In questo tutorial vedremo 3 metodi diversi per avere intestazioni o immagini diverse nell'intestazione di ogni pagina.
Ad esempio, possiamo avere un'immagine nell'intestazione della home page e non nel resto del web o un'immagine diversa per ogni pagina.
Vedremo anche come farlo con 3 metodi diversi, così potrai scegliere quello più adatto a te.
video guida
Iscriviti a un canale mi:
1 – Aggiungi diverse intestazioni con Blox Lite
blox leggero È gratuito e viene utilizzato per aggiungere facilmente informazioni in punti molto specifici del tuo modello Genesis.
Questo plugin può essere utilizzato molto più che aggiungere un'immagine in primo piano in un'intestazione, se ti piace farò più tutorial su questo plugin.
Una volta installato e attivato, a lato apparirà il nuovo menu «Blox Lite» –> Aggiungi nuovo

Gli diamo il nome che vogliamo, nel mio caso "Custom Home Header"
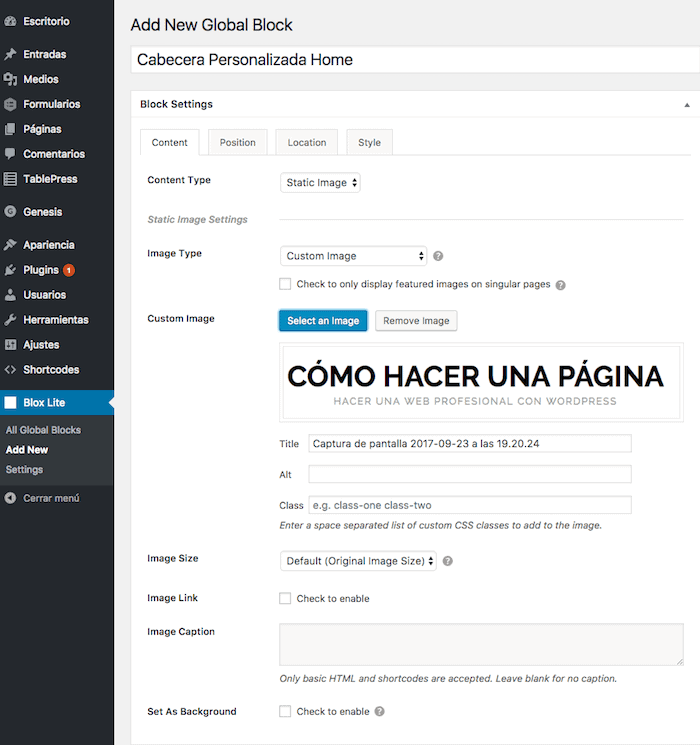
En tipo di contenuto Controllo l'opzione "Immagine statica".
In tipo di immagine dico «Immagine personalizzata» e aggiungi l'immagine che voglio nell'intestazione.
Abbiamo più opzioni per personalizzare l'immagine, scegliamo quelle che ci interessano di più.
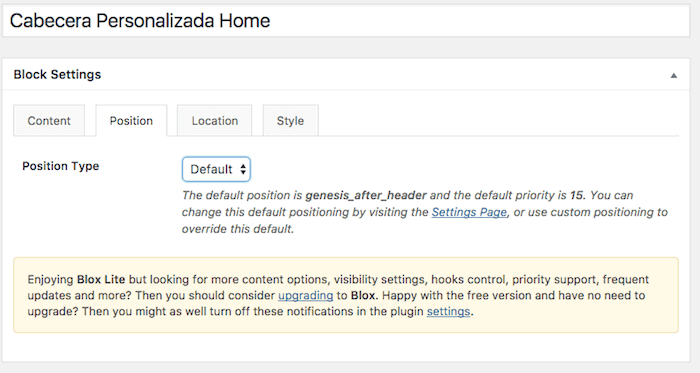
Ora dobbiamo dirgli dove vogliamo che appaia questa immagine, per questo andiamo al Scheda Posizione in esso posso scegliere il punto esatto in cui voglio che appaia l'immagine. Per impostazione predefinita appare nella posizione genesi_dopo_intestazione ma posso metterlo dove voglio.

Se non facciamo altro, l'immagine apparirà nell'intestazione di tutte le pagine del nostro sito web.
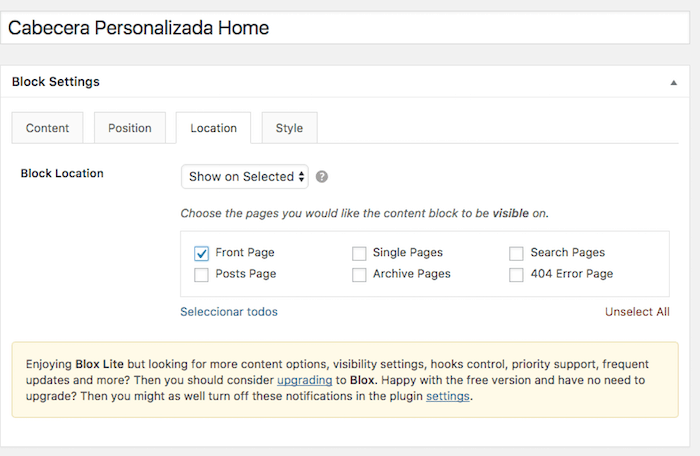
Per scegliere dove vogliamo che appaia l'immagine, andiamo su scheda posizione e selezioniamo su quale pagina vogliamo che appaia l'immagine aggiunta in questo blocco. Ad esempio la pagina principale:

2 – Aggiungi intestazioni diverse modificando il file functions.php
function imagen_especifica_header(){
if(is_home())
echo '<div class="home-header"><img src="http://ejemplo.com/imagen.png" alt="home header image" /></div>';
elseif(is_page() )
echo '<div class="page-header"><img src="ttp://ejemplo.com/imagen2.png" alt="page header image" /></div>';
}
add_action('genesis_header', 'imagen_especifica_header');
Nel codice sopra dobbiamo cambiare l'indirizzo dell'immagine con il tuo.
Quello che stiamo dicendo è che se è la home page, appare l'immagine desiderata e se non è la home page, appare un'altra immagine.
3 – Aggiungi intestazioni diverse modificando gli stili del nostro template
Questa volta modificheremo il file style.css e aggiungeremo il seguente codice:
.home .site-header {
height: 262px;
background: url("images/big.png") no-repeat scroll 0 0 transparent;
}
.site-header {
max-width: 980px;
margin: 0 auto;
width: 100%;
height: 149px;
background: url("images/small.png") no-repeat scroll 0 0 transparent;
}
La cartella in cui vengono aggiunte le immagini è la cartella delle immagini all'interno del nostro modello.
Con il codice precedente stiamo dicendo al web che vogliamo un'immagine di sfondo nella pagina principale e un'altra nel resto delle pagine.
La larghezza, l'altezza e i margini sono solo un esempio, devi modificarli in base allo stile del tuo sito web.
Spero che uno qualsiasi dei 3 metodi ti piaccia e serva ai tuoi scopi 😉
Caro Oscar, e non sono all'altezza del caro, carissimo Oscar, mi salvi la vita ogni volta che devo risolvere qualcosa. L'ho cercato tutto il giorno e cado sempre sul tuo sito web.
Il mio eterno grazie a te.
Grazie, grazie, grazie!!!!
Il tuo studente
noè cristo
Che gioia vedere sempre un tuo commento!
Ti sono infinitamente grato per le tue parole.
Non sai quanto sono felice di sapere che il mio lavoro ti è utile!!!
Un forte abbraccio 😉