Ciao ragazzi
Oggi vi porto un tutorial del modello figlia di Studiopress chiamato Jessica.
È uno degli ultimi modelli usciti per FrameWork Genesis.
È un tutorial lungo poiché viene fornito con molte opzioni, spero che ti piaccia 😉
Ecco il video tutorial completo del template:
Iscriviti a un canale mi:
[wps_button style=»default» url=»https://comohacerunapagina.es/ir/jessica-theme» target=»blank» background=»#dd3333″ color=»#ffffff» size=»18″ icon=»star » wide=»yes» position=»left» raggio=»auto» text_shadow=»0px 0px 0px #000″ rel=»nofollow» title=»Pulsante predefinito» id=»pulsante predefinito»]ACQUISTA MODELLO JESSICA[/wps_button ]
Prima di continuare con il tutorial, devi disporre di un host web per installare il tuo sito web. Se non ce l'hai ti consiglio Hostgator, oltre ad essere uno dei più economici sul mercato e ad offrire maggiori funzionalità, con il coupon oscartea aiuto ottieni il 25% in meno.
Una volta che hai l'hosting e hai installato WordPress, come spiego nel video, iniziamo con la configurazione vera e propria del template premium di Jessica.
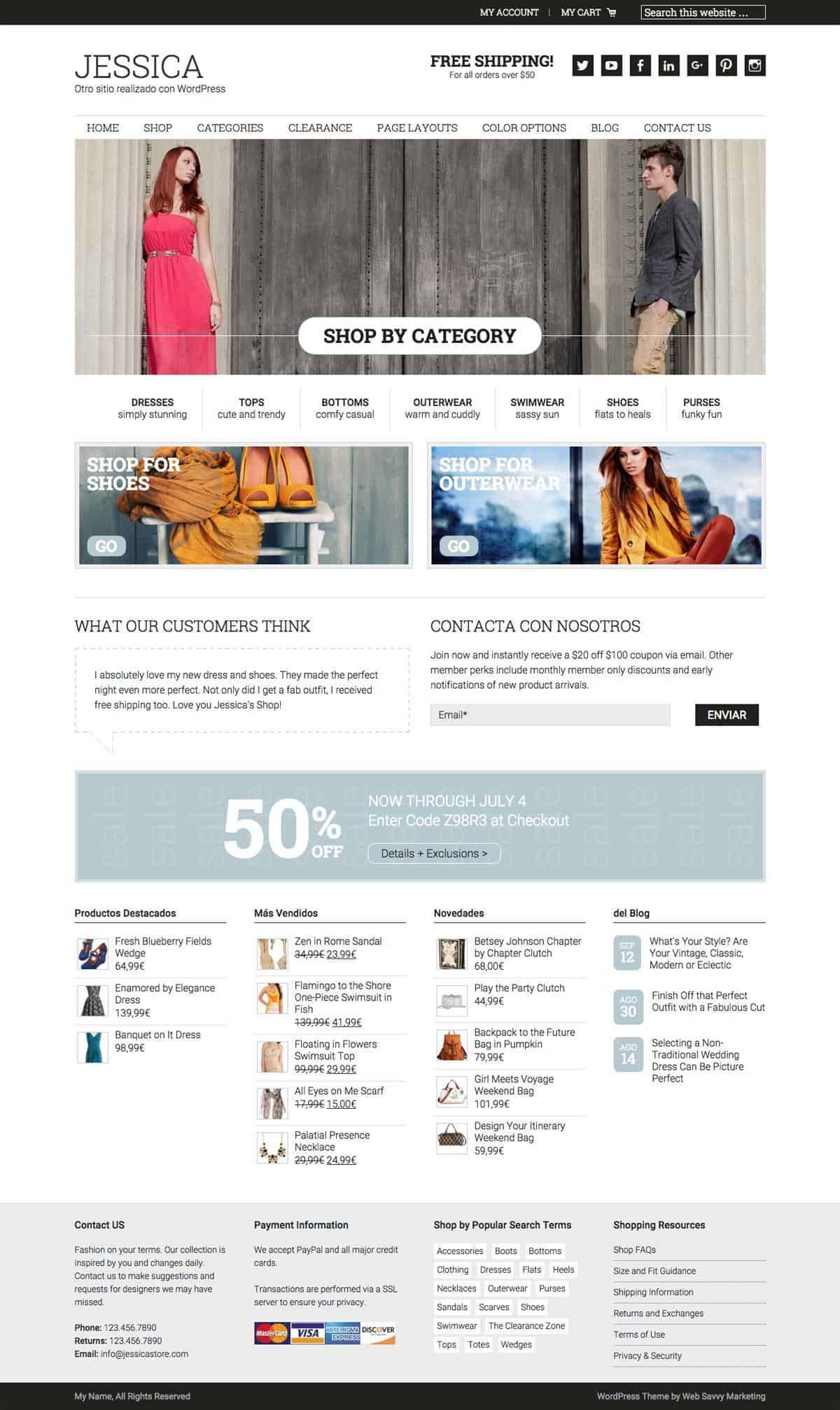
Il risultato finale che andremo ad ottenere è il seguente:

[wps_button style=»default» url=»https://comohacerunapagina.es/ir/jessica-theme» target=»blank» background=»#dd3333″ color=»#ffffff» size=»18″ icon=»star » wide=»yes» position=»left» raggio=»auto» text_shadow=»0px 0px 0px #000″ rel=»nofollow» title=»Pulsante predefinito» id=»pulsante predefinito»]ACQUISTA MODELLO JESSICA[/wps_button ]
Il primo passo che dobbiamo compiere è installare il template padre, ovvero il template Genesis.
Ricorda che il modello Jessica è un modello figlio di Genesis, quindi devi prima installare il modello Genesis.
Ricorda che entrambi i modelli sono disponibili in zona premiata.
Una volta installato il modello Genesis, ora possiamo installare il modello Jessica. Nel file compresso del template Jessica, una volta decompresso, ci sono tre cartelle, una template, una con il contenuto demo del web e un'altra con i design. Te lo dico perché quando installi il template non devi caricare il file compresso con tutto, ma solo la cartella del template stessa.
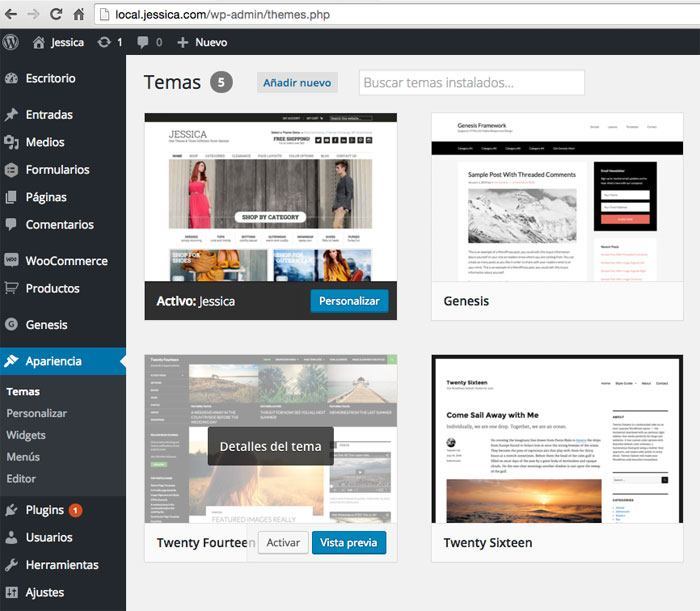
Se lo fai correttamente troverai qualcosa di simile al seguente:

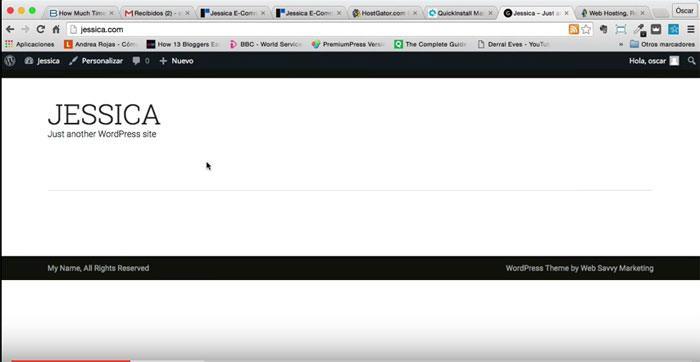
Una volta installato il modello, affronti un momento molto difficile, quello di vedere il tuo sito Web e non ha nulla a che fare con la demo:

Non ti preoccupare affatto, anche se abbiamo installato il template ora dobbiamo configurarlo, vedrai che appena aggiungeremo i plugin, i widget e i contenuti demo il risultato sarà quello che stiamo cercando 😉
Ora installiamo i plugin necessari per il corretto funzionamento del template Jessica:
Soliloquio: Viene fornito con il modello e puoi trovarlo anche nell'area premium.
Digg Digg: È gratis e puoi scaricare qui
Forme gravitazionali: È un plug-in a pagamento ($ 39), i membri del zona premiata puoi scaricarlo gratuitamente dall'area membri e se preferisci, puoi acquista da qui
woocommerce: È il miglior plugin per convertire il nostro sito Web in un negozio. È gratis e puoi scarica da qui.
Genesis Connect per Woocommerce: Questo plugin fa sì che il nostro negozio abbia gli stili necessari quando utilizziamo un modello Genesis. Noi possiamo scarica da qui
Una volta installati e configurati i plugin, come possiamo vedere nel video di questo post, possiamo continuare a configurare il nostro template.
Ora abbiamo tutto ciò di cui abbiamo bisogno per configurare il nostro modello.
Il passaggio successivo consiste nell'installare il contenuto demo in modo da avere abbastanza contenuti in modo che il nostro negozio demo non sia vuoto.
Ricorda che ti ho detto che quando decomprimiamo il modello abbiamo 3 cartelle, una di esse viene chiamata jessica-xml-file, all'interno di questa cartella hai 3 file, useremo l'uno o l'altro a seconda del plugin del negozio che abbiamo installato. Nel nostro caso, avendo installato Woocommerce, utilizzeremo il file chiamato jessica-woocommerce.xml.
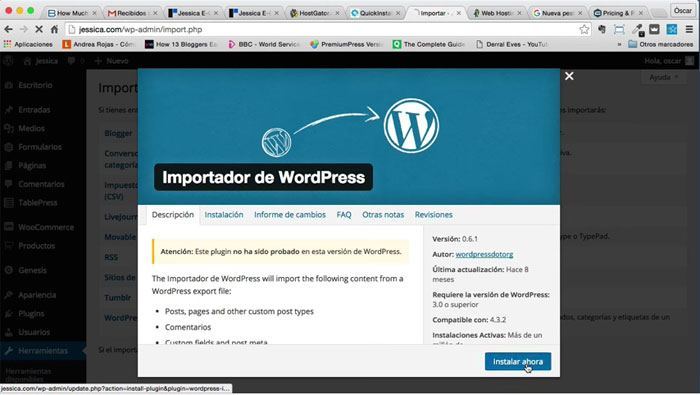
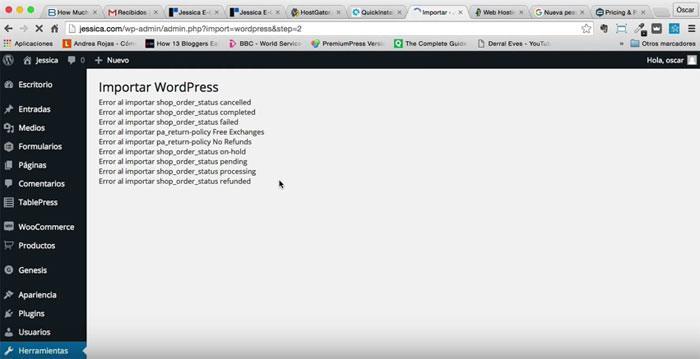
Come lo importiamo? Molto facile, andiamo su strumenti –> Importa–> WordPress, qui ci dice che dobbiamo installare l'importatore di WordPress, lo installiamo come puoi vedere nell'immagine seguente:

Facciamo clic su «Attiva il plugin e avvia l'importazione»
Ci dice di selezionare il file e selezioniamo il file dal nostro computer jessica-woocommerce.xml
Prima di avviare l'importazione, ci viene chiesto a quale utente verrà assegnato il contenuto importato, selezioniamo il nostro utente o ne creiamo uno e contrassegniamo l'opzione "Scarica e importa file allegati".
Ci vorrà un po' ed è possibile che ci dica che non è stato in grado di importare tutto, tranquilli, è normale e tutto funzionerà perfettamente:

Ora abbiamo molti prodotti, post e menu di prova per poter vedere il nostro sito Web con le informazioni.
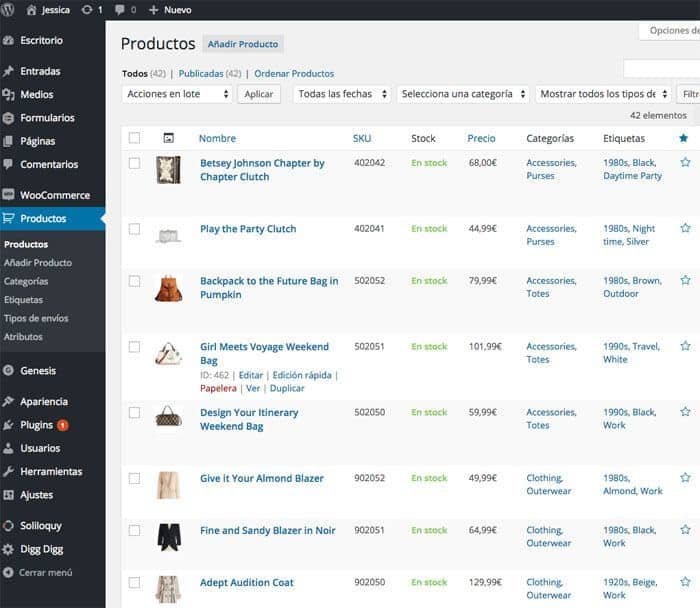
Se andiamo ai prodotti possiamo vedere tutto ciò che è stato creato:

Ora quello che dobbiamo fare è iniziare a inserire le informazioni sul nostro sito web.
Iniziamo posizionando i menu:
Per fare ciò andiamo su Aspetto -> Menu e vedremo che abbiamo diversi menu che sono stati creati dal contenuto demo.
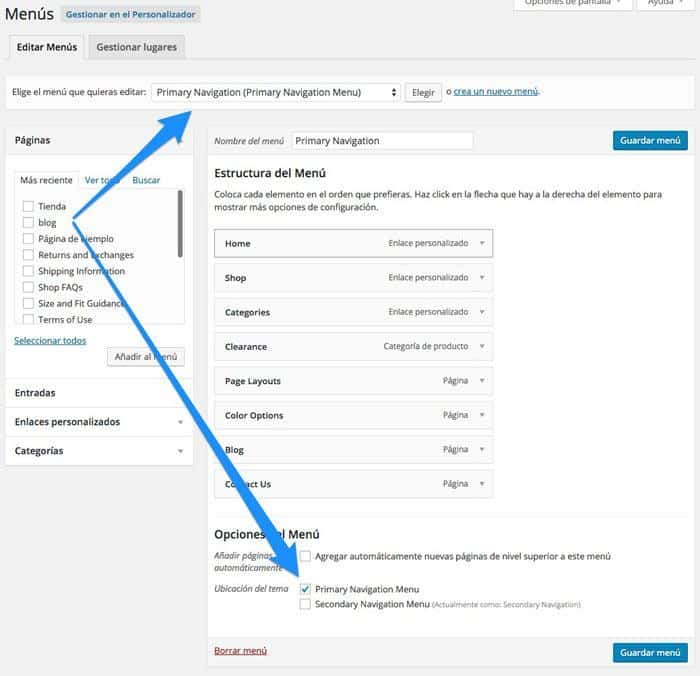
Selezioniamo il menu "Navigazione primaria", facciamo clic su scegli e in basso contrassegniamo la posizione del tema "Menu di navigazione primaria", come vediamo nell'immagine seguente:

Facciamo la stessa operazione con la "Navigazione secondaria" e la posizioniamo nel "Menu di navigazione secondaria".
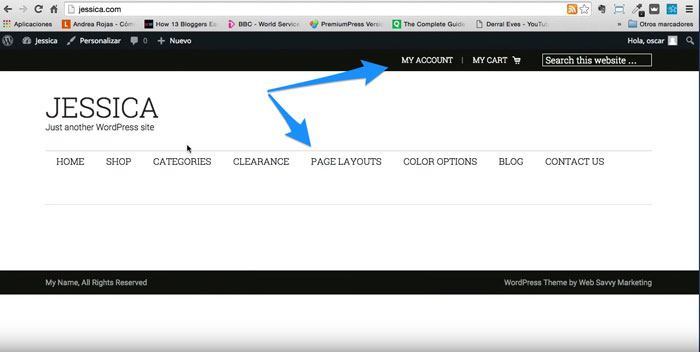
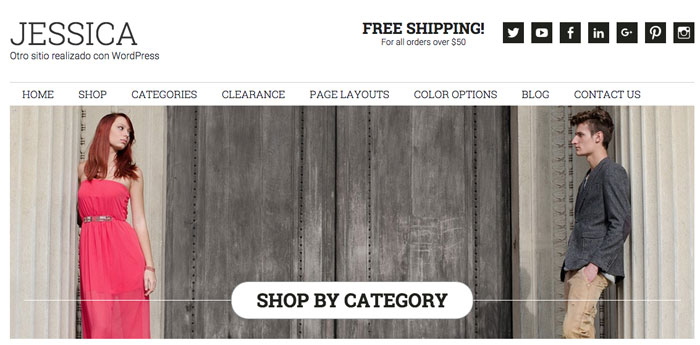
Se andiamo sul nostro sito web, i menu sono già comparsi nell'intestazione:

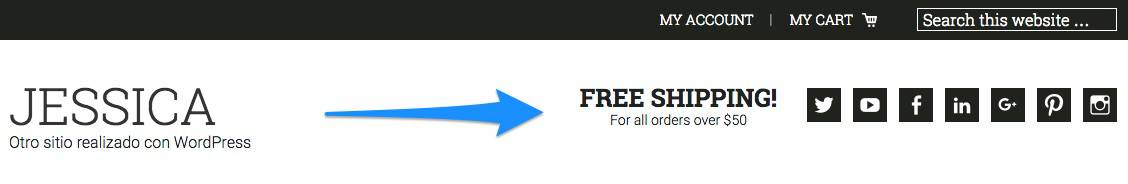
Ora inseriremo il testo "Spedizione gratuita" e le icone dei social media nell'intestazione.
Per fare questo andiamo sui widget, in Aspetto -> Widget e vediamo che abbiamo un'area chiamata "Intestazione destra"
In quest'area posizioneremo il widget “Web Savvy Social Widget”.
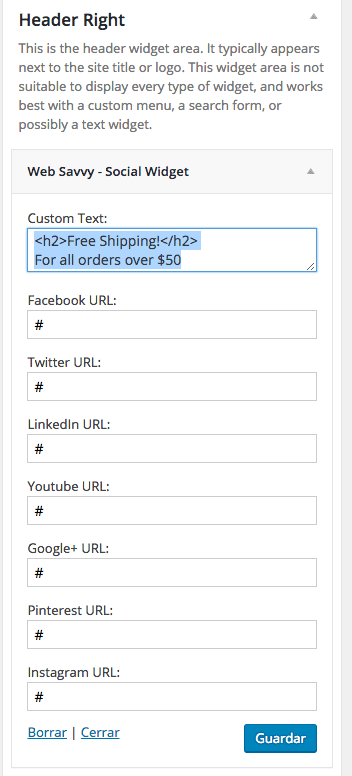
Questo widget ha una serie di campi che andremo a compilare, lo faremo come vediamo nell'immagine seguente:
Testo personalizzato:
<h2>Free Shipping!</h2> For all orders over $50
E nel resto dei campi l'url dei social network che vogliamo che appaia. Se lo lasci vuoto, quel social network non apparirà.
Il widget una volta popolato si presenta così:

E il risultato finale è:

Ora andiamo a configurare lo Slider della pagina principale, per questo torniamo ai widget e questa volta configureremo l'area Rotator e aggiungeremo il widget Soliloquy, lo aggiungiamo, appare lo slider della home page, lo seleziono e l'immagine di prova apparirà sul nostro main pagina.
Il risultato è il seguente:

Se vogliamo aggiungere nuovi slider possiamo farlo dal menu laterale dell'area di amministrazione nella voce Soliloquio.
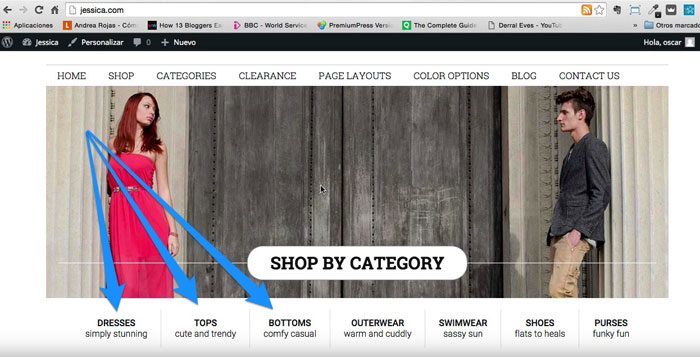
Ora aggiungeremo il menu che appare sotto il cursore, per fare ciò andiamo sui widget nell'area “Menu Categorie Home” e aggiungiamo il widget “Menu Personalizzato” e selezioniamo il menu “Categorie Home”.
Il risultato sarebbe il seguente:

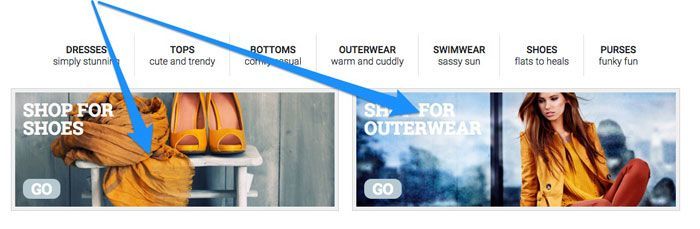
Ora creeremo i banner che appaiono sotto il menu che abbiamo appena creato.Per fare ciò utilizzeremo le aree del widget chiamate Home CTA Left e Home CTA Right.
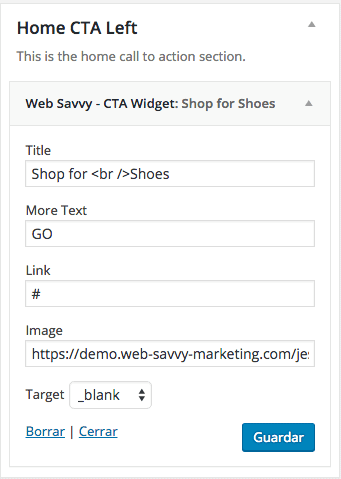
Il widget che utilizzeremo in entrambe le aree è il widget “Web Savvy – CTA Widget”, questo widget non creerà un banner in un modo molto semplice.
Una volta aggiunto il widget, abbiamo una serie di campi che dobbiamo compilare.
I campi sono:
Titolo: NEGOZIO DI SCARPE
Altro testo: VAI
Link: URL a cui vogliamo indirizzare i visitatori quando si fa clic
Immagine: URL della nostra immagine: L'immagine deve avere una dimensione di 544×194 pixel
Il widget dovrebbe essere simile al seguente:

Una volta riempite le due aree, l'aspetto che dovrebbe avere è:

Adesso andiamo a configurare il form che appare sotto i banner a destra. Per questo utilizzeremo il plug-in dei moduli di gravità, ricorda che se sei nell'area premium lo hai a disposizione gratuitamente.
Per configurarlo andiamo nel menu laterale alla voce "Moduli" e aggiungiamo un nuovo modulo, diamogli il nome che vogliamo e andiamo in una schermata dove possiamo aggiungere campi.
Tra i campi che possiamo aggiungere all'interno dei campi avanzati c'è il campo Email e lo trasciniamo nell'area centrale. Nella scheda Aspetto, nel campo “Content Marker” inseriamo Email*, nella dimensione del campo inseriamo il campo “Large”.
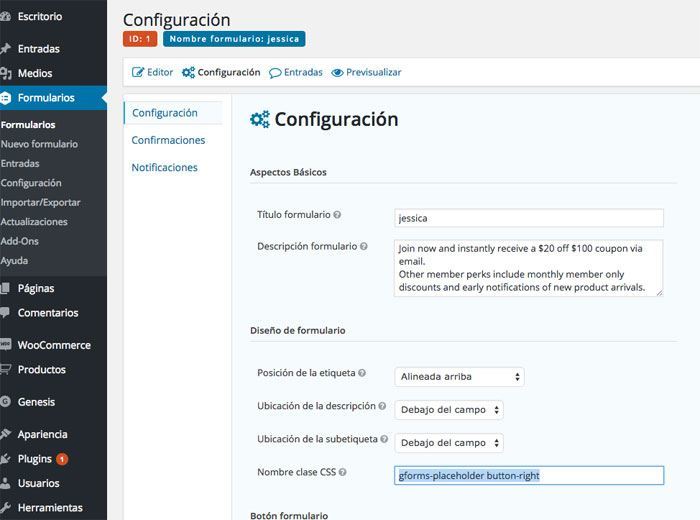
Fatto quanto sopra, salviamo il campo e andiamo alla configurazione del modulo, qui nella descrizione del modulo aggiungiamo il testo che vogliamo che appaia nel widget, nel nostro caso:
«Iscriviti ora e ricevi immediatamente un coupon di sconto di $ 20 su $ 100 via e-mail.
Altri vantaggi per i membri includono sconti mensili riservati ai membri e notifiche anticipate sugli arrivi di nuovi prodotti.»
E un po' più in basso nel campo "Nome classe CSS" inseriamo: gforms-placeholder button-right
L'aspetto di questa configurazione è il seguente:

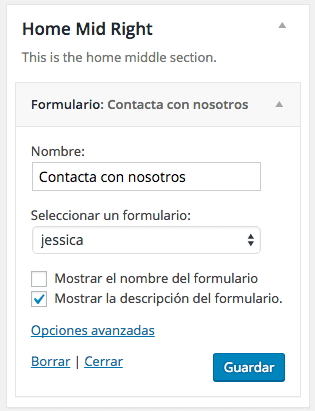
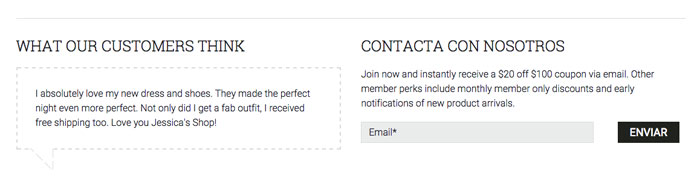
Una volta configurato il plugin Gravity Forms, torniamo ai widget e aggiungiamo il widget “form” nell'area “Home Mid Right”, selezioniamo il nostro modulo, inseriamo “Contattaci” nel nome e selezioniamo l'opzione “Mostra descrizione modulo” . », dobbiamo rimanere con qualcosa che sembrava il seguente:

Ora aggiungiamo una testimonianza del cliente, per fare ciò andiamo nell'area “Home Mid Left” e aggiungiamo un campo di testo con il seguente contenuto:
Nel titolo:
Cosa pensano i nostri clienti
e nel contenuto:
<blockquote>I absolutely love my new dress and shoes. They made the perfect night even more perfect. Not only did I get a fab outfit, I received free shipping too. Love you Jessica's Shop!</blockquote>
Se abbiamo eseguito correttamente il modulo e il widget della testimonianza, il risultato sarà:

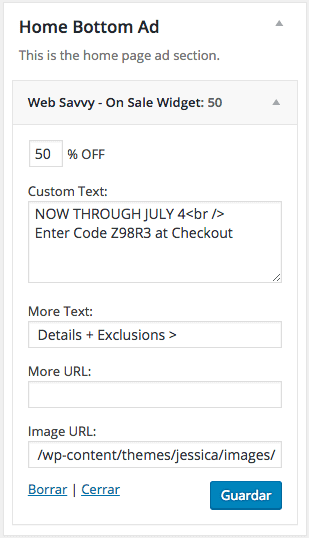
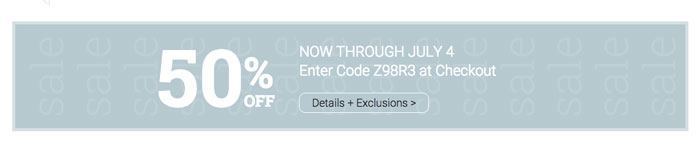
Adesso andiamo ad aggiungere il banner che appare nella home page, per fare questo torniamo ai widget e aggiungiamo il widget “Web Savvy – On Sale Widget” nell'area “Home Bottom ad” e compiliamo come segue :

nell'URL dell'immagine devi inserire: /wp-content/themes/jessica/images/banner-bg.png
Il risultato finale sarebbe:

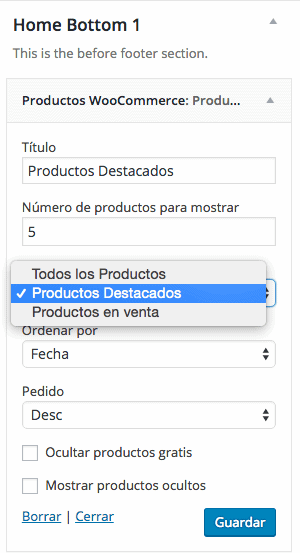
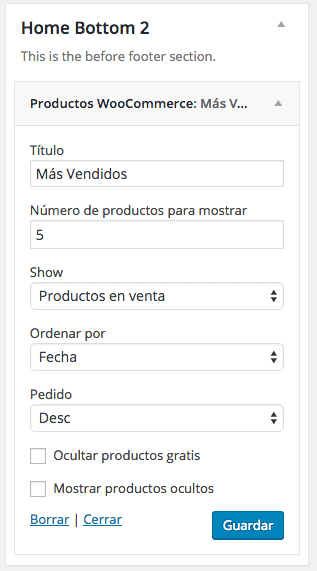
Ora avremmo bisogno dei widget delle zone Parte inferiore 1, Parte inferiore 2, Parte inferiore 3 che li riempiremmo quasi allo stesso modo, aggiungendo prodotti in evidenza, notizie, offerte, ecc.,
sarebbe con lui Widget “Prodotti Woocommerce”. come segue
HomeBasso1

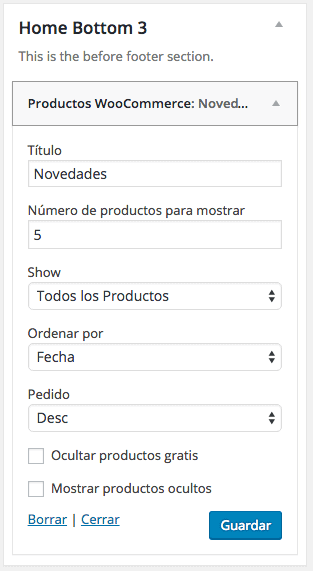
Fai lo stesso per le 3 zone ma cambia i prodotti in evidenza, Tutti i prodotti, Offerte
HomeBasso2

HomeBasso3

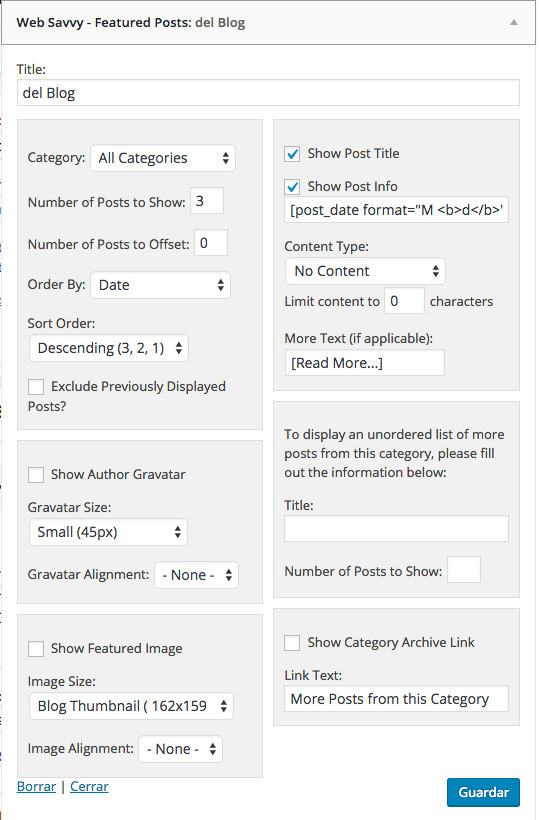
Nell'area home bottom 4 aggiungiamo il widget Web Savvy – Articoli in evidenza come segue:

In "Numero di post da mostrare" inseriamo 3, contrassegniamo "Mostra titolo post" e "Mostra informazioni post".
Qualcosa di molto importante è nel campo "Mostra informazioni post" per inserire: post_date format="M d» tra parentesi quadre []
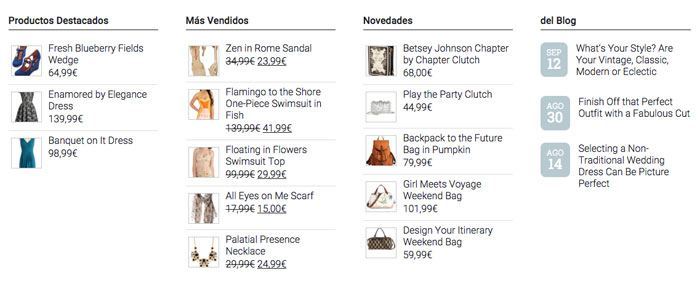
Il risultato visivo di quest'area sarebbe:

Ora configureremo il footer nel file Area widget «Piè di pagina 1». e aggiungi un widget di testo con il seguente contenuto:
Titolo: Contattaci
Contenuto:
<p>Fashion on your terms. Our collection is inspired by you and changes daily. Contact us to make suggestions and requests for designers we may have missed.</p> <p><b>Phone:</b> 123.456.7890<br> <b>Returns:</b> 123.456.7890<br> <b>Email:</b> info@jessicastore.com</p>
Qui alla zona piedi 2 Aggiungiamo un altro widget di testo con le modalità di pagamento, il contenuto sarebbe il seguente:
Titolo: Modalità di pagamento
Contenuto:
We accept PayPal and all major credit cards. <br><br> Transactions are performed via a SSL server to ensure your privacy.<br><br> <img src="/wp-content/themes/jessica/images/visa.png" alt="">
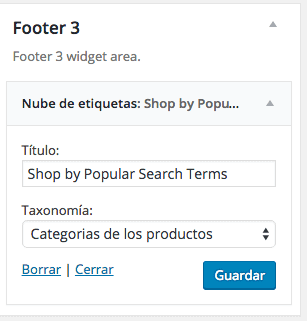
Qui alla piè di pagina zona 3 aggiungiamo il widget Tag Cloud:

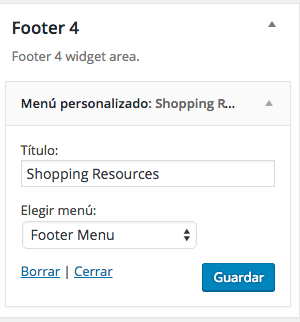
Qui alla zona piedi 4 Aggiungiamo il widget Menu personalizzato e scegliamo il menu “Menu footer”:

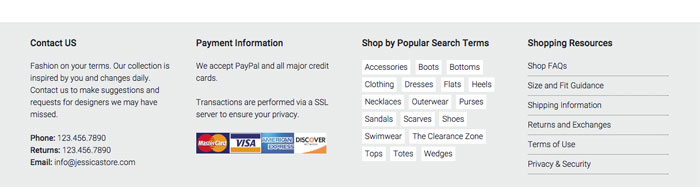
Il risultato dei 4 widget nell'area del footer sarebbe:

Abbiamo già il nostro sito quasi pronto, avremmo bisogno delle barre laterali delle pagine interne, per questo andiamo a configurare i widget delle aree della barra laterale.
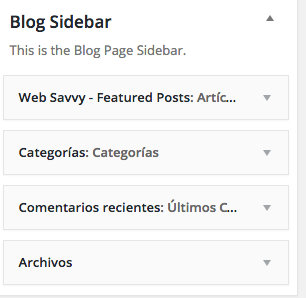
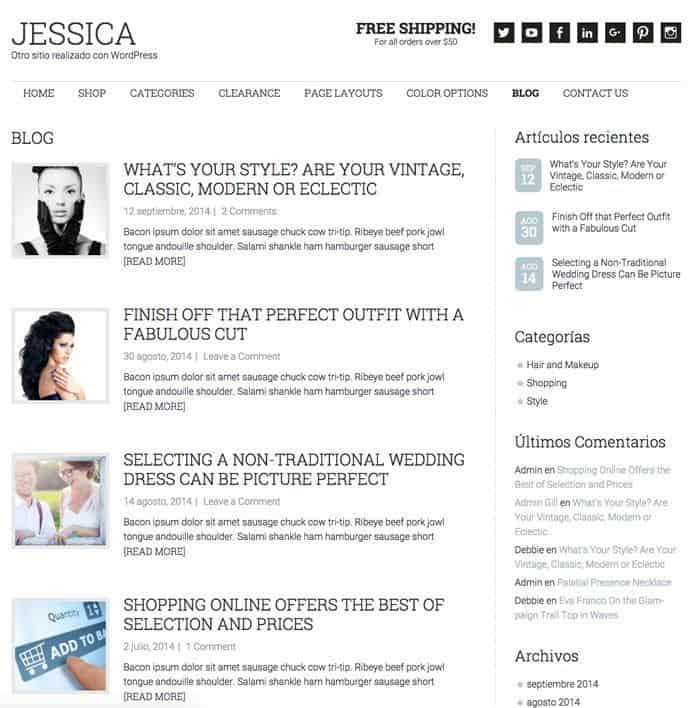
Blog Sidebar, che è la barra laterale del blog, possiamo aggiungere i widget del blog, come categorie, post in primo piano, articoli recenti, qualunque cosa desideriamo. Nel mio caso ho aggiunto quanto segue:

Il risultato di questi widget sarebbe:

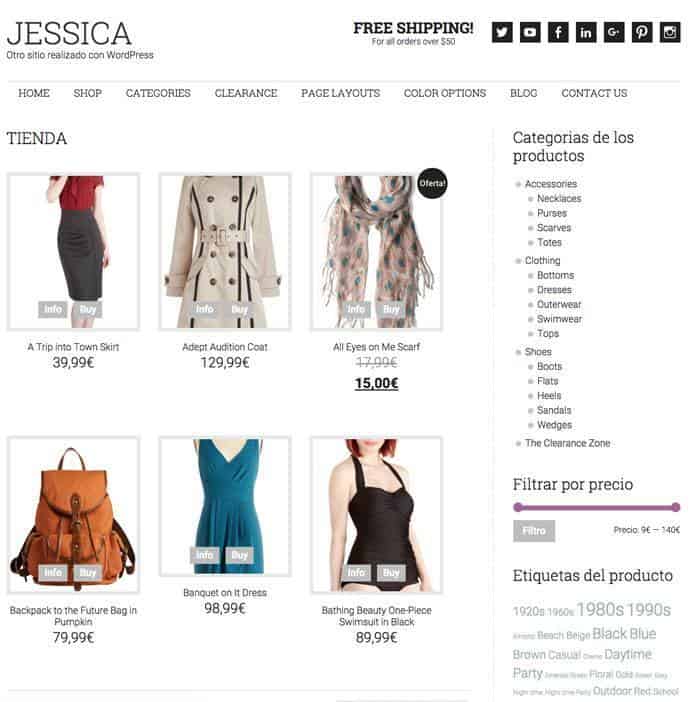
Faremmo lo stesso con la barra laterale del negozio, nel mio caso ho aggiunto quanto segue:

E il risultato sarebbe:

Spero che il tutorial ti sia stato utile 😉
Qualsiasi dubbio qui mi hai.
saluti
Oscar
Ciao Óscar, la verità è che sembra molto buono, quindi spero di provarlo presto.
Saluti.
Grazie omonimo 😉
Qualsiasi dubbio qui mi hai.
saluti
Oscar
Ciao di nuovo, ho un problema durante l'installazione del plugin Soliloquy.
Dal modello stesso mi dà un errore e viene visualizzata una pagina hostgator con un errore 403 che dice che non ho i permessi o qualcosa del genere.
E nel tutorial, dì che può essere scaricato dall'area premium, ma non importa quanto guardo, non riesco a trovare quel plugin.
Vediamo se puoi aiutarmi.
Saluti omonimo 😉
Ciao Oscar,
Aggiunto all'area premium 😉
saluti
Oscar
Grazie, saluti.
Ciao di nuovo, ho ancora dei dubbi, vediamo se puoi aiutarmi...
Quando installo Gravity Forms, scaricato dalla zona premium, mi chiede una chiave di licenza, ma non ne ho una. Cosa facciamo in questo caso? Andiamo avanti e ignoriamo l'avvertimento?
Saluti e grazie ancora.
Oscar.
Ciao Oscar,
Come dico nel video, la licenza non interviene nel funzionamento del plugin poiché si tratta di un plugin con licenza GPL. Ciò che non può essere condiviso è la licenza.
Quello che fa la licenza è avvisarti quando c'è un aggiornamento e aggiornarlo automaticamente.
Se hai bisogno del servizio di aggiornamento automatico del plugin, se devi acquistare la licenza e ti danno un anno di aggiornamenti, ogni anno dovresti rinnovarlo.
Saluti 😉
Oscar
Ok Oscar, grazie per il chiarimento,
All'inizio proverò le licenze che ci fornite, e se vedo che soddisfano le mie aspettative, allora sarebbe l'acquisto della licenza.
Saluti.
Un'altra domanda, ho seguito alla lettera i tuoi tutorial per aumentare il # di prodotti nella pagina, come modificare il Buy to buy e le modifiche non vengono applicate, cosa pensi che stia sbagliando? Saluti
Ciao!
Mi mandi una mail con gli screenshot delle modifiche?
Saluti 😉
Oscar, ottimo tutorial! una domanda.
Come posso eliminare le schede che compaiono in fondo all'articolo: "descrizione" e "Commenti", visto che ne ho più che sufficienti, con una descrizione più breve in alto ne ho abbastanza.
Congratulazioni per tutto! e incoraggiamento con la sfida dei 90 Video!
Che nel tuo caso sono 180 video in 90 giorni! doppia follia!
Grazie di tutto
Ciao David,
Grazie mille per il tuo commento!!!!
La sfida è pazzesca, ma al momento appagante al 100% 😉
Scriverò la tua domanda e nei prossimi giorni preparerò un tutorial 😉
saluti
Oscar
Ciao Oscar, ho una domanda su questo modello ed è se potrebbe essere utilizzato per creare un negozio ma per gli affiliati Amazon.
Grazie per la risposta e in men che non si dica sarò un utente premium 🙂
Ciao Gesù,
Puoi usarlo perfettamente per creare un negozio affiliato. Semplicemente quando si tratta di aggiungere prodotti, invece di essere un prodotto di tipo semplice, è un prodotto esterno o affiliato.
Saluti 😉
Oscar
Grazie molto. Questo tutorial mi ha aiutato molto. Anche se devo ancora delineare alcune cose. Ho imparato con questo magnifico Blog. Grazie Oscar.
Ciao Patricia,
Grazie mille, sono molto felice di averti servito.
Il tuo sito web ha un bell'aspetto 😉
saluti
Oscar
Come si dice in Messico, sei un bastardo!La tua guida è davvero fantastica, spiegata molto bene e molto facile da capire. Ho acquistato il mio abbonamento e con questo ho già pagato più che a sufficienza. Grazie e continuate così.
ahahah grazie mille!!!
Sono felice che ti piaccia la zona premium e che i corsi ti siano utili.
Grazie mille per le tue parole, lo apprezzo molto 😉
Un saluto!
Oscar
Ho una domanda, sia nel menu Categorie Home che nel Footer 4 devi aggiungere un menu personalizzabile ma non appare nell'area widget, cosa posso fare per aggiungerlo per finire la mia pagina al 100%. Saluti
Ciao José Antonio,
Che problema hai per aggiungere il menu nel footer?
Daremo con esso 😉
saluti
Ciao Oscar, saluti, sono riuscito a risolverlo! Ho un'altra domanda, cosa devo fare per collegare o collegare il negozio con il menu, eventuali consigli o suggerimenti che non capisco molto bene!
saluti
Ciao José Antonio,
In Aspetto -> Menu aggiungi gli elementi di cui hai bisogno dal menu.
Qual è la parte che non ottieni?
Saluti 😉
Oscar
Mi scusi, qual è il codice di Soliloquy per visualizzare la legenda "acquista per categorie". Volevo inserire una nuova immagine e il codice è stato cancellato.
Gracias de antemano.
Ciao!
Hai il testo quando modifichi l'immagine della diapositiva, a destra nel campo: Didascalia puoi aggiungerlo.
Spero che funzioni per te 😉
saluti