Suscríbete a mi canal:
En este tutorial vamos a seguir enriqueciendo la plantilla Listable.
En el tutorial anterior vimos como añadir un botón para pedir presupuesto en cada una de la ficha.
En este tutorial vamos a crear el formulario que se van han encontrar los usuarios al hacer click en el botón de pedir presupuesto.
Una característica que necesitamos de nuestro formulario es saber desde que ficha nos hacen la consulta. Gravity forms nos permite rellenar automáticamente esta información como veremos a continuación.
Una vez que ya tenemos instalado Gravity Forms nos aparecerá en el lateral de la zona de administración de WordPress «Formularios» –> Nuevo Formulario.
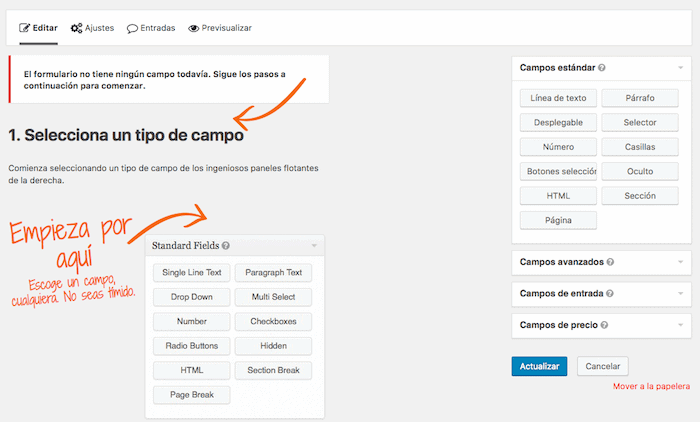
Hacemos clic, creamos un nuevo formulario y tendremos una pantalla como la siguiente:


En la derecha nos aparecen los campos que podemos añadir.
En nuestro caso vamos a añadir un campo en el que aparecerá el nombre del establecimiento desde que se hace click para llegar al formulario. Y lo haremos de forma automática.
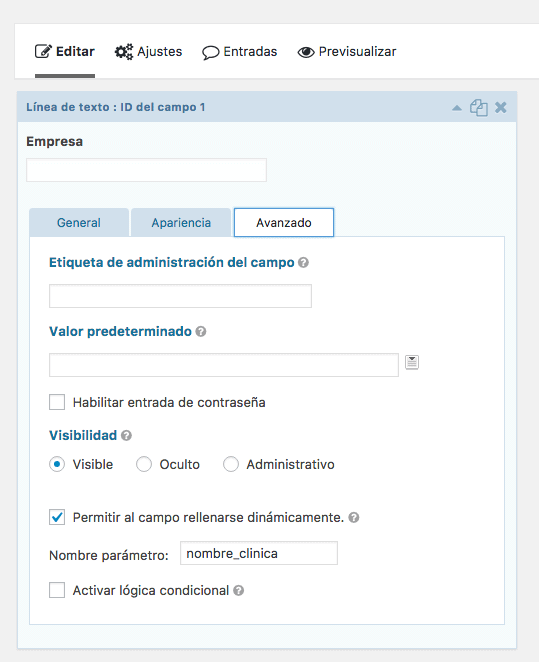
Dentro de «Campos Estandar» hacemos click en el tipo de campo «Línea de Texto», se nos abrirá la información del campo. En la pestaña General rellenamos el campo «Etiqueta de campo» con el nombre que queramos. En mi caso «Empresa».
Hacemos click en la pestaña «Avanzado», seleccionamos la opción «Permitir al campo rellenarse dinámicamente» y en «Nombre parámetro» añadimos el nombre de variable que queramos, en mi caso «nombre_clinica».

Añadimos el resto de campos que necesitemos, como Nombre, Email, etc…
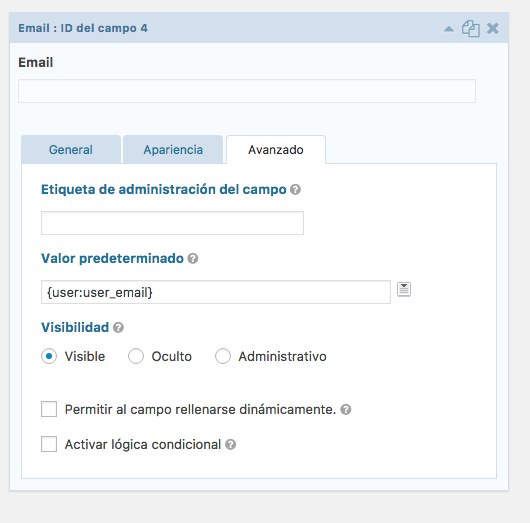
También podemos hacer que el campo Email se rellene automáticamente para los usuarios logueados.
Para conseguirlo creamos un campo avanzado del tipo «Email» y en la pestaña Avanzado en la opción «Valor predeterminado» en el desplegable añadimos la opción {user:user_email}

Una vez que tenemos el formulario a nuestro gusto creamos una página y lo añadimos en ella.
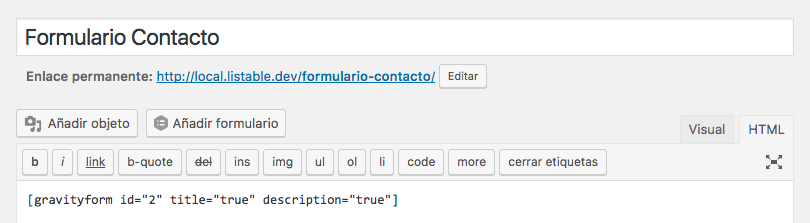
Creamos una nueva página, hacemos click en «Añadir formulario», seleccionamos el que hemos creado y aparecerá el código del formulario debajo:

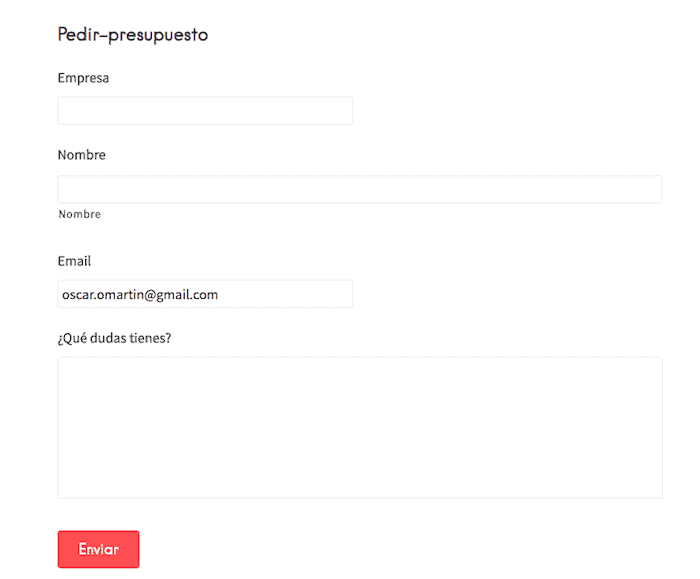
Y el resultado sería el siguiente:

Podemos ver que el campo del email se ha rellenado automáticamente pero el Campo Empresa todavía no.
¿Por qué? porque tengo que añadir la variable en el enlace del botón de cada ficha.
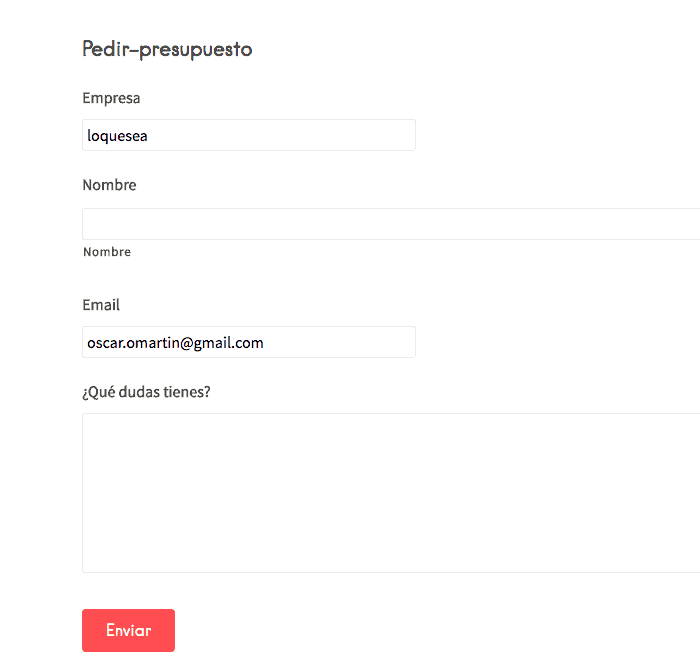
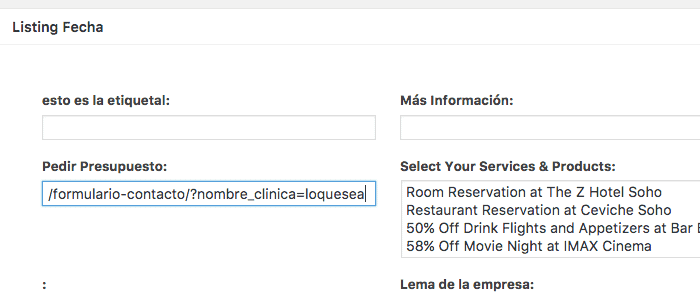
Si el enlace de tu formulario es /formulario-contacto lo que tienes que hacer es añadir al final de la url la variable de la empresa en concreto, es decir /formulario-contacto/?nombre_clinica=loquesea
El resultado sería:

Es decir que nuestro botón de pedir presupuesto:

Tenemos que poner la url del contacto seguido de la variable con el nombre con el que queremos que se rellene:

Y si habéis llegado hasta aquí ya tenéis un formulario un poco más inteligente 😉
Un saludo
Óscar
Buenos días,
Estoy creando una tienda de cursos, y necesito insertar un boton debajo del de añadir al carrito
para que los clientes pidan informacion, aparte que cada vez que me pidan informacion tenga
un numero de identificacion, Muchas gracias
Saludos
Hola Juanjo,
¿En cada listado o en otra página?
Un saludo 😉