Suscríbete a mi Kanal:
In diesem Tutorial werden wir das Listable-Template weiter bereichern.
Im vorherigen Tutorial haben wir gesehen, wie Fügen Sie eine Schaltfläche hinzu, um ein Angebot anzufordern auf jeder Registerkarte.
In diesem Tutorial erstellen wir das Formular, das Benutzer finden, wenn sie auf die Schaltfläche klicken, um ein Angebot anzufordern.
Eine Funktion, die wir von unserem Formular benötigen, ist zu wissen, aus welcher Datei die Abfrage erfolgt. Schwerkraftformulare ermöglichen es uns, diese Informationen automatisch auszufüllen, wie wir als Nächstes sehen werden.
Sobald wir Gravity Forms installiert haben, erscheint es auf der Seite des WordPress-Administrationsbereichs „Formulare“ –> Neues Formular.
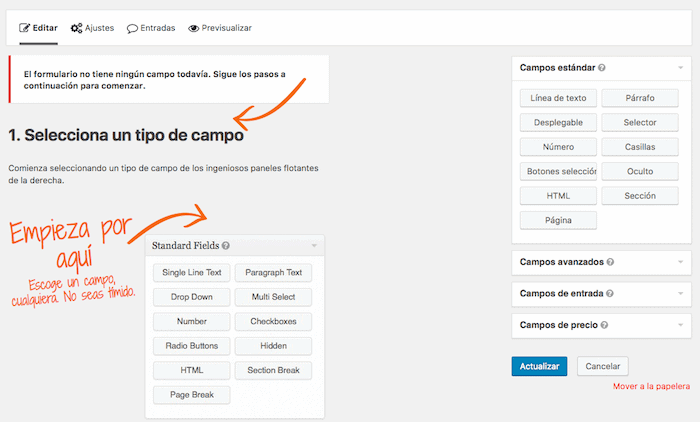
Wir klicken, wir erstellen ein neues Formular und wir haben einen Bildschirm wie den folgenden:


Rechts sehen wir die Felder, die wir hinzufügen können.
In unserem Fall werden wir ein Feld hinzufügen, in dem der Name der Einrichtung erscheint, wenn Sie darauf klicken, um zum Formular zu gelangen. Und wir werden es automatisch tun.
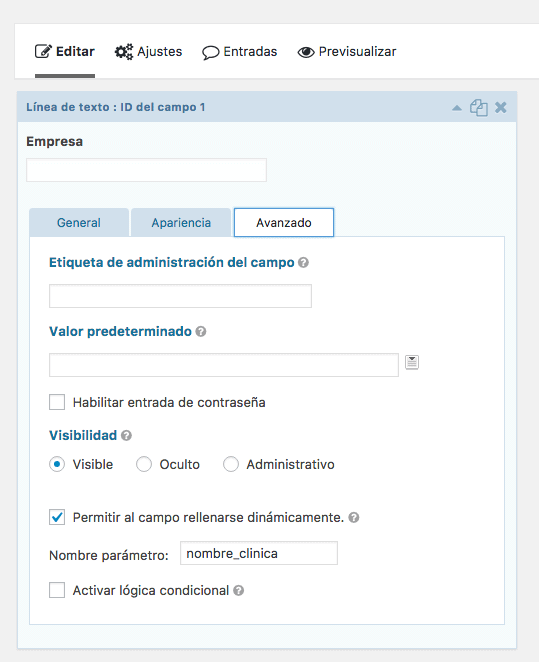
Innerhalb von „Standardfelder“ klicken wir auf den Feldtyp „Textzeile“, es öffnen sich die Feldinformationen. Auf der Registerkarte „Allgemein“ füllen wir das Feld „Feldbezeichnung“ mit dem gewünschten Namen aus. In meinem Fall „Unternehmen“.
Wir klicken auf die Registerkarte „Erweitert“, wählen die Option „Dynamisches Ausfüllen des Felds zulassen“ und fügen unter „Parametername“ den gewünschten Variablennamen hinzu, in meinem Fall „Klinikname“.

Wir fügen die restlichen Felder hinzu, die wir benötigen, wie Name, E-Mail usw.
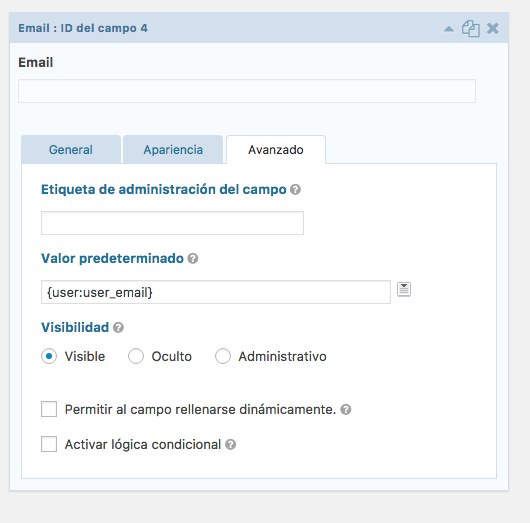
Wir können auch dafür sorgen, dass das E-Mail-Feld automatisch für angemeldete Benutzer ausgefüllt wird.
Um dies zu erreichen, erstellen wir ein erweitertes Feld vom Typ „E-Mail“ und fügen auf der Registerkarte „Erweitert“ in der Option „Standardwert“ im Dropdown-Menü die Option {user:user_email} hinzu.

Sobald uns das Formular gefällt, erstellen wir eine Seite und fügen sie hinzu.
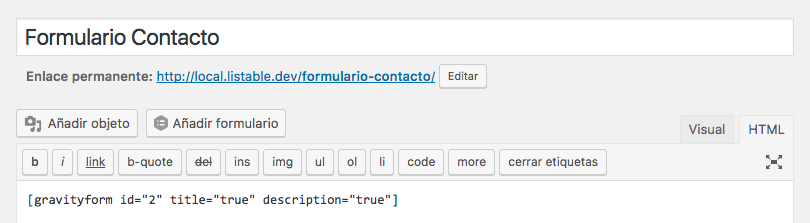
Wir erstellen eine neue Seite, klicken auf „Formular hinzufügen“, wählen das von uns erstellte aus und der Formularcode wird unten angezeigt:

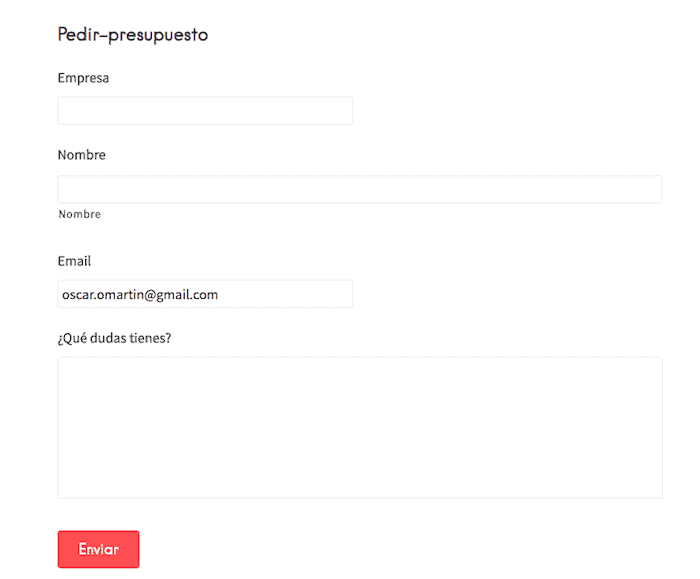
Und das Ergebnis wäre folgendes:

Wir können sehen, dass das E-Mail-Feld automatisch ausgefüllt wurde, das Firmenfeld jedoch noch nicht.
Wieso den? weil ich die Variable im Schaltflächenlink jeder Registerkarte hinzufügen muss.
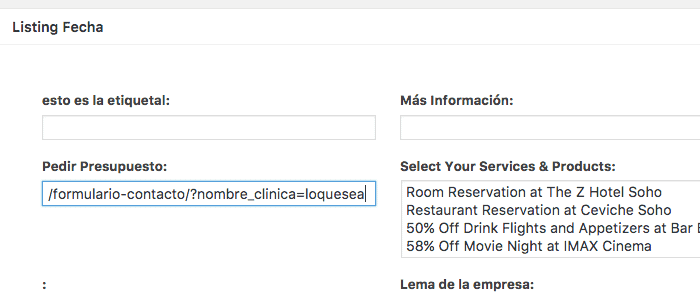
Wenn der Link Ihres Formulars /form-contact ist, müssen Sie am Ende der URL die Variable des jeweiligen Unternehmens hinzufügen, also /form-contacto/?name_clinic=whatever
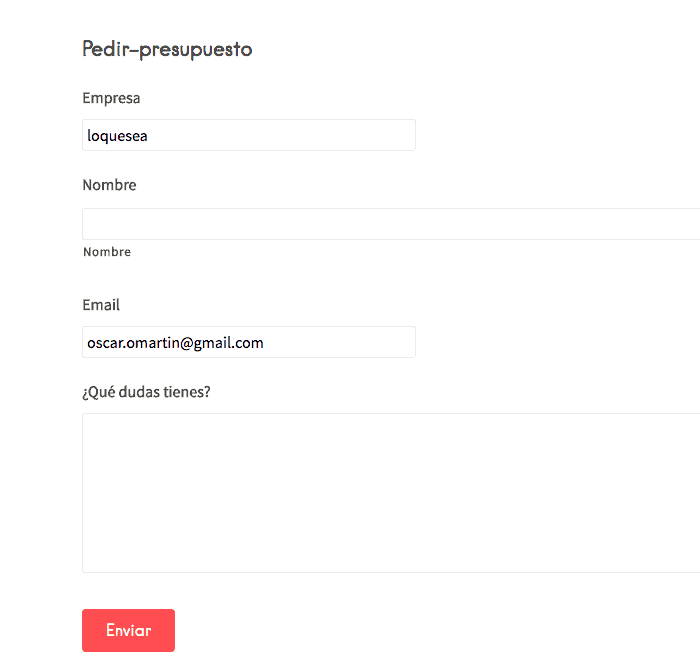
Das Ergebnis wäre:

Mit anderen Worten, unser Button, um ein Angebot anzufordern:

Wir müssen die URL des Kontakts gefolgt von der Variablen mit dem Namen einfügen, mit dem sie gefüllt werden soll:

Und wenn du so weit gekommen bist, hast du schon eine etwas klügere Form 😉
un saludo
Oscar
Guten Morgen,
Ich erstelle einen Kursspeicher und muss eine Schaltfläche unter der Schaltfläche „In den Einkaufswagen“ einfügen
damit Kunden Informationen anfordern, abgesehen davon, dass sie mich jedes Mal nach Informationen fragen, die ich habe
eine Identifikationsnummer, vielen Dank
Grüße
Hallo Juanjo,
Auf jedem Eintrag oder auf einer anderen Seite?
Grüße 😉