En este vídeo explico cómo cambiar el texto del título de mayúsculas a minúsculas.
Es un cambio sencillo pero para hacerlo tendremos que tocar el fichero de hojas de estilo de nuestra plantilla.
Si no tienes instalada la plantilla Jessica, aquí tienes un tutorial completo para que lo puedas hacer.
Para quitar las mayúsculas sólo tienes que ir al fichero style.css y quitar la línea text-transform: uppercase;
El código es este:
.site-title {
font-family: 'Roboto Slab', serif;
font-size: 51px;
font-size: 5.1rem;
font-weight: 300;
line-height: 1;
text-transform: uppercase;
}
Está en la línea 3472 y quitando la última linea lo tienes hecho 😉
Aquí tienes el proceso en vídeo.
Cambiar el texto del menú de debajo del slide
Si has añadido el contenido demo de la plantilla es posible que no encontraras las opción de cambiar la segunda línea del menú.
Concretamente me refiero a este texto:

Cambiar este texto es muy sencillo, el único problema es que viene deshabilitada la opción y no está visible salvo que la actives.
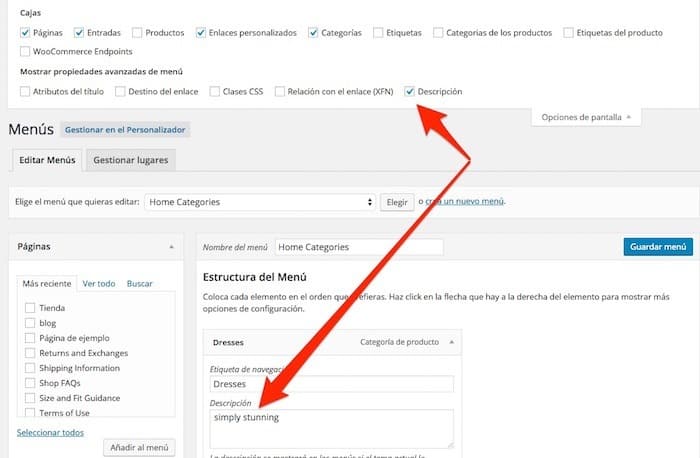
Para ello tienes que ir a Apariencia –> Menu y en las opciones de pantalla y activamos Mostrar la descripción.
De esta forma aparecerá la descripción en cada item del menú como puedes ver en la siguiente pantalla:

Si quieres ver el proceso en vídeo aquí lo tienes:
Suscríbete a mi canal:
Espero que te guste 😉
Saludos
Óscar