Hola Chicos,
En este tutorial veremos como podemos copiar el diseño de cualquier elemento de cualquier página de internet.
Es muy sencillo y nos puede sacar de más de un apuro.
Tutorial en Vídeo
Suscríbete a mi canal:
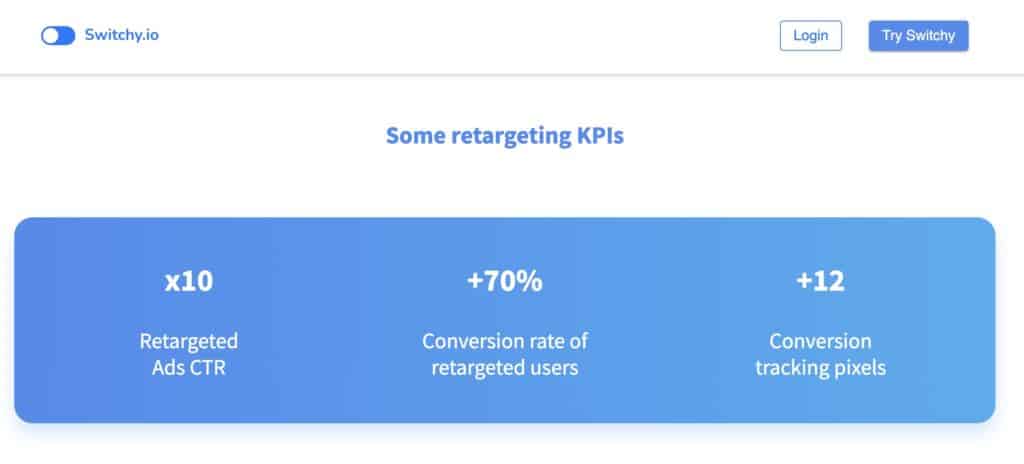
Imaginemos que queremos copiar el diseño de la caja azul de esta página:

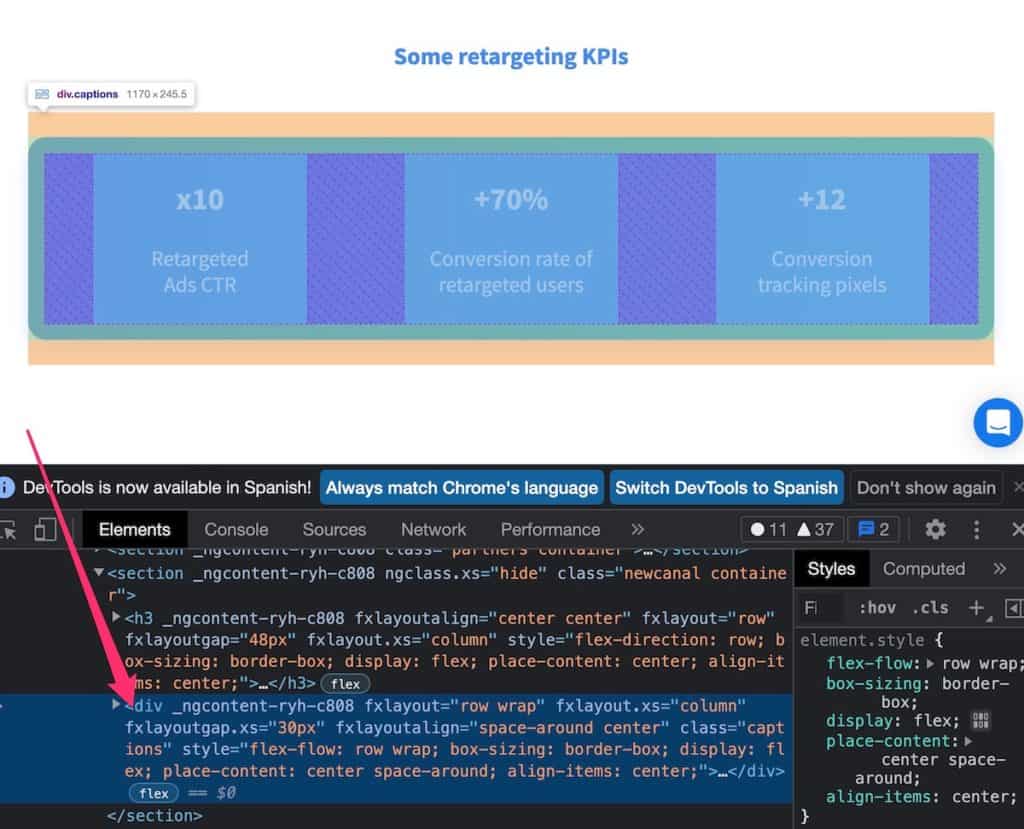
Para poder copiar los estilos de esa caja tenemos que entrar en chrome, poner el ratón encima de esa caja y hacemos clic en botón derecho –> Inspeccionar para que se nos abra el inspector de elementos con la caja seleccionada:

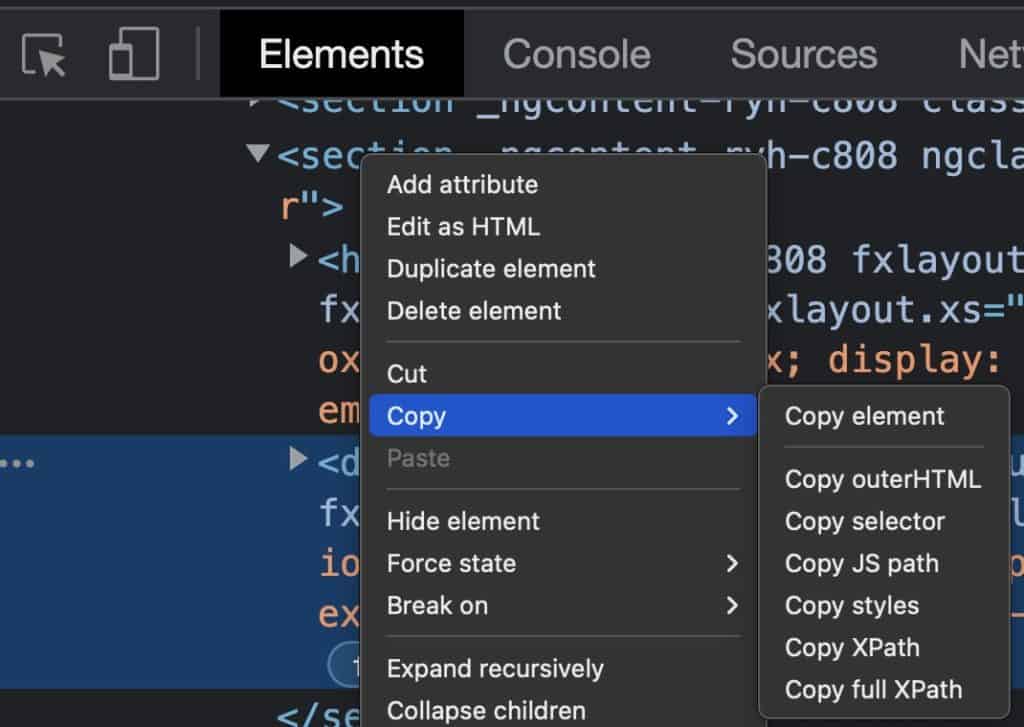
Ahora hacemos click en el código seleccionado, botón derecho, copy, copy styles:

Ahora se nos han pegado todos los estilos de la caja en el portapapeles.
¿Como Usar los Estilos Copiados?
Hay mucha forma de usar estos estilos, pero vamos a suponer que los quieres usar dentro de WordPress.
Para ello, tenemos que crear una caja en html para poder aplicarle los estilos:
<div class="caja">Lorem Ipsum es simplemente el texto de relleno de las imprentas y archivos de texto. Lorem Ipsum ha sido el texto de relleno estándar de las industrias desde el año 1500, cuando un impresor (N. del T. persona que se dedica a la imprenta) desconocido usó una galería de textos y los mezcló de tal manera que logró hacer un libro de textos especimen. No sólo sobrevivió 500 años, sino que tambien ingresó como texto de relleno en documentos electrónicos, quedando esencialmente igual al original. Fue popularizado en los 60s con la creación de las hojas "Letraset", las cuales contenian pasajes de Lorem Ipsum, y más recientemente con software de autoedición, como por ejemplo Aldus PageMaker, el cual incluye versiones de Lorem Ipsum.</div>
Y ahora vamos a Apariencia –> CSS adicional y pegamos los estilos dentro de la clase caja:
.caja{
-webkit-tap-highlight-color: transparent;
-webkit-text-size-adjust: 100%;
--antd-wave-shadow-color: #1890ff;
--scroll-bar: 0;
--main-border: #edf5fd;
--secondery-border: #e2e2e2;
--primary-color: #07f;
--danger-color: #f44336;
--light-danger-color: #ffecec;
--active-text-color: #fff;
--header-color: #535461;
--block-color: #5a6982;
--outline-imput-bg: #f2f2f2;
--title-color: #354052;
font-feature-settings: "tnum";
border: 0;
font: inherit;
vertical-align: baseline;
margin: 30px 0;
padding: 20px;
background-image: linear-gradient(to right,#478bef,#44acf1);
box-shadow: 0 12px 20px #439bf33d;
border-radius: 22px;
color: #fff;
min-height: 245.5px;
text-align: center;
flex-flow: row wrap;
box-sizing: border-box;
display: flex;
place-content: center space-around;
align-items: center;
}
Y si todo ha ido bien el resultado es el siguiente: