Cuando estamos haciendo una web nueva o preparando una funcionalidad en pruebas en muchas ocasiones necesitamos trabajar con imágenes de prueba para ver como queda.
Lo que solemos hacer es coger de internet cualquier imagen y perder tiempo en preparar unas imágenes que más adelante vamos a sustituir, es decir:
Perdemos el tiempo 😠 👎
Si esto que cuento te suena familiar, el tutorial de hoy te va a encantar 😄
Al igual que existe texto de prueba, el típico Lorem Ipsum, también han creado imágenes de prueba, qué podemos llamar de manera rápida.
Por ejemplo, a continuación tendría que aparecer una imagen de 700×400 píxeles aleatoria (si recargas la página verás una foto distinta):
¿Cómo lo he hecho?
simplemente añadiendo el código siguiente:
<img alt="imagen aleatoria" src="https://picsum.photos/700/400?random">
Ahora os lo voy a explicar con calma pero ¿no os parece maravilloso? A mi si 😉
Aquí tienes el tutorial en vídeo:
Suscríbete a mi canal:
El servicio que estamos usando es Picsum.photos y aunque tiene una ayuda muy buena aquí os voy a explicar como funciona:
Llamar a una imagen de un tamaño concreto
Para hacerlo tan sólo tenemos que poner la url de su web y añadir al final el tamaño de la imagen, por ejemplo 700/400 si lo que queremos es una imagen de 700px de ancho por 400px de alto:
https://picsum.photos/200/300
Añadir la imagen en WordPress
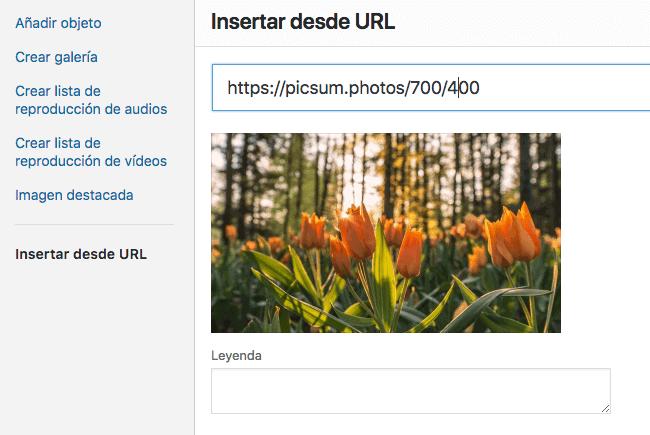
La forma más sencilla es ir a Añadir Objeto dentro de nuestra entrada:

Hacemos click en «Insertar desde URL» y listo:

Otra forma para hacerlo es por código con un poco de html, es muy sencillo y lo harás más rápido.
Te aseguras que tienes el editor en HTML y simplemente añades lo siguiente:
<img alt="imagen aleatoria" src="https://picsum.photos/700/400?random">
Llamar a una imagen escala de grises
Simplemente añadimos el parámetro «g», aquí puedes ver como:
<img alt="imagen aleatoria" src="https://picsum.photos/g/700/400">
Resultado:
Llamar a una imagen con ruido
Añadimos al final de la url»?blur»
<img alt="imagen aleatoria" src="https://picsum.photos/700/400/?blur">
Resultado:
Yo he incorporado esta herramienta a mi trabajo diario, espero que a ti también te sea útil 😉