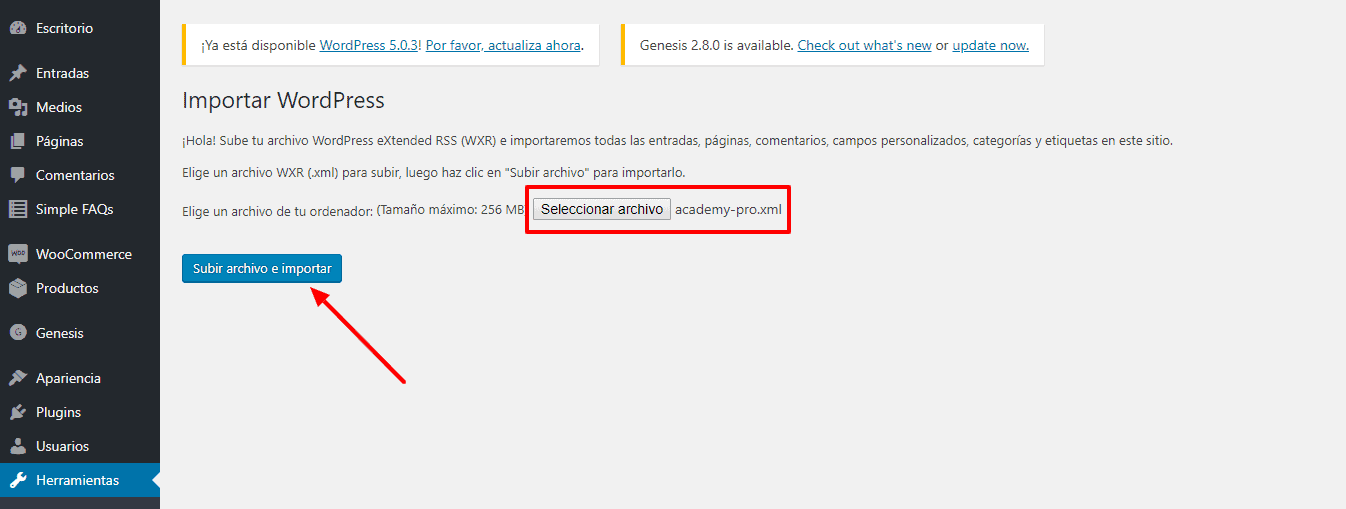
Ahora nos pide fichero, subo el que tengo en la carpeta del contenido demo.
Hacemos clic en subir archivo e importar:

Nos pregutna que usuario queremos que lo importe, seleccionamos nuestro usuario y marcamos la opción: Descarga e importa archivos adjuntos. Hacemos clic en “Enviar.”
Si vamos a ver como va quedando la página, aunque todavía no es igual que en la demo, ya va teniendo buena pinta:

Vale, ¿que nos haría falta?
Lo primero que nos damos cuenta es que no tengo el menú. Para ello lo que tengo que hacer es irme a la opción Menú de nuestro escritorio.
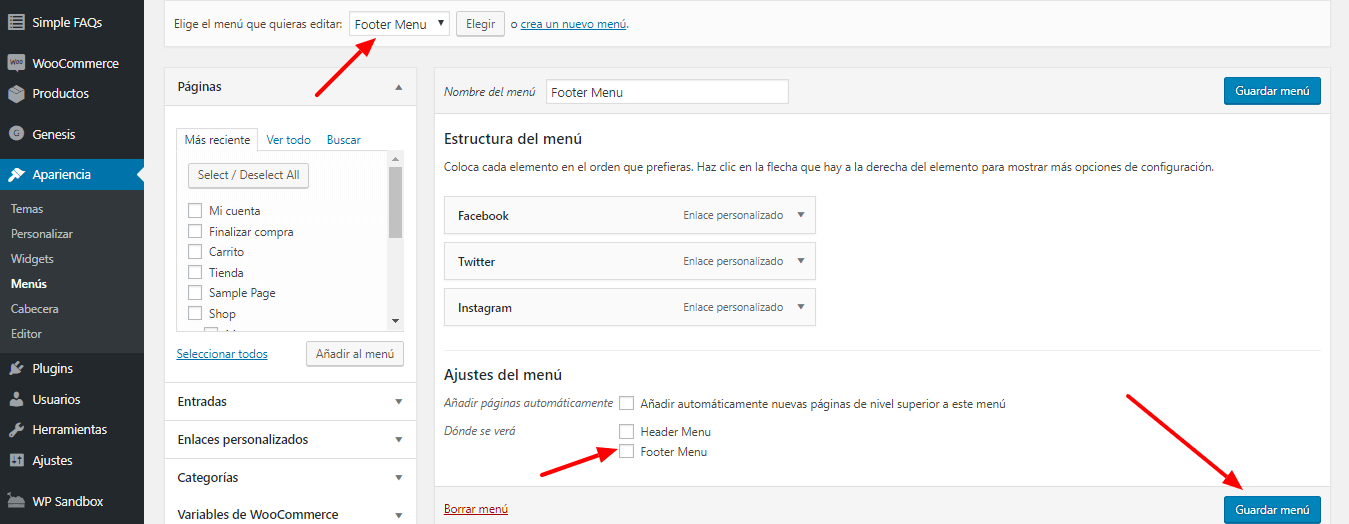
Colocamos el footer Menú al pie de página, marcando la opción footer menú en la parte inferior.
Este es el menú de las redes sociales:

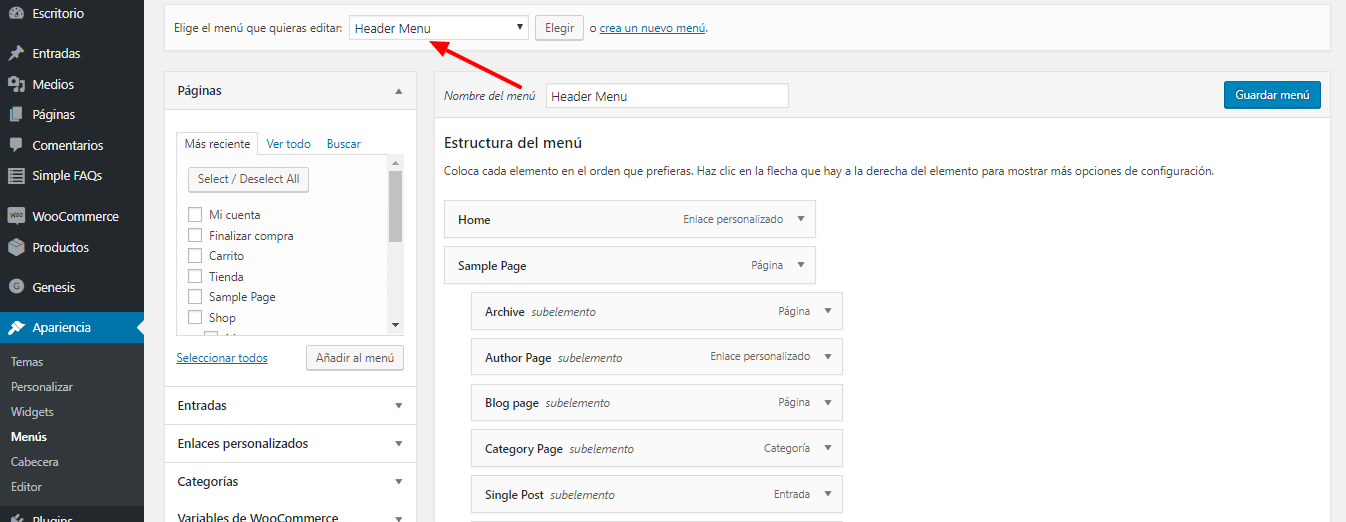
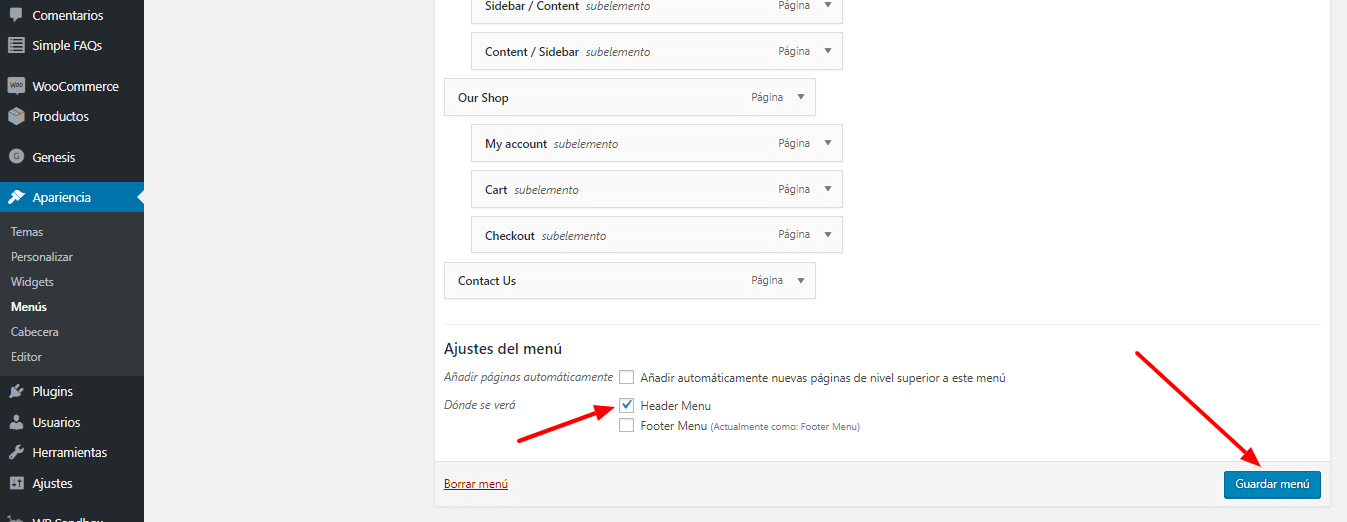
Y el de la cabecera, header Menú, vamos a decirle que esté en la cabecera:

Hacemos click en guardar:

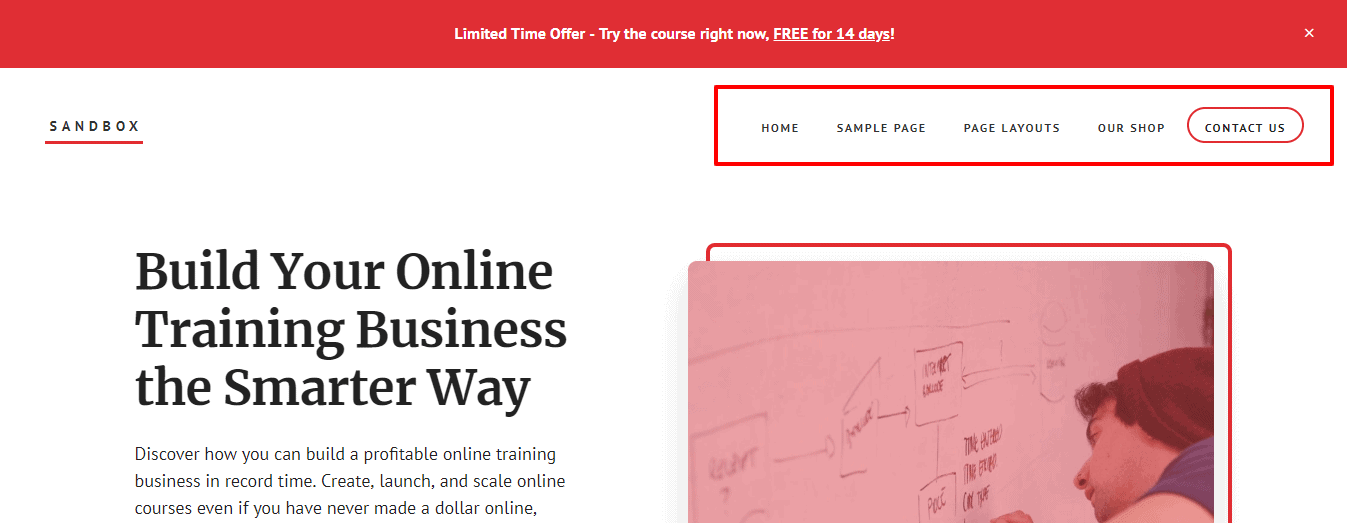
Y si vuelvo a mi pagina, voy a ver que ya tengo el menú en la parte de arriba:

Y si voy a la parte de abajo, me encuentro también con el menú que hemos colocado allí:

Esta plantilla, como muchas de las plantillas de Studiopress tiene casi toda la configuración en los Widgets.
Casi toda la home se realiza desde los widgets, a excepción de la zona de arriba de la home que no lo haremos con los Widgets.
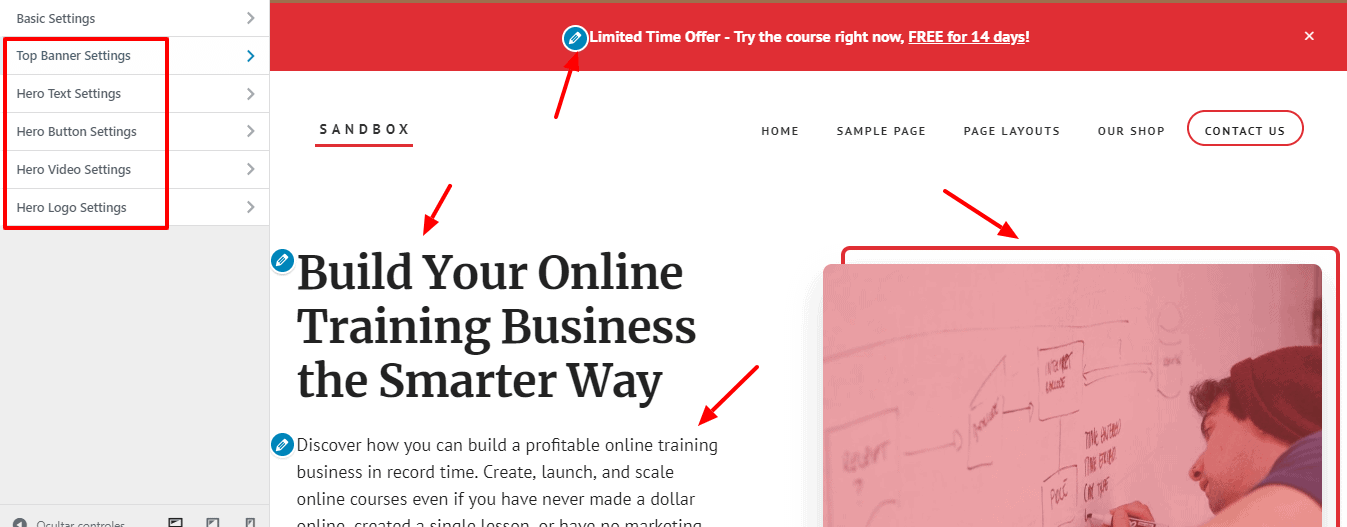
Esto se hace desde la opción personalizar, Academy Pro Setting:

Ahora sí, el resto de la home lo haremos con los Widgets.
Para ello vamos a la sección Widgets para configurar la página principal.
Front Page 1
Empezaremos con la página principal para ello configuramos la sección Front Page 1.
Casi toda la página principal está configurada con Widgets de HMTL o Texto.
Volviendo a nuestro widget Front Page 1, lo primero que tenemos que añadir es un HTML personalizado.

Lo segundo sería otro HTML personalizado, copio el código que hay que añadir:
<div class="intro">The $15 billion a year online education industry will only get larger, which means it represents a huge opportunity for savvy digital entrepreneurs.</div>

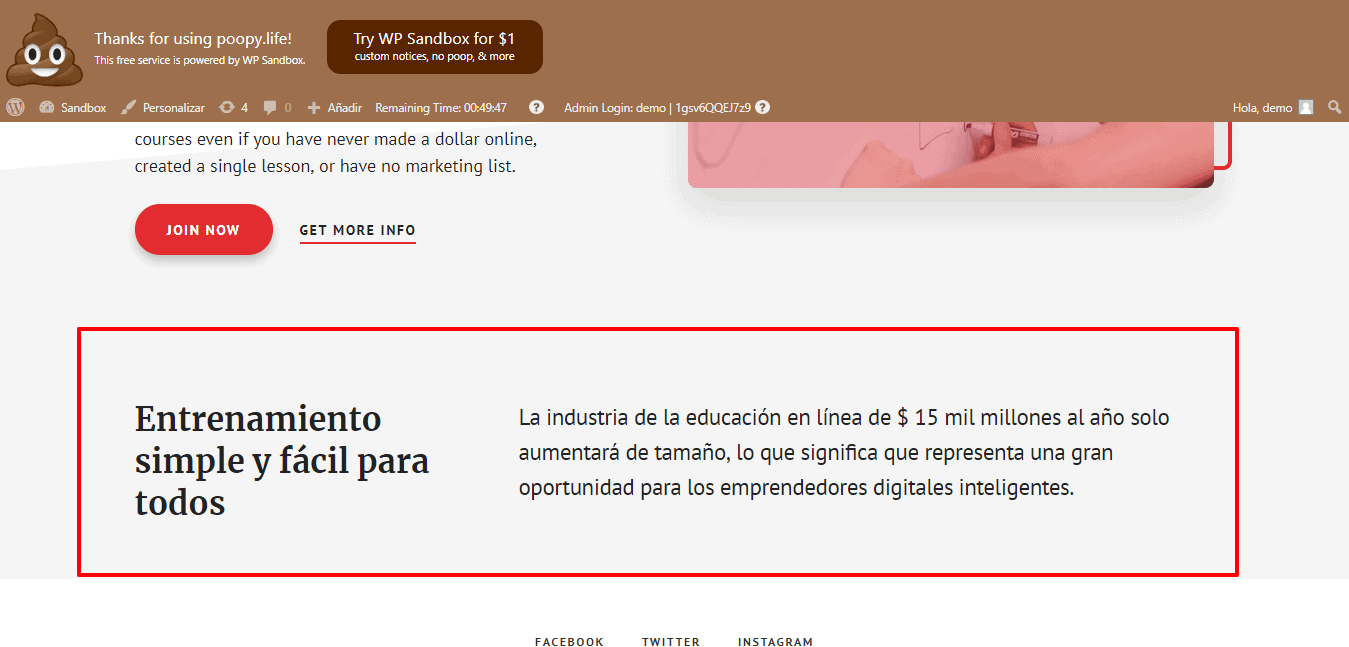
Hacemos clic en guardar y si vamos a ver como queda, me encuentro que ya tengo el primer párrafo:

Ahora nos vamos por a por la siguiente zona.
Front Page 2
Vamos a Widgets y despliego Front Page 2, también lo configuraremos con un widget HTML personalizado.
Arrastramos el widget a su zona y añadimos el siguiente código con los iconos y los textos necesarios:
<i class="sp-icon-video"></i> <h3>46+ Video Lessons</h3> <p>Simple, step-by-step, bite-sized video lessons so you make real progress, starting today!</p>

Haremos lo mismo para cada una de los siguientes widgets con el texto y los iconos.
En total son 6 widgets y cada uno de ellos lo haremos HTML personalizado.
A continuación os mostraré los códigos necesarios:
El segundo bloque sería el siguiente:
<i class="sp-icon-cast"></i> <h3>Weekly Webinars</h3> <p>Join our webinars live or catch the replays to keep abreast of the latest developments, tips, and techniques.</p>

El tercer bloque:
<i class="sp-icon-users"></i> <h3>Community</h3> <p>Come for the strategies and stay for the community. Network, discuss, and share ideas with your peers.</p>

Cuarto bloque:
<i class="sp-icon-layers"></i> <h3>120+ Lessons</h3> <p>Dive deep with our 120+ lessons that take you through everything you need to know, from the basics all the way to the cutting edge.</p>

Quinto bloque:
<i class="sp-icon-layout"></i> <h3>Handouts and Quizzes</h3> <p>Cement your knowledge with downloads, worksheets, and quizzes. Don't forget a thing and know how to implement what you learned effectively.</p>

Y el último bloque del HTML Personalizado:
<i class="sp-icon-file-plus"></i> <h3>Bonus Materials</h3> <p>Want to go further? We have you covered, with software discounts, bonus materials, and recommended resources.</p>

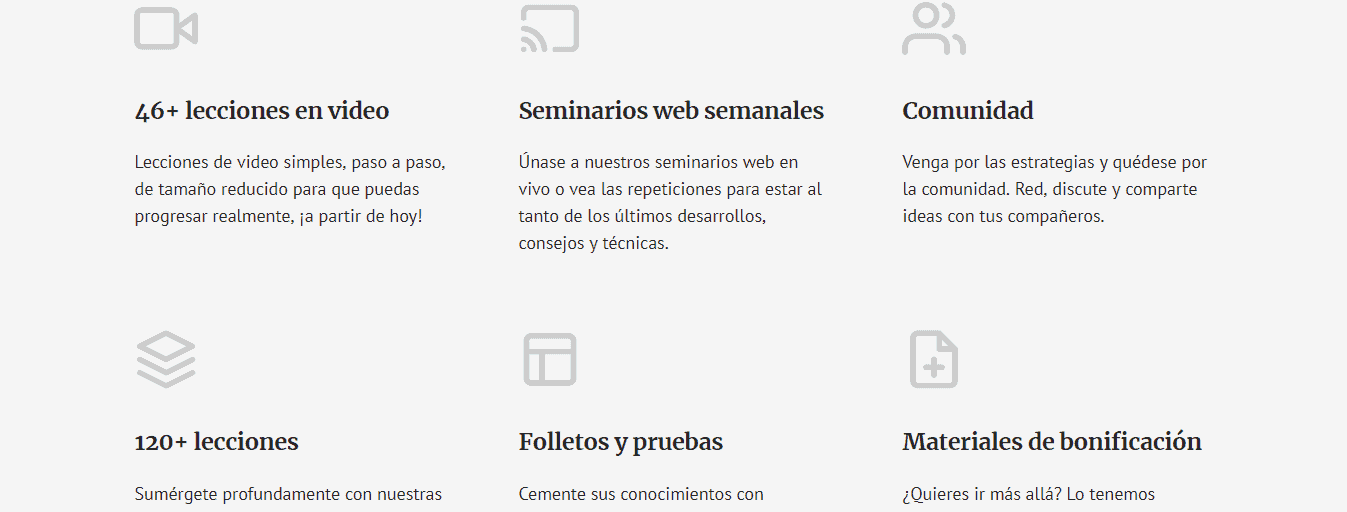
Guardamos y vamos a ver como va quedando la página:

Ya puedo ir viendo como va tomando forma mi página principal.
Front Page 3
Para continuar con la siguiente estructura, vuelvo a los widgets y en la sección Front Page 3 añado un HTML personalizado.
Por un lado, voy a colocar el título. Y por el otro el HTML de los botones.
<p><a href="#" class="button">Get Started Now</a></p> <a href="#" class="button text">Get 3 Free Lessons</a>

Si hago clic en guardar tendremos este resultado:

¿Qué es lo siguiente?
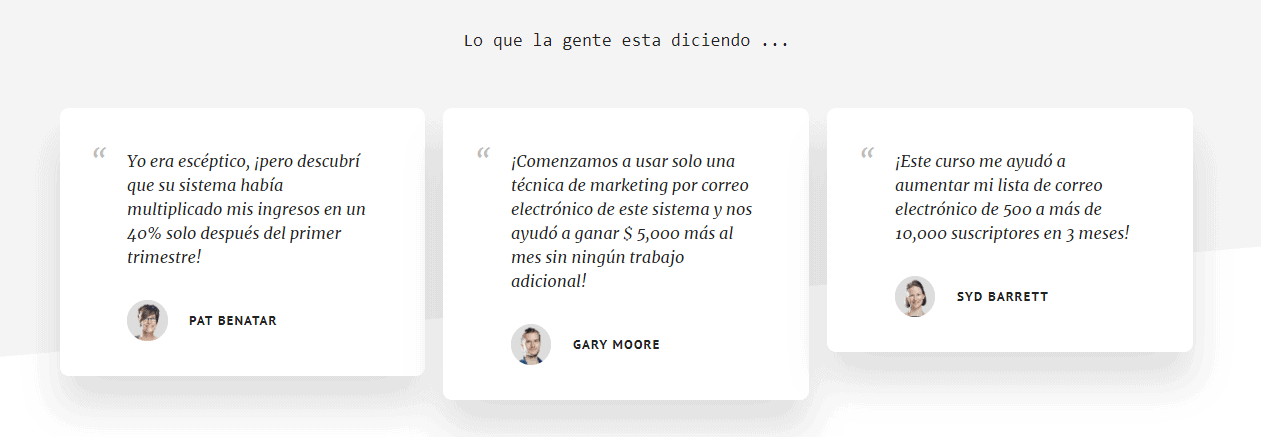
Pues elaborar la estructura donde aparecen los testimonios de los usuarios.
¿Cómo lo vamos a hacer?
Con otro Widgets de HTML Personalizado 😉
Front Page 4
Para ello nos vamos al Front Page 4 y vamos añadir HTML Personalizado y Texto.
El texto para el título superior:

y para los testimonios con HTML Personalizado:
<blockquote>I was skeptical but I found that your system had multiplied my revenue by 40% after just the first quarter! <cite><img class="alignleft" src="https://demo.studiopress.com/academy/files/2017/12/img-1.jpg" alt="Pat Benatar" />Pat Benatar</cite></blockquote>

De la misma manera con el segundo widget:
<blockquote>We started using just one email marketing technique from this system and it helped us to make $5,000 more a month without any extra work! <cite><img class="alignleft" src="https://demo.studiopress.com/academy/files/2017/12/img-2.jpg" alt="Gary Moore" /> Gary Moore</cite></blockquote>

Y el tercer widget:
<blockquote>This course helped me to grow my email list from 500 to over 10,000 subscribers within 3 months! <cite><img class="alignleft" src="https://demo.studiopress.com/academy/files/2017/12/img-3.jpg" alt="Syd Barrett" /> Syd Barrett</cite></blockquote>

Guardamos y tendremos esa parte también preparada.
Vamos a verlo:

Si nos fijamos lo que hace este HTML es darle el formato del testimonio y en la parte inferior tenemos la URL de la imagen, junto al nombre de la persona.
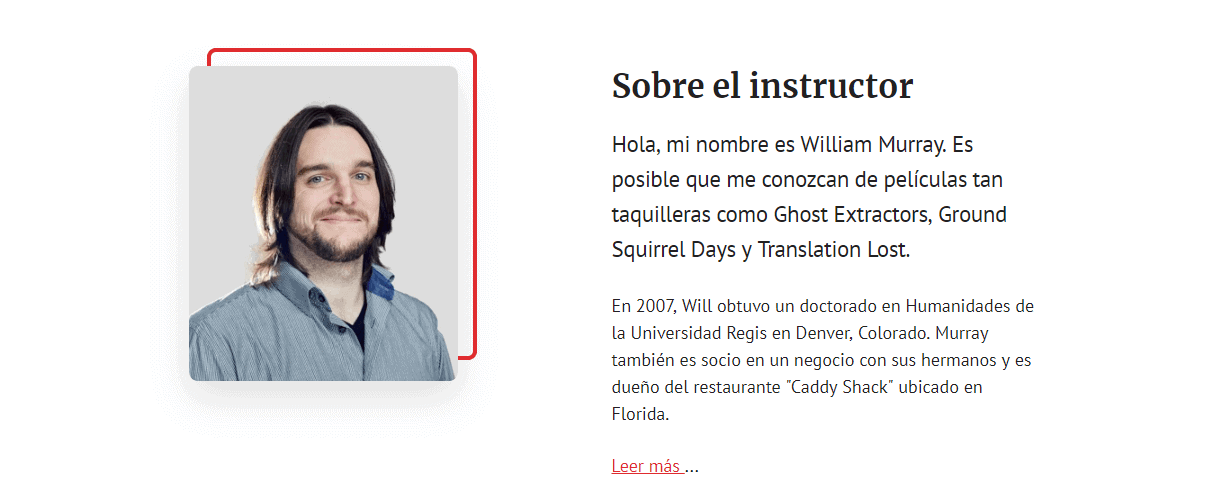
Ya que tenemos hecha esta parte, nos vamos a la siguiente que es la imagen del profesor.
Front Page 5
Ingresamos a Widgets Front Page 5. Y dentro vamos a añadir 2 cosas.
Por un lado la imagen de la persona y por otro lado, el texto.
Empezamos por la imagen y para eso vamos añadir el Widget IMAGEN, lo arrastro y selecciono la imagen a mostrar:

Hago clic en Reemplazar imagen y cambio el tamaño por Home – Large
Seguidamente tenemos que añadir HTML Personalizado:
<p class="intro">Hello, my name is William Murray. You might know me from such blockbuster movies as Ghost Extractors, Ground Squirrel Days, and Translation Lost.</p> <p>In 2007, Will was awarded a Doctor of Humanities degree from Regis University in Denver, Colorado. Murray is also partner in a business with his brothers, and owns the "Caddy Shack" restaurant located in Florida.</p> <p><a href="#">Read More</a> ...</p>

Hago clic en guardar y me voy a ver como ha quedado:

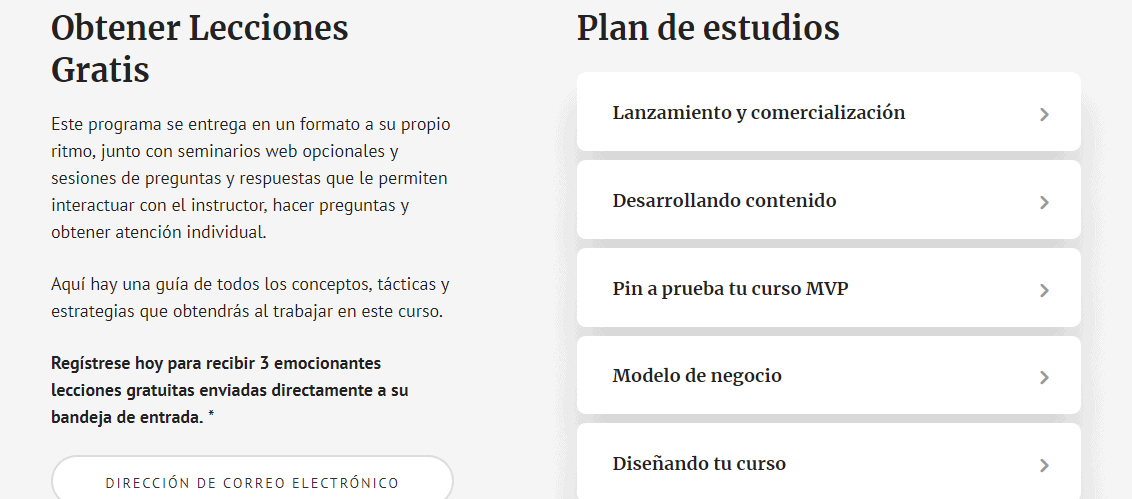
Ahora la siguiente estructura es por un lado que la gente se pueda suscribir a un Newsletter y por otro el desplegable con las lecciones.
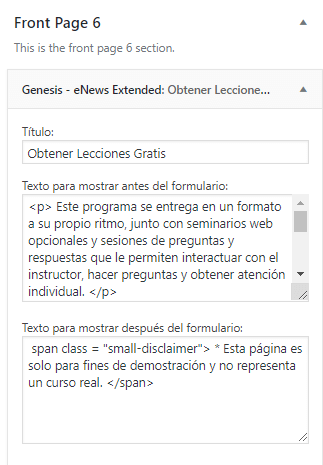
Front Page 6
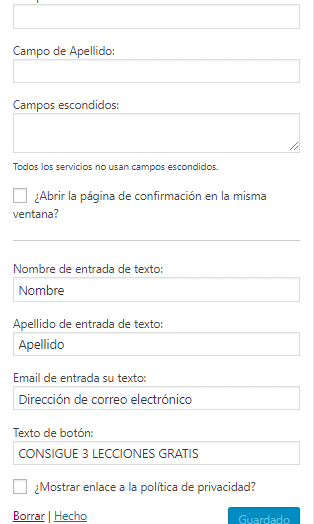
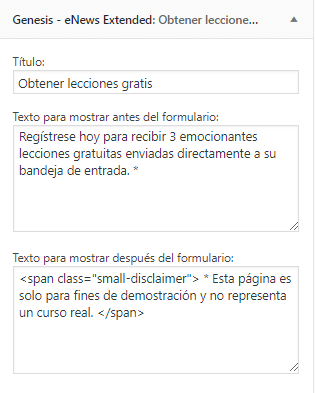
Para ello nos vamos a los Widgets abrimos Front Page 6 y seleccionamos Genesis Enews Extended.
Completamos la información del formulario:


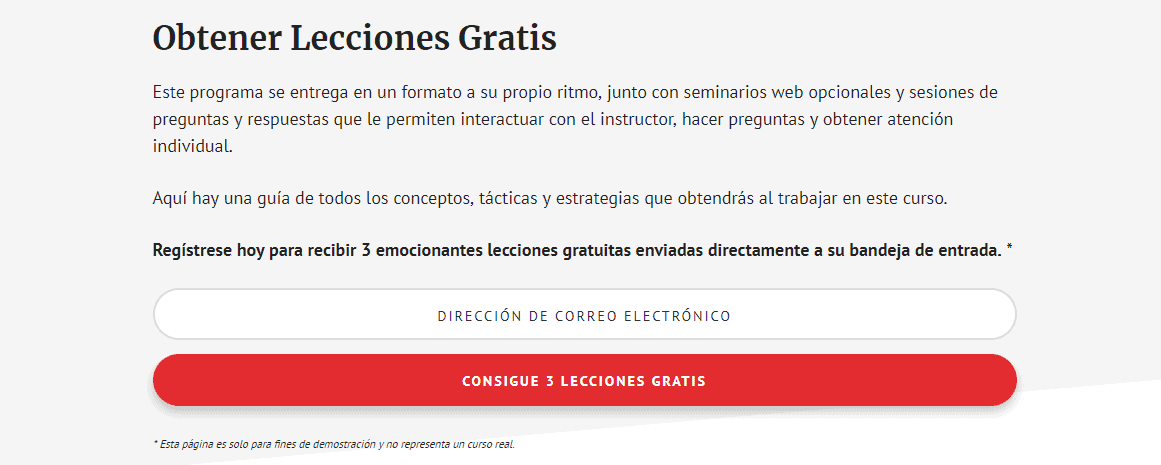
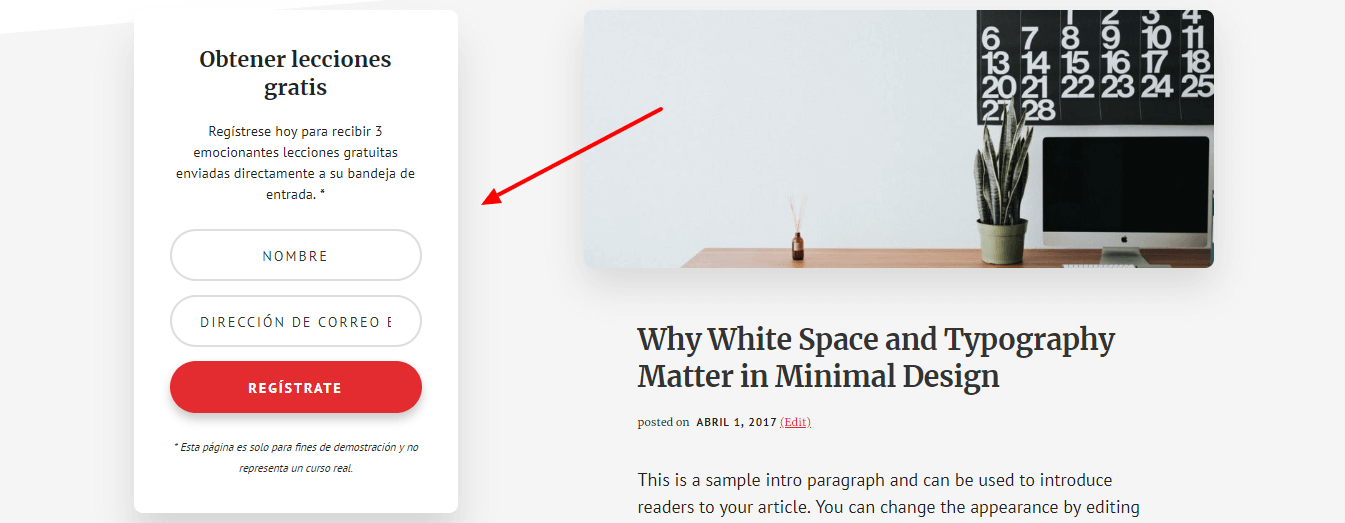
Si guardo y me voy a ver como esta quedando, me encuentro con que tengo la primera columna está abarcando todo el ancho de la página:

Es por que no tengo añadida las lecciones del lateral, en cuanto lo añadamos este formulario se irá a su sitio.
Nos vamos a añadir este widget dentro del Front Page 6, el widget que añadiremos es Genesis Simple FAQ
Si recordamos, al principio instalamos el plugin Genesis Simple FAQ y con el contenido demos su contenido.
Colocamos el título y guardamos.

Si me voy a ver la página, tengo el siguiente resultado:

Ya casi casi tengo la página principal, solo me falta la última estructura.
¿Cómo se hará?
Pues con otro widget HTML personalizado 😉.
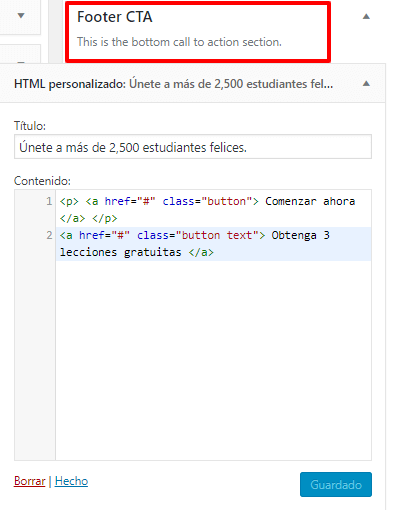
Footer CTA
Seleccionamos la zona de widgets Footer CTA para añadir el botón en el pie de página:

Guardamos y nos vamos a ver como quedó:
<p><a href="#" class="button">Get Started Now</a></p> <a href="#" class="button text">Get 3 Free Lessons</a>

La verdad que esta plantilla me encanta, el resultado es brutal.
Ya tengo mi página principal igual que la demo. Lo que me faltaría sería que en las páginas que tengan un lateral como en la de Sidebar Content añadir los mismos widgets que en la demo.
Con la plantilla de genesis yo puedo elegir donde quiero que se vea el lateral, puede ser a la izquierda o a la derecha, simplemente elijo la opción que quiera y eso sería todo.
Ahora para tenerla idéntica a la demo me faltaría colocarle el formulario de la newsletter.
Para ello me vengo a los widgets en este caso Primary Sidebar y añado Genesis Enews Extended
Completo la información:


Guardo y si me voy a ver como ha quedado, aquí lo tengo:

Aquí tengo mi Widget para que la gente se pueda dar de alta.
Como podéis ver esta plantilla es ideal para poder hacer nuestra propia academia.
Cualquier duda que tengáis me podéis preguntar.
Añadir más logos en la sección de la Home As Featured In:
En la cabecera de la home tenemos una zona en la que podemos añadir 5 logos como vemos en esta imagen:

Para añadir los logos tenemos que hacer click en personalizar y hacer click en el lapicerito:

Y nos aparecerá la posibilidad de añadir 5 logos:

Para añadir más imágenes necesitamos modificar un fichero de la plantilla, en este vídeo lo puedes ver si eres miembro premium:
Una vez hecho te aparecerán tantas zonas de logos como quieras:

Espero que os haya gustado, nos vemos en el siguiente vídeo.

Hola buenas tardes! Felicitaciones por el excelente post que compartiste, quería consultarte si academy pro es fácil de configurar con woocommerce suscripción ya que voy a utilizar este plugin para crear un sitio de membresias, muchas Gracias!
Hola Adrian,
Esta plantilla es perfecta para usar de forma conjunta con WooCommerce Subscription 😉
Saludos!!!
¿Y si le quito WooCommerce y le pongo Lesrndash para hacer una academia de cursos?. ¿Habrá algún tipo de incompatibilidad entre ellos?.
Gracias por tu respuesta.
Puedes hacerlo perfectamente 😉
No hay incompatibilidad
Saludos!!!
Muchas gracias Óscar, eres un crack.
Muchas gracias a ti!!!!
Saludos 😉
Gracias por el post!. Muy bueno. Es difícil encontrar información en español para Genesis, pero ahora te he encontrado!!
Muchas gracias 😉