Hallo Leute,
Ein Student im Premium-Bereich fragte mich, wie wir eine Ressourcenseite erstellen könnten, auf der wir nach Art der Ressource filtern könnten.
Hier ist das Video-Tutorial:
Suscríbete a mi Kanal:
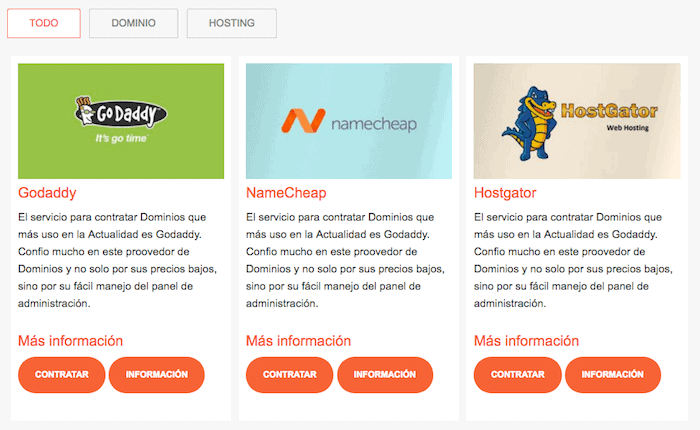
Das Endergebnis sieht in etwa wie der folgende Bildschirm aus:

Dazu habe ich 3 Elemente verwendet: 2 Plugins und benutzerdefiniertes CSS.
Die Plugins, die wir benötigen, sind:
Das Tabby Responsive Tabs-Plugin ermöglicht uns das einfache Hinzufügen von Registerkarten zu unserer Website. Wir müssen nur einige Shortcodes hinzufügen, um die Registerkarten hinzuzufügen.
Das Plug-in „List category posts“ ermöglicht es uns, den Inhalt einer bestimmten Kategorie zu jeder der Registerkarten hinzuzufügen.
Mit anderen Worten, wenn Sie auf die einzelnen Registerkarten klicken, werden die Beiträge einer bestimmten Kategorie angezeigt.
Damit es nicht die typische Tab-Form hat und das Ergebnis das obige Bild ist, werden wir die Stylesheets ändern.
Sie können das von mir verwendete CSS wie folgt verbessern. Sie müssen es unter Aussehen –> Anpassen –> Zusätzliches CSS hinzufügen
body.page-id-533 {
background-color: #f7f7f7;
}
.tabcontent ul.lcp_catlist li{
float: left;
width:32%;
margin:5px;
list-style-type: none;
font-size:15px;
background:white;
padding:10px;
}
.responsive-tabs .responsive-tabs__panel {
border:0px !important;
padding: 0px !important;
background: #f7f7f7 !important;
}
.responsive-tabs .responsive-tabs__list__item {
color: grey !important;
border: 1px solid #cacaca !important;
font-size:14px!important;
padding:10px 30px !important;
margin-bottom:20px !important;
}
.responsive-tabs .responsive-tabs__list__item--active{
color: #f4633e !important;
border: 1px solid #f4633e !important;
}
.responsive-tabs ul.responsive-tabs__list{
margin:0px !important;
}
.entry-content ol, .entry-content ul {
margin-left: 0px;
}
.button{
border-radius: 47px;
background: #f4633e;
font-size: 12px;
text-decoration:none;
}
.page-id-533 h4{
color:#f4633e;
font-weight: normal;
}
Jetzt müssen wir nur noch eine Seite erstellen und die Shortcodes hinzufügen, die wir verwenden werden, um den Inhalt anzuzeigen:
Bei mir war es folgendes:
[tabby title="TODO"] [catlist id=2 excerpt=yes excerpt_strip=no thumbnail=yes no_post_titles=yes] [tabby title="DOMINIO"] [catlist id=32 excerpt=yes excerpt_strip=no thumbnail=yes no_post_titles=yes] [tabby title="HOSTING"] Lorem Ipsum es simplemente el texto de relleno de las imprentas y archivos de texto. [tabbyending]
Im Video erkläre ich, was jeder Shortcode-Parameter bedeutet, aber zusammenfassend erkläre ich es unten:
Aus dem Shortcode:
[catlist id=2 excerpt=yes excerpt_strip=no thumbnail=yes no_post_titles=yes]
- ID Es ist die Kennung der Kategorie, die wir auflisten möchten
- Auszug=ja Ich gebe an, dass die Inhaltszusammenfassung angezeigt werden soll
- excerpt_strip=nein Ich gebe an, dass das HTML-Markup nicht entfernt werden soll
- Miniaturansicht=Ja lass das Bild erscheinen
- no_post_titles=ja Der Titel erscheint nicht
Ich hoffe, es wird dir nützlich sein 😉
Grüße
Oscar
Hallo Oscar,
Vielen Dank für dieses tolle Tutorial. Es hilft mir sehr, meiner Website ein professionelles Erscheinungsbild zu verleihen.
Ich nutze diese Gelegenheit, um Ihnen eine weitere Frage zu stellen. Wie fügt man einem Eintrag Code hinzu, damit er so aussieht: http://prntscr.com/fp3zb5
Es sieht sehr gut und sichtbar aus
dank
Vielen Dank David 😉
Ich verwende das kostenlose SyntaxHighlighter Evolved-Plugin
https://es.wordpress.org/plugins/syntaxhighlighter/
Grüße
Vielen Dank!
Saludos!
hallo!
Vielen Dank für alle Informationen, habe ich den gleichen Fall für einen Eintrag?
Das heißt, ich habe die beiden Plugins und möchte jetzt CSS erstellen, kann aber die ID zum Platzieren des Codes nicht finden
Hallo John,
In jeder Vorlage ist es anders. Schauen Sie sich den Code mit dem Elementinspektor an und Sie können die Klassen und IDs sehen.
Grüße 😉
Oscar
Vielen Dank für das Beispiel und die Demonstration. Es hat mir sehr geholfen, aber ich habe ein Problem: Das angezeigte Bild erscheint manchmal verschwommen. Das fällt mir auf, weil das Bild Text enthält.
Vielen Dank für Ihre Hilfe, ausgezeichneter Blog, er hilft mir sehr.
Vielen Dank, Alberto 😉
Mir fällt auf, dass die Größe des Bildes geändert und verpixelt wird. Es sollte direkt vor Ort auf Ihrer Website zu sehen sein.
Wenn Sie uns die URL mitteilen, schauen wir uns das an