Hola chicos,
Existen herramientas especializadas en creación de popups. Unos de los Popup builder más conocidos es Thrive Leads. Aunque funciona muy bien cada vez tienen un recorrido más pequeño ya que los Page Builder les están comiendo el terreno. ¿Porqué usar dos plugins si lo puedes hacer todo con uno?.
En este vídeo vamos a ver como podemos crear Popups con Elementor Pro.
Para seguir el tutorial necesitas:
Suscríbete a mi canal:
¿Se pueden crear Popups con Elementor básico?
En este tutorial veremos como hacerlo con Elementor Pro y en el siguiente tutorial lo haremos con otro maravilloso plugin de WordPress: JetPopup de CrocoBlock.
En ambos casos son plugin premium, es decir, de pago.
Empecemos
Una vez instalado Elementor pro, puedes encontrar la opción de crear Popups en Templates —> Popups
Si no te deja añadir POPUPS es que no tienes instalado Elementor Pro

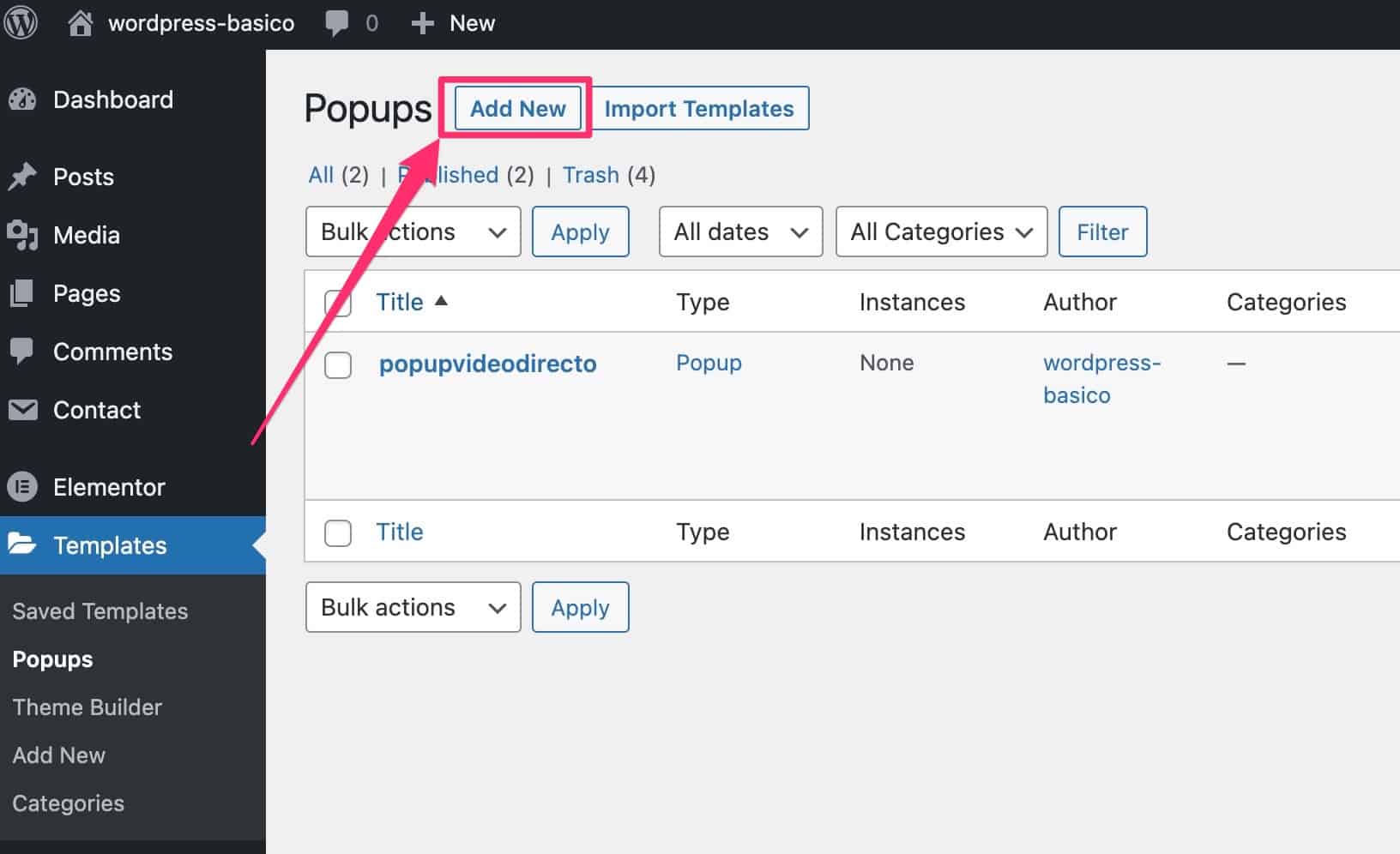
En cambio, si tienes activado Elementor Pro, lo verás así:

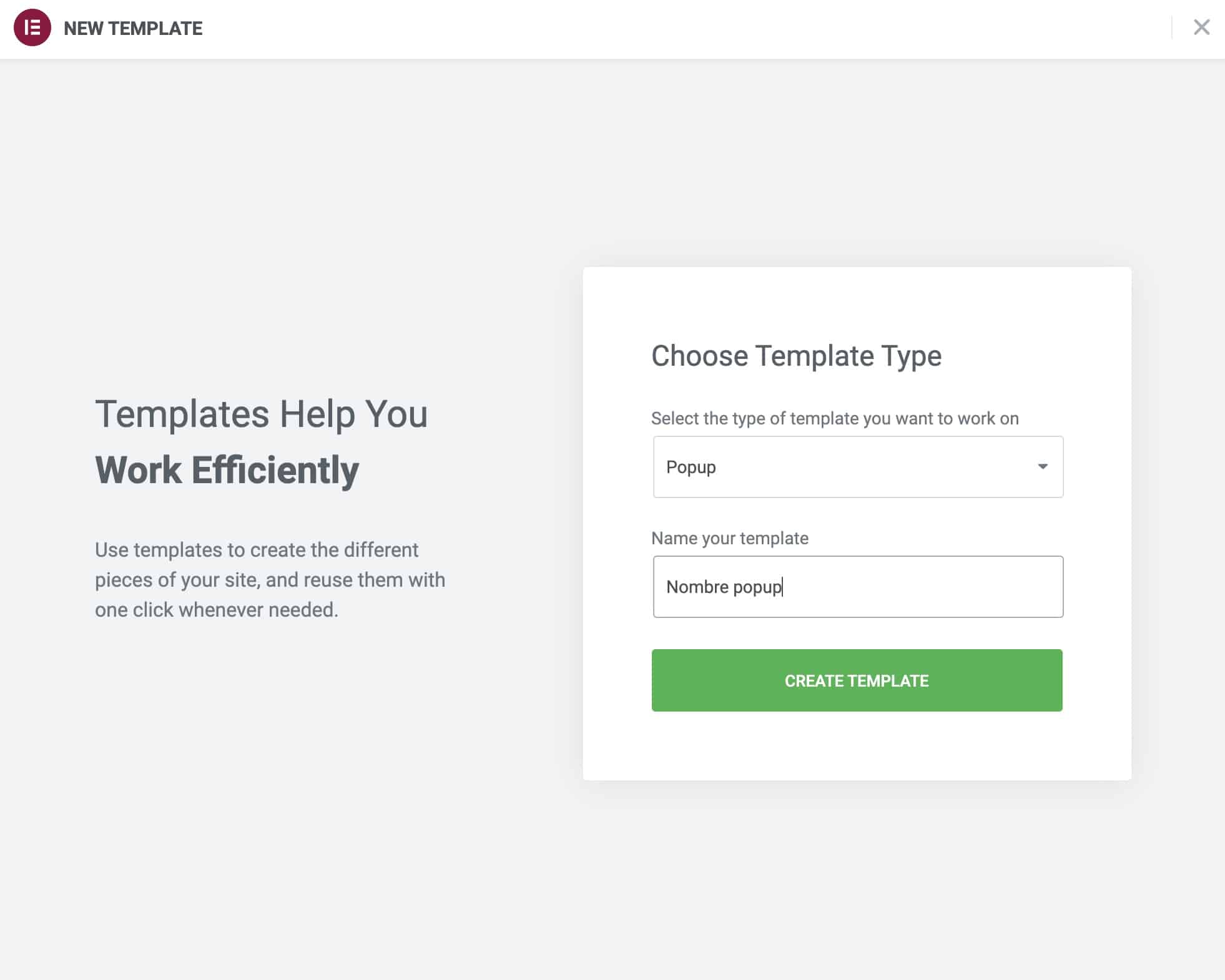
Cuando hacemos click en Add New nos dejará darle un nombre a nuestro popup:

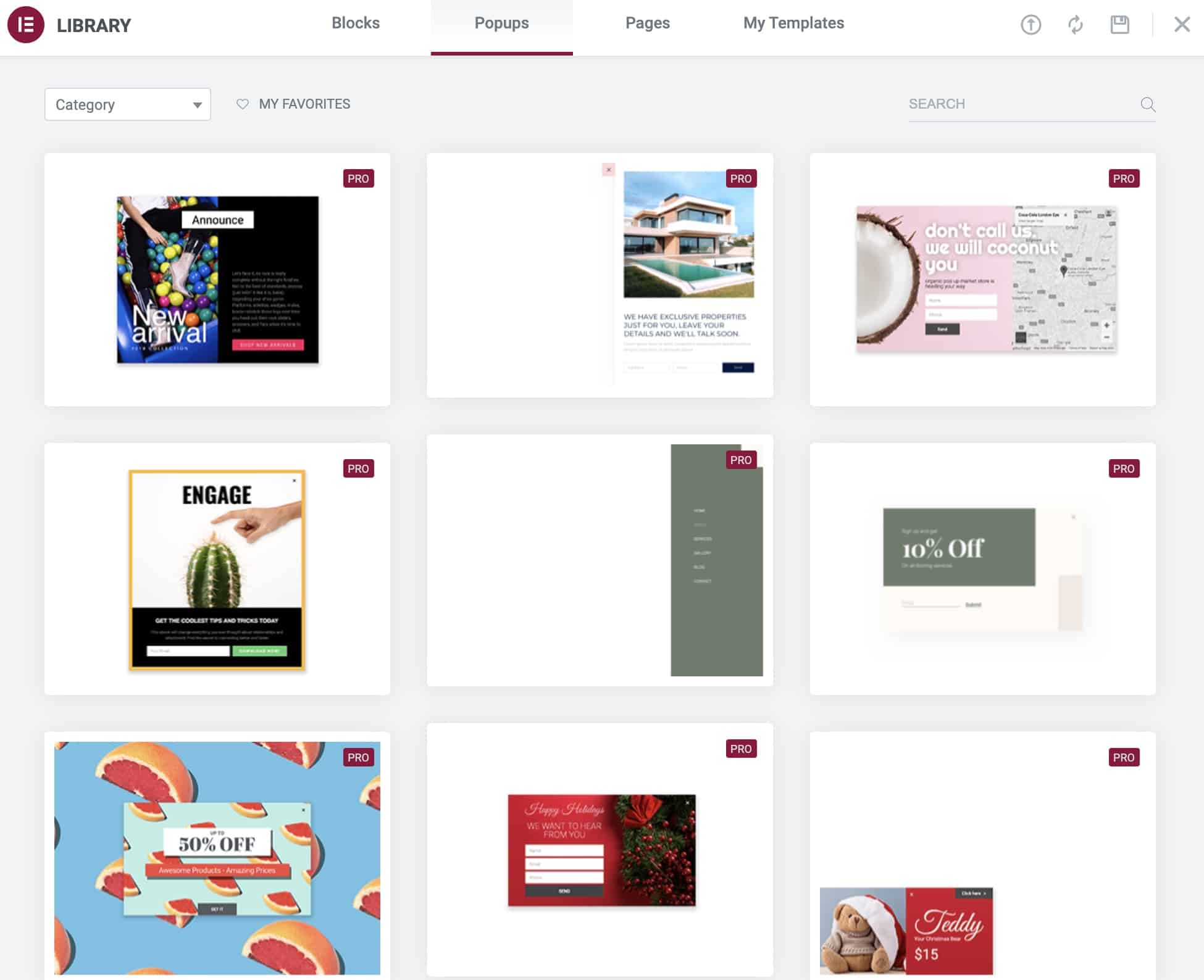
Hacemos click en Create Template y aquí podemos elegir un popup ya creado, es decir, usar una plantilla de las muchas que tiene Elementor Pro:

Recuerda
Para poder usar las plantillas tienes que tener una licencia activa de Elementor Pro.
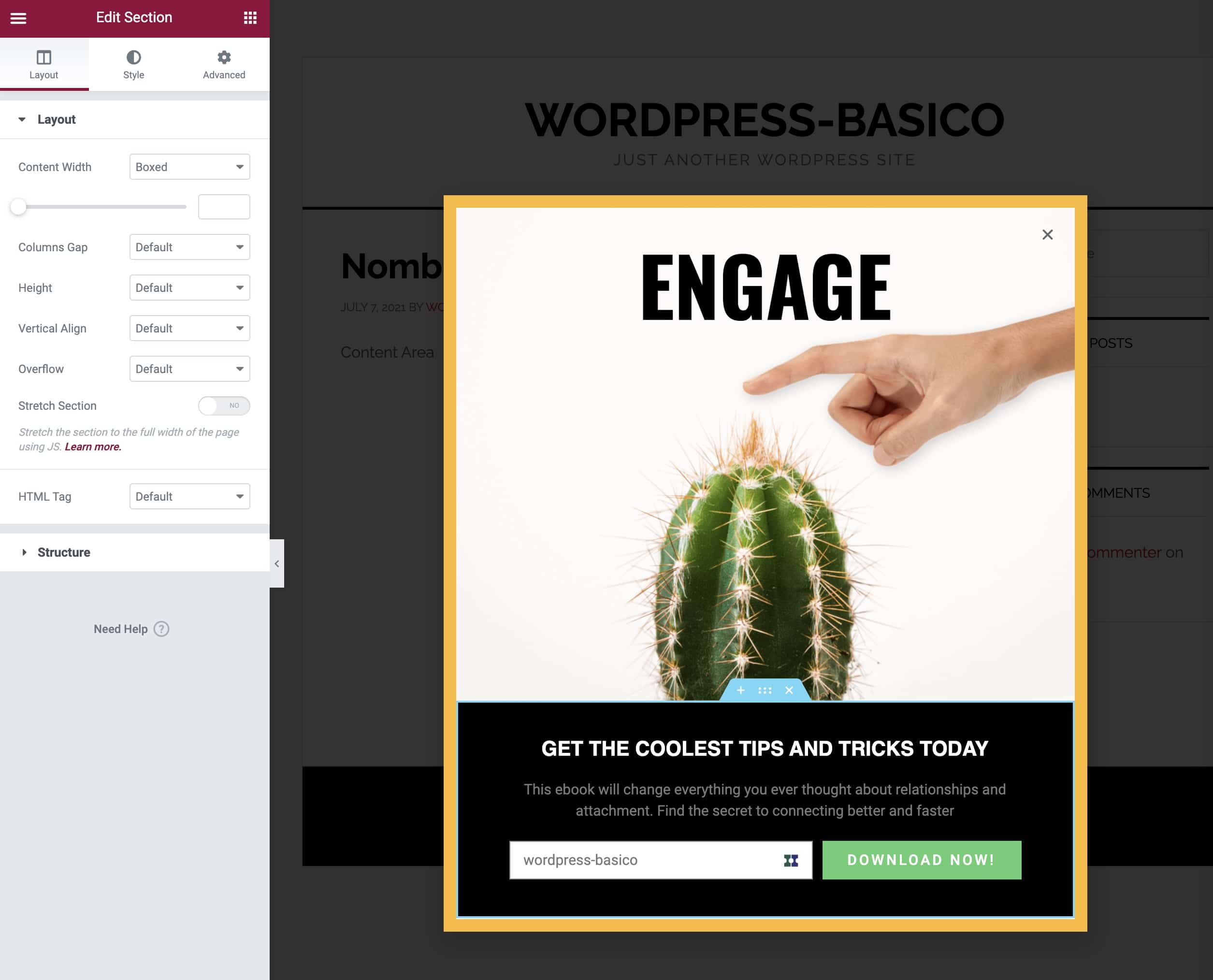
Una vez insertada la plantilla, entraremos dentro del editor de Elementor con el diseño del popup prácticamente listo:

En este vídeo no voy a entrar en el detalle del diseño del popup pero podemos modificar cada parte del popup, incluido el botón de cierre o la típica X.
¡Cuidado!
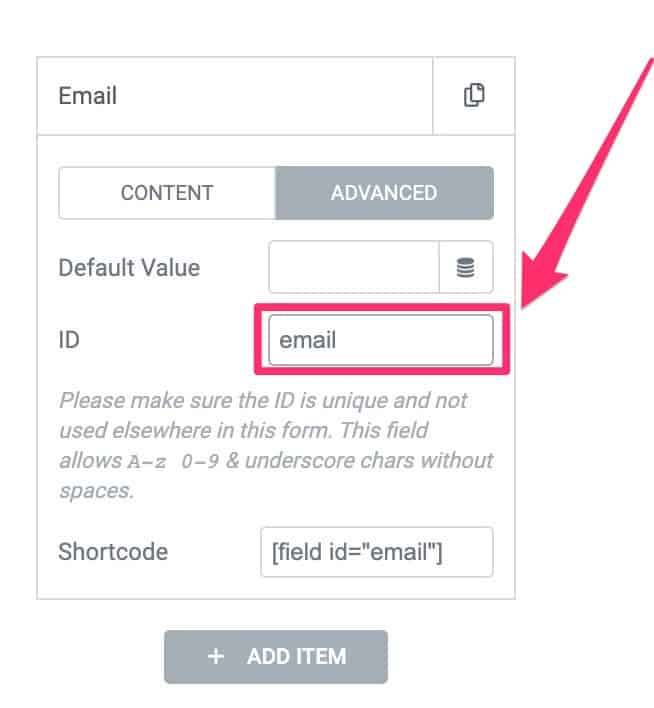
Cuando creas un Popup con un formulario es muy importante que cada campo del formulario tenga un ID ya que si lo dejas vacío te dará error al usar el Popup.
Esto me ha vuelto muy loco hasta que lo he descubierto 😉
EL ID está dentro del campo —> Advanced —> ID

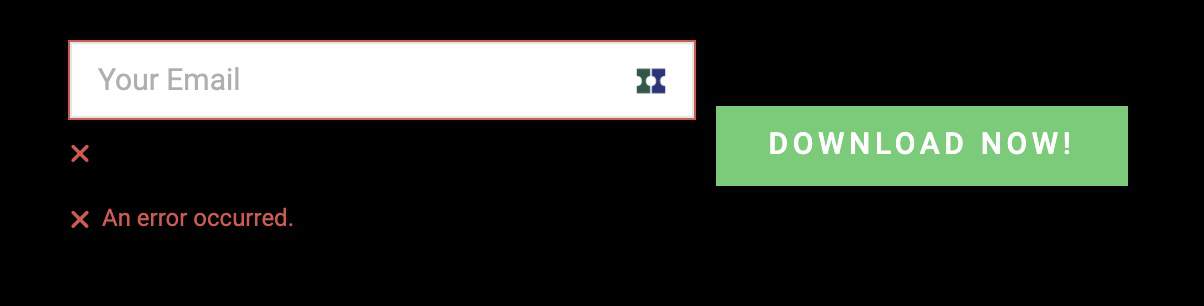
Si lo dejas vacío, al usar el popup te dará el error “An error occurred.”

Una vez creado el popup, viene la parte más importante, el comportamiento que necesitamos que tenga nuestro popup.
Para ello Elementor Pro nos brinda las siguientes opciones:
Condiciones, Disparadores y Reglas Avanzadas (Conditions, Triggers y Advanced Rules)
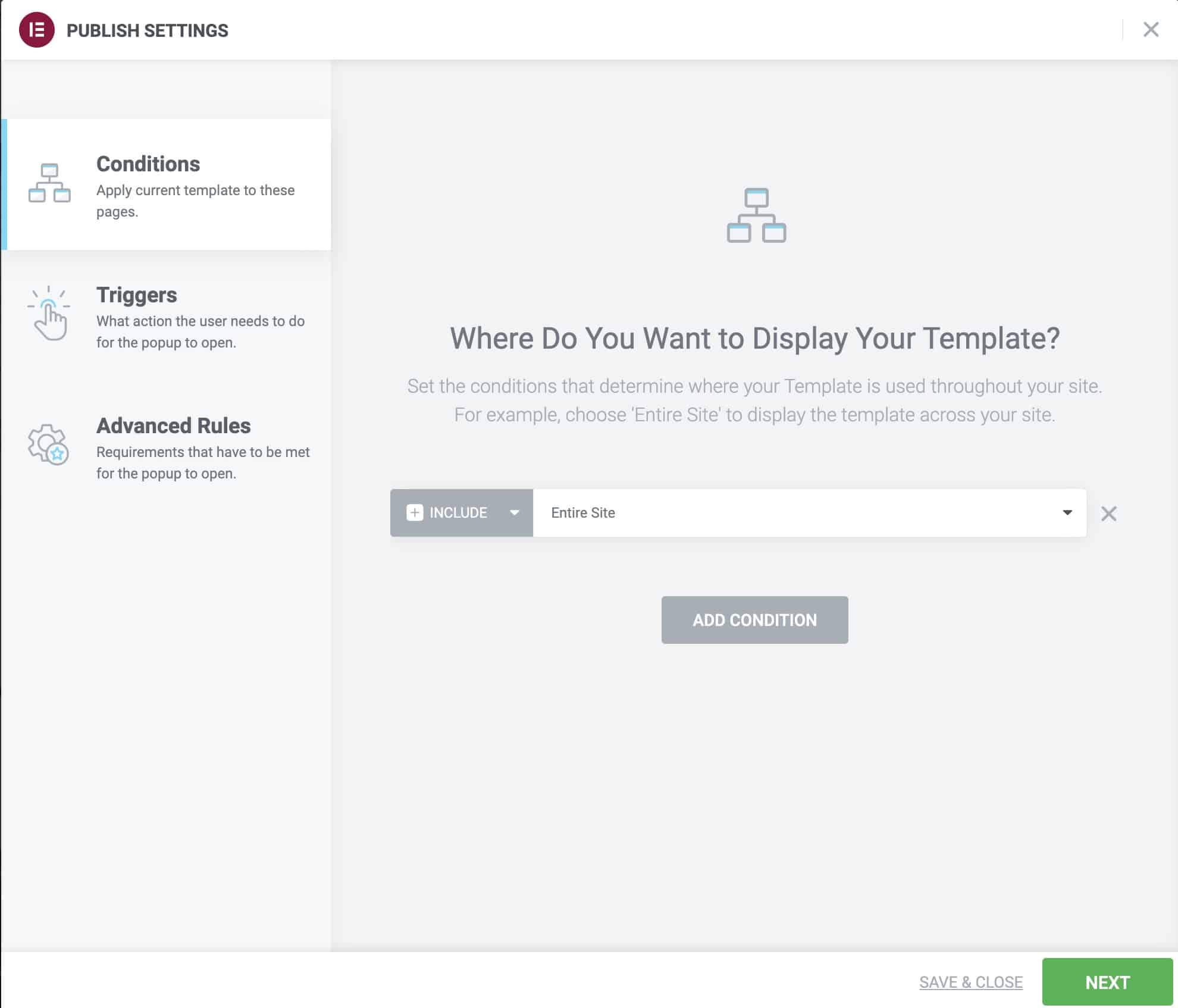
Cuando hacemos click en publicar nuestro Popup, nos aparecerá la siguiente pantalla:

Si no te aparece esa pantalla o la has cerrado, puedes volver a ella desde la flechita que está a la derecha de Update:

Condiciones (Conditions)
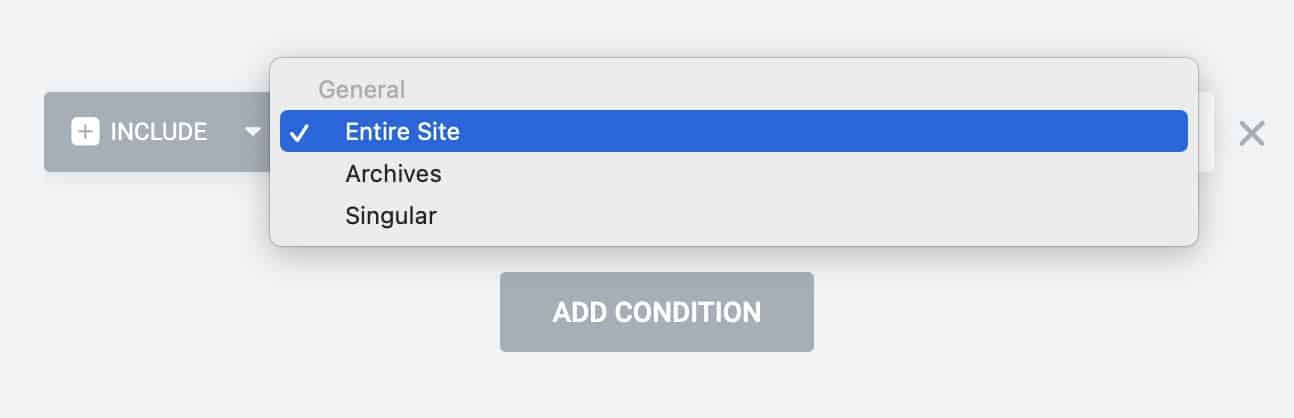
Aquí tenemos que elegir en que lugares de nuestra web queremos que se vea el popup.
Puede ser en toda la web, en un post en concreto, en una categoría, lo que necesitemos:

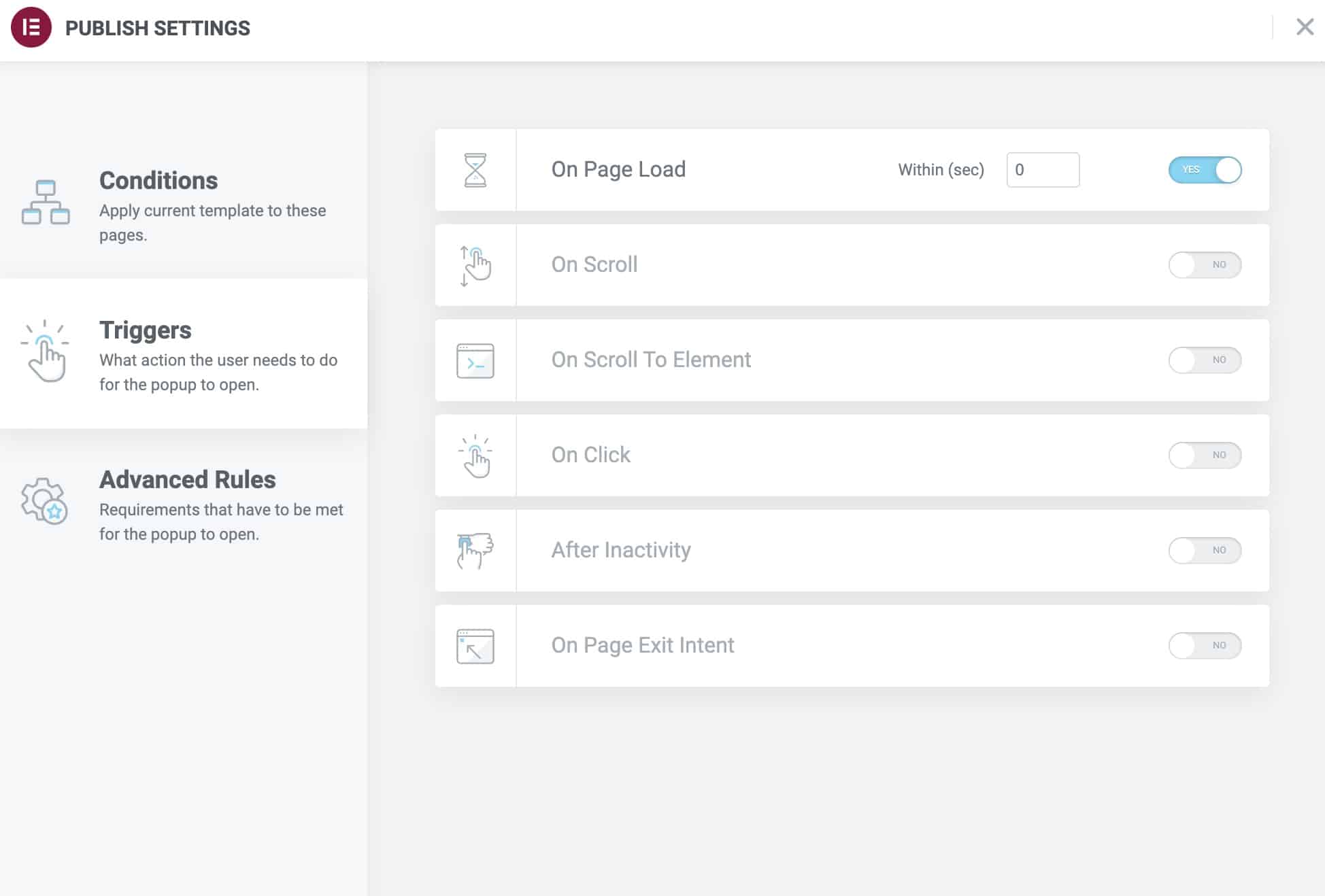
Disparadores (Triggers)
Un popup es un elemento especial, ya que no aparece en la web hasta que suceda un evento.
Puede aparecer cuando pase determinado tiempo, cuando el usuario ha hecho scroll, después de un tiempo de inactividad o cuando el usuario se quiere ir de la web.
En esta opción elegimos cual es el evento que dispara el popup:

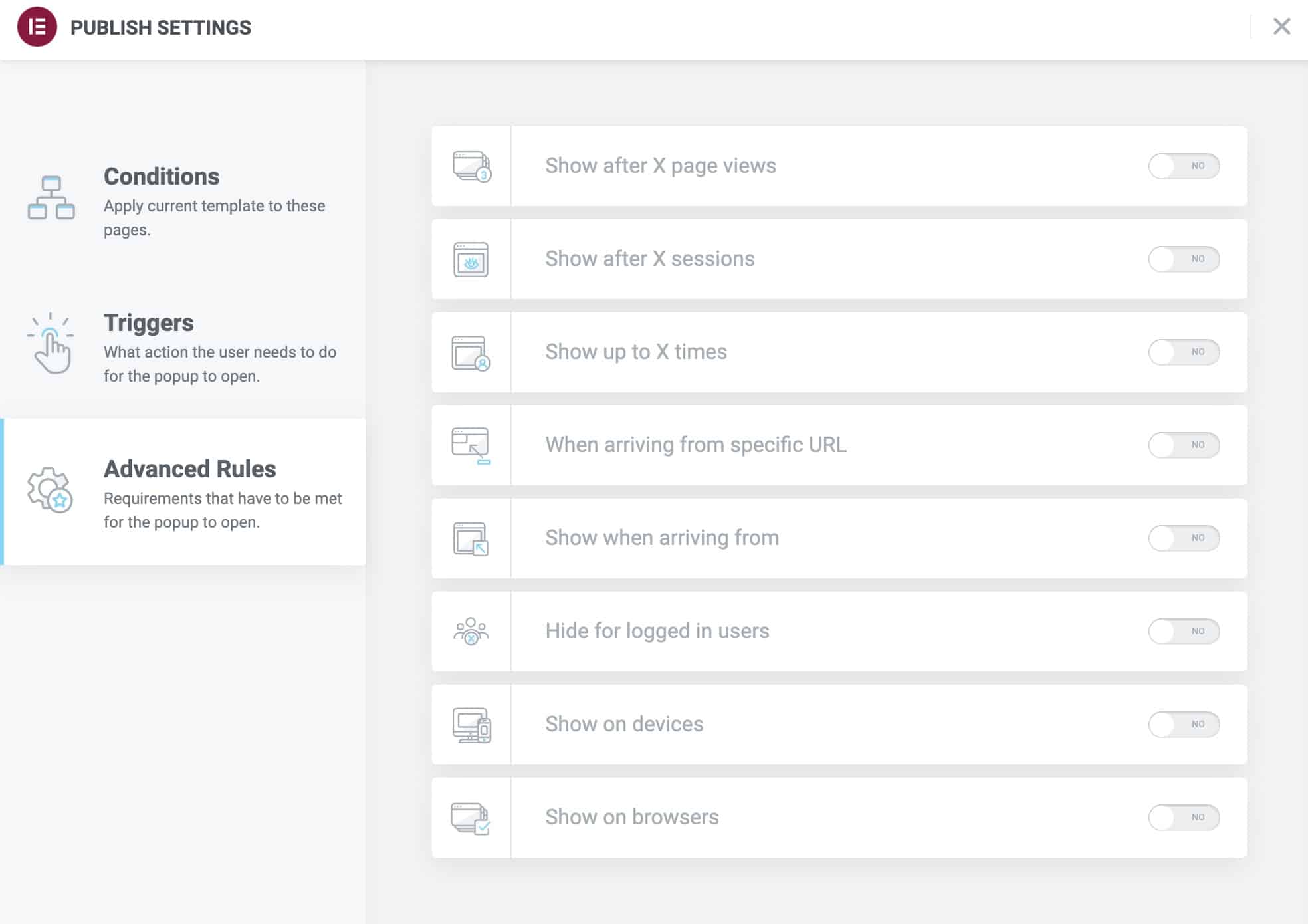
Reglas Avanzadas (Advanced Rules)
No solo vamos a poder elegir un disparador, sino que también vamos a poder elegir en qué momentos concretos queremos que aparezca el Popup.
Podemos hacer que el popup se muestre después de que el usuario haya visto un número concreto de páginas, sesiones, o después de que nos haya visitado X número de veces.
También podemos hacer que se muestre el popup solo para las visitas que vienen de un buscador o solo para un navegador concreto.
Incluso esconder el popup si el usuario está logueado:

Las reglas avanzadas son muy importantes ya que no podemos pasar por alto que un Popup es un elemento molesto para muchos usuarios y gracias a las reglas avanzadas podemos limitar mucho a quien estamos interrumpiendo.
Integración con servicios de Email Marketing
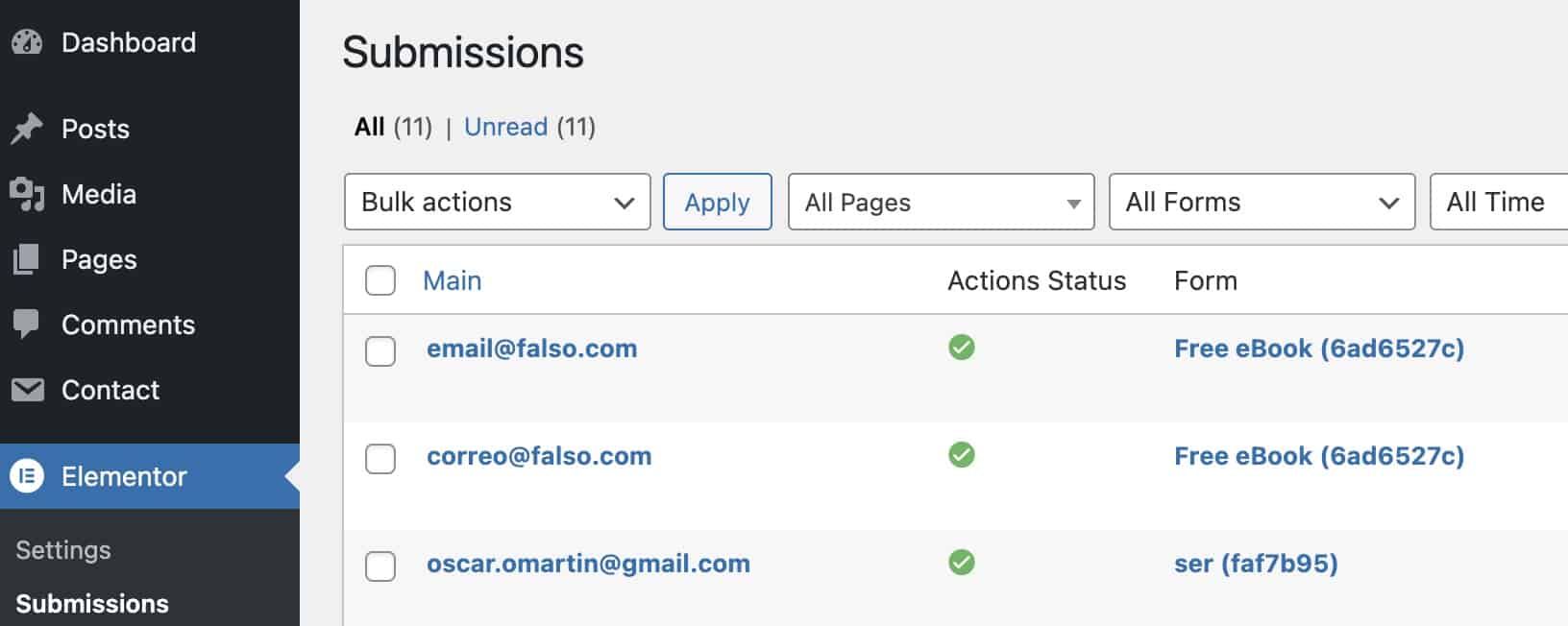
Por defecto, cuando recoges correos electrónicos con un popup se guardarán como Collect Submissions.
Esta opción está en Elementor —> Submissions:

Aunque es útil, no es el mejor lugar para sacarle rendimiento a los emails recogidos.
Lo más normal es que uses un servicio profesional de Email Marketing.
Elementor tiene integración directac con un montón de servicios de email marketing:
- Mailchimp
- Drip
- ActiveCampaing
- GetResponse
- ConverKit
- MailerLite
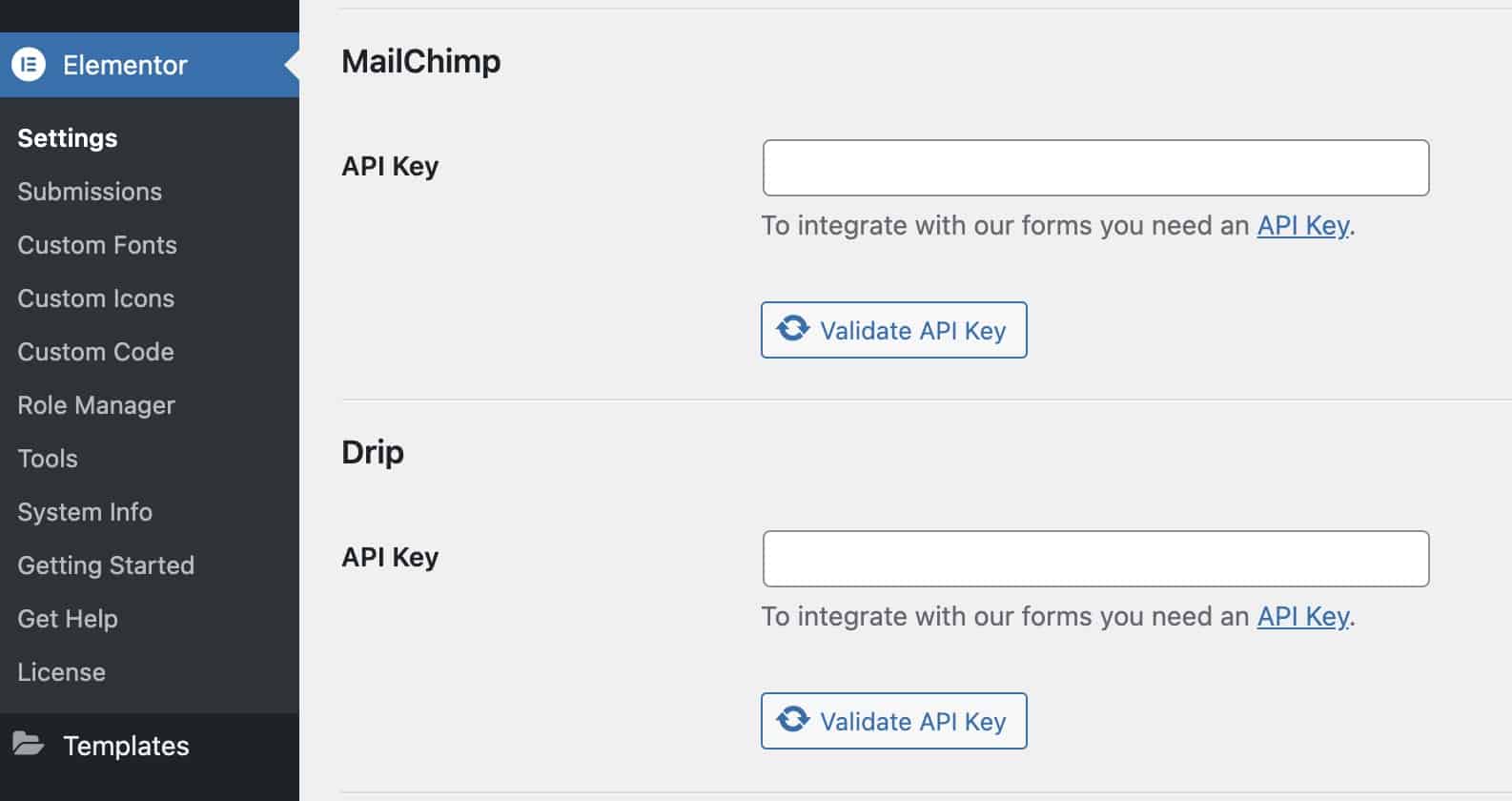
Para usarlos es tan sencillo como añadir el API Key del servicio correspondiente.
La opción la tienes en Elementor —> Settings —> Integrations

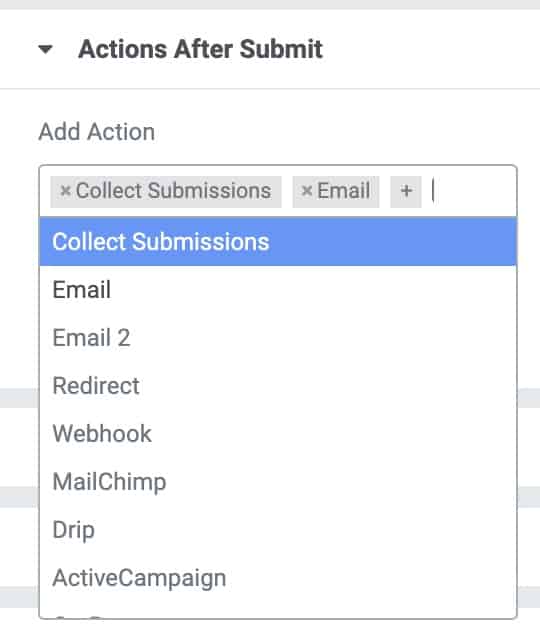
Una vez que tienes conectada tu herramienta puedes hacer que los datos recolectados en la web se enviarán automáticamente al servicio seleccionado desde la opción Actions After Submit

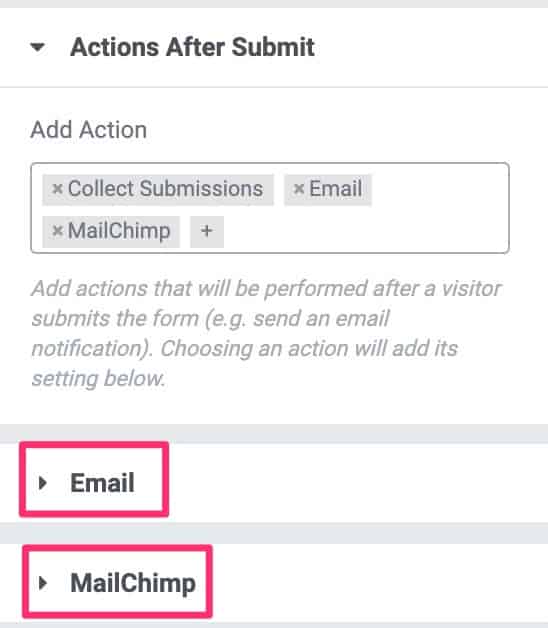
Cada vez que seleccionas una te aparecerán nuevas opciones debajo:

Y si desplegamos podemos ver elegir las opciones concretas de cada servicio.
¿Qué hacemos si el servicio de Email Marketing que uso no está en Elementor?
Para eso están los Webhooks 😉
Webhooks en Elementor Pro
Esta opción puede parecer muy complicada pero es más sencilla de lo que parece.
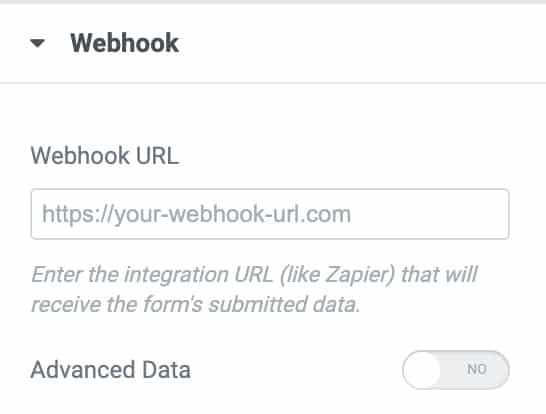
Si seleccionamos la opción Webhook en Actions After Submit nos aparecerá la opción Webhook URL

La URL del Webhook la tenemos que encontrar en el servicio concreto de Email Marketing que estemos usando.
En mi caso uso Encharge como servicio de Email Marketing.
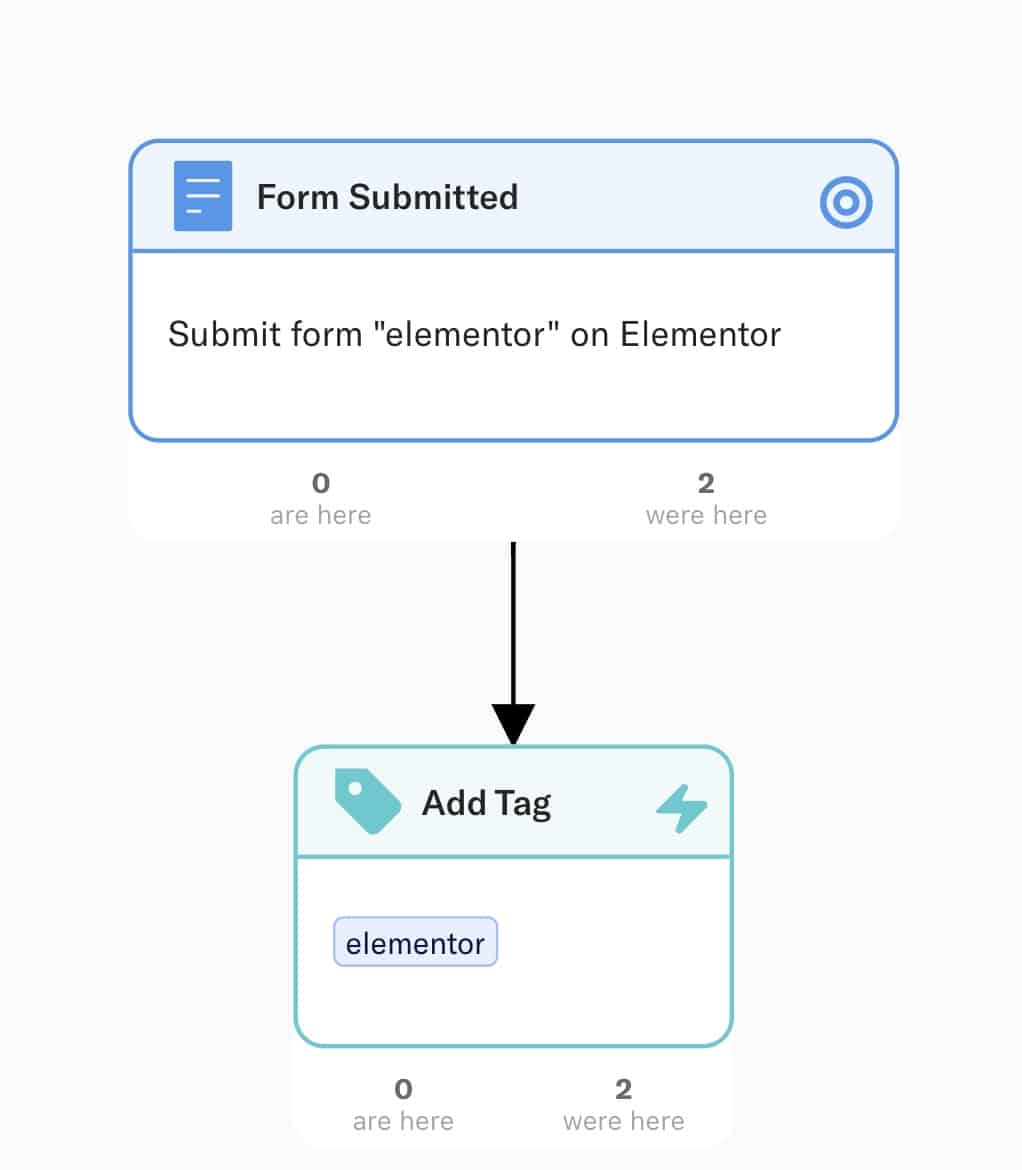
En Encharge es muy fácil, creo un nuevo flujo, añado un formulario:

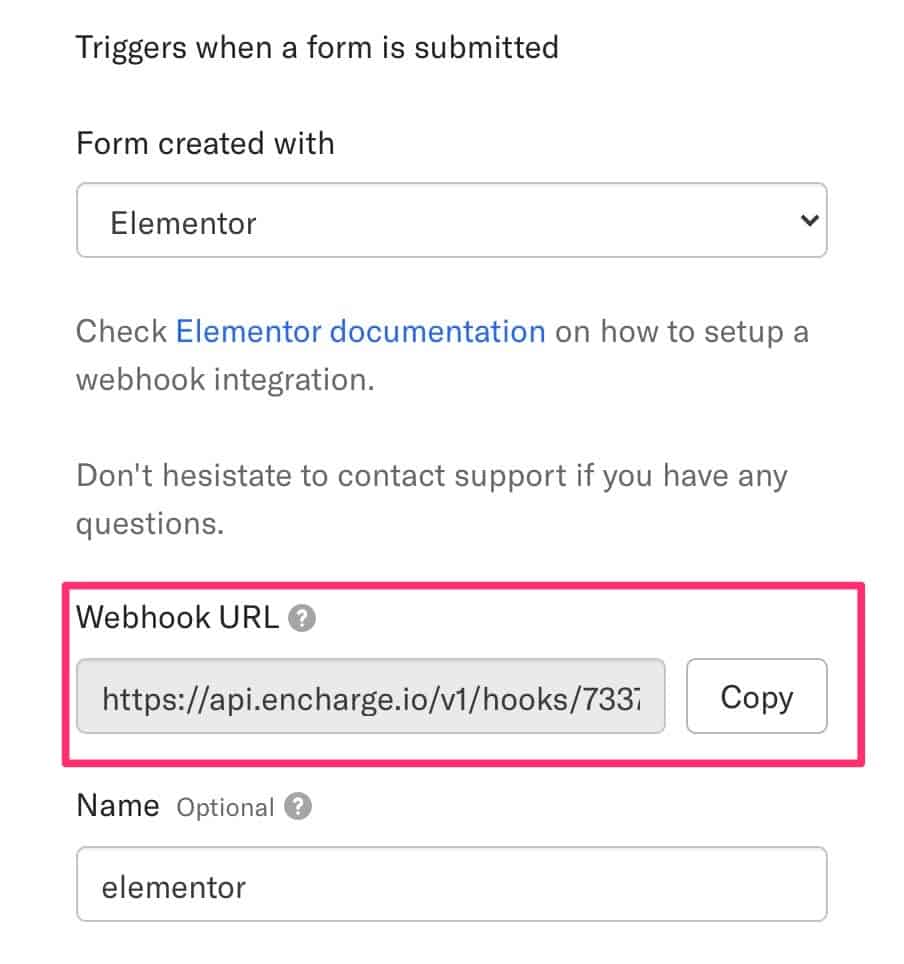
Al hacer click en el primer elemento, el del formulario, nos despliega las opciones y nos da la url del Webhook:

Esta es la url que hay que añadir en Elementor para enviar los inscritos a Encharge.
Importante
Cada herramienta de Email marketing tendrá en un lugar distinto la url del Webhook, tendrías que revisar la ayuda.
Espero que te haya sido de ayuda.
Un saludo