Ciao ragazzi,
Uno studente nell'area premium mi ha chiesto come potremmo creare una pagina di risorse in cui potremmo filtrare per tipo di risorsa.
Ecco il video tutorial:
Iscriviti a un canale mi:
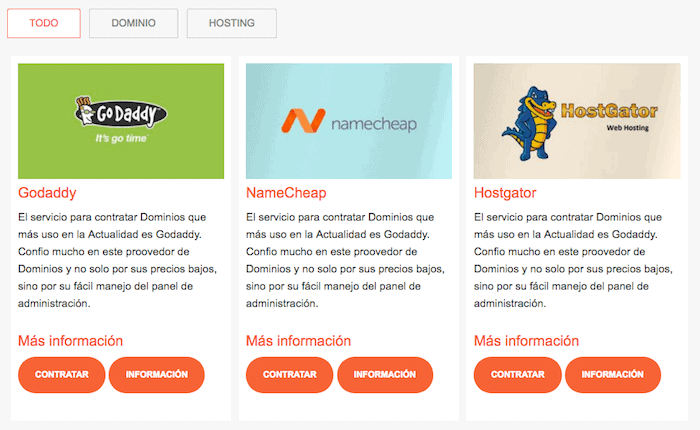
Il risultato finale sarà qualcosa come la seguente schermata:

Per farlo ho utilizzato 3 elementi: 2 plugin e css personalizzati.
I plugin di cui avremo bisogno sono:
Il plug-in Tabby Responsive Tabs ci consentirà di aggiungere facilmente schede al nostro sito Web. Dovremo solo aggiungere alcuni codici brevi per aggiungere le schede.
Il plug-in dei post della categoria Elenco ci consentirà di aggiungere il contenuto di una determinata categoria a ciascuna delle schede.
In altre parole, quando fai clic su ciascuna scheda, verranno visualizzati i post di una categoria specifica.
In modo che non abbia la tipica forma della scheda e il risultato sia l'immagine sopra, quello che faremo è modificare i fogli di stile.
Puoi migliorare il CSS che ho usato è il seguente. Dovrai aggiungerlo in Aspetto -> Personalizza -> Css aggiuntivo
body.page-id-533 {
background-color: #f7f7f7;
}
.tabcontent ul.lcp_catlist li{
float: left;
width:32%;
margin:5px;
list-style-type: none;
font-size:15px;
background:white;
padding:10px;
}
.responsive-tabs .responsive-tabs__panel {
border:0px !important;
padding: 0px !important;
background: #f7f7f7 !important;
}
.responsive-tabs .responsive-tabs__list__item {
color: grey !important;
border: 1px solid #cacaca !important;
font-size:14px!important;
padding:10px 30px !important;
margin-bottom:20px !important;
}
.responsive-tabs .responsive-tabs__list__item--active{
color: #f4633e !important;
border: 1px solid #f4633e !important;
}
.responsive-tabs ul.responsive-tabs__list{
margin:0px !important;
}
.entry-content ol, .entry-content ul {
margin-left: 0px;
}
.button{
border-radius: 47px;
background: #f4633e;
font-size: 12px;
text-decoration:none;
}
.page-id-533 h4{
color:#f4633e;
font-weight: normal;
}
Ora non ci resta che creare una pagina e aggiungere gli shortcode all'interno che utilizzeremo per far apparire il contenuto:
Nel mio caso era il seguente:
[tabby title="TODO"] [catlist id=2 excerpt=yes excerpt_strip=no thumbnail=yes no_post_titles=yes] [tabby title="DOMINIO"] [catlist id=32 excerpt=yes excerpt_strip=no thumbnail=yes no_post_titles=yes] [tabby title="HOSTING"] Lorem Ipsum es simplemente el texto de relleno de las imprentas y archivos de texto. [tabbyending]
Nel video spiego cosa significa ogni parametro dello shortcode, ma in sintesi lo spiego di seguito:
Dal codice breve:
[catlist id=2 excerpt=yes excerpt_strip=no thumbnail=yes no_post_titles=yes]
- ID È l'identificatore della categoria che vogliamo elencare
- estratto=sì Specifico che desidero che venga visualizzato il riepilogo dei contenuti
- estratto_strip=no Specifico che non voglio che venga rimosso il markup html
- miniatura=sì viene visualizzata l'immagine
- no_post_titles=sì Il titolo non appare
Spero che ti sarà utile 😉
saluti
Oscar
Ciao Oscar,
Grazie mille per questo fantastico tutorial. Mi sta aiutando molto a dare un aspetto professionale al mio sito web.
Colgo l'occasione per farti un'altra domanda. Come si aggiunge il codice a una voce per farla assomigliare a questa: http://prntscr.com/fp3zb5
Sembra molto buono e visibilmente
grazie
Grazie mille Davide 😉
Utilizzo il plugin gratuito SyntaxHighlighter Evolved
https://es.wordpress.org/plugins/syntaxhighlighter/
saluti
Molte grazie !!
Saludos!
ciao!
Grazie mille per tutte le informazioni, ho lo stesso caso per una voce?
Vale a dire, ho i due plugin e ora voglio creare CSS ma non riesco a trovare l'ID per inserire il codice
Hola Juan,
In ogni modello è diverso. Dai un'occhiata al codice con l'ispettore degli elementi e sarai in grado di vedere le classi e gli ID.
Saluti 😉
Oscar
Grazie mille per l'esempio e la dimostrazione. Mi ha aiutato molto, ma ho un problema, l'immagine in primo piano che appare a volte appare sfocata. Lo noto perché l'immagine contiene testo.
Grazie per il tuo aiuto, blog eccellente, mi aiuta molto.
Grazie mille Alberto 😉
Mi viene in mente che l'immagine viene ridimensionata e pixelata, dovrebbe essere vista in situ sul tuo sito web.
Se condividi l'URL con noi, daremo un'occhiata