Suscríbete a mi canal:
En ocasiones queremos crear un formulario en el que el visitante de nuestra web pueda añadir un archivo adjunto. Gracias al plugin Contact Form 7 esta tarea es sencilla. Es sencilla pero tenemos que tener en cuenta un par de detalles que te pueden volver loco si no las tienes en cuenta.
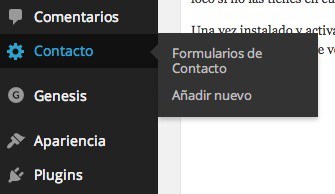
Una vez instalado y activado el plugin nos aparecerá en el menú lateral de la zona de administración de wordpress el item «Contacto», tal como se ve en la siguiente pantalla:
Si hacemos click en Añadir nuevo podemos crear un nuevo formulario y en el crearemos nuestro campo para que el visitante pueda adjuntar un archivo, ahora veremos como:
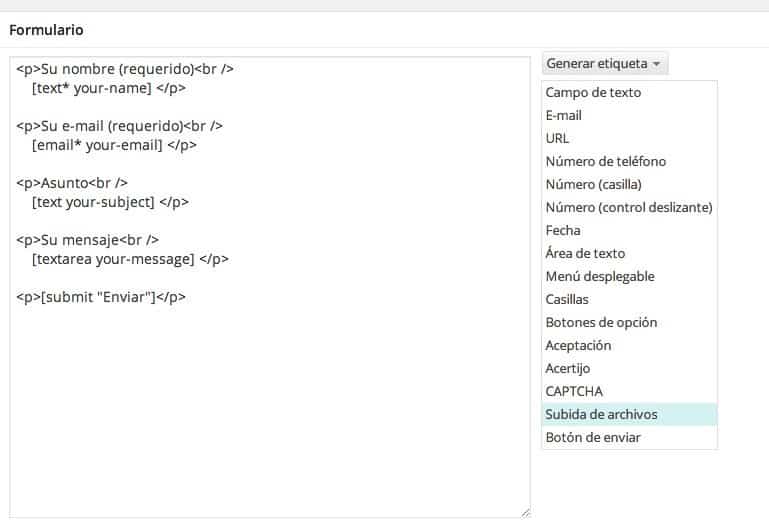
En el menú de la derecha hacemos click en «Generar etiqueta» y dentro del menú que se despliega hacemos click en «Subida de archivos».
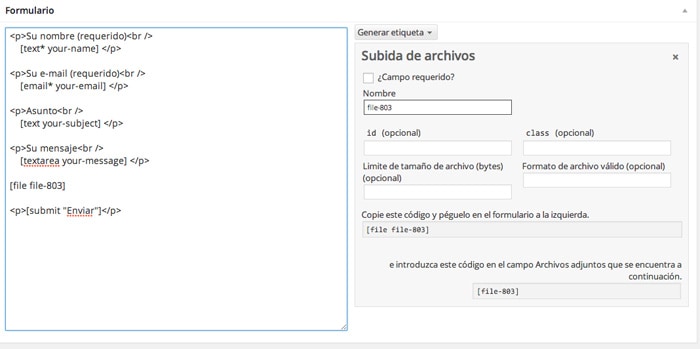
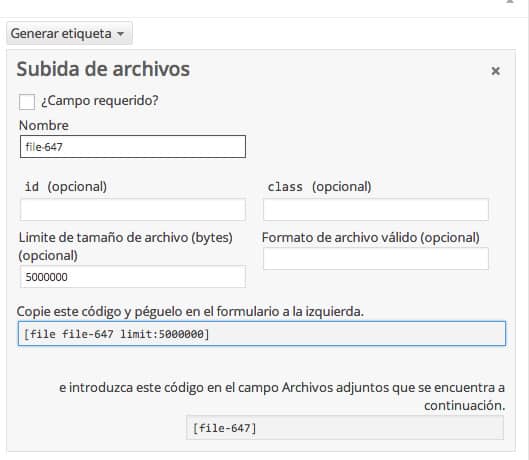
En este momento veremos la siguiente pantalla:
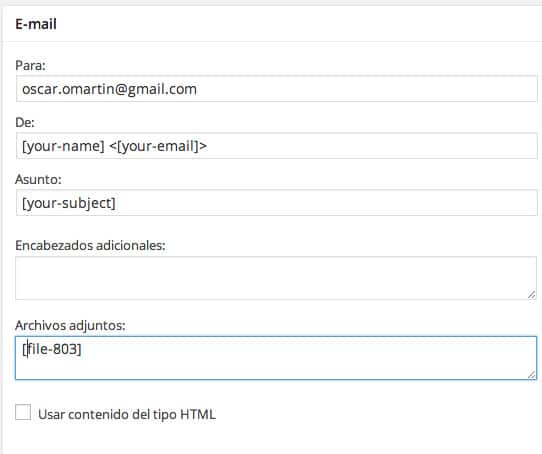
En esta pantalla tenemos que comprar el siguiente código de la derecha a la izquierda: [file file-803]. Esto hará que aparezca el campo para adjuntar el fichero pero hay otro paso muy importante para que cuando el usuario envíe el formulario nos llegue el fichero adjunto. y es copiar [file-803] en la siguiente lugar:
Este es uno de los pasos que yo no hacía y me volvía loco porque no me llegaba el fichero adjunto.
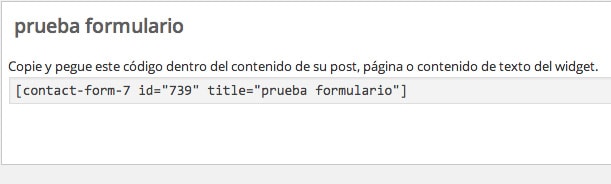
Si queremos añadir el formulario a una página, tenemos que copiar el código que nos da en un post o página:
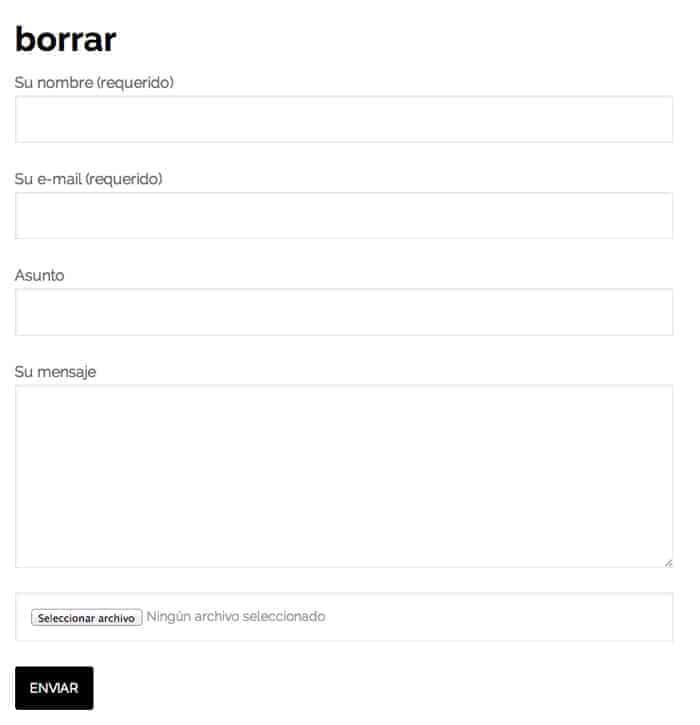
Ahora creo una página y pego ese código y el resultado es el siguiente:
Otro tema a tener en cuenta es que el plugin contact form 7 por defecto está limitado a ficheros de 1mega. Si lo queremos subir tenemos que indicarlo en el campo correspondiente:
Como veos en la imagen anterior he puesto «5000000» en el campo «Limite de tamaño de archivo(bytes)». Lo que estoy haciendo es limitando a 5Megas el tamaño del fichero adjunto. Al hacerlo aparece el código que tengo que usar:
[file file-647 limit:5000000]
Espero que os haya sido útil 😉







Hola! He leído tu artículo pero sigo teniendo problemas y no he encontrado en ningún sitio, a ver si tú sabes la solución.
A mí modo de ver hago todo lo que tengo que hacer pero cuando recibo el email en vez de haber un archivo adjunto me lo envía como texto plano y claro, se ve un conjunto de caracteres extraños. ¿Sabes por qué puede pasar?
Muchas gracias.
Hola, muchas gracias por tu comentario 😉
Yo lo he probado en varias webs y me funciona en todas. El problema que yo tenía es el que comento en el artículo de rellenar el campo de fichero adjunto.
Si me pasas la dirección le puedo echar un ojo.
Un saludo
Óscar
Hola otra vez. Gracias por responder tan rápido.
La web es yawork.es, y tengo la impresión de que es un fallo extraño porque ni en inglés ni en español he encontrado a nadie que le haya pasado (o no he sabido buscar).
De nuevo gracias.
¿No lo lograste?
Hola,
Se me había traspapelado tu último mensaje 😉
A simple vista no veo nada raro.
Lo único que se me ocurre es que no hayas rellenado el campo fichero adjunto con [file file-xxx]
Pero supongo que eso lo has hecho.
Sin entrar en la zona de admin no se me ocurre nada más lo siento.
Saludos
Óscar
Sí, el campo de fichero adjunto lo rellené. Seguiré intentándolo, gracias de todas formas.
Muchas gracias, me ha venido de maravilla. Aprovecho para una consulta. Quiero que el campo del email tenga que meterse por duplicado para evitar equivocaciones, ¿sabes si es posible con este plugin?
Saludos
Muchas gracias Juan Pedro 😉
He visto que hay un plugin que lo hace pero que no se actualiza desde hace dos años:
https://wordpress.org/plugins/checkmail-validation-for-contact-form-7/
Espero que te sirva 😉
Saludos
Óscar
Hola, en los formatos que puedo añadir como archivo adjunto, donde puedo modificar o añadir más formatos?
Gracias
Hola Pau, cuando estás generando una etiqueta para añadir el archivo adjunto puedes poner los archivos permitidos en el campo «Formato de archivo válido (opcional)»
Las extensiones que viene por defecto son «jpg, jpeg, png, gif, pdf, doc, docx, ppt, pptx, odt, avi, ogg, m4a, mov, mp3, mp4, mpg, wav, and wmv. »
Espero que te sirva 😉
Óscar
GRacias!!! ya me estaba partiendo el coco y no podía adjuntar la imagen!! jejeje fue fácil gracias a ti.
jejeje gracias André, me alegro un montón que te haya valido 😉
Óscar
Buenas tardes,
Muchas gracias por tu tiempo dedicado. Ha sido de mucha utilidad.
Saludos cordiales.
Muchas gracias por tu comentario 😉
Cualquier duda por aquí me tienes
Saludos
Óscar
Hola, Oscar.
He creado un formulario de contacto al que le he añadido la subida de ficheros y funciona perfectamente.
Lo que quiero intentar ahora es cambiarle el estilo al botón «Seleccionar archivo». Quiero colocarlo a la derecha de la caja y que su color se ajuste al del tema.
Agradecería mucho cualquier ayuda.
Gracias y abrazo
Hola Juancar,
Gracias por tu comentario 😉
Para cambiar el formato, color etc… tienes que «tocar» un poco de css.
Si me mandas un email [email protected] te echo una mano 😉
Un Abrazo
Óscar
Buenos dias Oscar un gusto saludarlo vi su video de Contact Form 7 y aclaro muchas dudas en el manejo de este plugin pero tengo una consulta mi pagina es una pagina para músicos y bueno me gustaría saber como hacer que el plugin pueda adjuntar archivos .zip para que los artistas puedan enviar toda su información, y dos si no se pudiera como se puede hacer para que el usuario pueda enviar diferentes archivos adjuntos en un solo mail saludos
Hola Omar,
Gracias por tu comentario 😉
En este tutorial precisamente digo como añadir ficheros.
Respecto a añadir varios podrías hacerlo añadiendo varios campos de subir archivos.
Un saludo
ÓScar
Gracias muy útil tu vídeo. Saludos coordiales!
Muchas gracias por tu comentario 😉
Saludos
Óscar
Hola! Gracias por tu tutorial!
He seguido todos los pasos, pero no encontrado una solución para recibir los archivos adjuntos dentro del correo electrónico, por lo que he investigado al parecer se guardan dentro del servidor, pero 1, no encuentro la ruta de donde se están guardando los archivos y 2. me gustaría que los archivos llegaran directamente adjuntos al email.
te agradecería mucho si sabes la solución a este problema. Saludos! 🙂
Hola Andrea,
Si sigues todos los pasos y tu servidor lo permite te envía los ficheros adjuntos al email, yo lo tengo funcionando de esa manera. En alguna ocasión he visto que algún compañero no le funcionaba por limitaciones del servidor.
Saludos
Óscar
Hola Óscar, excelente artículo!
Me gustaría saber si es posible utilizar el plug in solo para Word Press. Me gustaría crear una encuesta en Google Forms y al final incluir un segemento para que los encuestados suban un archivo.
Sirve esta herramienta para Google Forms?
Conoces alguna otra?
Gracias!
Maia
Hola Maia,
Muchas gracias por tus palabras 😉
Con contact form 7 no se puede usar con Google Forms, son dos herramientas distintas.
En cuanto tenga pueda creo un tutorial sobre Google Forms 😉
Saludos
Óscar
Magnífico, como siempre Óscar, lo he probado y funciona genial, no me había dado cuenta de que había limitación de formatos de archivos, ampliaré el espectro, mil gracias por estos tutoriales son estupendos!!
Hola Rafa,
Mil gracias a ti por tu comentario 😉
Cualquier duda aquí me tienes
Saludos
Óscar
Muchisimas gracias me ayudo bastante ente post, saludos desde venezuela.
Muchas gracias Benildo 😉
Saludos
Óscar
Hola
tengo una pregunta:
Hay alguna forma de agregar el campo «adjuntar archivo» en el checkout en woocommerce? existe algún plugin o algo que hacer para lograr esto?
de antemano gracias.
Hola Nicolás,
Este plugin (de pago) parece que lo hace:
http://www.trottyzone.com/product/woocommerce-checkout-manager-pro/
Saludos 😉
Óscar
Muchísimas gracias. Me estaba volviendo loco con los archivos adjuntos que no me llegaban y es que no había visto que había que rellenar el campo de archivos en el apartado de correo.
Ahora me va genial y es gracias a tí
Salu2.
Hola Julio,
Muchas gracias por tu agradecimiento, me alegro que te funcionara 😉
Saludos
Óscar
Muchísimas gracias amigo, me sirvió muchísimo tu post. Saludos.
Muchas gracias 😉
Saludos
Óscar
Solo agradecerte tu tiempo que me ha ayudado con la subida de ficheros.
Muchas gracias a ti por tu comentario 😉
Muchas gracias por el tutorial, me estaba poniendo nerviosa ya porque no había manera de conseguirlo, el contact form parece un plugin muy sencillo pero en realidad tiene su transfondo detrás!
Thanks!
Muchas gracias 😉
Me alegro de que te haya servido.
Como bien dices parece sencillo pero tiene su cosa 😉
Saludos!!!