Suscríbete a mi Kanal:
Hallo Leute,
Heute werden wir sehen, wie man in der Divi-Vorlage eine Galerie erstellt, die einen Text anzeigt, wenn man mit der Maus darüber fährt, und auch einen Link hat.
Dies ist nützlich, wenn wir ein personalisiertes Portfolio, Kochrezepte oder andere Ideen erstellen möchten, die uns in den Sinn kommen.
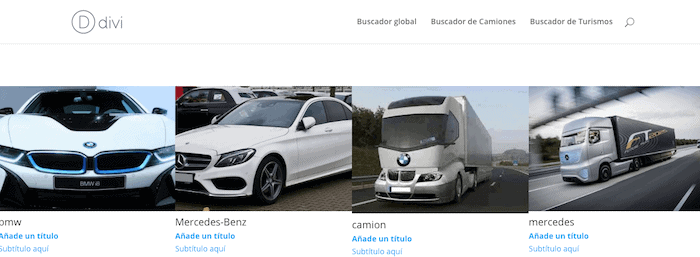
Das Ergebnis wird das folgende sein:

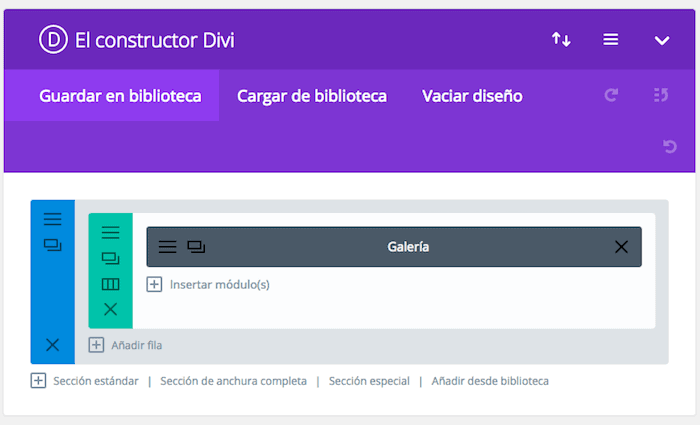
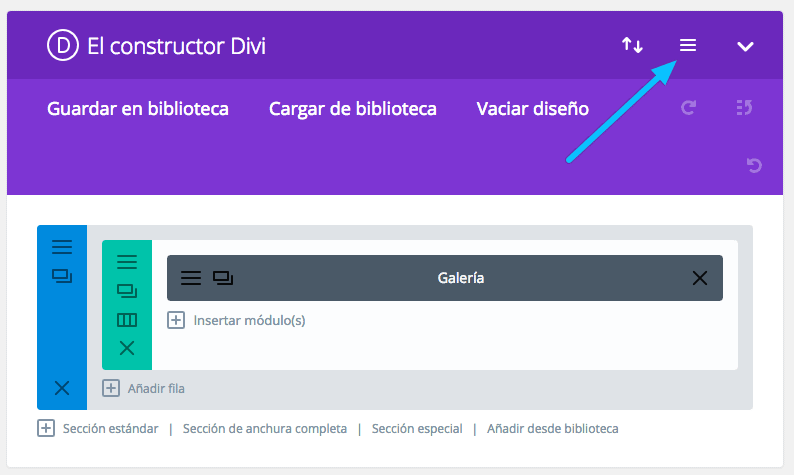
Dazu verwenden wir den DIVI-Konstruktor und der letzte Aspekt, den der Editor haben muss, ist der folgende:

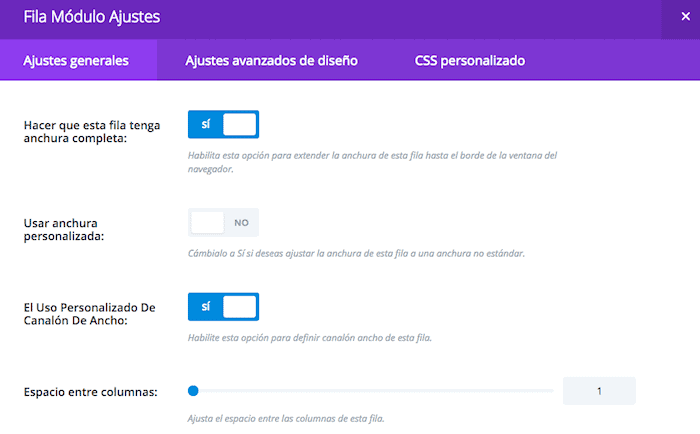
Der erste Schritt besteht darin, die Reihe zu konfigurieren, es ist der grüne Abschnitt des vorherigen Bildes, wenn Sie auf die drei horizontalen Linien klicken, sehen Sie den folgenden Bildschirm und Sie müssen die Optionen so belassen, wie Sie sie hier sehen:

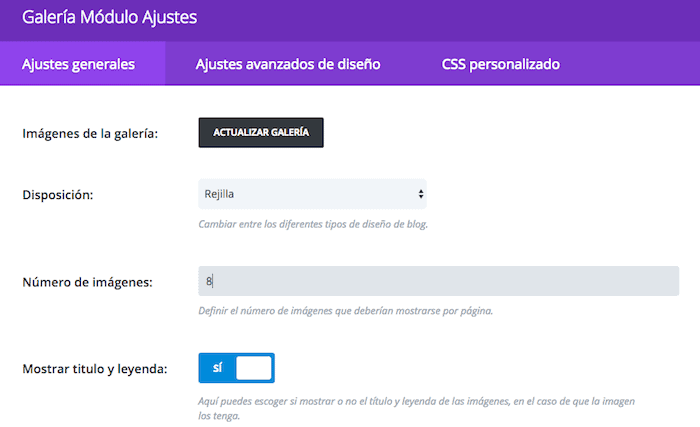
Jetzt fügen wir das Galerie-Modul mit den folgenden Optionen hinzu:

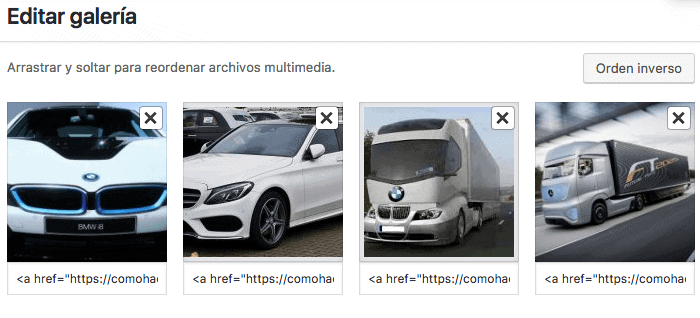
Um die Bilder hinzuzufügen, müssen wir auf die Schaltfläche „Galerie aktualisieren“ klicken und die Bilder auswählen, die wir hinzufügen möchten:

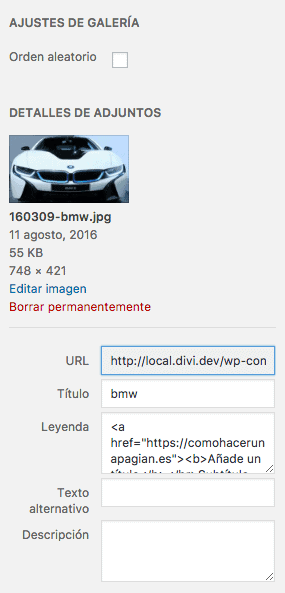
Jetzt müssen wir in jedem Bild den Text hinzufügen, der erscheinen soll, wenn wir mit der Maus über das Bild fahren.
Wir werden es im Legendenfeld hinzufügen, wenn wir auf jedes Bild klicken:

Im Beispiel habe ich folgenden Link mit Titel und Untertitel hinzugefügt:
<a href="https://comohacerunapagina.es"><b>Añade un título</b></br>Subtítulo aquí</a>
Wir haben es fast fertig, aber da wir das Stylesheet nicht hinzugefügt haben, scheinen wir noch sehr weit vom Endergebnis entfernt zu sein:

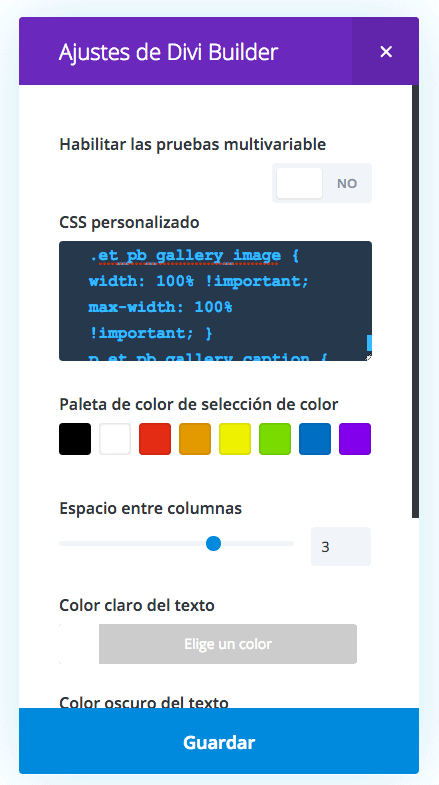
Jetzt müssen wir nur noch das CSS hinzufügen. Dazu klicken wir auf die Konstruktoroptionen, wie im folgenden Bild gezeigt:

Wir fügen das CSS im folgenden Bildschirm hinzu:

Das CSS, das Sie hinzufügen müssen, ist:
/*---Add Links to the Divi Gallery Module and Show Captions on Hover---*/
/*Hide the image title and default overlay effect*/
.et_pb_gallery_item h3,
.et_overlay {
display: none;
}
/*Set the position and size of the images and add an extra pixel to get rid of white space between images*/
.et_pb_gallery_grid .et_pb_gallery_image {
position: absolute;
width: calc(100% + 1px) !important;
}
.et_pb_gallery_caption {
margin: 0 !important;
}
/*Set the colour of the caption text*/
.et_pb_gallery_caption a {
color: #fff;
}
/*Set the font size and case for the title*/
b {
font-size: 20px;
text-transform: uppercase;
}
/*Set the position of caption text so it displays on to of the image on hover and add an outline*/
p.et_pb_gallery_caption {
position: relative;
background: rgba(0, 0, 0, .5);
/*This is the colour of the image overlay on hover*/
border: none;
outline: 5px solid rgba(255, 255, 255, .5);
/*This is the colour of the border*/
outline-offset: -20px;
/*This moves the border in a little from the edge*/
text-align: center;
padding: 25% 5%;
/*Adjust the first value if using more or less text*/
cursor: pointer;
opacity: 0;
/*Hide the caption until hover*/
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
transition: all 1s ease;
}
/*Show the caption on hover*/
p.et_pb_gallery_caption:hover {
opacity: 1;
}
/*Media queries: You will need to adjust these values if using more or less text*/
@media only screen and (max-width:1366px) {
p.et_pb_gallery_caption {
padding: 23.7% 5%;
/*Adjust the first value if using more or less text*/
}
}
@media only screen and (max-width:1280px) {
p.et_pb_gallery_caption {
padding: 19% 5%;
/*Adjust the first value if using more or less text*/
}
}
@media only screen and (max-width:1024px) {
p.et_pb_gallery_caption {
padding: 15% 5%;
/*Adjust the first value if using more or less text*/
}
}
/*This media query make the gallery display as two columns rather than three on tablets in portrait*/
@media only screen and (min-width: 768px) and (max-width: 980px) {
.et_pb_column .et_pb_grid_item:nth-child(2n+1) {
clear: both !important;
}
.et_pb_gutters1 .et_pb_grid_item:nth-child(n) {
width: 50% !important;
margin: 0 !important;
clear: none;
}
p.et_pb_gallery_caption {
padding: 26.5% 5%;
/*Adjust the first value if using more or less text*/
}
}
@media only screen and (max-width: 480px) {
.et_pb_gallery_grid .et_pb_gallery_image {
width: 100% !important;
max-width: 100% !important;
}
p.et_pb_gallery_caption {
padding: 24.8% 5%;
/*Adjust the first value if using more or less text*/
}
}
@media only screen and (max-width: 320px) {
.et_pb_gallery_grid .et_pb_gallery_image {
width: 100% !important;
max-width: 100% !important;
}
p.et_pb_gallery_caption {
padding: 19.4% 5%;
/*Adjust the first value if using more or less text*/
}
}
Und wir haben das Ergebnis bekommen, nach dem wir gesucht haben 😉

Hallo…Der Nachtisch ist gut, ich sehe eine gewisse Divisierung von Óscar…Heh heh. Auf jeden Fall ist es mein Rahmen für die Erstellung von Web. Welche Unterschiede denken Sie zwischen Genesis und Divi? Wie sehen Sie beide in der Lage, die gleichen Projekte durchzuführen? Grüße!
Hallo Sergio,
Mir gefiel die Sache mit der „Aufteilung“. Viele von euch haben mich gefragt und deshalb mache ich es 😉
Genesis und Divi sind sehr unterschiedliche Visionen. Divi ist viel einfacher zu entwerfen, aber meiner Meinung nach robuster Genesis, ja, viel komplizierter.
Grüße 😉
Oscar
stimme Oscar vollkommen zu, Genesis ist erstaunlich! und Divi ist cool, weil es so einfach ist, Dinge zu tun, die normalerweise schwierig sind. Toll, dieses Video, oder? Vielen Dank.
Vielen Dank für deine Worte Txomin 😉
Stimme deinem Kommentar voll und ganz zu
Eine Umarmung!
Guten Morgen Oscar, eine Frage, wie funktionieren die Updates beim Abonnieren und Herunterladen der Divi-Vorlage? Denn um updaten zu können, werden meist Product Keys abgefragt
Hallo Roberto,
Ich lade die Updates in die Premium-Zone hoch und Sie müssen sie manuell aktualisieren.
Grüße 😉
ummMMmm Ich weiß nicht was ich falsch mache, aber es funktioniert nicht, es ist das 2. Mal, dass ich es versuche. Hallo Oskar 🙂
Schauen Sie, wenn Sie einen Moment Zeit haben, es ist eine Test-Website, ich benutze sie für ein Projekt.
Ich verwende Bilder mit der gleichen Größe, die Sie im Video verwenden, 748 x 421 Pixel.
Ich habe versucht, sie weniger hoch und schmaler zu machen, und ich verstehe es nicht, hehe
Es ist wahr, dass die Version von Divi nicht die gleiche ist wie die im Video, aber ich glaube nicht, dass es etwas damit zu tun hat.
Beispiel hier:
ht – tps://txurrut.appbera.com/
Großartig, Oscar, wir lernen weiter mit Ihren WordPress-Tutorials
Vielen Dank Freund 😉
Eine Umarmung!