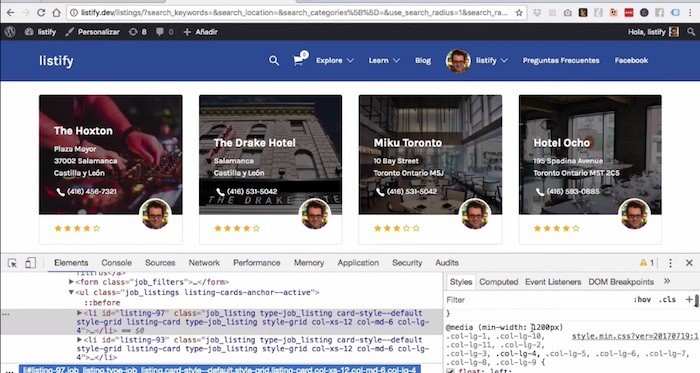
Un alumno de la zona premium me ha preguntado como se puede cambiar el número de listados por fila.
Listify no trae esta opción pero veremos como lo podemos hacer con un poco de CSS.
Si no conoces CSS no te preocupes, lo haremos paso a paso y os dejaré el código que vamos a usar en el tutorial.
Cómo puedes ver saber un poco de CSS te puede dar mucha libertad ya que puedes modificar muchas más cosas de las que te permite la propia plantilla por defecto.
19 Cambiar el número de listados por fila
Espero que os haya sido útil 😉
Y recordar, aprender CSS no es tan difícil como programar, es mucho más fácil y conocer un poco de CSS te permite jugar con las plantillas.
Os recomiendo aprender un poco de CSS, es mucho más sencillo de lo que pueda parecer en un principio y los beneficios son muchos.