En este tutorial vamos a montar la plantilla Elegance Pro, esta plantilla está pensada para fotógrafos por lo que le da especial importancia a las fotos.
Es una plantilla muy elegante en la que resaltan las imágenes sobre cualquier otro elemento decorativo de la web.
Además al ser una plantilla Génesis sabemos que es realmente buena.
En este primer tutorial vamos a dar los primeros pasos para configurarla, además de dejar creada la home tal cual está en la demo.
En vídeos posteriores configuraremos el portfolio y el resto de secciones internas de la web.
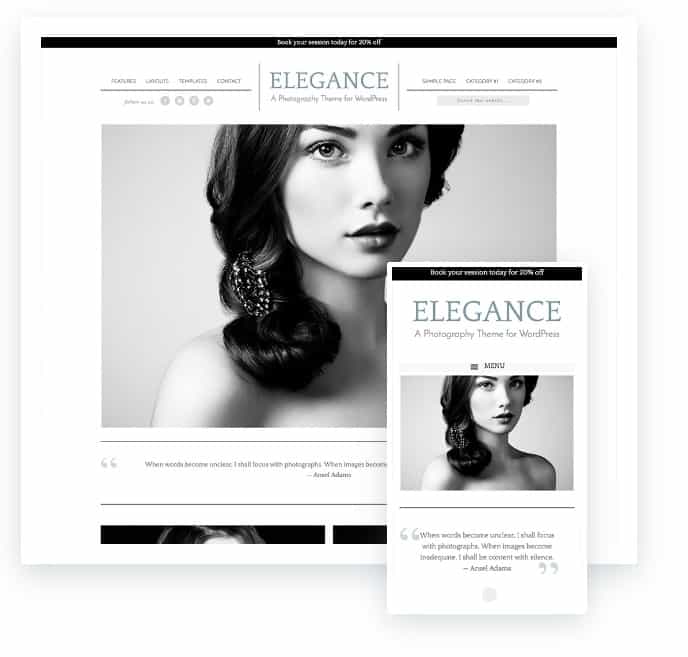
El resultado que vamos a conseguir lo puedes ver haciendo click en la siguiente imagen:
La plantilla la puedes comprar aquí o si eres miembro premium la tienes disponible en la zona premium 😉
Aquí tienes el tutorial en vídeo:
Suscríbete a mi canal:
Antes de instalar la plantilla:
Antes de instalar la plantilla se supone que tienes instalado WordPress en tu servidor.
Instalar Elegance Pro de Genesis
Cómo todas las plantillas de Genesis primero tienes que instalar el framework Genesis y una vez que lo tengas instalado puedes instalar la plantilla hija Elegance Pro.
Recuerda que para instalar plantillas en WordPress tienes que ir a Apariencia –> Temas –> Añadir nuevo.
Cuando lo tengas listo verás algo como lo siguiente:
Instalar los plugins necesarios
Ahora nos saldrá un aviso para que instalemos y activemos todos los plugins que hacen falta:
Simplemente hacemos click en «Begin installing plugins» y vamos instalando y activando todos los plugins que nos hacen falta.
Importar contenido Demo
Vamos a instalar dos tipos de contenido demo:
- Páginas, entradas, menús
- Widgets
Es importante esta distinción porque se importan de forma distinta.
Si descomprimimos el fichero de la plantilla, nos encontramos dentro con una carpeta XML y dentro con dos ficheros:
Importar Páginas, entradas y menús
Para importar este tipo de contenido vamos a usar el fichero democontent.xml.
Vamos a herramientas –> Importar –> WordPress
Importar Widgets
Para que la página principal quede configurada como viene en la demo de forma sencilla podemos importar la configuración.
Para ello vamos a Herramientas –> Widget Importer & Exporter e importamos el fichero www.elegance-widgets.wie
Una vez importado el contenido ya tenemos la página de inicio prácticamente igual que en la demo, salvo por dos detalles, no aparecen los menús y las imágenes 😉
Configurar menús
Vamos a apariencia –> Menús y nos encontramos con los menús creados pero sin ningún elemento dentro.
Tan sólo tenemos que añadir las páginas que queremos a cada menú y marcamos la opción «Left Menú» en uno:
y «Right Menu» en otro:
El resultado sería:
¿Qué le faltaría? si nos fijamos no aparecen las imágenes destacadas que están en la página demo.
Imagen destacada Home
Si queremos que nuestra home sea como la de la demo, tenemos que añadir una imagen o galería de imágenes destacada:
Para hacerlo tenemos que ir a la zona de widgets Home – Top y en el primer widget de texto añadir la galería de Soliloquy que tenemos creada:
Cuando hemos importado el contenido se ha añadido el código pero no hay ninguna galería de imágenes creada por lo que no aparecerá ninguna imagen.
Tenemos que ir a soliloquy –> Añadir nuevo y creamos la imagen o galería de imágenes que queramos:
Para cambiar cualquier texto o configuración lo podemos hacer desde la zona de widgets:
A la derecha aparece el id de la galería que estamos creando:
Este es el código que tenemos que añadir en el widget.
Nos faltaría configurar el formato de la imagen que se va a ver. Si queremos tener el mismo tamaño con en la demo tenemos que hacer click en la pestaña «Config» y en el campo «Slider Dimensions» poner un tamaño de 1200×800:
El resto de contenido de la home lo podemos encontrar en los diferentes widgets, tan sólo tenemos que cambiar el contenido demo por el nuestro.
Espero que el tutorial os haya gustado ;).