In diesem Tutorial werden wir sehen, wie wir die Hauptseite unseres Shops mit WooCommerce und Elementor Pro nach unseren Wünschen erstellen können.
Häufiger Fehler bei Elementor und WooCommerce
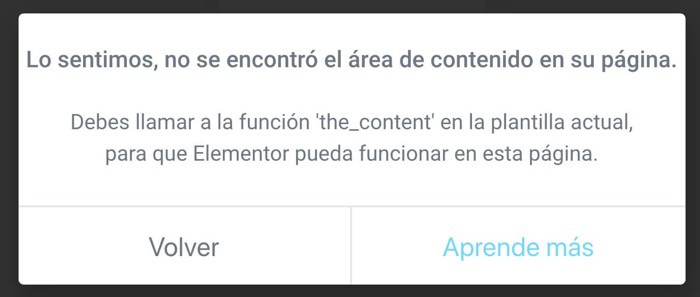
Wenn Sie direkt gestartet haben, um die Seite Ihres Shops mit WooCommerce zu bearbeiten, ist es sehr wahrscheinlich, dass Sie diesen Fehler erhalten und nicht wissen, wie Sie ihn beheben können:
Entschuldigung, der Inhaltsbereich für Ihre Seite wurde nicht gefunden.
Sie müssen die Funktion „the_content_“ in der aktuellen Vorlage aufrufen, damit Elementor auf dieser Seite arbeiten kann.
Und wir haben keine andere Wahl, als auf die Schaltfläche zu klicken volver

Haben Sie diese Situation erlebt? Keine Sorge, wir lösen es 😉
Der Fehler, den uns der Visual Builder in der WooCommerce-Seite anzeigt, liegt daran, dass WooCommerce selbst die Shop-Seite auf besondere Weise behandelt und keinem externen Plugin erlaubt, sie direkt zu berühren.
Wenn Sie mehr über dieses Problem erfahren möchten hier erklären sie es.
Erstellen Sie eine Vorlage mit Elementor, um das Problem zu lösen
Damit WooCommerce keinen Krieg führt, müssen wir zunächst eine Vorlage mit Elementor erstellen und diese dann durch die Bedingungen, die Elementor uns erlaubt, hinzuzufügen, ausschließlich auf der Shop-Seite verwenden. Was für eine tolle Erfindung 🙂
Wie machen wir das? Ganz einfach, machen wir es 😉
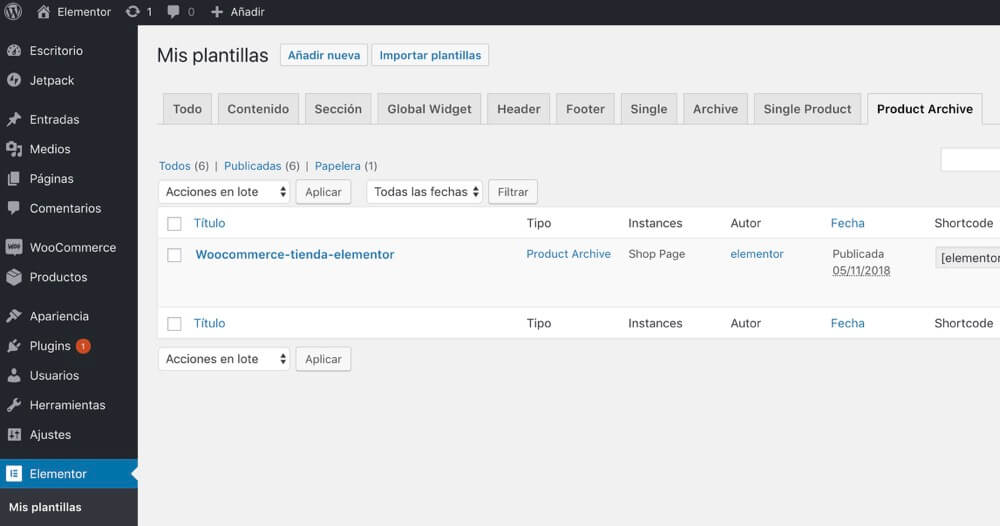
Gehen wir zu Elementor -> Meine Vorlagen -> Produktarchiv -> Neu hinzufügen

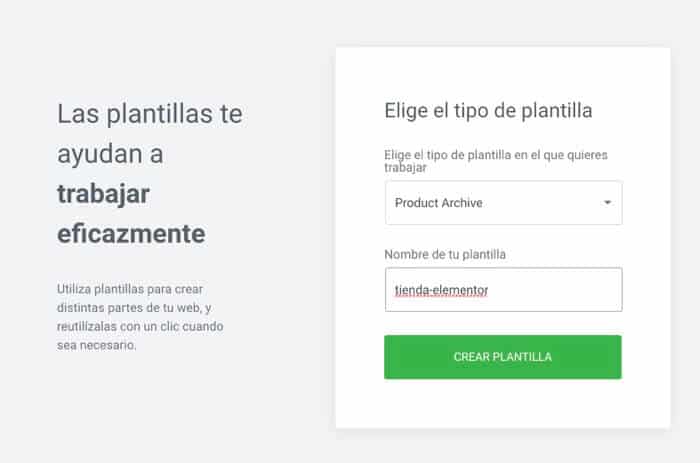
Beim Hinzufügen einer neuen Vorlage wählen Sie uns automatisch aus Produktarchiv und gib ihm einen Namen:

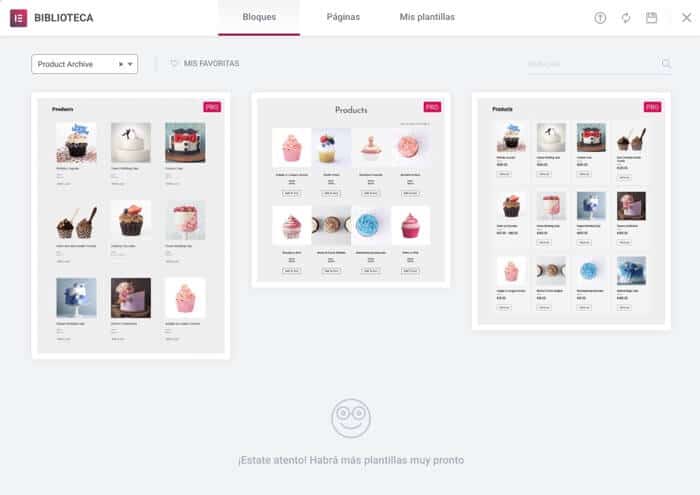
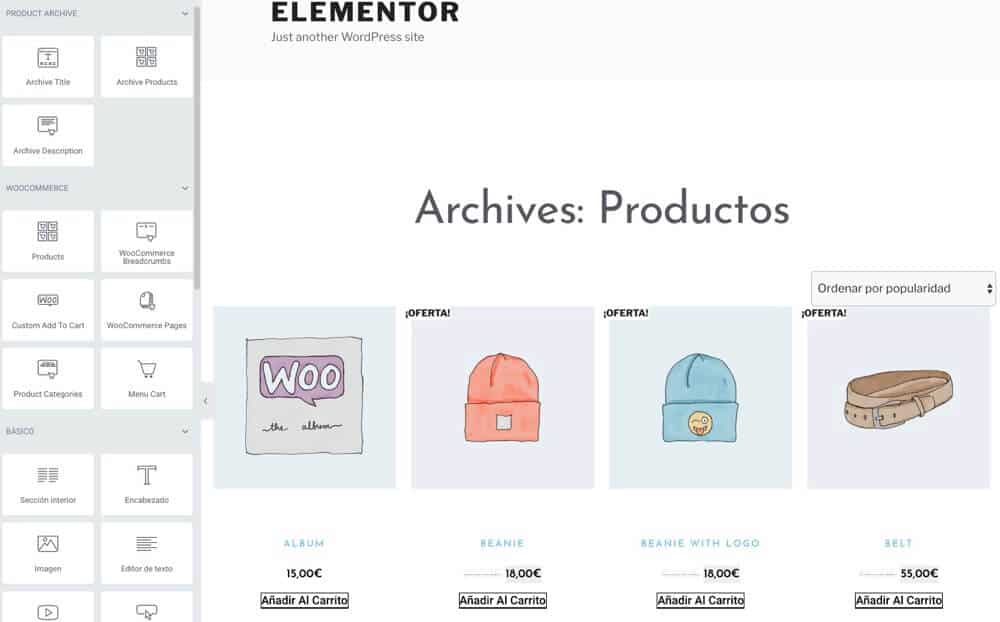
Jetzt können wir zwischen einer vordefinierten Vorlage wählen oder sie nach unseren Wünschen gestalten.
Dieses Mal wähle ich eine der Vorlagen:

Sobald die Vorlage ausgewählt ist, können wir ändern, was wir wollen, mit dem Vorteil, dass wir visuell sehen können, wie sie aussieht:

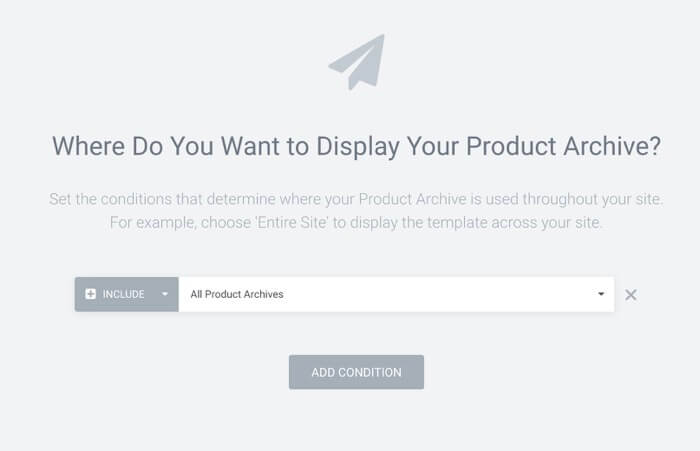
Wenn uns die Seite gefällt, klicken wir auf Veröffentlichen und hier kommt der wichtigste Teil Bedingung hinzufügen o Bedingung hinzufügen
In unserem Fall werden wir Ihnen sagen, dass Sie diese Vorlage für die Shop-Seite berücksichtigen sollen

Und voila, wenn Sie von nun an auf die Store-Seite gehen, haben Sie bereits das neue Design ohne Fehler oder Probleme 🙂
Wenn Sie den gesamten Prozess lieber auf Video sehen möchten, finden Sie hier das Video-Tutorial, um den gesamten Prozess im Detail zu sehen.
Suscríbete a mi Kanal:
Ich hoffe, es war nützlich für Sie 😉
Vielen Dank für diesen und den anderen Artikel zum Thema „So erstellen Sie das WooCommerce-Produktblatt mit Elementor Pro“. Sie haben mir sehr geholfen. Es ist gut erklärt.
Vielen Dank Emelys 😉