Suscríbete a mi canal:
Hola Chicos,
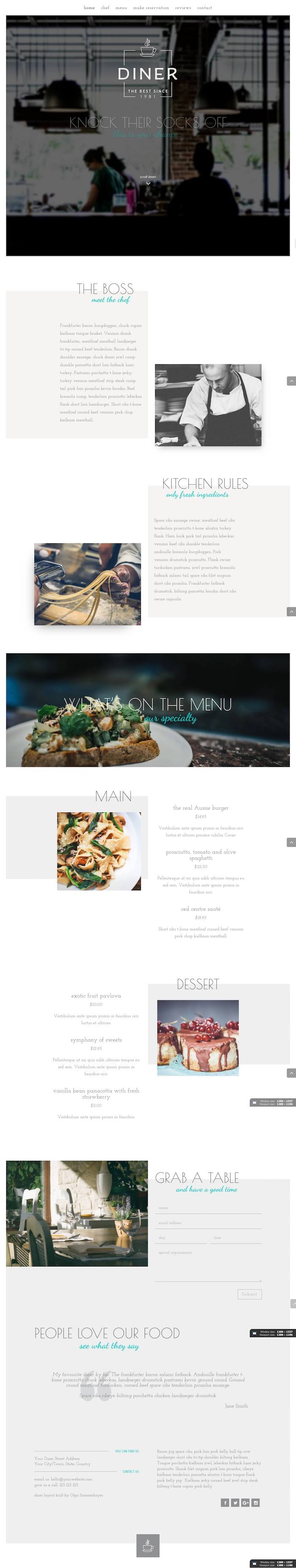
En este tutorial os voy a mostrar como hacer una página web para un restaurante gracias a DIVI.
Veréis como en pocos minutos tenemos una web muy chula para un restaurante.
El Resultado final que vamos a conseguir lo podéis ver en el vídeo o en la siguiente imagen:

Aunque es obvio para hacer el tutorial necesitas tener instalada previamente la plantilla DIVI, si no dispones de ella la puedes comprar aquí o si eres miembro de la zona premium la tienes disponible gratuitamente para descargarla en tu área de miembros.
Para seguir los pasos del tutorial además de la plantilla DIVI, necesitaremos descargar un layout que nos facilitará enormemente el trabajo.
Lo podéis descargar desde aquí totalmente gratis.
El layout que acabamos de descargar lo tenemos que importar en nuestra plantilla DIVI, para ello vamos a la zona de administración de nuestra web a Divi –> Biblioteca de Divi –> Importar y exportar:
En la pantalla de la imagen anterior arrastramos el fichero descomprimido del layout. Recuerda descomprimirlo o no funcionará.
Hacemos click en «Importar diseños de divi builder» y esperamos a que se importe correctamente.
Ahora ya tenemos importado en nuestro Divi un layout con toda la información demo para montar nuestra página de restaurante.
Ahora creamos una página nueva y añadimos el layout que acabamos de importar desde el botón «Cargar de biblioteca» que tenemos en el constructor Divi:
Y se nos abrirá una pantalla, hacemos click en «añadir desde biblioteca» y en el layout «Diner Layout for Divi» hacemos click en Cargar:
Ahora ya tendremos todas las secciones, bloques y demás información en nuestra página:
Hacemos click en publicar la pantalla y prácticamente ya tenemos la página montada.
Ahora tenemos que configurar el menú de la página. La característica más importante del menú es que al hacer click baja hasta el lugar concreto donde está esa información.
Para montar el menú vamos a Apariencia –> Menús y creamos un menú nuevo.
Para añadir los enlaces de cada sección a la que queremos que vaya al hacer click lo vamos hacer de la siguiente forma.
Hacemos click en Enlaces personalizados y añadimos el nombre de cada sección para que al hacer click al enlace baje automáticamente a su sección:
Cómo puedes ver en la imagen anterior hay que añadir como url el nombre de la sección precedido de una almohadilla (#)
El nombre de cada sección es:
- Chef= #chef
- Reservas= #reservation
- Opiniones= #reviews
- Contacto= #contact
Recordar que tenéis que marcar la opción «Menú principal» para que aparezca el menú en su lugar.
Para tener nuestra página como en la demo tenemos que añadir unos estilos en Divi, para ello vamos al menú Divi –> Opciones del tema y en la pestaña general, abajo del todo, en CSS personalizado añadimos el siguiente código:
#main-header, #main-header.et-fixed-header { -webkit-box-shadow:none !important; -moz-box-shadow:none !important; box-shadow:none !important; }Ahora tan sólo tenemos que hacer que la página que hemos creado sea la página de inicio de nuestra web.
Para ello vamos a Ajustes –> Lectura –> Página frontal muestra –> Página de inicio «Web Restaurante» ó el nombre de la página que hemos creado:
Si has llegado hasta aquí ya tienes la página como en la demo pero ahora llega el punto más importante.
Cambiar el contenido de prueba por el nuestro.Para ello tan sólo tenemos que editar la página y buscar entre todos los módulos y secciones el contenido que queremos cambiar.
No te preocupes si al principio no sabes donde encontrar lo que buscas, es totalmente normal. Cómo hemos importado un layout con todo hecho ahora nos toca ver todo el contenido demo y estudiar un poco la página para hacernos con ella.
Y esto ha sido todo 😉
Creo que nunca ha sido más fácil montar una página para un restaurante.
Espero que os haya gustado
Óscar