En este tutorial vamos a ver 3 métodos distintos para tener diferentes cabeceras o imágenes en el header de cada página.
Por ejemplo, podemos tener una imagen en la cabecera de la home y no en el resto de la web o una distinta por cada página.
Además veremos como hacerlo con 3 métodos distintos, para que elijas el que más te convenga.
Tutorial en vídeo
Suscríbete a mi canal:
1 – Añadir diferentes cabeceras con Blox Lite
Blox Lite es gratuito y sirve para añadir de forma sencilla información en lugares muy concretos de tu plantilla Genesis.
Este plugin se puede usar mucho más allá de añadir una imagen destacada en un header, si os gusta haré más tutoriales sobre este plugin.
Una vez instalado y activado nos aparecerá en el lateral el nuevo menú «Blox Lite» –> Add New

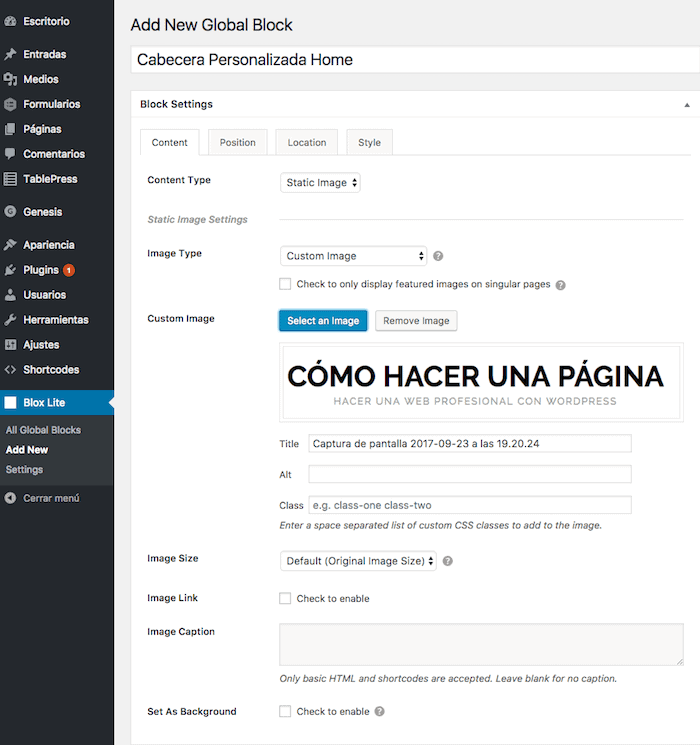
Le damos el nombre que queramos, en mi caso «Cabecera personalizada Home»
En tipo de contenido marco la opción «Static Image»
En tipo de imagen le digo «Custom image» y añado la imagen que quiero en la cabecera.
Tenemos más opciones para personalizar la imagen, elegimos las que más nos interesen.
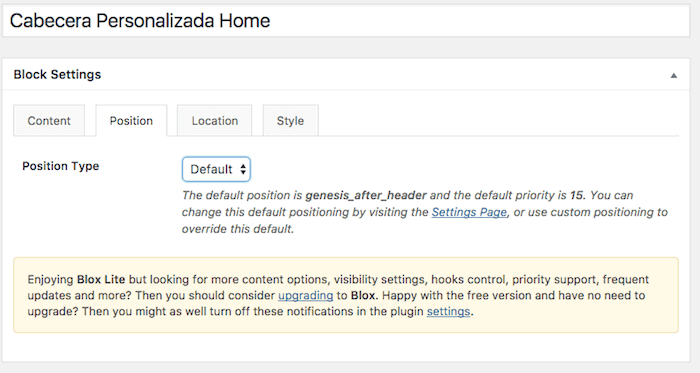
Ahora tenemos que decirle donde queremos que aparezca esta imagen, para ello vamos a la pestaña Position en ella puedo elegir el lugar exacto donde quiero que aparezca la imagen. Por defecto aparece en la posición genesis_after_header pero lo puedo poner donde yo quiera.

Si no hacemos nada más aparecerá la imagen en la cabecera de todas las páginas de nuestra web.
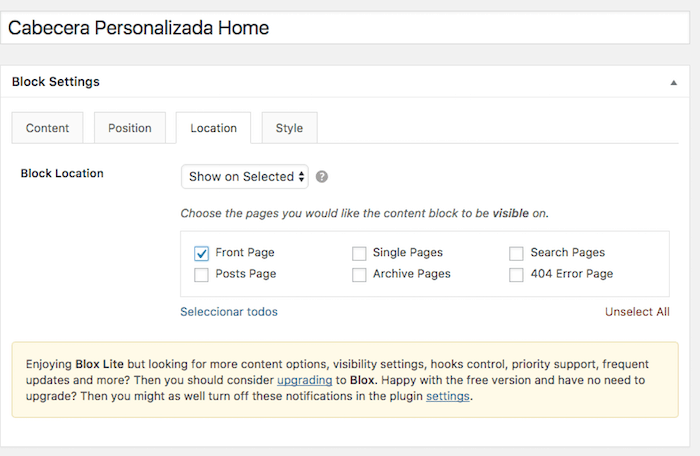
Para elegir en que lugares queremos que aparezca la imagen vamos a la pestaña Location y seleccionamos en que página queremos que aparezca la imagen añadida en este bloque. Por ejemplo la página principal:

2 – Añadir diferentes cabeceras modificando el fichero functions.php
function imagen_especifica_header(){
if(is_home())
echo '<div class="home-header"><img src="http://ejemplo.com/imagen.png" alt="home header image" /></div>';
elseif(is_page() )
echo '<div class="page-header"><img src="ttp://ejemplo.com/imagen2.png" alt="page header image" /></div>';
}
add_action('genesis_header', 'imagen_especifica_header');
En el código anterior tenemos que cambiar la dirección de la imagen por la vuestra.
Lo que estamos diciendo es que si es la página de inicio aparezca la imagen deseada y si no es la página de inicio aparezca otra imagen.
3 – Añadir diferentes cabeceras modificando los estilos de nuestra plantilla
En esta ocasión vamos a modificar el fichero style.css y vamos a añadir el siguiente código:
.home .site-header {
height: 262px;
background: url("images/big.png") no-repeat scroll 0 0 transparent;
}
.site-header {
max-width: 980px;
margin: 0 auto;
width: 100%;
height: 149px;
background: url("images/small.png") no-repeat scroll 0 0 transparent;
}
La carpeta donde se añaden las imágenes es la carpeta images de dentro de nuestra plantilla.
Con el código anterior le estamos diciendo a la web que queremos una imagen de fondo en la página principal y otra en el resto de las páginas.
El ancho, alto y márgenes sólo son un ejemplo, tienes que modificarlos según el estilo de tu web.
Espero que alguno de los 3 métodos te guste y te sirva para tus propósitos 😉
Querido Óscar, y me quedo corta con lo de querido, queridísimo Óscar, me salvas la vida cada vez que necesito resolver algo. Estuve tooooodo el día buscando esto y siempre caigo en tu web.
Mi eterno agradecimiento para vos.
Gracias, gracias gracias!!!!
Tu alumna
Noe Cristo
Qué alegría ver siempre un comentario tuyo!!!!
Te agradezco infinito tus palabras.
No sabes lo que me alegra saber que mi trabajo te es útil!!!
Un abrazo fuerte 😉