Hola Chicos,
En esta ocasión os traigo un truquito muy sencillo pero realmente potente para aligerar la carga de nuestro servidor y conseguir que cargue mucho más rápido nuestra web.
Uno de los puntos que más ralentizan nuestra web son las imágenes. En muchas ocasiones por desconocimiento la estamos usando a un tamaño mucho mayor del que la visualizamos. Por ejemplo la tenemos a 1500px cuando realmente la estamos viendo a 700px. Lo primero que tenemos que hacer es bajarle la resolución con nuestro programa preferido. Pero aún así, habiendo bajado la resolución la foto suele pesar más de lo que necesita y es aquí cuando tiene sentido la herramienta que os traigo hoy.
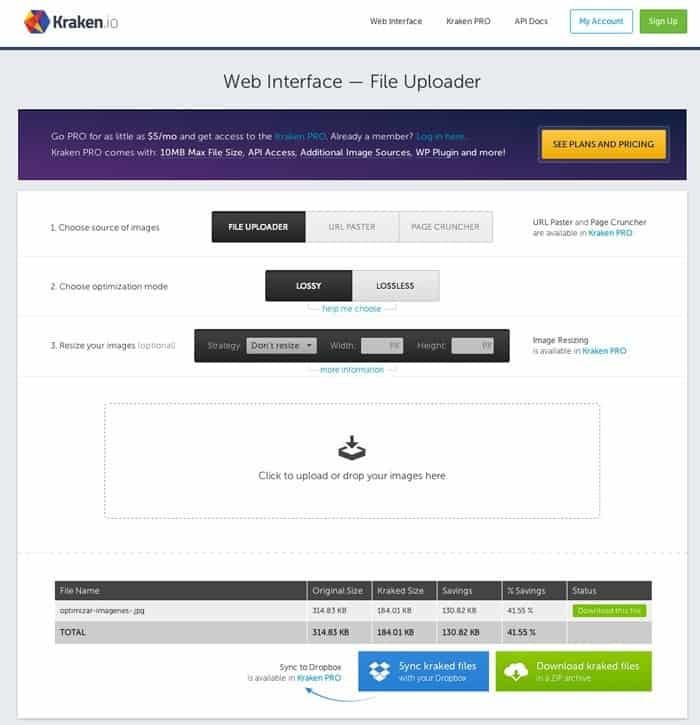
Esta herramienta es kraken.io. Para reducir el tamaño de la imagen que queramos optimizar simplemente tenemos que ir al item del menú «Web Interface» y veremos esta imagen:
Donde pone: «Click to upload or drop your images here» arrastramos la imagen a optimizar y en la tabla de abajo podemos ver cuanto a reducido la imagen y el enlace para poder descargarla.
Aquí un vídeo para que veáis todo el proceso realizado por mi.
Suscríbete a mi canal:
Espero que os haya gustado 😉
Un saludo
Óscar

Hola, Gusto saludarle.
Quisiera me ayudara a publicar un enlace que me lleve a la Website de mi Blog.
Lo he intentado creando el enlace , pero, no pasa nada… no se muestra en el Blog.
De ante mano le agradezco su amable respuesta.
Saludos,
Celeste lacayo
Hola Celeste.
¿Donde quieres poner el enlace del blog y cuál es la url del blog?
Saludos
Óscar