Hola Chicos,
En este tutorial vamos a ver como podemos añadir un texto a través de CSS, incluso como reemplazo un texto existente.
Por supuesto hay otros métodos mejores, modificando el php (si tu web está hecha con WordPress) pero si queremos una solución rápida o no sabemos hacerlo de otra forma nos puede sacar de más de un apuro.
Cómo veremos en este tutorial hacerlo es muy sencillo con un poco de CSS.
Concretamente vamos a aprender a añadir un texto delante de otro existente, añadirlo detrás del texto existente o sustituirlo por el que queramos.
Vamos a hacer un caso real para que se vea más claro.
Aquí tienes el tutorial en vídeo:
Suscríbete a mi canal:
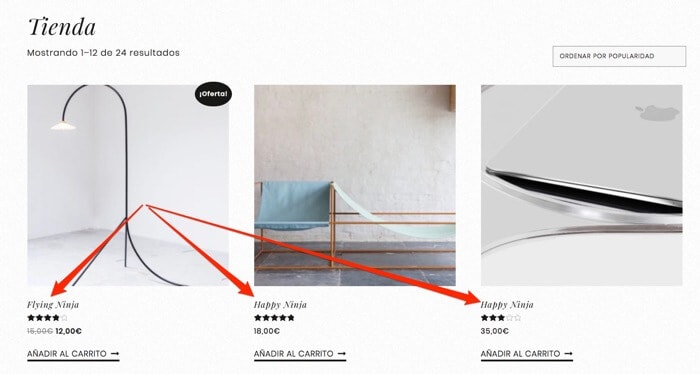
En la siguiente imagen podemos ver unos productos con su nombre de producto:

Vamos a ver como añadir una palabra delante del nombre de producto.
Para ello vamos a usar el inspector de elementos para ver en que lugar añadir el CSS.
Hacemos click en botón derecho encima de uno de los títulos y veremos una imagen como la siguiente:
Podemos observar que a la derecha hay un signo +, hacemos click en el y nos aparecerá la siguiente regla css vacía:
Cómo lo primero que vamos a hacer es añadir un texto por delante del título vamos a complementar la regla css de la siguiente forma:
h2.woocommerce-loop-product__title:before {
content: "Producto ";
}
Con el código anterior conseguimos que aparezca la palabra producto en todos nuestros títulos:
Si antes del título del producto lo queremos detrás cambiaremos la regla por la siguiente:
h2.woocommerce-loop-product__title:after {
content: "Producto ";
}
Si lo que queremos es sustituir el texto por la palabra que queramos tenemos que añadir el siguiente código:
h2.woocommerce-loop-product__title {
visibility: hidden;
}
h2.woocommerce-loop-product__title:before {
content: " Producto ";
visibility:visible;
}
De esta forma, primero, escondemos el nombre del producto y Lugo hacemos visible la palabra que nosotros hemos querido.
El resultado final sería:
Recordar que estos cambios los tenemos que añadir en nuestro WordPress.
Para ello vamos Personalizar —> CSS Adicional y añadir nuestro código:
En ocasiones podremos salir de líos interesantes con un poco de CSS.
Espero que os sea útil y cualquier duda aquí me tenéis 😉