En los productos variables de WooCommerce cada opción de variación viene en un desplegable. No está mal pero es poco visual. En este tutorial veremos como cambiarlo por botones.
Además veremos que si las opciones son botones podremos añadir el botón con el color para que sea muy intuitivo.
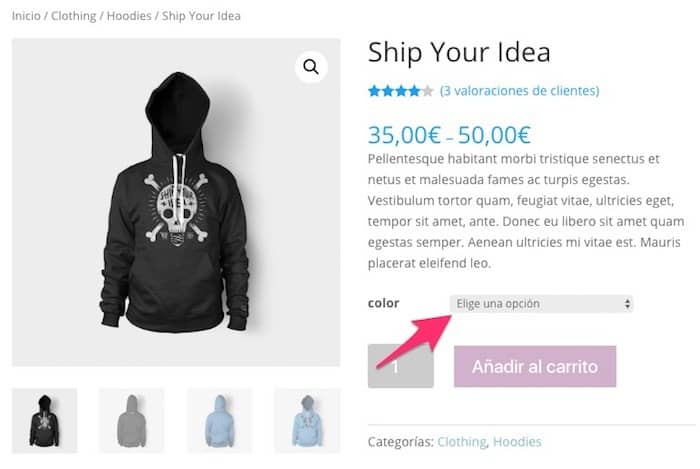
Es decir, pasaríamos de este formato:

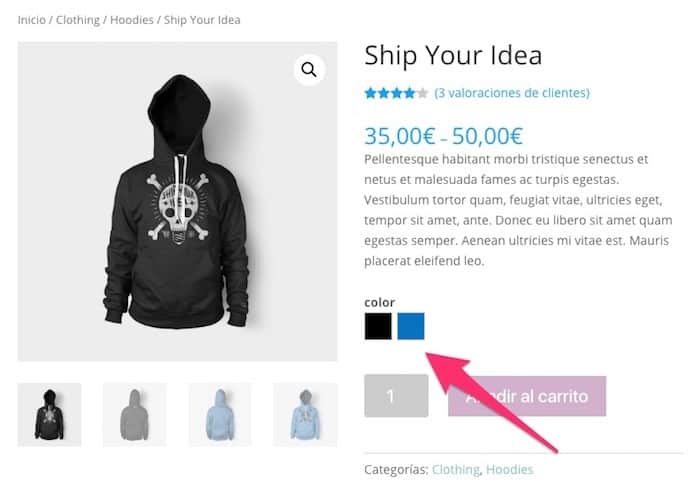
a este otro:

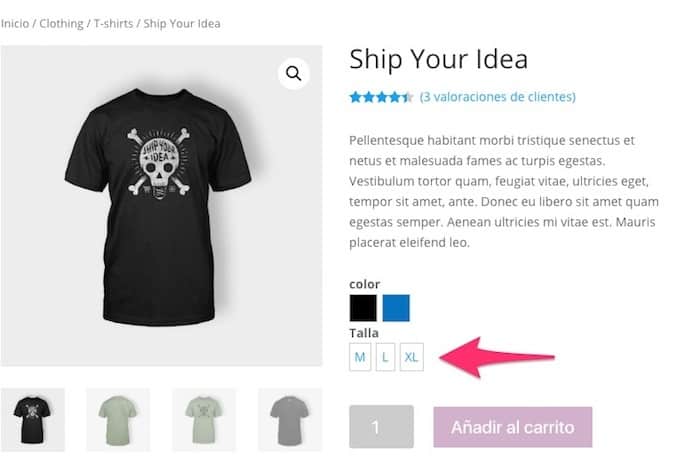
Si las opciones no son colores aparecerán con las opciones en botones como puedes ver a continuación:

Cómo puedes ver, mucho más intuitivo y usable que un desplegable.
Tutorial en vídeo:
Suscríbete a mi canal:
Tenemos que instalar el plugin gratuito Color and Image Swatches for Variable Product Attributes
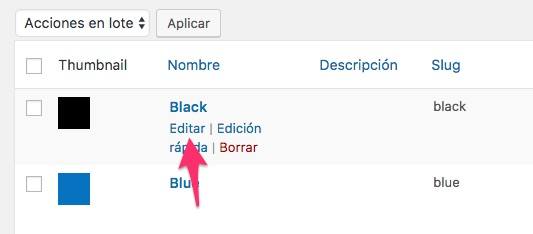
Y una vez instalado vamos a Productos –> Atributos y entramos en el atributo concreto en el que queremos añadir el botón. Para entrar hacemos click en «configurar términos» y en el término en el botón editar:

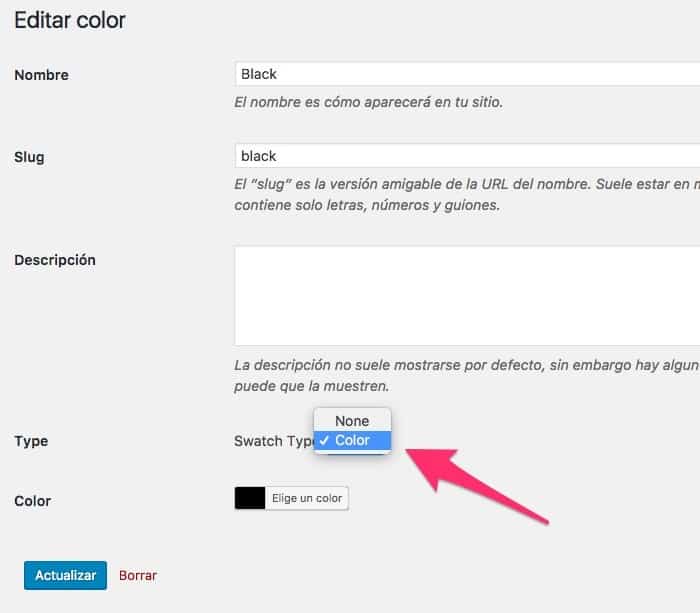
Veremos que aparece una opción que antes no aparecía «Type», esta opción puede ser None o Color:

Si elegimos color haremos que el botón sea el color que queramos y si elegimos none será un botón con texto.
Cómo puedes ver es muy sencillo pero el resultado es muy interesante.
Espero que os sea útil 😉
Saludos