Escucha el artículo
¡¡¡Hola chicos!!!
En este tutorial vamos a ver como podemos cambiar de sitio el texto de descripción de las categorías.
Vamos a hacerlo con la plantilla GeneratePress.
En mi caso concreto, la descripción aparece encima de los posts y quiero cambiarlo y ponerlo abajo.
De esta forma puedo crear un texto pensando en el SEO pero visualmente los usuarios van a ver los posts nada más llegar lo que mejorará la retención de los usuarios en la página.
Qué necesitamos para hacer el tutorial
- Necesitamos la versión premium de GeneratePress, la puedes comprar desde aquí.
- Plugin Code Snippets
Tutorial en vídeo
Suscríbete a mi canal:
Queremos poner la descripción de la categoría debajo de los post, para ello, primero vamos a quitar la descripción y luego lo añadiremos en el lugar que queremos.
Quitar la Descripción de las Categorías en GeneratePress
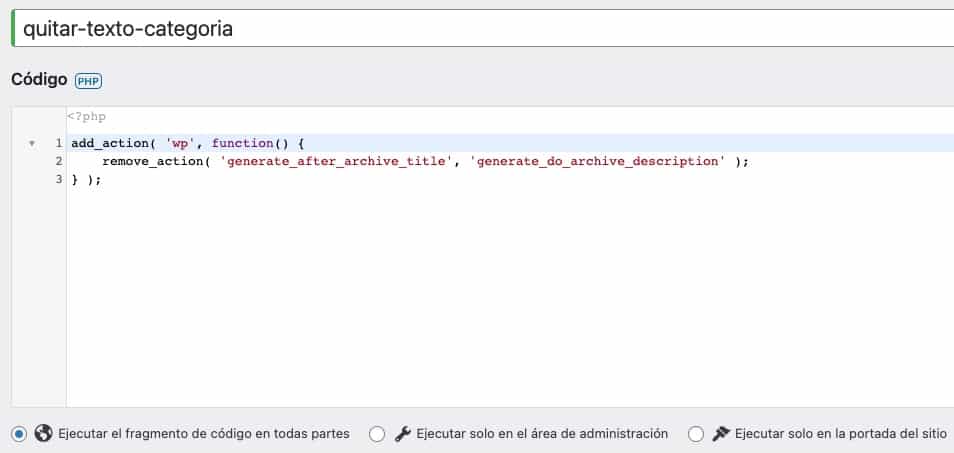
Para hacerlo vamos a necesitar añadir un código personalizado. Vamos a usar el plugin Code Snippets.
add_action( 'wp', function() {
remove_action( 'generate_after_archive_title', 'generate_do_archive_description' );
} );
Cambiar de sitio o añadir la descripción de la categoría donde queramos
Ahora que ya hemos quitado el texto de la descripción de arriba del todo. Lugar donde no lo queríamos, vamos a añadirlo debajo de los posts.
Para ellos necesitamos la versión premium de GeneratePress ya que vamos a hacer uso de Elementos (Elements).
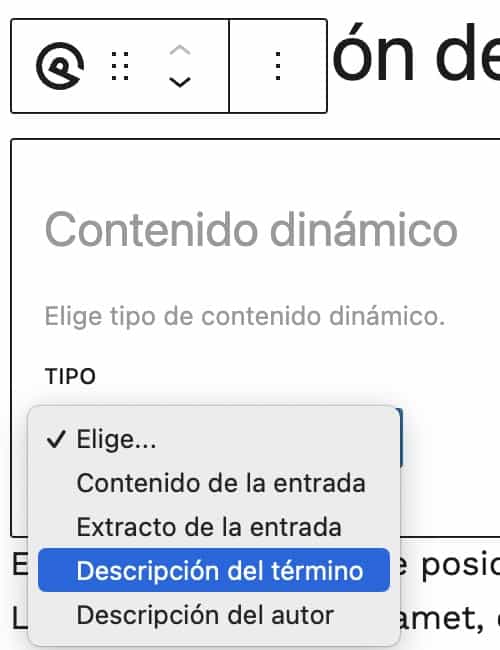
Añadimos un nuevo elemento del tipo bloque y en el cuerpo del contenido añadimos un campo de contenido dinámico de GeneratePress del tipo Descripción del Término:

En las opciones de abajo elegimos dónde queremos que aparezca, en nuestro caso en las páginas de categoría por lo que en posición añadimos la opción Archivo Entrada Categoría
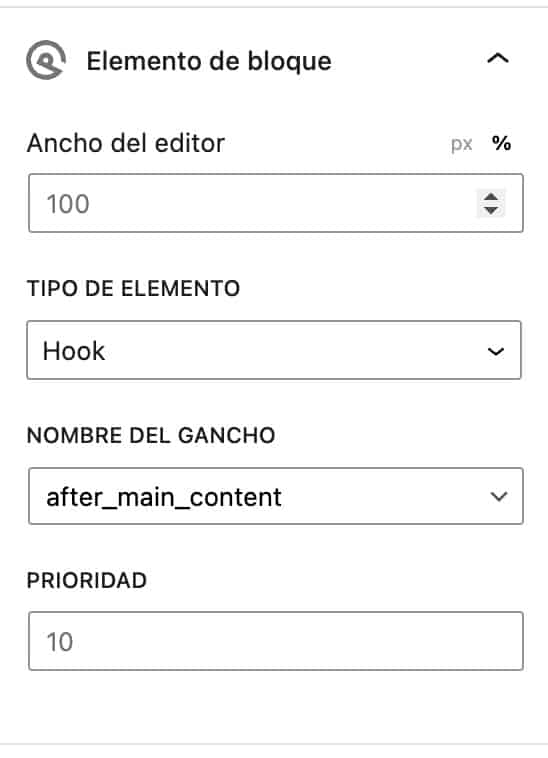
Sólo nos falta un paso, elegir el lugar concreto que queremos que aparezca. Para ello en las opción del lateral elegimos en Tipo de Elemento: Hook y en Nombre del Gancho after_main_content

Si todo ha salido bien, si vas a cualquier categoría debería de aparecer el texto de la descripción de la categoría debajo de cada categoría.
Espero que te haya sido útil 😉