S'abonner à mon canal :
Salut les gars,
Aujourd'hui, nous allons voir comment créer une galerie dans le modèle Divi qui affiche un texte au survol et qui a également un lien.
Ceci est utile si nous voulons créer un portfolio personnalisé, des recettes de cuisine ou toute autre idée qui nous vient à l'esprit.
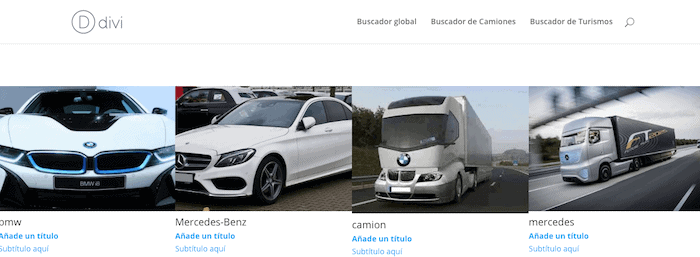
Le résultat sera le suivant :

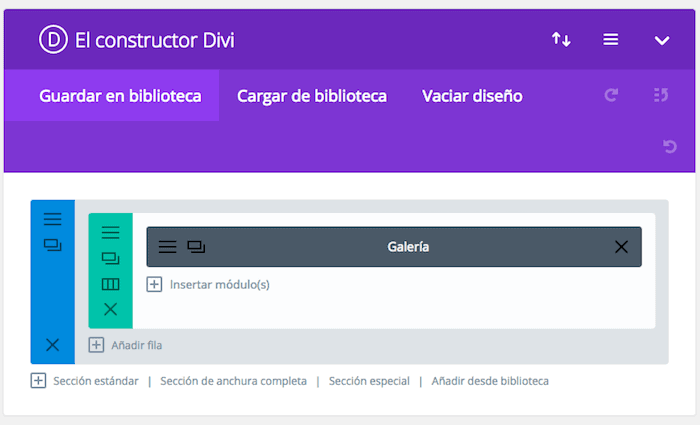
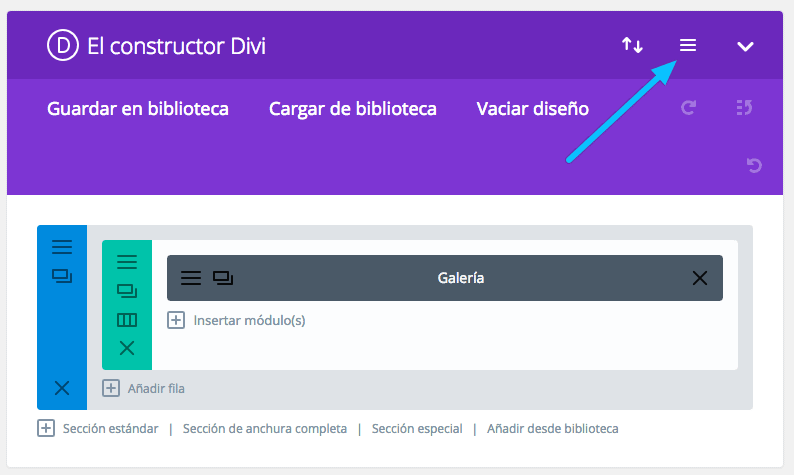
Pour ce faire nous allons utiliser le constructeur DIVI et l'aspect final que doit avoir l'éditeur est le suivant :

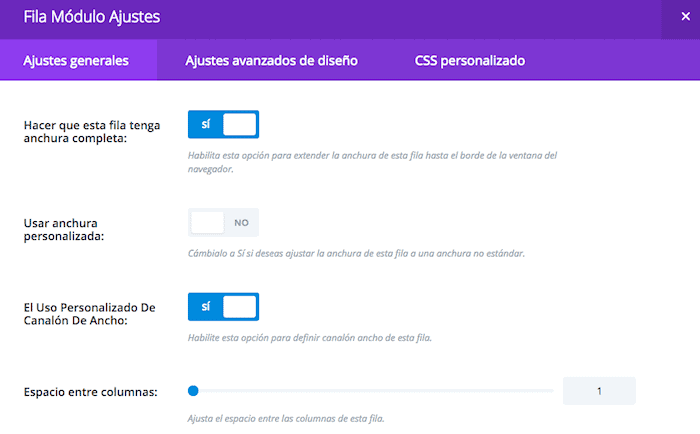
La première étape consiste à configurer la ligne, c'est la section verte de l'image précédente, lorsque vous cliquez sur les trois lignes horizontales, vous verrez l'écran suivant et vous devez laisser les options comme vous le voyez ici :

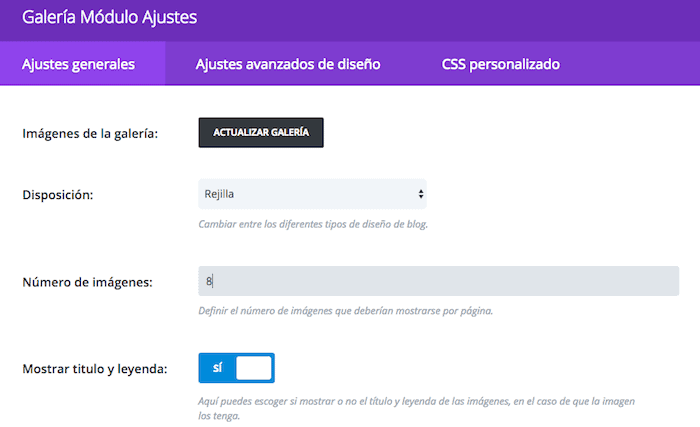
Maintenant, nous ajoutons le module de galerie avec les options suivantes :

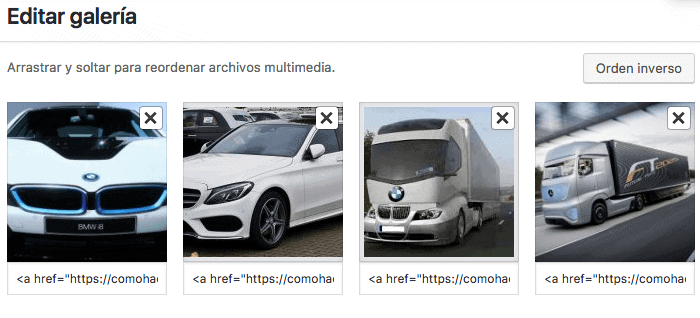
Pour ajouter les images, nous devons cliquer sur le bouton "Mettre à jour la galerie" et choisir les images que nous allons ajouter :

Maintenant, nous devons ajouter dans chaque image le texte que nous voulons voir apparaître lors du survol de l'image.
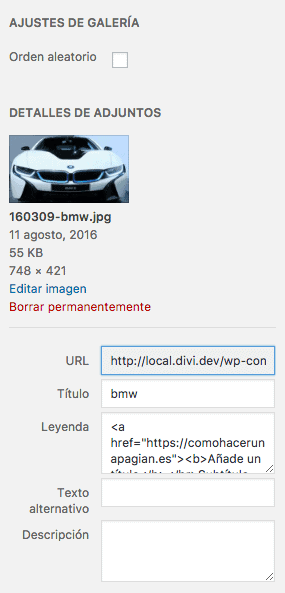
Nous allons l'ajouter dans le champ légende en cliquant sur chaque image :

Dans l'exemple, j'ai ajouté le lien suivant avec un titre et un sous-titre :
<a href="https://comohacerunapagina.es"><b>Añade un título</b></br>Subtítulo aquí</a>
Nous l'avons presque prêt, mais en l'absence d'ajout de la feuille de style, il semble que nous soyons très loin du résultat final :

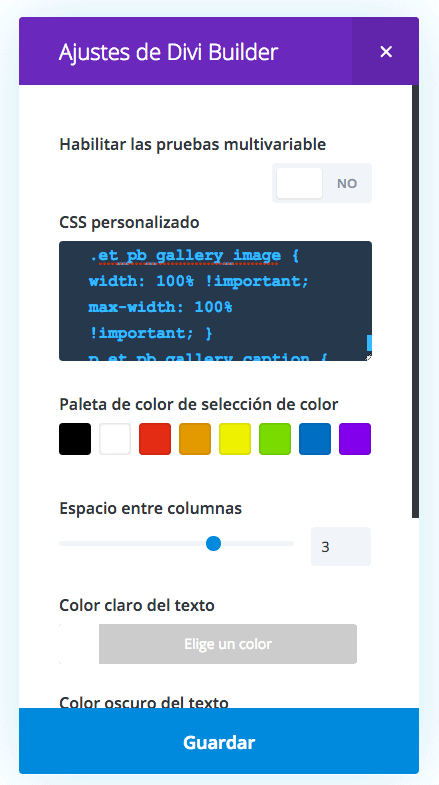
Il ne nous reste plus qu'à ajouter le CSS. Pour ce faire, nous cliquons sur les options du constructeur, comme le montre l'image suivante :

Nous ajoutons le css dans l'écran suivant :

Le CSS que vous devez ajouter est :
/*---Add Links to the Divi Gallery Module and Show Captions on Hover---*/
/*Hide the image title and default overlay effect*/
.et_pb_gallery_item h3,
.et_overlay {
display: none;
}
/*Set the position and size of the images and add an extra pixel to get rid of white space between images*/
.et_pb_gallery_grid .et_pb_gallery_image {
position: absolute;
width: calc(100% + 1px) !important;
}
.et_pb_gallery_caption {
margin: 0 !important;
}
/*Set the colour of the caption text*/
.et_pb_gallery_caption a {
color: #fff;
}
/*Set the font size and case for the title*/
b {
font-size: 20px;
text-transform: uppercase;
}
/*Set the position of caption text so it displays on to of the image on hover and add an outline*/
p.et_pb_gallery_caption {
position: relative;
background: rgba(0, 0, 0, .5);
/*This is the colour of the image overlay on hover*/
border: none;
outline: 5px solid rgba(255, 255, 255, .5);
/*This is the colour of the border*/
outline-offset: -20px;
/*This moves the border in a little from the edge*/
text-align: center;
padding: 25% 5%;
/*Adjust the first value if using more or less text*/
cursor: pointer;
opacity: 0;
/*Hide the caption until hover*/
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
transition: all 1s ease;
}
/*Show the caption on hover*/
p.et_pb_gallery_caption:hover {
opacity: 1;
}
/*Media queries: You will need to adjust these values if using more or less text*/
@media only screen and (max-width:1366px) {
p.et_pb_gallery_caption {
padding: 23.7% 5%;
/*Adjust the first value if using more or less text*/
}
}
@media only screen and (max-width:1280px) {
p.et_pb_gallery_caption {
padding: 19% 5%;
/*Adjust the first value if using more or less text*/
}
}
@media only screen and (max-width:1024px) {
p.et_pb_gallery_caption {
padding: 15% 5%;
/*Adjust the first value if using more or less text*/
}
}
/*This media query make the gallery display as two columns rather than three on tablets in portrait*/
@media only screen and (min-width: 768px) and (max-width: 980px) {
.et_pb_column .et_pb_grid_item:nth-child(2n+1) {
clear: both !important;
}
.et_pb_gutters1 .et_pb_grid_item:nth-child(n) {
width: 50% !important;
margin: 0 !important;
clear: none;
}
p.et_pb_gallery_caption {
padding: 26.5% 5%;
/*Adjust the first value if using more or less text*/
}
}
@media only screen and (max-width: 480px) {
.et_pb_gallery_grid .et_pb_gallery_image {
width: 100% !important;
max-width: 100% !important;
}
p.et_pb_gallery_caption {
padding: 24.8% 5%;
/*Adjust the first value if using more or less text*/
}
}
@media only screen and (max-width: 320px) {
.et_pb_gallery_grid .et_pb_gallery_image {
width: 100% !important;
max-width: 100% !important;
}
p.et_pb_gallery_caption {
padding: 19.4% 5%;
/*Adjust the first value if using more or less text*/
}
}
Et nous avons obtenu le résultat que nous recherchions 😉

Bonjour…Le dessert est bon, je vois une certaine division d'Óscar…Heh heh. En tout cas, c'est mon framework pour faire du web. Quelles différences pensez-vous entre Genesis et Divi ? Comment voyez-vous les deux capables de faire les mêmes projets? Les salutations!
Salut Sergio,
J'ai aimé le truc de la « division ». Vous êtes nombreux à me le demander et c'est pour cela que je le fais 😉
Genesis et Divi sont des visions très différentes. Divi est beaucoup plus facile à concevoir mais à mon avis Genesis plus robuste, oui, beaucoup plus compliqué.
Salutations 😉
Oscar
tout à fait d'accord avec Oscar, la genèse est incroyable ! et Divi est cool en raison de la facilité avec laquelle il est possible de faire des choses qui sont normalement difficiles. bien, super cette vidéo, hein? Merci beaucoup.
Merci beaucoup pour vos mots Txomin 😉
tout à fait d'accord avec votre commentaire
Un câlin!!!
Bonjour Oscar, une question, lors de la souscription et du téléchargement du template Divi, comment fonctionnent les mises à jour ? Étant donné que pour pouvoir mettre à jour, les clés de produit sont généralement demandées
Bonjour Roberto,
Je télécharge les mises à jour dans la zone premium et vous devez la mettre à jour manuellement.
Salutations 😉
ummMMMmm Je ne sais pas ce que je fais de mal, mais ça ne marche pas, c'est la 2ème fois que j'essaye. Bonjour Oscar 🙂
Écoutez, si vous avez un moment, c'est un site de test, je l'utilise pour un projet.
J'utilise des images de la même taille que vous utilisez dans la vidéo 748px par 421px.
J'ai essayé de les rendre moins hauts, plus étroits et je ne comprends pas hehe
Il est vrai que la version de Divi n'est pas la même que celle de la vidéo, mais je ne pense pas que cela ait quelque chose à voir.
exemple ici :
ht—tps://txurrut.appbera.com/
Super Oscar, on continue d'apprendre avec tes tutos wordpress
Merci beaucoup l'ami 😉
Un câlin!!!