Hola Chicos,
En este tutorial os voy a enseñar como hacer una web de salud, adelgazar, fitness o estilo de vida.
Aquí tienes el tutorial en vídeo:
Suscríbete a mi canal:
Y ahora en texto paso a paso 😉
La plantilla Wellness de Studiopress es ideal para estos temas y lo mejor de todo es Genesis 😉
La plantilla cuesta 99,95$ pero si eres alumno mio la puedes descargar gratis de la zona premium de esta web 😉
Si no estás suscrito a la Zona Premium te puedes dar de alta por 10€/mes aquí
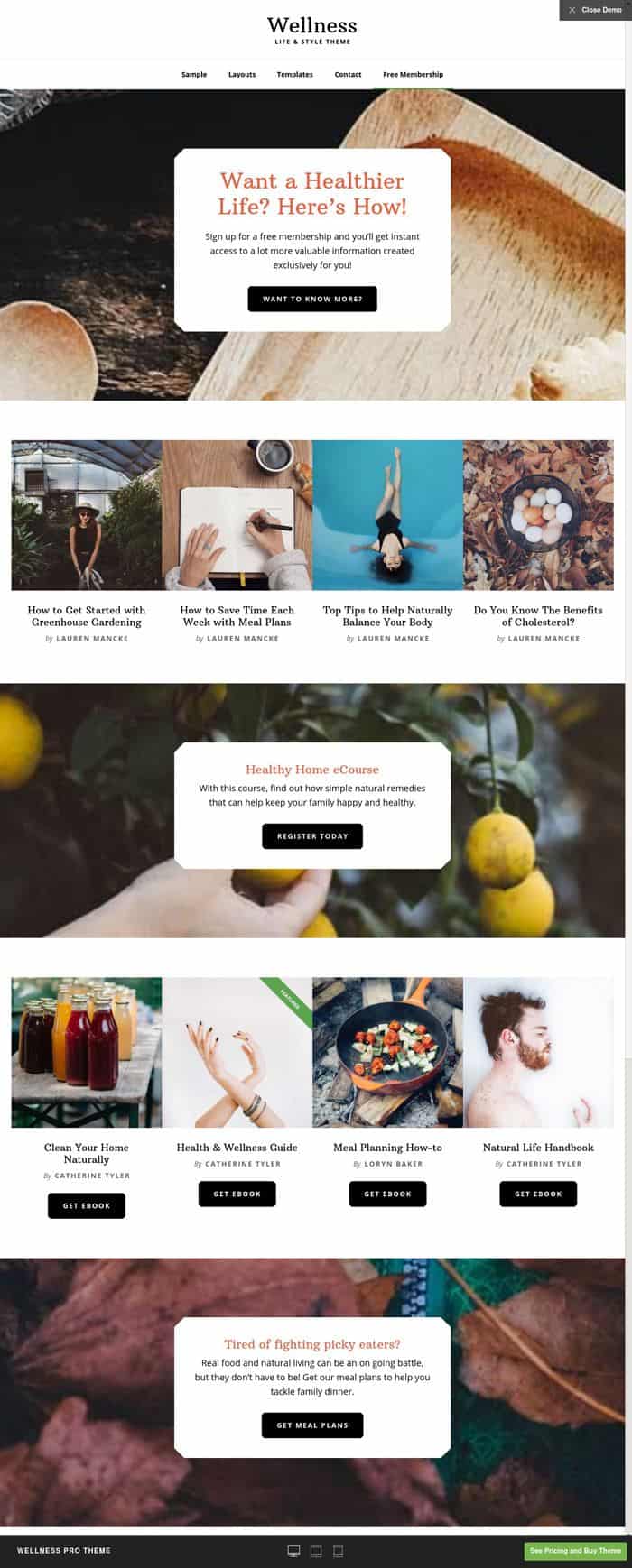
Si queréis ver una demo de como quedaría lo podéis hacer aquí: Studiopress.com/Wellness

Si vendes libros o productos digitales esta plantilla esta preparada para ello ya que dispone de fichas de producto gracias a los plugins que más adelante vamos a instalar.
Es una plantilla muy limpia, con fondos blancos y grandes fotos.
Lo primero que necesitamos es tener instalado wordpress en nuestro servidor. Si no sabes llegar a este punto o necesitas conocer mejor WordPress tienes un curso para ello en la Zona Premium. Si ya tienes wordpress sigamos 😉
Antes de poder instalar la plantilla Wellness necesitamos instalar la plantilla padre Genesis. Recordar que estamos usando una plantilla hija de Genesis.
Una vez instalada, la activamos, luego ya activaremos la plantilla hija Wellness.
Para instalarla tan sólo tienes que ir al menú de WordPress Apariencia –> Temas –> Añadir Nuevo –> Subir Tema y hacer click en instalar Ahora:
Una vez instalada la activais.
No os preocupéis porque os salga el error «Please Activate a Genesis Child Theme: We’ve noticed you are using the Genesis Framework parent theme alone. We strongly recommend you run a Genesis child theme with it (we even have a free theme you can use). For more information, see our article at https://www.studiopress.com/genesis-always-use-child-theme/»
Ese error es un aviso de que estamos usando la plantilla padre Genesis sin usar ninguna plantilla hija.
Esto lo cambiaremos más adelante.
Ahora vamos instalar varios plugins que hacen falta para el buen funcionamiento de la web, son gratuitos y son los siguientes:
Recordar que para instalar los plugins tan sólo tenemos que ir a plugins –> Añadir Nuevo y buscar el plugin que queremos instalar:
Y siempre después de instalar un plugin, activar, ya que si no lo activas no puedes usarlo 😉
Ahora ya podemos instalar la plantilla Wellness, es decir la plantilla hija de Genesis.
Para ello sólo tenemos que ir a Apariencia –> Temas –> Añadir Nuevo –> subir tema y instalamos y activamos la plantilla Wellness.
Aunque ya tengamos la plantilla instalada el resultado todavía no es el de la demo.
Todavía nos falta añadir contenido de prueba y configurar el contenido de las páginas, menús y widgets
Importar Contenido demo del Theme Wellness:
Esta plantilla viene preparado con contenido de prueba. De esta forma podemos ver el resultado final con contenido demo especialmente preparado para la plantilla.
Es recomendable usarlo ya que así puedes ver el resultado final que quieren los creadores de la plantilla y cuando aprendas a usarla ya añades tu propio contenido.
Para instalar el contenido demo tenemos que descomprimir la plantilla y buscar el fichero Wellness.xml que esta en la carpeta XML como puedes ver en la siguiente imagen:
Ahora que tenemos localizado el fichero xml que vamos a importar procedemos a hacerlo, para ello dentro del panel de administración de wordpress vamos al menú Herramientas –> Importar –> WordPress –> Instalar importador –> Ejecutar importador y subimos el fichero que queremos importar como puedes ver en la siguiente imagen:
Nos va a preguntar qué autor queremos que sea el del contenido importado, seleccionamos nuestro usuario y marcamos la casilla «Descarga e importa archivos adjuntos» y hacemos click en enviar:
Si ha ido todo bien podrás ver que en tu web hay mucho contenido creado, por ejemplo, si vas a entradas puedes verlo:
Ahora nos falta colocar todo el contenido que hemos importado de forma que aparezca la web como en la demo.
Para hacerlo vamos a configurar primero el menú y luego los Widgets.
Configurar el Menú
También se ha importado un menú demo por lo que lo tenemos muy fácil.
Vamos a Apariencia –> Menús –> Gestionar Lugares y en la opción After header Menu seleccionamos el menú After Header Navigation y en la localización Footer Menu el menú «Footer Navigation» como podéis ver en este pantallazo:
Una vez hecho esto ya tenemos el menú colocado en nuestra web:
Si os fijáis en el último item hay una línea verde debajo. Para destacar de esta forma un item del menú tenemos que hacerlo desde la configuración de menú.
Arriba del todo pone «Opciones de pantalla» lo tenemos que desplegar y seleccionar clases css:
Gracias a seleccionar esta opción ahora en cada item del menú tenemos la posibilidad de añadir una clase y de esta forma marcar como destacado cualquier item.
Para hacerlo desplegamos cualquier item del menú y en clases css ponemos hightlight y de esa forma aparecerá con la linea verde debajo del item.
Configurar los Widgets
Ahora nos ponemos manos a la obra con la parte que va a dar formato a nuestra web.
La página principal está completamente compuesta por widgets para obtener el resultado final. Si vamos a Apariencia –> Widgets nos encontramos con lo siguiente:
Todos las zonas de widget que empiezan por «Front Page» con zonas que pertenecen a la página principal y como podéis ver tenemos 6 zonas. Si no seleccionamos ningún widget nuestra página principal serán los últimos artículos del blog. Si añadimos algún widget ya no aparecerán los últimos post sino lo que añadamos en esos widgets.
Vamos a configurar todas y cada una de las zonas
Front Page 1
El resultado final de esta zona es el siguiente:
Puedes observar que hay una imagen de fondo y una caja de texto. El texto lo añadiremos desde el widget pero la imagen no se hace desde aquí.
Primero vamos a añadir la caja de texto, para ello añadimos un widget texto con el contenido que queremos, os comparto uno de prueba con formato y todo:
<h3 class="large-title accent-color">It Shouldn’t Be This Hard to Be Healthy…</h3> Sign up for a free membership and you’ll get instant access to a lot more valuable information created exclusively for you! <a class="button hexagon" href="#">Want to know more?</a>
Marcamos la opción «Añadir párrafos automáticamente»
un pantallazo de este widget:
Como os he comentado la imagen de fondo se configura en otro lugar. Para configurarla vamos a Apariencia –> Personalizar –> Front Page Backgrounds images y nos encontramos con lo siguiente:
Aquí tenemos que añadir 3 imágenes una para cada widgets con la misma numeración, es decir para el widget Front Page 1 es la imagen «Featured Section 1 Image», para el widget Front Page 3 la imagen «Featured Section 3 Image» y para el widget Front Page 5 la imagen «Featued Section 5 Image»
En el ejemplo son las imágenes que viene en la demo pero si quieres añadir las tuyas propias que sean del tamaño 1800×1000 píxeles.
Volvamos a los widgets 😉
Front Page 2
El resultado final de esta zona es el siguiente:
En esta zona vamos a añadir 4 widgets iguales con una pequeña modificación. El widget que vamos a añadir es «Genesis – Featured Posts» y marcamos las opciones «Show Post Title», «Show Post info» y «Show Featured Image» con el tamaño «Author pro image 640×640»
Aquí un pantallazo de como sería:
Añadimos otros 3 widgets idénticos (4 en total) en esta zona con una única modificación en el campo «Number of Posts to Offset». En el primer widget dejarlo en 0, en el siguiente en 1, en el siguiente en 2 y así sucesivamente. De esta forma aparecerán artículos distintos en cada uno de ellos.
Front Page 3
El resultado de esta zona es el siguiente:
Para conseguirlo lo haríamos de la misma forma que en la zona Front Page 1
Front Page 4
El resultado de esta zona es el siguiente:
Para conseguirlo lo vamos hacer muy parecido a lo que hemos hecho en la zona Front Page 2 pero con el widget Genesis Author Pro – Featured
Vamos añadir 4 widgets idénticos pero seleccionando un libro distinto en cada caso.
Tenemos que marcar las opciones siguientes:
Book: el libro que queramos
Show Featured Image con el tamaño Featured-image 640×640
Show Book Title
Show book Author
Content type: No content
En esta imagen lo puedes ver:
Front Page 5
El resultado de esta zona es el siguiente:
Para conseguirlo lo haríamos de la misma forma que en la zona Front Page 1
Front Page 6
El resultado es el siguiente:
Lo conseguimos añadiendo un widget texto con el siguiente contenido dentro:
<div class="one-fourth first"> <img class="avatar alignleft" src="http://demo.studiopress.com/wellness/files/2016/06/gracie.jpg" /> </div> <div class="three-fourths"> <blockquote>For someone who was convinced that it was easier and less expensive to buy items than put effort into making them with all natural ingredients, this website has been a complete life change! I feel so amazingly good! I sleep better, I have way more energy, my skin is bright, my smile is whiter and overall I FEEL GOOD! I am so thankful for this blog! I access it daily for recipes, information and ideas! <cite>Gracie, New York</cite> </blockquote> </div>
Before Footer
El resultado es el siguiente:
En esta zona vamos añadir el widget de instagram.
Sólo arrastramos aquí el widget instagram y añdirmos nuestro username y que aparezcan 5 imágenes de tamaño «large»
Aquí podéis ver como hacerlo:
Footer
El resultado de esta zona es:
Para conseguirlo tenemos que añadir dos widgets:
Un Widget Texto con el siguiente contenido y marcando la opción «Añadir párrafos automáticamente»:
The Wellness blog provides simple answers for healthier families through research, tutorials, recipes, and living life with lots of kids! <div class="one-half first"> <ul> <li><a href="http://demo.studiopress.com/wellness/category/health/">Health</a></li> <li><a href="http://demo.studiopress.com/wellness/category/natural-home/">Natural Home</a></li> <li><a href="http://demo.studiopress.com/wellness/category/motherhood/">Motherhood</a></li> </ul> </div> <div class="one-half"> <ul> <li><a href="http://demo.studiopress.com/wellness/category/recipes/">Recipes</a></li> <li><a href="http://demo.studiopress.com/wellness/category/remedies/">Remedies</a></li> <li><a href="http://demo.studiopress.com/wellness/category/reviews/">Reviews</a></li> </ul> </div>
Y el widget Enews Extended.
El widget Enews Extended sirve para que los usuarios nos dejen su email. En este tutorial solo vemos como configurarlo visualmente pero si quieres configurarlo con tu autorespondedor aquí puedes ver como hacerlo con Mailchimp y aquí en Aweber
En la opción «Text to Show Before Form» añadimos el texto que queremos que aparezca antes del formulario, en el caso del ejemplo:
<h3>Get Free Education</h3> <p>When you claim your free Wellness membership, you’ll get instant access to a library of resources for moms, including our ebooks.</p>
Acción de formulario: url de nuestro autorespondedor, en el ejemplo #
Campo de Email: Email
Campo de Nombre: Nombre
Y si has llegado hasta aquí ya tienes la plantilla como aparece en la demo. Haré más tutoriales sobre esta maravillosa plantilla 😉
Si no estás suscrito a la Zona Premium te puedes dar de alta por 10€/mes aquí