Dans ce tutoriel, nous allons voir 3 méthodes différentes pour avoir différents en-têtes ou images dans l'en-tête de chaque page.
Par exemple, nous pouvons avoir une image dans l'en-tête de la page d'accueil et non dans le reste du Web ou une image différente pour chaque page.
Nous verrons également comment le faire avec 3 méthodes différentes, pour que vous puissiez choisir celle qui vous convient le mieux.
Didacticiel vidéo
S'abonner à mon canal :
1 – Ajouter différents en-têtes avec Blox Lite
blox léger Il est gratuit et il est utilisé pour ajouter facilement des informations à des endroits très spécifiques de votre modèle Genesis.
Ce plugin peut être utilisé bien plus que l'ajout d'une image en vedette dans un en-tête, si vous l'aimez, je ferai plus de tutoriels sur ce plugin.
Une fois installé et activé, le nouveau menu apparaîtra sur le côté «Blox Lite» -> Ajouter nouveau

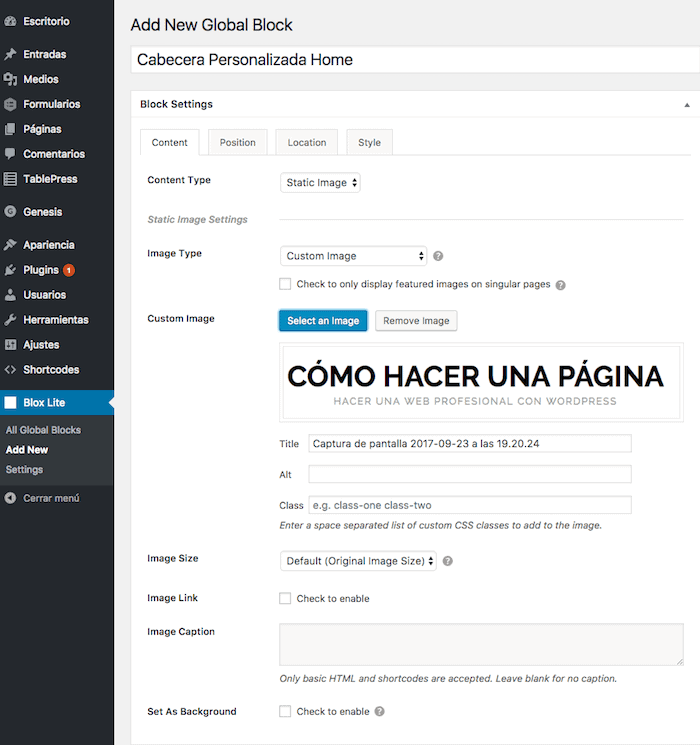
On lui donne le nom qu'on veut, dans mon cas "Custom Home Header"
En type de contenu Je coche l'option « Image statique »
Dans le type d'image je dis «Image personnalisée» et ajouter l'image que je veux dans l'en-tête.
Nous avons plus d'options pour personnaliser l'image, nous choisissons celles qui nous intéressent le plus.
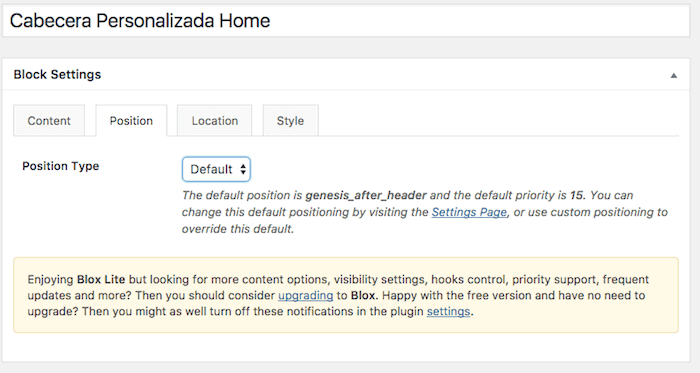
Maintenant, nous devons lui dire où nous voulons que cette image apparaisse, pour cela nous allons au Onglet Poste dedans, je peux choisir l'endroit exact où je veux que l'image apparaisse. Par défaut, il apparaît dans la position genesis_after_header mais je peux le mettre où je veux.

Si nous ne faisons rien d'autre, l'image apparaîtra dans l'en-tête de toutes les pages de notre site Web.
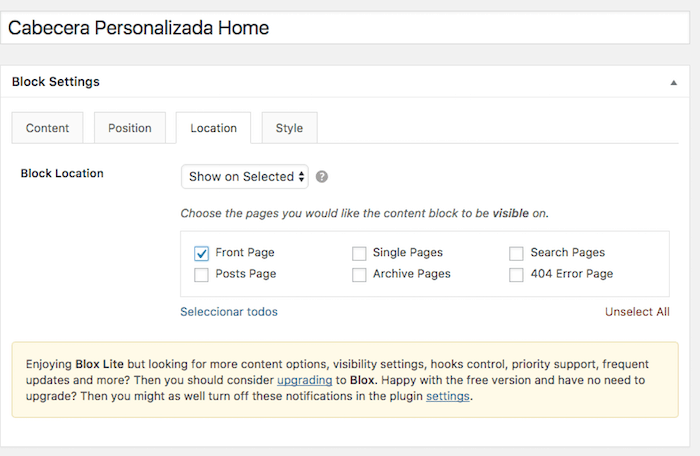
Pour choisir où nous voulons que l'image apparaisse, nous allons à la onglet emplacement et nous sélectionnons sur quelle page nous voulons que l'image ajoutée dans ce bloc apparaisse. Par exemple la page principale :

2 – Ajouter différents en-têtes en modifiant le fichier functions.php
function imagen_especifica_header(){
if(is_home())
echo '<div class="home-header"><img src="http://ejemplo.com/imagen.png" alt="home header image" /></div>';
elseif(is_page() )
echo '<div class="page-header"><img src="ttp://ejemplo.com/imagen2.png" alt="page header image" /></div>';
}
add_action('genesis_header', 'imagen_especifica_header');
Dans le code ci-dessus, nous devons changer l'adresse de l'image en la vôtre.
Ce que nous disons, c'est que si c'est la page d'accueil, l'image souhaitée apparaît et si ce n'est pas la page d'accueil, une autre image apparaît.
3 – Ajouter différents en-têtes en modifiant les styles de notre template
Cette fois nous allons modifier le fichier style.css et nous allons ajouter le code suivant :
.home .site-header {
height: 262px;
background: url("images/big.png") no-repeat scroll 0 0 transparent;
}
.site-header {
max-width: 980px;
margin: 0 auto;
width: 100%;
height: 149px;
background: url("images/small.png") no-repeat scroll 0 0 transparent;
}
Le dossier où les images sont ajoutées est le dossier images à l'intérieur de notre modèle.
Avec le code précédent, nous disons au Web que nous voulons une image d'arrière-plan sur la page principale et une autre sur le reste des pages.
La largeur, la hauteur et les marges ne sont qu'un exemple, vous devez les modifier en fonction du style de votre site Web.
J'espère que l'une des 3 méthodes vous plaira et servira vos objectifs 😉
Cher Oscar, et je suis en deçà du cher, très cher Oscar, tu me sauves la vie à chaque fois que j'ai besoin de résoudre quelque chose. J'ai cherché ça toute la journée et je tombe toujours sur votre site.
Mes remerciements éternels à vous.
Merci merci merci!!!!
Ton élève
noé christ
Quel bonheur de toujours voir un commentaire de votre part !
Je vous suis infiniment reconnaissant de vos paroles.
Vous ne savez pas à quel point je suis heureux de savoir que mon travail vous est utile !!!
Un gros câlin 😉