En este tutorial vamos a crear una web con la plantilla de Genesis Hello Pro para dejarla igual que en la demo.
La plantilla la tenéis disponible gratis en la zona premium o la puedes comprar aquí.
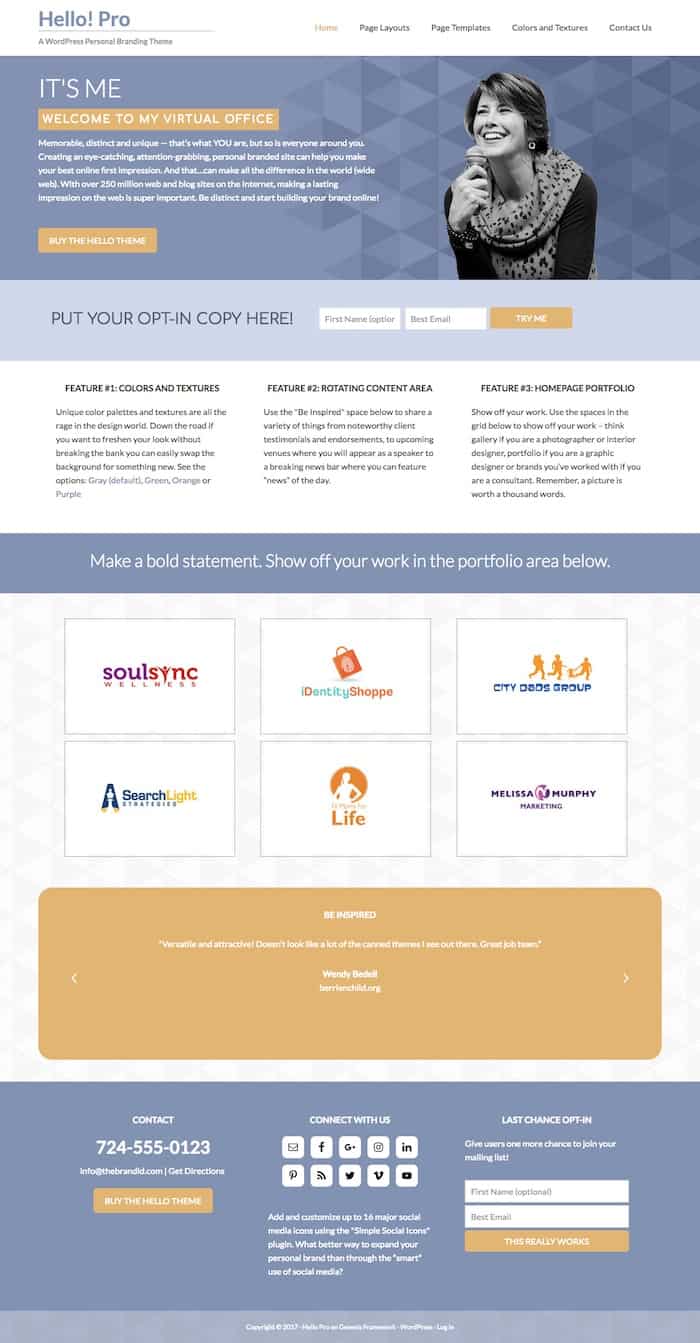
El resultado final que vamos a conseguir es el siguiente:

Tutorial en vídeo
Suscríbete a mi canal:
Qué necesitamos tener comprado
- Alojamiento Web: Yo uso WPEngine Es de los mejores que hay para WordPress. Si prefieres una barato aquí tienes Hostgator. Usa el cupón oscarteayuda y te será todavía más barato 😉
- Framework Genesis: Lo tienes disponible gratis en la Zona Premium o lo puedes comprar aquí
- Child Theme Hello Pro: La puedes comprar aquí o Descargar Gratis de la Zona premium
- Gravity Forms: Lo puedes descargar gratis de la Zona Premium o comprar aquí
Ahora que tenemos todo lo necesario, sigamos 😉
Instalar la plantilla y plugins necesarios
Lo primero que tenemos que hacer es instalar la plantilla padre Genesis, para ello vamos a Apariencia –> Temas –> Añadir nuevo y instalamos y activamos la plantilla Genesis.
Ahora hacemos lo mismo con la plantilla Hello Pro.
Una vez instalada la plantilla vamos a instalar los plugins necesarios para que nuestra web sea idéntica a la demo.
Los plugins que vamos a instalar son:
- Gravity Forms: Lo puedes descargar gratis de la Zona Premium o comprar aquí
- Recent Posts Widget Extended
- Simple Social Icons
- Social Proof (Testimonial) Slider
- Genesis eNews Extended
Instalar contenido demo
Configurar una página sin contenido es muy difícil, por eso vamos a importar el contenido demo que viene con la plantilla.
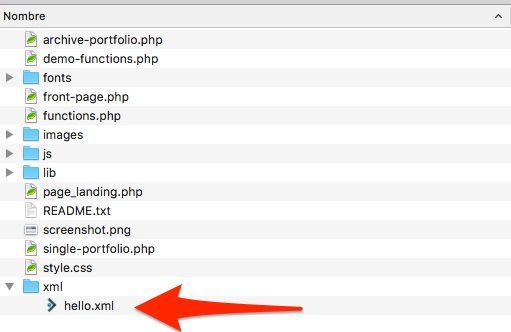
El contenido demo está en el fichero hello.xml dentro en la carpeta xml de la plantilla Hello Pro:

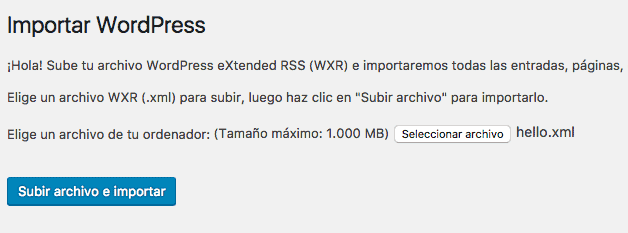
Para importarlo vamos a Herramientas –> Importar –> WordPress –> Ejecutar importador

Y ahora ya tenemos, entradas, imágenes y páginas demo listas para ser usadas.
Configuración del Menú
Para configurar el menú tal y como aparece en la demo necesitamos hacer dos cosas:
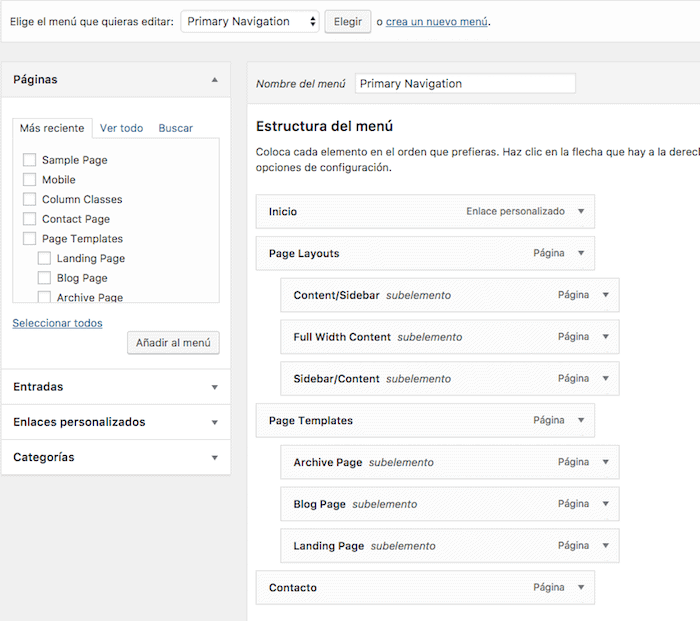
– Crear el Menú y Apariencia –> Menús con los items que queramos:

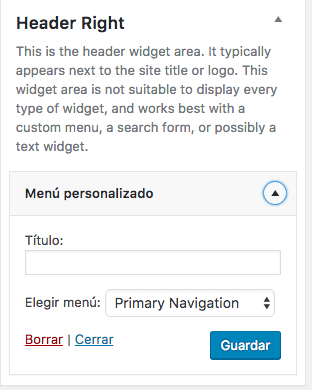
Ahora para que se vea en la página hay que añadir en los Widgets en la Zona Header Right el menú personalizado Primary Navitation:

Si todo ha ido bien debería de verse así:

Configuración de los Widgets de la Página Principal
Home – Welcome
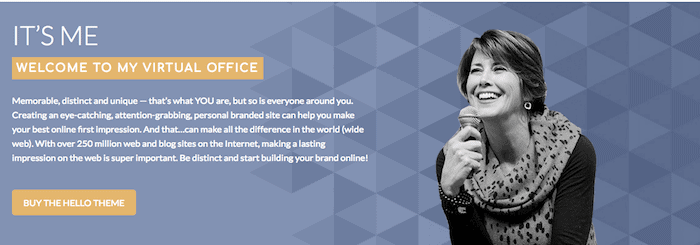
Aquí se configura el texto de la izquierda siguiente:

Sólo el texto ya que la foto de la señora que aparece se hace en otro widget.
Añadiremos en esta zona un widget texto con el siguiente contenido:
<h1>It's Me</h1> <span class="highlight">Welcome to My Virtual Office</span> Memorable, distinct and unique — that’s what YOU are, but so is everyone around you. Creating an eye-catching, attention-grabbing, personal branded site can help you make your best online first impression. And that…can make all the difference in the world (wide web). With over 250 million web and blog sites on the Internet, making a lasting impression on the web is super important. Be distinct and start building your brand online! <a class="button" style="color: #fff; margin-top: 20px;" href="https://thebrandidthemes.com/product/hello-personal-branding-wordpress-theme/">Buy the Hello Theme</a>
Home – Image
Aquí aparecerá la foto que vemos en la imagen anterior.
Añadiremos un widget imagen y subiremos una foto de un tamaño de 315px por 380px
Home – Call to Action
Aquí aparecerá el formulario para que los visitantes puedan dejarnos su email, ser verá como la siguiente imagen:

Para llegar a este resultado añadiremos un widget Genesis eNews Extended.
Para configurar correctamente enews extender con mailchimp aquí tienes un tutorial
Home – Features
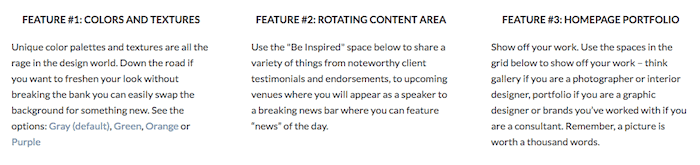
En este Widget configuramos la siguiente parte:

Para ello tan sólo añadimos 3 widgets texto con la información que queramos.
Home – Headline
El resultado de este widget es el siguiente:

Para ello añadimos un widget texto con un título h1 con la información que queramos, por ejemplo la siguiente:
<h1>Make a bold statement. Show off your work in the portfolio area below.</h1>
Home – Portfolio
Aquí configuraremos la siguiente parte:

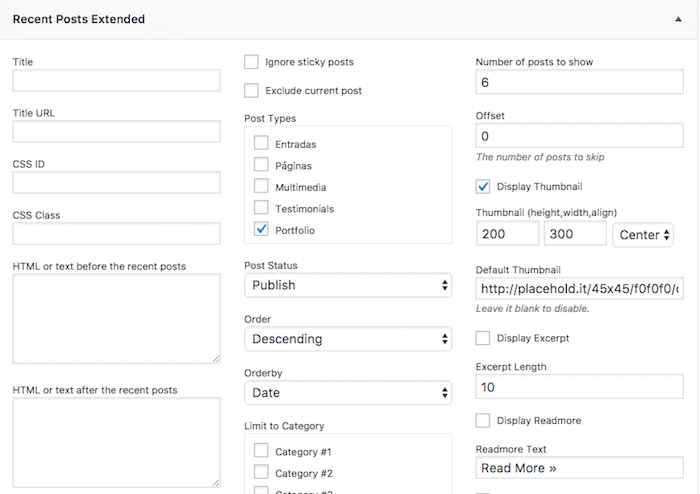
Para ello usaremos el widget Recent Posts Extended y vamos a marcar las siguientes opciones:

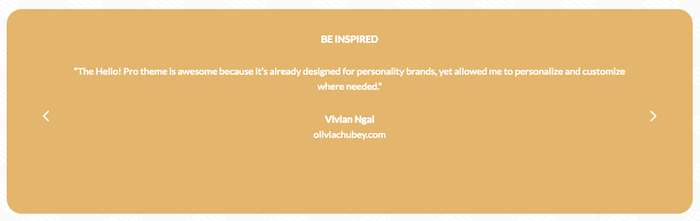
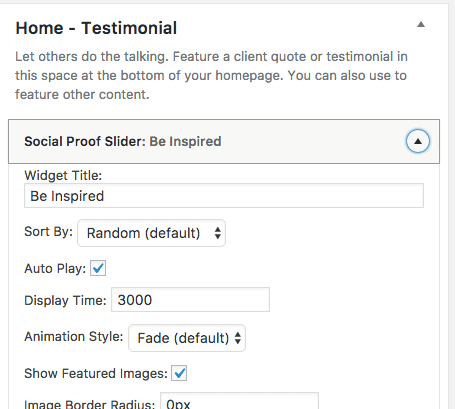
Home – Testimonial
El resultado final será:

Para ello añadiremos un slider con los testimonios de los clientes.
Lo haremos con el widget Social Proof Slider

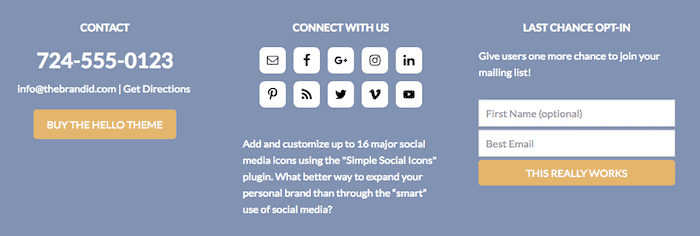
Footer
Ahora configura 3 widgets para configurar el pié de página.
El resultado final será:

Footer 1
Usaremos un widget texto con el siguiente html
<h1>724-555-0123</h1> <a href="mailto:[email protected]" target="_blank" rel="noopener">[email protected]</a> | <a href="#">Get Directions</a> <a class="button" style="color: #fff; margin-top: 20px;" href="https://thebrandidthemes.com/product/hello-personal-branding-wordpress-theme/" target="_blank" rel="noopener">Buy the Hello Theme</a>
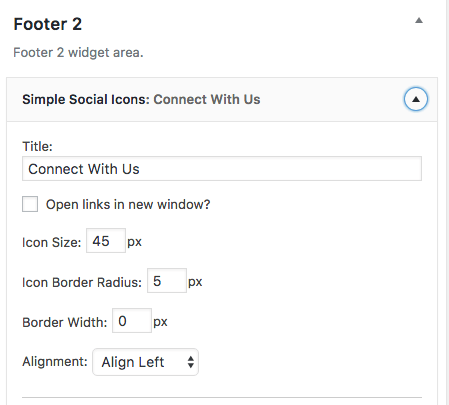
Footer 2
Usaremos el Widget Simple social icons con las redes sociales que tengamos.
Podemos cambiar el tamaño y color de los iconos como puedes ver en esta imagen:

Footer 3
En esta zona permitiremos que los usuarios puedan suscribirse a nuestro newsletter, lo haremos con el widget Genesis eNews Extended.
Y si has llegado hasta aquí tendrás la plantilla montada como en la demo.
Espero que te haya sido útil 😉