En este tutorial vamos a aprender cómo hacer un popup para loguearse en Genesis o lo que es lo mismo hacer un Login Modal en Genesis.
Para hacerlo vamos a usar el plugin Genesis login modal box.
Es un plugin gratuito que puedes descargar desde aquí.
Este plugin es sólo para plantillas Genesis
En este vídeo podéis ver como lo vamos a usar y el resultado final:
Suscríbete a mi canal:
Para instalarlo tan sólo vamos a plugins –> Añadir nuevo y buscamos el plugin Genesis login modal box:

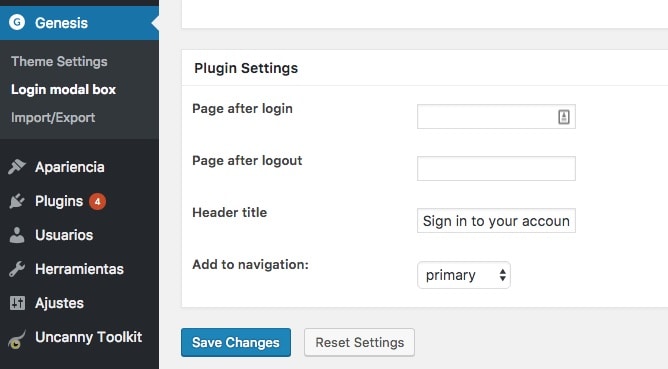
Una vez instalado veremos que aparece una nueva opción dentro de la configuración de Genesis: Login modal box:

Las opciones que tenemos sirvan para lo siguiente:
Page after login
Si queremos que después de loguearse se redirija a una página en concreto
Page after logout
Si queremos que después de cerrar la sesión nos redirija a una página en concreto
Header title
El texto que quereos que aparezca en el título de la cabecera
Add to navigation
Si queremos que aparezca en uno de nuestros menús un botón para loguearse y desloguearse.
Es decir si marcamos que queremos que aparezca en el menú principal, aparecerá de la siguiente forma:

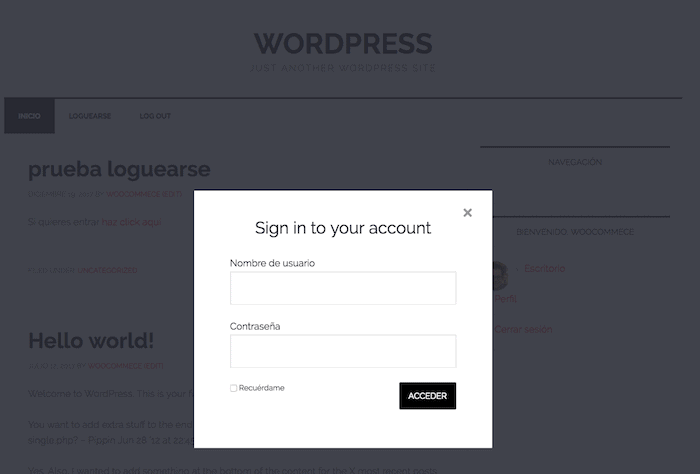
Si hago click en loguearme en el menú me aparecerá el popup para que me loguee en ese mismo lugar:

Si no queremos añadir de forma automática el login en el menú pero queremos hacerlo de forma manual también podemos hacerlo.
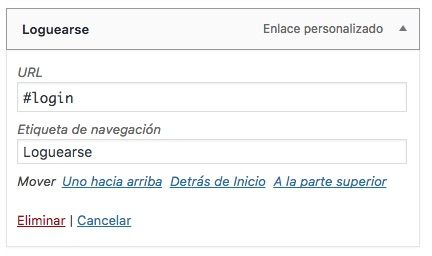
Para ello vamos al menú en el que queremos añadir el login y añadimos un enlace personalizado con la url: #login

Además de añadir el botón para loguearse en el menú lo podemos añadir en el lugar que queramos gracias a los shortcodes que trae este plugin.
Por ejemplo, si en una entrada escribimos lo siguiente:
Si quieres entrar [wps_login]haz click aquí[/wps_login]
El resultado es un enlace que al hacer click salta el popup de loguearse
Cómo veis es una forma muy sencilla de hacer más fácil a nuestros usuarios loguearse a nuestra web.
Espero que os guste 😉
Saludos