Hola chicos, hoy vamos a ver 3 formas distintas de añadir un formulario de Gravity Forms si tienes WordPress 5, es decir, si tienes instalado Gutenberg.
Es cierto que Gutenberg trae un avance importante en la usabilidad de WordPress pero también es cierto que acostumbrase no es lo más sencillo del mundo.
Aquí vamos con las 3 formas de conseguir añadir el formulario:
Añadir Gravity Forms en Gutenberg con la extensión Gravity Forms Gutenberg Add-On
Suscríbete a mi canal:
La forma más sencilla y más recomendable, usar la extensión que nos proporciona el propio plugin.
La puedes descargar de tu zona de usuario de Gravity Forms si tienes comprado el plugin, si no lo tienes está disponible gratuitamente en la Zona Premium.
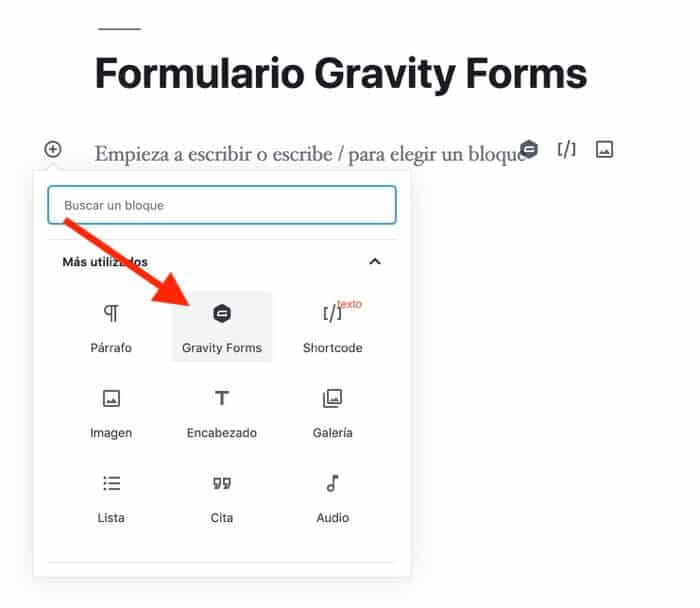
Una vez que lo tienes instalado y activado te aparecerá una nueva opción para poder añadirlo a cualquier página o entrada:

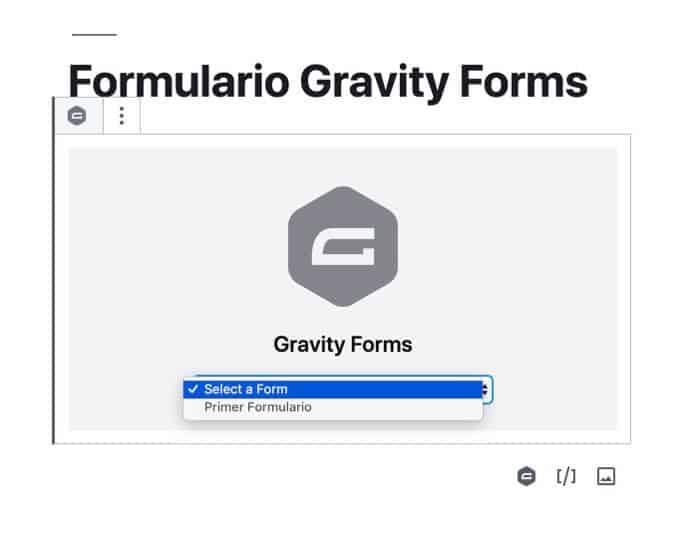
Una vez hecho click:

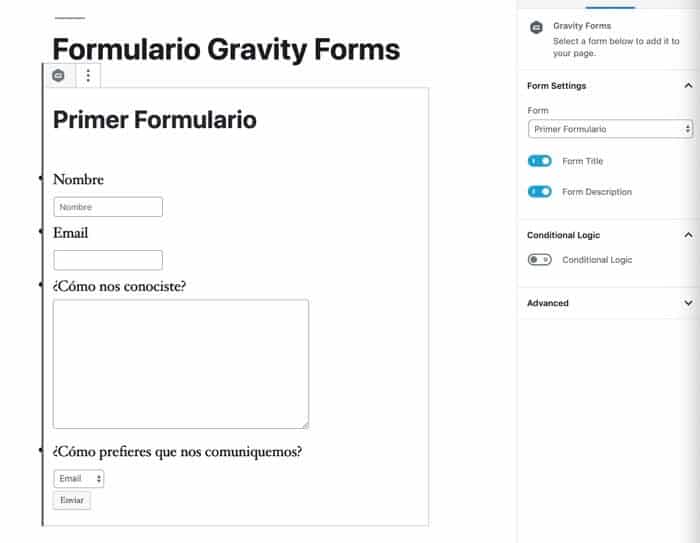
Y una vez elegido el formulario aparece:

Así de fácil 🙂
Añadir Gravity forms con un Shortcode
No es tan fácil como la forma anterior pero tampoco es muy difícil.
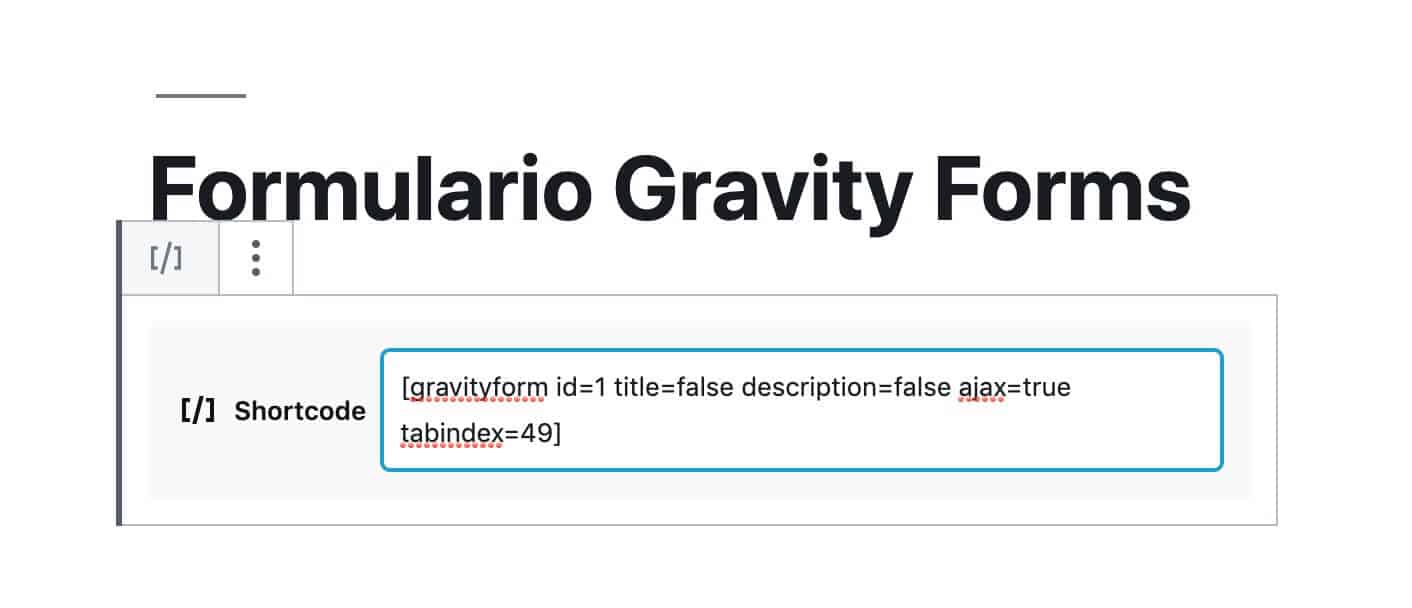
Entre las opciones de Gutenberg elegimos añadir un Shortcode:

Y listo 😉
Añadir Gravity Forms con el plugin Editor Clásico
Otra forma es volver al editor de toda la vida y para ello añadimos el plugin Editor Clásico
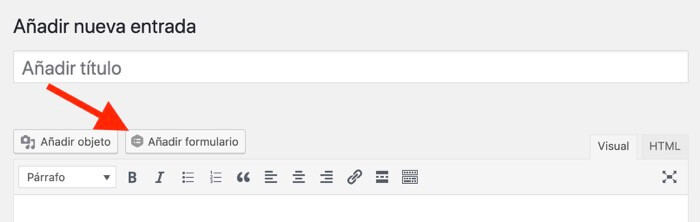
Una vez añadido veremos el botón Añadir Formulario y lo haremos como toda la vida lo hemos hecho 😉

El resultado final de los 3 métodos es el mismo pero mi recomendación es que lo intentes con el propio Gutenberg.
Tarde o temprano nos tendremos que acostumbras a el 😉
Espero que os haya sido útil.
Saludos