Salut les gars,
Dans le tutoriel d'aujourd'hui, nous allons voir comment ajouter de nouvelles icônes au modèle Listable.
Bien que cela puisse sembler une tâche très innocente, ce n'est pas aussi simple qu'il y paraît.
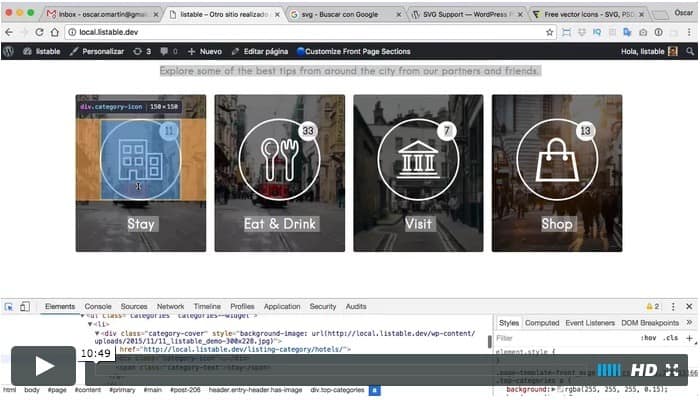
Les icônes utilisées par listable pour le web sont des fichiers au format SVG.
Les icônes au format SVG sont géniales car elles nous permettent de modifier la taille et la couleur via css car cela fonctionne avec XML. Si vous voulez en savoir plus sur ce format, vous pouvez consulter le Wikipédia
Lorsque nous travaillons avec ce format puissant dans WordPress nous rencontrons plusieurs problèmes :
Erreur lors du téléchargement des fichiers SVG sur WordPress : Par défaut, WordPress n'autorise pas le téléchargement de fichiers avec ce format pour des raisons de sécurité, nous verrons comment nous pouvons les télécharger dans le didacticiel vidéo.
changer de couleur automatiquement La grâce d'utiliser des images en SVG est que nous pouvons utiliser la même image avec des couleurs différentes à différents endroits. Nous allons apprendre à le faire. Pour ce faire, nous devrons éditer le fichier SVG avec un éditeur de texte. Je te recommende Sublime Text
Trouver de nouvelles icônes SVG gratuites de qualité Dans le tutoriel, j'explique également où vous pouvez télécharger gratuitement des icônes de qualité au format SVG pour votre site Web réalisé avec Listable 😉
Sans plus tarder, voici le tutoriel :
23 Ajouter de nouvelles icônes dans le modèle Listable
J'espère que ça vous a plu 😉
salutations
Oscar