Hola chicos,
Un alumno de la zona premium me ha preguntado como podíamos hacer una página de recursos en la que pudiéramos filtrar por tipo de recurso.
Aquí tienes el tutorial en vídeo:
Suscríbete a mi canal:
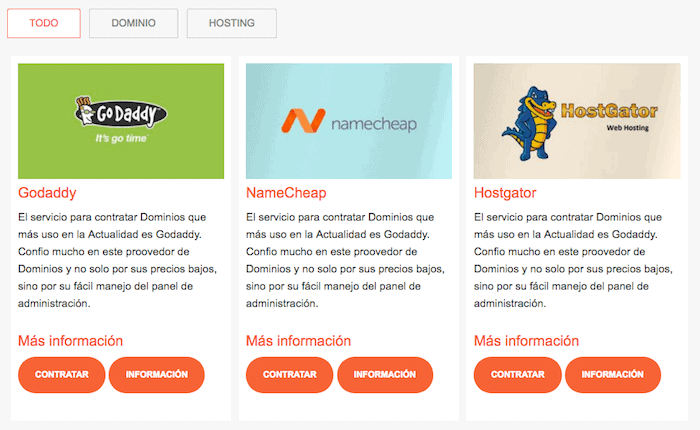
El resultado final será algo como la siguiente pantalla:

Para hacerlo he usado 3 elementos: 2 plugins y css personalizado.
Los plugins que vamos a necesitar son:
El plugin Tabby Responsive Tabs nos va a permitir añadir pestañas de forma sencilla en nuestra página web. Tan sólo tendremos que añadir unos shortcodes para añadir las pestañas.
El plugin List category posts nos va a permitir añadir en cada una de las pestañas el contenido de una determinada categoría.
Es decir al pulsar en cada pestaña van a aparecer los post de una categoría en concreto.
Para que no tenga la típica forma de pestaña y el resultado sea la imagen de arriba lo que vamos a hacer es modificar las hojas de estilo.
Se puede mejorar el CSS que yo he usado es el siguiente. Tendréis que añadirlo en Apariencia –> Personalizar –> Css adicional
body.page-id-533 {
background-color: #f7f7f7;
}
.tabcontent ul.lcp_catlist li{
float: left;
width:32%;
margin:5px;
list-style-type: none;
font-size:15px;
background:white;
padding:10px;
}
.responsive-tabs .responsive-tabs__panel {
border:0px !important;
padding: 0px !important;
background: #f7f7f7 !important;
}
.responsive-tabs .responsive-tabs__list__item {
color: grey !important;
border: 1px solid #cacaca !important;
font-size:14px!important;
padding:10px 30px !important;
margin-bottom:20px !important;
}
.responsive-tabs .responsive-tabs__list__item--active{
color: #f4633e !important;
border: 1px solid #f4633e !important;
}
.responsive-tabs ul.responsive-tabs__list{
margin:0px !important;
}
.entry-content ol, .entry-content ul {
margin-left: 0px;
}
.button{
border-radius: 47px;
background: #f4633e;
font-size: 12px;
text-decoration:none;
}
.page-id-533 h4{
color:#f4633e;
font-weight: normal;
}
Ahora tan sólo tenemos que crear una página y añadir dentro los shortcodes que vamos a usar para que aparezca el contenido:
En mi caso ha sido el siguiente:
[tabby title="TODO"] [catlist id=2 excerpt=yes excerpt_strip=no thumbnail=yes no_post_titles=yes] [tabby title="DOMINIO"] [catlist id=32 excerpt=yes excerpt_strip=no thumbnail=yes no_post_titles=yes] [tabby title="HOSTING"] Lorem Ipsum es simplemente el texto de relleno de las imprentas y archivos de texto. [tabbyending]
En el vídeo explico que significa cada parámetro del shortcode pero de forma resumida lo explico a continuación:
Del shortcode:
[catlist id=2 excerpt=yes excerpt_strip=no thumbnail=yes no_post_titles=yes]
- ID Es el identificador de la categoría que queremos listar
- excerpt=yes Especifico que quiero que aparezca el resumen del contenido
- excerpt_strip=no Especifico que no quiero que quite el marcado del html
- thumbnail=yes que aparezca la imagen
- no_post_titles=yes Que no aparezca el título
Espero que os sea útil 😉
Saludos
Óscar