En este tutorial veremos lo sencillo que es añadir un aviso en toda nuestra tienda de WooCommerce.
Como vas a poder ver no nos hacer falta añadir ningún plugin, el propio WooCommerce tiene la opción.
Tutorial en Vídeo
Suscríbete a mi canal:
Transcripción del tutorial para añadir un aviso en WooCommerce en toda la tienda
Hola, chicos.
Qué tal?
En este vídeo vamos a ver cómo podemos
añadir un aviso a nuestra
tienda de WooCommerce.
Un aviso,
por ejemplo,
cuando nos vamos de vacaciones y avisamos
que vamos a tardar un poco más
de tiempo a la hora de servir
los pedidos o cualquier otro aviso.
Y no queremos usar ningún plan adicional
porque es un aviso simple, para hacerlo.
Una vez que tienes instalado WooCommerce,
tan sólo tienes que irte a personalizar.
Dentro de personalizar te vas a WooCommerce
y dentro de WooCommerce te vas a aviso en
la tienda y aquí puedes añadir
el aviso que tú quieras.
Por ejemplo,
los pedidos realizados entre el 20 y el 28
de julio tardarán en enviarse cinco días.
Por ejemplo, le doy a activar.
Y vais a ver que ahora
ya aparece el aviso.
Si lo voy a publicar.
Ya aparecerá en toda la tienda.
El diseño de este aviso va a depender
de la plantilla que tengamos instalado.
Por ejemplo,
yo ahora estoy con
el una de las plantillas genéricas,
pero si yo cambio el diseño vais
a ver que también cambia esto.
Vamos a probarlo, en vez de de estar con
el aviso que viene de serie,
me vengo a apariencia temas.
Y vamos a añadir por ejemplo hasta.
Y ahora si vuelvo a ver mi web.
Vais a ver que el aviso está,
pero el diseño es distinto.
Espero que os haya servido.
Nos vemos en
el siguiente vídeo.
Hasta luego.
Para hacerlo, tan solo vamos a Personalizar:

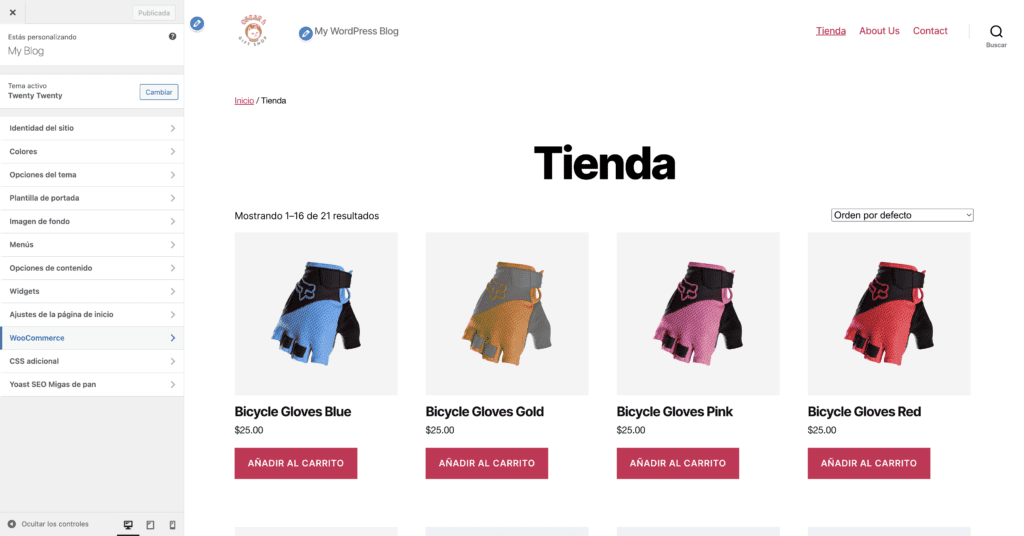
Una vez en la opción personalizar de WordPress, vamos a la opción WooCommerce:

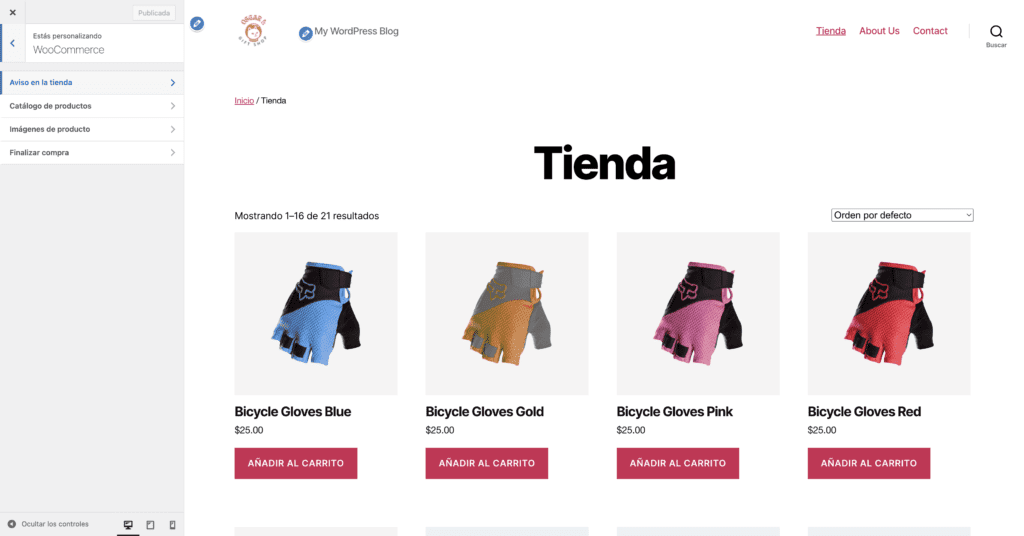
Y dentro veremos la opción del Aviso de la tienda:

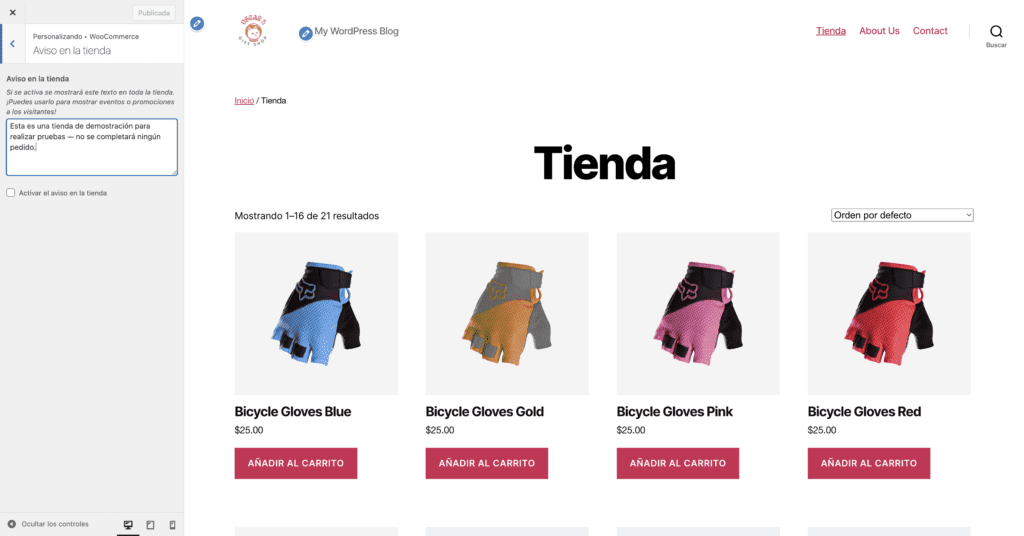
Hacemos click en Aviso en la tienda:

Una vez añadido el mensaje hacemos click en Activar el aviso en la tienda.
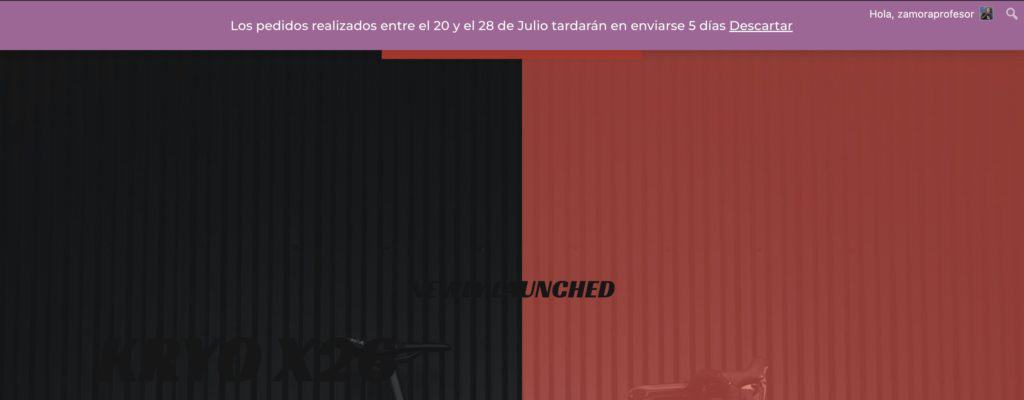
Una vez activado lo podemos ver en nuestra web:

Y listo 😉
El diseño del aviso va a depender de la plantilla que tengamos instalada.
Espero que os haya gustado.