La plantilla Listable es una plantilla para crear un directorio web en WordPress. El directorio que podemos montar con esta plantilla puede ser gratuito o podemos cobrar a nuestros usuarios.
La plantilla la puedes comprar aquí o descargar gratis si eres miembro premium.
Si no estás suscrito a la Zona Premium te puedes dar de alta por 10€/mes aquí
Aquí tienes el tutorial en vídeo:
Suscríbete a mi canal:
Hay otras plantillas que hacen esta función como la plantilla Vantage pero la plantilla Listable tiene un diseño más refinado y tiene algunos aspectos que la hacen mucho más potente y escalable que otras soluciones.
Esta plantilla usa varios plugins para darle la funcionalidad de directorio. Ese elemento es crucial ya que no tenemos la funcionalidad en la plantilla y en un futuro podríamos cambiarla por otra y la funcionalidad no se perdería.
Además para convertir nuestro directorio en directorio de pago utiliza WooCommerce, el plugin más avanzado para convertir una web en tienda en WordPress.
De esta manera nos estamos asegurando que nuestro directorio va a tener una tienda muy potente a todos los niveles, gracias a la enorme comunidad que hay detrás de WooCommerce.
En cambio, si usamos la plantilla Vantage al tener la funcionalidad dentro de la plantilla es mucho más limitada en todos los aspectos referentes a cobro y convertir nuestra web en un directorio de pago.
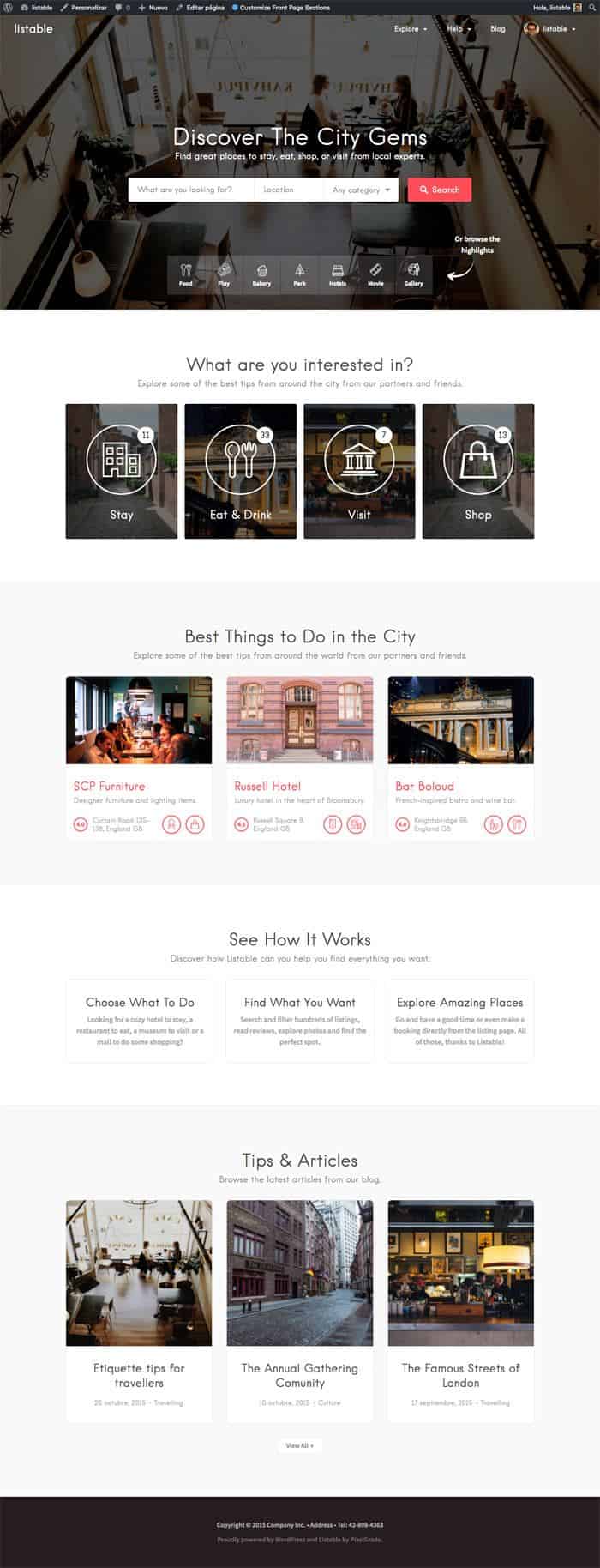
El diseño de la plantilla está genial y puedes ver un pantallazo a continuación:

Como puedes ver el diseño es muy bueno 😉
Vamos a configurarla.
Voy a partir de que tenéis WordPress recién instalado, tal como veis en la siguiente pantalla:
Si no sabes como instalar wordpress en la zona premium tienes un curso de WordPress para sepas como llegar a este punto de forma sencilla.
Una vez que tenemos WordPress instalado vamos a instalar la plantilla Listable que nos va a guiar por el proceso de instalación.
Para ello vamos a Apariencia –> Temas –> Añadir nuevo y subimos nuestra plantilla, la Activamos y una vez activada nos encontraremos con una pantalla como la siguiente:
Una cosa que me gusta mucho de esta plantilla es que nos va guiando y podemos ir montando la plantilla en automático.
Si nos fijamos en el pantallazo anterior nos dice que requiere instalar ciertos plugins y que recomienda también otros.
Hacemos click en «Begin installing plugin» y empezamos con la instalación de los plugins que necesita.
Seleccionamos todos los plugins y los instalamos:
Una vez que se han instalado todos volvemos al instalador haciendo click en el botón «Return to Required Plugins Installer».
Aunque instalarlos lo hacemos todo de golpe, activarlos recomiendo hacerlo uno a uno para que no tengamos ningún problema.
Vamos activando todos, en algunos de los plugins nos llevará a una pantalla de configuración.
El primero que nos lleva a una pantalla de configuración es el plugin «WP Job Manager».
Este plugin es el que va a convertir nuestra web en una web de directorio, va a tratar cada establecimiento que vamos a añadir como un trabajo o cualquier otro tipo de web que necesite un listado como es el caso de la web de directorio.
Hacemos click en «Continue to Page setup».
En esta página traducimos los textos de cada una de las páginas como mejor nos venga:
Hacemos click en «Create Selected pages» y en la siguiente pantalla volvemos a seguir activando los plugins haciendo click en «Activate installed plugins»
Seguimos activando el resto y una vez activados todos al hacer click en cualquier opción de WordPress nos va a saltar el instalador de WooCommerce:
Hacemos click en «Let’s go» para empezar con la configuración. En este primer tutorial no me voy a parar a configurarlo en detenimiento ya que lo haremos posteriormente, ahora sólo vamos hacer la configuración más básica.
Lo primero que me va a preguntar es el lugar donde está mi tienda y que moneda y unidades quiero usar:
En la siguiente pantalla desactivo las opciones ya que no voy a enviar productos físicos:
Ahora podemos configurar las formas de pago que vamos a permitir en nuestro directorio. Como es muy importante le dedicaremos tiempo más adelante. Ahora sólo voy a activar la forma de pago «Transferencia Bancaria» para poder hacer pruebas del proceso de compra más adelante.
Llegados a este punto ya tenemos configurada (por encima) nuestra tienda y podemos seguir con el proceso para tener la web como aparece en la demo. Hacemos click en «Return to the WordPress Dashboard»
En este punto ya tenemos nuestra plantilla instalada pero todavía no se parece a la demo. De momento nuestra web se ve así:
Aunque da la sensación de que estamos muy lejos de nuestro resultado final no es así como veréis a continuación.
Ahora vamos a instalar el contenido demo. El contenido demo nos crea contenido de prueba adaptado y además nos añade todos los widgets y configuración de la página principal y páginas interiores.
Para ello vamos a Apariencia –> Personalizar –> Theme Options –> Demo Data –> Import demo data
En este proceso va a tardar un poco ya que tiene que importar todo el contenido. Si os salta un error porque vuestro servidor para el proceso os recomiendo que instaléis el plugin «WP Maximum Execution Time Exceeded», de esa forma vuestro servidor aumentará el tiempo de ejecución y os dejará seguir con el proceso. Este plugin no tiene opciones, simplemente lo activáis y se pone a funcionar.
Y ahora si vuelvo a la página principal de mi web ya tengo toda la web montada:
Aunque en vídeos posteriores os voy a contar como funciona la plantilla en profundidad en este vídeo os quiero comentar unas cuantas cosas para que no os volváis locos para encontrarlas.
Para configurar la página principal si editamos la página nos vamos a dar cuenta que no nos parecen todos los elementos que vemos en la página principal:
Cómo podemos ver el Título que aparece en nuestra página coincide con el título al editar. El subtítulo lo podemos encontrar un poco más abajo donde pone «Page Subtitle». Vemos que coincide con nuestra página:
Debajo del cuerpo del mensaje (qué tenemos vacío) podemos encontrar los 3 campos de nuestro buscador, si desactivamos cualquier de ellos no aparecerá en nuestra web.
Y el campo que aparece al editar la página como «Front Page –> Highlighted Categories» son las categorías destacadas separadas por comas. Lo que separamos por comas es la url de cada categoría y entre paréntesis el nombre que queremos que aparezca:
Si vamos a Listings –> Categories vemos que coincide:
Todo lo que nos aparece debajo no se encuentra en la edición de la página, sino en los widgets:
Son las Zonas Front Pages Sections:
Y hasta aquí el primer tutorial de esta maravillosa plantilla 😉
Si no estás suscrito a la Zona Premium te puedes dar de alta por 10€/mes aquí
Espero que os haya gustado
Saludos
Óscar