Suscríbete a mi canal:
En esta ocasión vamos a añadir un botón en cada ficha.
Para hacerlo tenemos que usar el plugin WP Job Manager Field Editor. El plugin es de pago pero lo tenéis disponible de forma gratuita en la zona premium.
Te puedes dar de alta por 10€/mes aquí
La gracia que tiene añadir el botón de esta manera es que podemos permitir añadir este botón sólo en algunos de los planes, por lo que es un gran incentivo para que paguen por ese añadido.
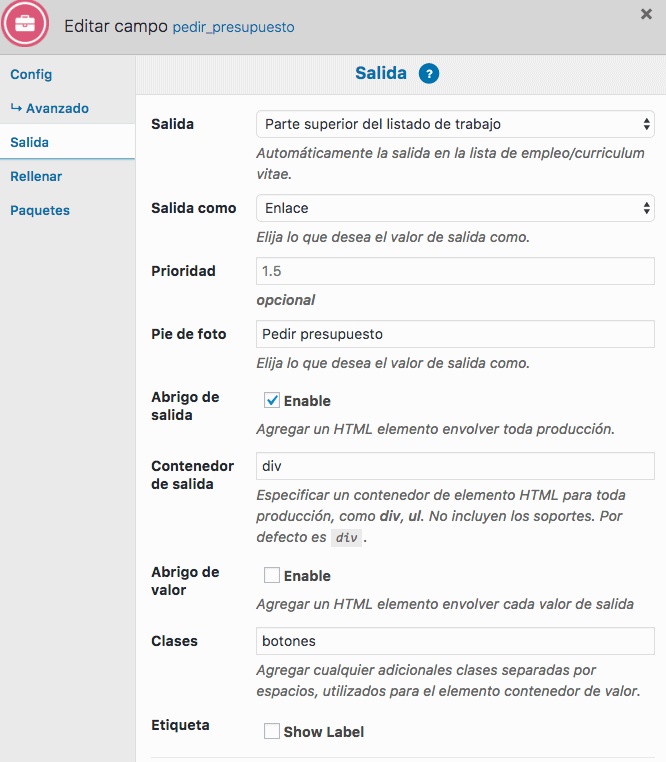
Cuando añadimos el campo tenemos que marcar una serie de opciones para conseguir que el campo se convierta en enlace.
En las opciones de salida tenemos que marcar «Salida como Enlace».
Cómo podéis ver en el tutorial le hemos dado un formato muy chulo de botón. Cómo lo hemos hecho por css en esta misma pantalla de opciones de salida tenemos que añadir la clase para darle el formato.
En nuestro caso añadimos la palabra botones.
Quedando todas las opciones de la siguiente manera:

Como os comentaba para dar el formato de botón nos hace falta un determinado estilo. Para añadirlo vamos a Personalizar –> CSS adicional y añadimos el siguiente código:
.single-job_listing .botones {
background-color: #ff4d55;
border: 0;
border-radius: 4px;
color: white !important;
cursor: pointer;
display: inline-block;
font-size: 14.95px;
padding: 12px 24px;
text-align: center;
}
.single-job_listing .botones:hover {
background-color: #484848;
}
Y de esta forma tendremos unos bonitos botenes para pedir el presupuesto 😉
Espero que os haya gustado.
Saludos
Óscar