Añadir shortcodes con campos personalizados es muy fácil, aunque tenemos que usar una serie de códigos para ello.
Vamos a hacerlo de dos formas distintas, y vamos a ver los pros y contras de hacerlo de una forma u otra.
El tutorial en vídeo:
Suscríbete a mi canal:
Primero lo vamos hacer de la forma manual:
Para ello vamos a Apariencia –> Editor –> y editamos el fichero functions.php y añadimos el siguiente código:
add_shortcode('field', 'shortcode_field');
function shortcode_field($atts){
extract(shortcode_atts(array(
'post_id' => NULL,
), $atts));
if(!isset($atts[0])) return;
$field = esc_attr($atts[0]);
global $post;
$post_id = (NULL === $post_id) ? $post->ID : $post_id;
return get_post_meta($post_id, $field, true);
}
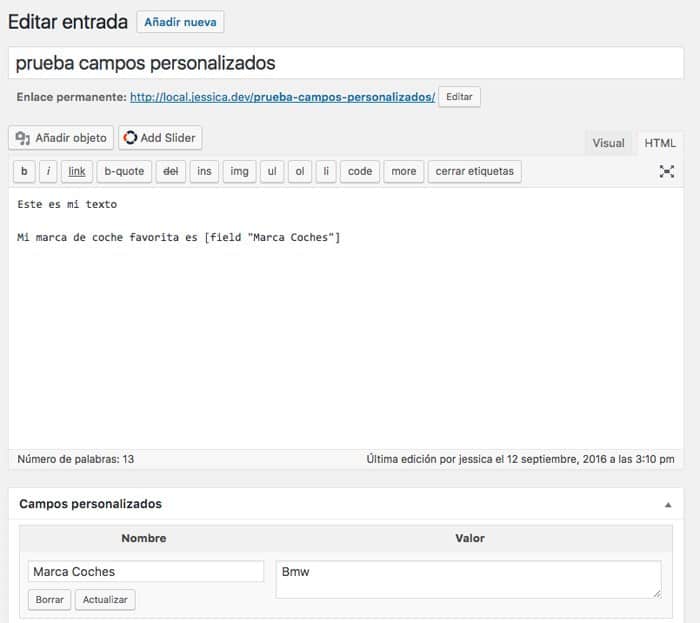
Una vez hecho tan sólo nos vamos a la entrada donde queremos añadir el shortcode del campo personalizado y añadimos el campo personalizado de la siguiente forma:
[field "my_key"]
En la siguiente imagen lo puedes ver en un caso real:

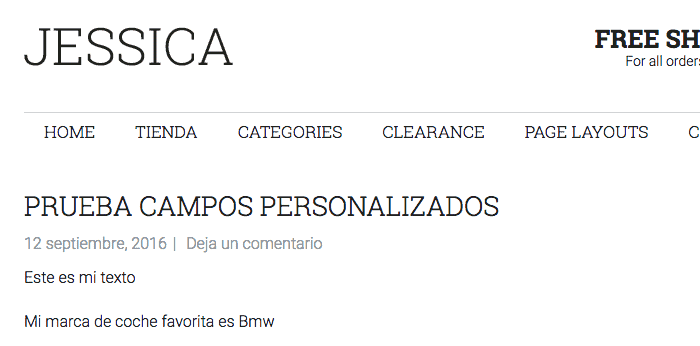
Y el resultado es el siguiente:

Ahora lo vamos hacer sin editar la plantilla (exclusivo para plantillas Genesis):
La gracia de hacerlo sin editar la plantilla es que si sale una actualización de la plantilla podemos actualizarla sin miedo a perder los cambios que hemos hecho.
Recordemos que en el método de arriba modificábamos el fichero functions.php de nuestra plantilla.
Si usas una plantilla Genesis de Studiopress podemos hacerlo sin editar la plantilla gracias al plugin Genesis Extender
El plugin lo tienes disponible de forma gratuita en la Zona Premium o lo puedes comprar aquí y cuesta 39$
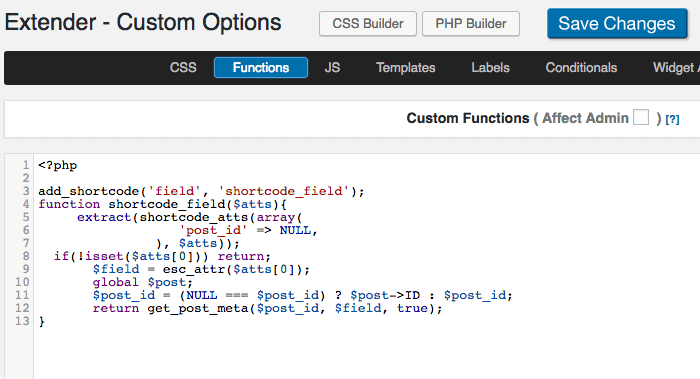
Una vez que disponemos el plugin Genesis Extender vamos al menú Genesis –> Extender Custom y en la pestaña «Functions» lo pegamos:

Y listo, ya lo tenemos funcionando.
Ahora da igual si actualizamos la plantilla o el propio plugin Genesis Extender, no perdemos los cambios ya que se guardan en la base de datos.
Espero que os haya sido útil 😉
Saludos
Óscar
Hola!!
Querría saber si sería posible incluir un shortcode en el valor de un campo personalizado. Lo he intentado pero sale el código del shortcode: [aqui shortcode]
Era por si hay algún plugin o alguna opción que permita que funcionen los shortcodes dentro de un valor en un campo personalizado.
Gracias!!