Hoy os traigo un tutorial muy sencillo y realmente útil.
¿Cuantas veces quieres hacer una captura del navegador pero en pantalla no se muestra toda la página que quieres capturar?
Existen extensiones que lo hacen pero cada extensión que instalamos es una extensión que hace que nuestro navegador vaya más lento.
Google Chrome tiene esta funcionalidad sin añadir ninguna extensión y lo mejor de todo que podemos elegir la parte concreta de la que queremos hacer el pantallazo.
Puede ser de toda la página, de una parte concreta de la web, lo que necesitemos.
¿Cómo se hace?
Aquí tienes el tutorial en vídeo:
Suscríbete a mi canal:
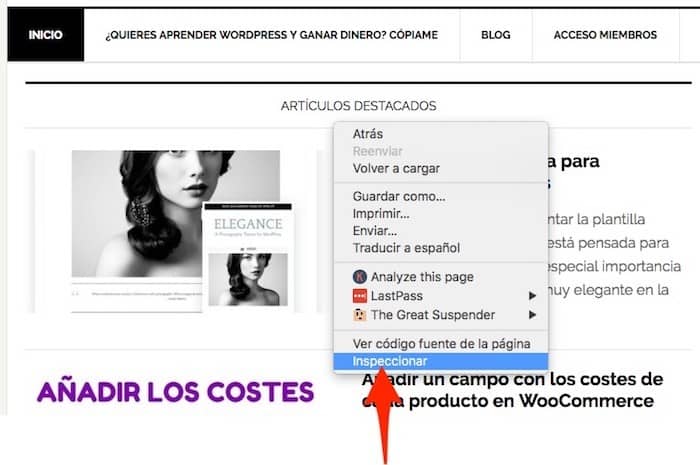
Lo primero que tenemos que hacer es sacar el inspector de elementos de Google Chrome, para ello hacemos click en el botón derecho del ratón encima de la web y seleccionamos inspector de elementos:

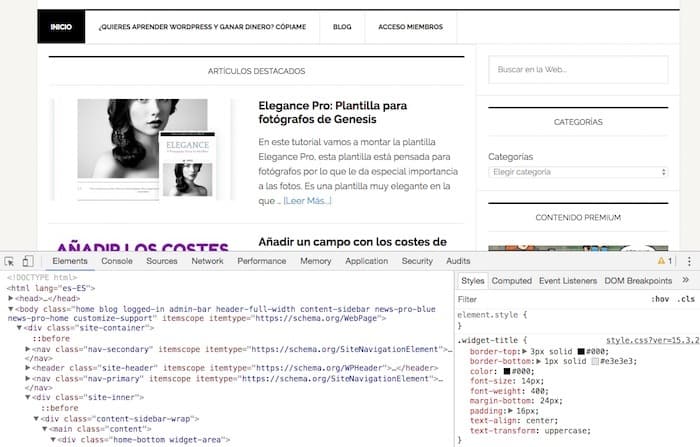
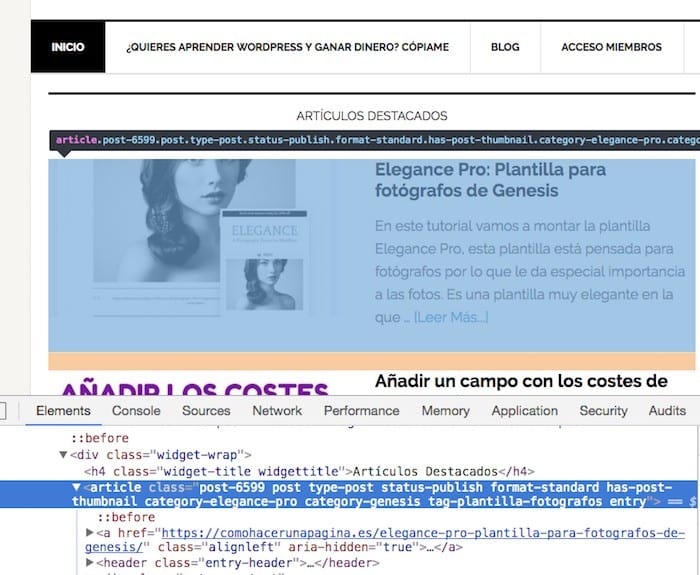
Al hacerlo nos aparecerá una pantalla con el html de nuestra web:

Ahora podemos hacer la captura de toda la web o de una parte concreta.
Hacer captura de toda la web
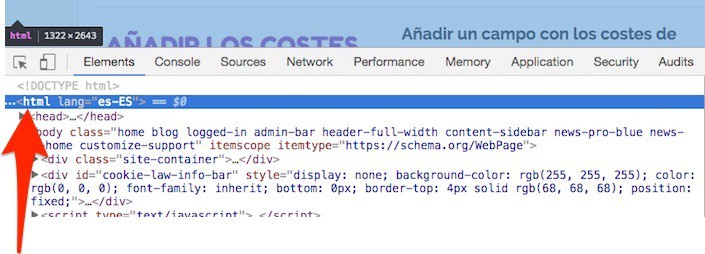
En el inspector de elementos marcamos la etiqueta HTML:

Ahora hacemos la siguiente combinación de teclas:
Cmd + Shift + p
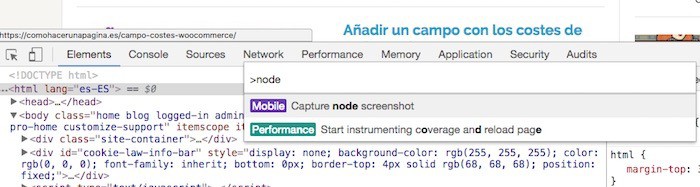
Y en la pantalla que nos aparece escribimos «node»

Hacemos click en: Capture node screenshot
Y se bajará la captura de pantalla de toda la web. Incluso de las partes que no se ven en la pantalla sin hacer scroll.
Hacer captura de una parte concreta
Es igual que cuando hacemos la captura de toda la web pero con la salveddad del primer paso.
Es decir, en vez de marcar la etiqueta HTML marcamos la parte de la web de la que necesitamos hacer al pantallazo:

Una vez que hemos seleccionado la parte de la web que queremos la captura seleccionamos la combinación de teclas Cmd + Shift + p y seguimos con los pasos anteriormente explicados.
Puede que os parezca un poco engorroso pero creedme que si os acostumbráis es mucho más rápido que hacerlo con cualquier otra extensión.
Un saludo 😉