In diesem Tutorial werden wir 3 verschiedene Methoden sehen, um unterschiedliche Kopfzeilen oder Bilder in der Kopfzeile jeder Seite zu haben.
Zum Beispiel können wir ein Bild in der Kopfzeile der Homepage haben und nicht im Rest des Webs oder für jede Seite ein anderes.
Wir werden auch sehen, wie man es mit 3 verschiedenen Methoden macht, damit Sie diejenige auswählen können, die am besten zu Ihnen passt.
Videoanleitung
Suscríbete a mi Kanal:
1 – Fügen Sie mit Blox Lite verschiedene Header hinzu
blox lite Es ist kostenlos und wird verwendet, um ganz einfach Informationen an ganz bestimmten Stellen Ihrer Genesis-Vorlage hinzuzufügen.
Dieses Plugin kann viel mehr verwendet werden, als nur ein ausgewähltes Bild in einem Header hinzuzufügen. Wenn es Ihnen gefällt, werde ich weitere Tutorials zu diesem Plugin erstellen.
Nach der Installation und Aktivierung erscheint das neue Menü an der Seite «Blox Lite» –> Neu hinzufügen

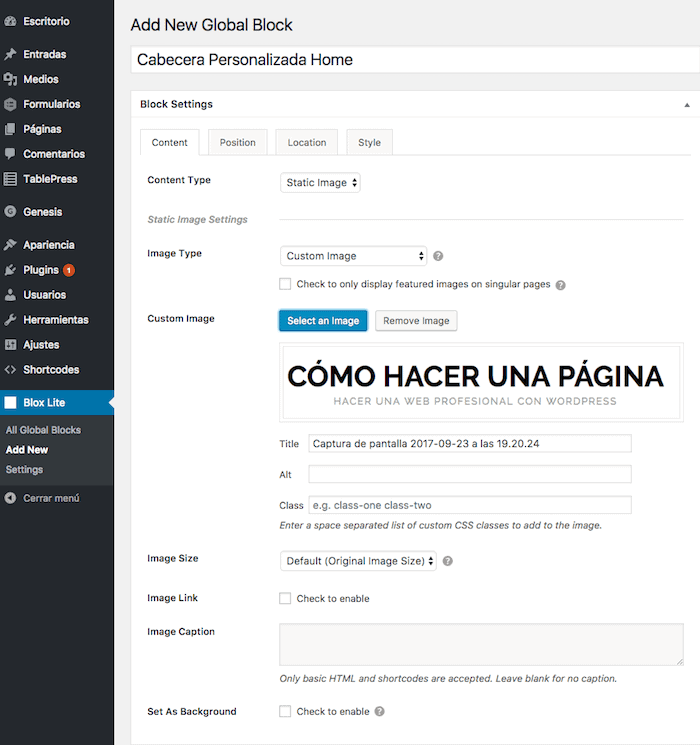
Wir geben ihm den gewünschten Namen, in meinem Fall „Custom Home Header“.
En Inhaltstyp Ich aktiviere die Option „Statisches Bild“.
In Art des Bildes sage ich «Benutzerdefiniertes Bild» und füge das gewünschte Bild in die Kopfzeile ein.
Wir haben mehr Möglichkeiten, das Bild anzupassen, wir wählen diejenigen aus, die uns am meisten interessieren.
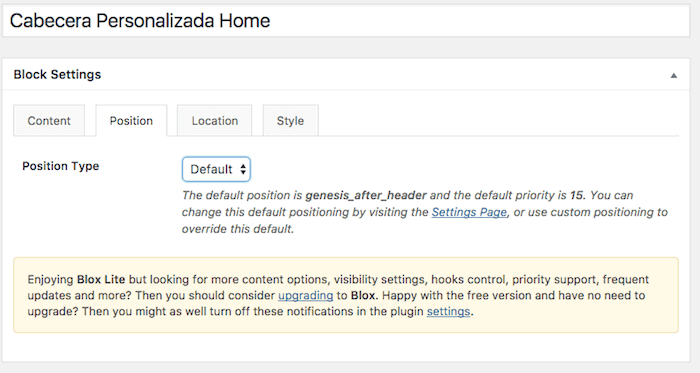
Jetzt müssen wir ihm sagen, wo dieses Bild erscheinen soll, dafür gehen wir auf die Registerkarte Position Darin kann ich den genauen Ort auswählen, an dem das Bild erscheinen soll. Standardmäßig erscheint es in der Position genesis_after_header aber ich kann es hinstellen wo ich will.

Wenn wir nichts anderes tun, erscheint das Bild in der Kopfzeile aller Seiten unserer Website.
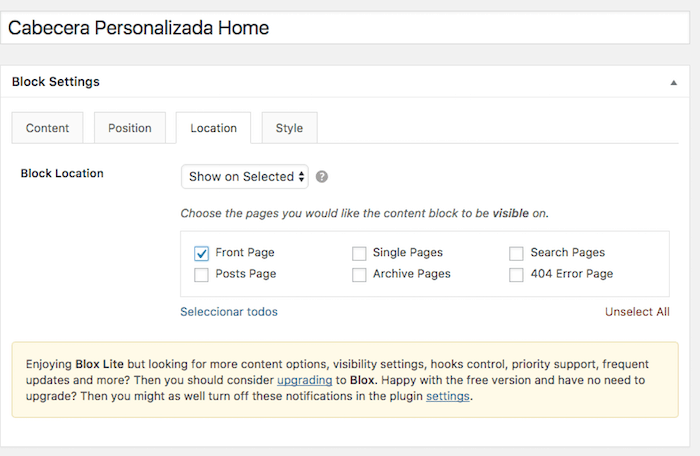
Um auszuwählen, wo das Bild erscheinen soll, gehen wir zu Registerkarte "Standort". und wir wählen aus, auf welcher Seite das in diesem Block hinzugefügte Bild erscheinen soll. Zum Beispiel die Hauptseite:

2 – Fügen Sie verschiedene Header hinzu, indem Sie die Datei functions.php ändern
function imagen_especifica_header(){
if(is_home())
echo '<div class="home-header"><img src="http://ejemplo.com/imagen.png" alt="home header image" /></div>';
elseif(is_page() )
echo '<div class="page-header"><img src="ttp://ejemplo.com/imagen2.png" alt="page header image" /></div>';
}
add_action('genesis_header', 'imagen_especifica_header');
Im obigen Code müssen wir die Adresse des Bildes auf Ihre ändern.
Was wir sagen ist, dass, wenn es die Startseite ist, das gewünschte Bild erscheint und wenn es nicht die Startseite ist, ein anderes Bild erscheint.
3 – Fügen Sie verschiedene Kopfzeilen hinzu, indem Sie die Stile unserer Vorlage ändern
Dieses Mal werden wir die Datei style.css ändern und den folgenden Code hinzufügen:
.home .site-header {
height: 262px;
background: url("images/big.png") no-repeat scroll 0 0 transparent;
}
.site-header {
max-width: 980px;
margin: 0 auto;
width: 100%;
height: 149px;
background: url("images/small.png") no-repeat scroll 0 0 transparent;
}
Der Ordner, in dem die Bilder hinzugefügt werden, ist der Bilderordner in unserer Vorlage.
Mit dem vorherigen Code teilen wir dem Web mit, dass wir ein Hintergrundbild auf der Hauptseite und ein weiteres auf den restlichen Seiten haben möchten.
Die Breite, Höhe und Ränder sind nur ein Beispiel, Sie müssen sie an den Stil Ihrer Website anpassen.
Ich hoffe, dass dir eine der 3 Methoden gefällt und deinen Zwecken dient 😉
Lieber Óscar, und ich stimme nicht mit dem lieben, liebsten Óscar überein, du rettest mir jedes Mal das Leben, wenn ich etwas lösen muss. Ich habe den ganzen Tag danach gesucht und bin immer wieder auf Ihre Website gestoßen.
Dir gilt mein ewiger Dank.
Danke danke danke!!!!
Dein Schüler
noah christus
Was für eine Freude, immer einen Kommentar von dir zu sehen!!!!
Ich bin unendlich dankbar für deine Worte.
Sie wissen nicht, wie glücklich ich bin, zu wissen, dass meine Arbeit für Sie nützlich ist!!!
Eine große Umarmung 😉