Hola Chicos,
Hoy os traigo un tutorial que os puede ser muy útil:
Como dejar un vídeo fijo en un post, de tal forma que si el usuario sigue navegando por el artículo pueda seguir viendo el vídeo.
Suscríbete a mi canal:
Aquí puedes ver el resultado:
O si lo quieres ver en vivo lo puedes ver en este mismo artículo
Para hacerlo necesitas el siguiente plugin:
Versión Pro: Plugin Descatalogado 🙁
Las dos funcionan perfectamente, simplemente que con la versión pro tienes más opciones de personalización.
El que estás viendo en mi web es la versión pro, su precio es de 20 Dólares.
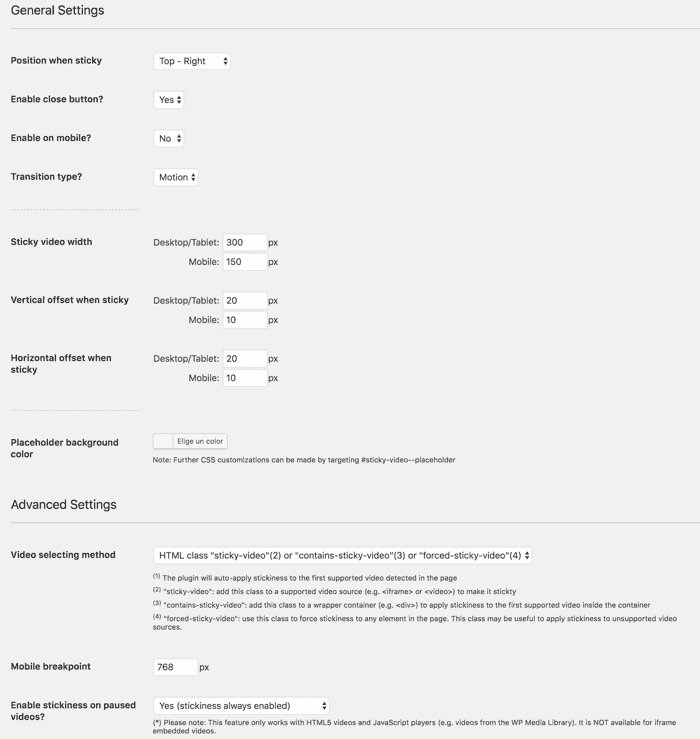
Su funcionamiento es muy sencillo, lo primero que tenemos que hacer es instalar el plugin, una vez instalado nos parecerán las opciones de configuración en Ajustes —> Sticky Video:

Para mi las más importantes son las siguientes:
Enable on mobile
Si queremos que funcione en el móvil lo dejamos activado, yo personalmente lo tengo desactivado.
Video selecting method
Por defecto viene activado siempre, si te gusta así no tienes que hacer nada.
A mi me parece un poco peligroso, prefiero controlar dónde se puede ver y dónde no.
Por eso tengo seleccionada la segunda opción, que se active con un HTML class
Concretamente me gusta la tercera opción, que funcione siempre que el vídeo esté dentro de un contenedor con la clase contains-sticky-video
Lo único que tengo que hacer para que funcione el plugin es poner el vídeo dentro de la caja
En mi caso hago lo siguiente:
<div class="contains-sticky-video">aquí va el vídeo</div>
En la versión pro podemos elegir el lugar donde queremos que se quede pegajoso el vídeo y que efecto queremos en la transición.
La verdad que me ha encantado el plugin 🙂
Cualquier duda aquí me tenéis.