En este tutorial veremos paso a paso como hacer una web si tu nicho de negocio es el turismo o los viajes.
Veremos paso a paso como hacerlo con la plantilla Cousteau Pro.
Puedes comprar la plantilla aquí o si eres miembro premium la tienes disponible en tu zona de usuario.
Si no estás suscrito a la Zona Premium te puedes dar de alta por 10€/mes aquí
Esta plantilla está especialmente diseñada para crear webs de agencias de viajes, tour operadores y blogs de viajes de aventura.
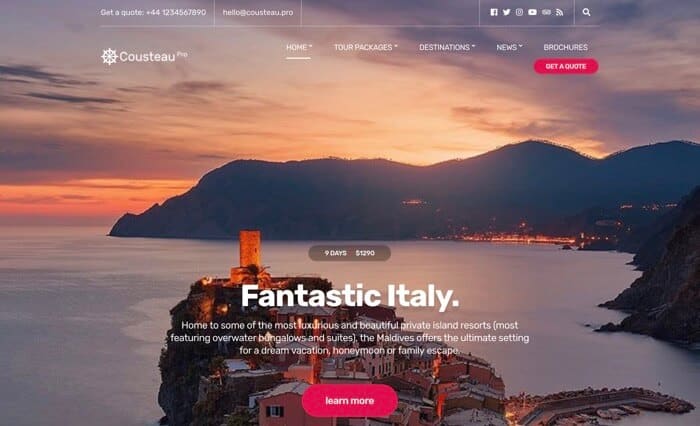
El resultado final que vamos a conseguir es el siguiente (Haz click para ver completa la imagen)
Si lo prefieres ver en vivo aquí tienes la demo:
Entre las características que tiene este theme están:
- Filtro avanzado de precio, lugar, fechas
- Fichas muy visuales y completas de cada uno de los viajes, con el itinerario, navegación por las diferentes partes de la ficha, cajas con diseño para resaltar información, etc…
- Reseñas de los viajes por los propios usuarios
- Flexibilidad en las opciones de Layouts
- Widgets personalizados para ver el contenido en sus diferentes áreas de widgets
- Soporte para Elementor
- Soporta Vídeo y slider
- Y mucho más que vamos a ver a lo largo del tutorial
Para hacer este tutorial vas a necesitar:
- Dominio y hosting: En hostgator lo tienes super barato con el cupón: creartuwebfacil
- WordPress: Gratis 😉
- Plantilla Cousteau Pro: 49$ y la [wps_highlight background=»#eeee22″ color=»#000000″]puedes comprar aquí[/wps_highlight] o la tienes disponible en la Zona Premium
Tutorial en Vídeo
Suscríbete a mi canal:
Contratar Dominio y Hosting
Si ya tienes dominio y hosting te puedes saltar esta parte, si no puedes contratarlo en Hostgator con el cupón descuento creartuwebfacil
Instalar WordPress
En hostigador es realmente sencillo instalar WordPress, una vez que estamos dentro de nuestra cuenta tan sólo hacemos click Hosting y entramos en Launch QuickInstall
Aquí seleccionamos WordPress
Seleccionamos el dominio donde queremos instalarlo:
Rellenamos el título del blog, usuario, email y nuestro nombre y apellidos y listo ya tenemos nuestro WordPress instalado
Si has llegado hasta aquí ya tendrás WordPress instalado con la plantilla que viene de serie.
Poner WordPress en Español
Por defecto en Hostgator instalar WordPress en inglés, para ponerlo en español tan sólo vamos a Settings —> General y ponemos WordPress en Español:
Instalar la plantilla Cousteau Pro
Una vez que ya tenemos la plantilla comprada o descargada de la zona premium vamos Apariencia —> Temas —> añadir nuevo —> Subir tema y la instalamos y la activamos.
Al hacerlo llegamos a la siguiente pantalla
Y vamos instalando y activando cada plugin que nos dice:
- Cousteau Pro Essentials
- MaxSlider
- One Click Demo Import
- Elementor
Y ojo, también instalamos el plugin Contact Form 7 que aunque no nos lo dice lo necesitaremos.
Instalar Contenido Demo
En la pestaña Sample Content hacemos click en Get Started para que nos instale el contenido demo.
Tarda un poco pero merece la pena porque la plantilla automáticamente se configura para tenerla igual que en la demo. Me encanta 💪 💪 💪
Lo primero que detectamos es que la página está igual que en la demo pero con las imágenes desenfocadas No os preocupéis, es adrede por los derechos de autor de las imágenes pero realmente nos da igual ya que nosotros cambiaremos las fotos por las nuestras.
Página Principal
La home esta configurada principalmente a través de Widgets, por eso si editamos la página principal nos vamos a encontrar con muy poco que editar, está vacío el campo principal y sólo tenemos que añadir el título, subtítulo y el precio del paquete destacado:
El resto de componentes que aparecen en la página principal los tenemos en los widgets, en la sección Front Page
Cómo hemos importado el contenido demo aparece todo configurado pero lo podríamos modificar sin problema:
Tenemos a nuestra disposición widgets personalizados con los destinos, paquetes y llamadas a la acción.
Crear destinos
Hemos visto que en la página principal se pueden añadir widgets con los destinos de nuestro blog de viajes o paquetes que vendemos en nuestra web de agencia de viajes.
Para crear o editar los destinos lo podemos hacer desde Packages —> Destinations:
Crear Paquetes de vacacionales o destinos turísticos
Aquí reside gran parte de la gracia de esta plantilla, los paquetes turísticos que podemos crear.
El resultado final es muy visual y para conseguirlo tenemos dos formas de hacerlo:
- Automático con Elementor
- Manualmente
Automático con Elementor
Elementor es un constructor visual alucinante que nos permite maquetar nuestra web sin tener conocimientos de html ni css.
Además nos permite guardar el trabajo que realizamos en formato de plantillas.
Lo que he hecho es crearme una plantilla con todo el trabajo manual que verás a continuación para poder ahorrarme hacer todos esos pasos y tenerlo listo para hacer de forma automática.
La plantilla que he creado está disponible para los alumnos premium en la zona de descargas.
Para poder usar Elementor en los Paquetes tenemos que ir a Elementor —>Ajustes y seleccionar el tipo de contenido Packages
Una vez que has creado una plantilla en Elementor utilizarla es muy sencillo.
Creamos un nuevo paquete turístico, hacemos click en Editar con Elementor y en la pantalla que nos sale hacemos click en el icono con forma de carpeta:
En la siguiente pantalla que nos sale hacemos click en la flecha que apunta hacia arriba
Importamos nuestra plantilla desde esta plantilla:
Una vez importada la tienes disponible para utilizarla siempre que quieras desde la pestaña Mis plantillas
Al hacer click en importar, Elementor hará todo el trabajo por nosotros:
Manualmente
El paquete o destino turístico tiene varios elementos que tenemos que tener en cuenta:
- Imagen destacada lateral
- Menú de navegación por el paquete turístico y titulares destacados
- Días del itinerario
- Formulario de contacto
- Galerías de imagen
- Caja con información destacada
- Reviews
Imagen Destacada Lateral
La imagen destacada es la imagen que aparece en la izquierda y según bajamos para ver más información permanece fija para que no la perdamos de vista.
Es la siguiente imagen de la izquierda:
Para añadirla tan sólo añadimos una imagen destacada desde el lateral del editor de WordPress
Menú de navegación por el paquete turístico y titulares destacados
Si nos fijamos en la captura anterior debajo de la imagen destacada aparece un menú de navegación
Es el menú que tiene los items:
- Intro
- Itinerary
- Image Gallery
- Video
- Important information
Si nos damos cuenta son los mismos items que tenemos destacados en el listado.
Para construirlo tan sólo tenemos que añadir una clase a los títulos h2,h3,h4,h5
<h2 class="anchor-title">Itinerary</h2>
De esa forma aparecerá destacado y en el menú lateral
Días del itinerario
Aparece de la siguiente forma:
Y lo creamos de la siguiente forma:
h3 class="boxed-title">Day 1 - Arrive in Athens</h3>
Formulario de contacto
El formulario de contacto de la derecha aparece automáticamente si instalaste el plugin Contact Form 7 antes de importar el contenido demo gracias al widget de la zona Packages con el siguiente código html
<div class="theme-form content-elevated">
[contact-form-7 id="190" title="Contact form 1"]
</div>
Recuerda cambiar el número id si en tu caso es distinto.
Galerías de imagen
Añadimos una galería de imagen de la misma forma que haríamos en cualquier página de WordPress:
Añadir Objeto —> Crear Galería y seleccionar las imágenes.
Caja con información destacada
Podemos añadir cajas destacadas como la siguiente:
Para hacerlo tenemos que añadir una div con la siguiente clase:
<div class="box-styled">
<strong>Price Includes</strong>
<ul>
<li>Round trip airport or train station transfers.</li>
<li>4 nights accommodation in aparthotel in London.</li>
<li>Breakfast daily.</li>
<li>Day touring as per the itinerary.</li>
</ul>
<strong>Price Excludes</strong>
<ul>
<li>Round trip airport or train station transfers.</li>
<li>4 nights accommodation in aparthotel in London.</li>
<li>Breakfast daily.</li>
<li>Day touring as per the itinerary.</li>
</ul>
<strong>Terms & Conditions</strong>
Prices are "from", per person, based on 2 adults and 2 children (under the age of 12) sharing, and include all taxes. Subject to availability. 4 nights’ accommodation in an aparthotel in London. Breakfast daily. Day touring as per the itinerary.
</div>
El contenido lo puedes cambiar por lo que quieras.
Reviews o Reseñas
El resultado es el siguiente:
Para conseguirlo tan sólo hay que añadir un comentario en el formulario que hay abajo:
Cómo puedes ver crear un blog de viajes profesional está al alcance de tu mano con un poco de trabajo y este template 😉