
Hola chicos, qué tal!!!
En este tutorial seguimos viendo lo versátil que resulta crear nuestras tiendas con WooCommerce
Para ello vamos a ver como podemos modificar y enriquecer las pestañas que utilizamos con información, dentro de cada producto que tenemos en tienda.
Seguramente te ha pasado que quieres describir y ampliar todo lo bueno de tu producto, pero lo tienes que incluir solamente en una pestaña haciendo que esto pierda el interés de tus clientes.
Está comprobado que al ver tanto texto solo provoca salir corriendo del sitio.
Lo ideal sería poder administrar estas pestañas de una manera que nuestros posibles clientes sepan dónde hacer clic y encontrar la información que ellos realmente buscan.
No solamente necesitamos poder generar más pestañas sino poder incluir cualquier tipo de contenido dentro de ellas, intercambiar el orden de las mismas o renombrarlas.
Haciendo que realmente te ayude a mostrar todo lo que quieras.
Aquí te doy un ejemplo:
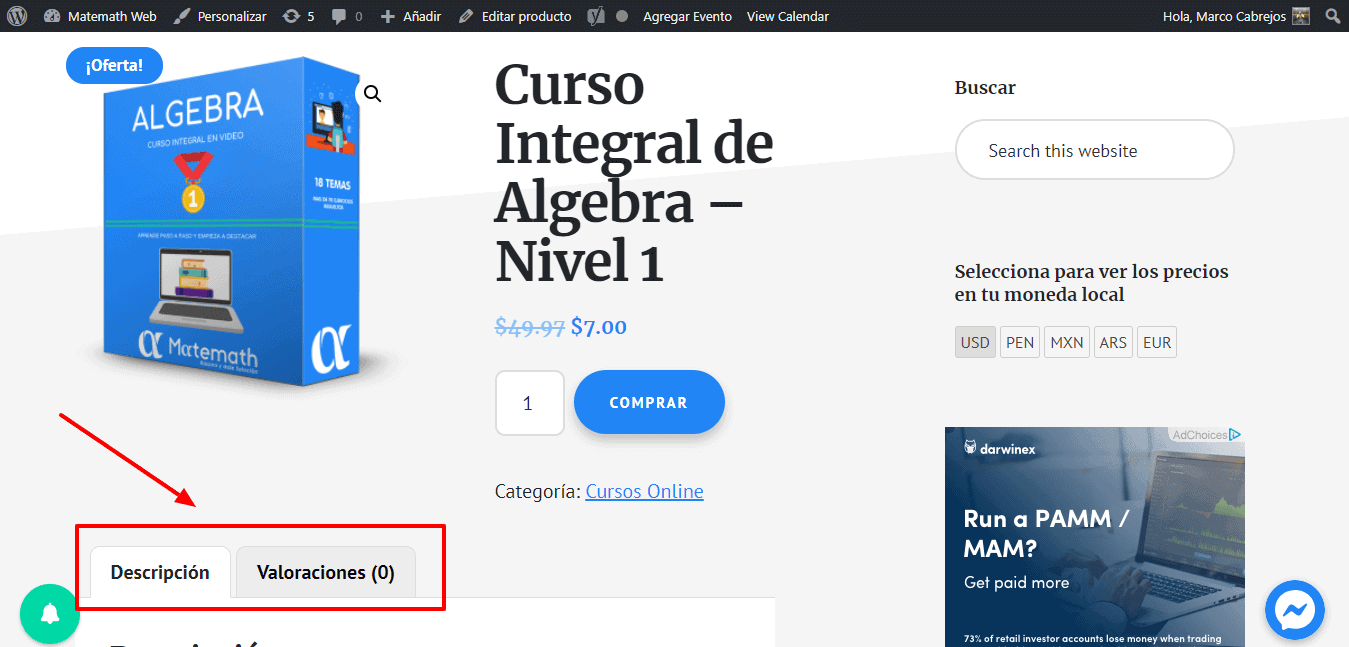
Normalmente dentro de un producto de tu tienda, las pestañas vienen por defecto de la siguiente manera:

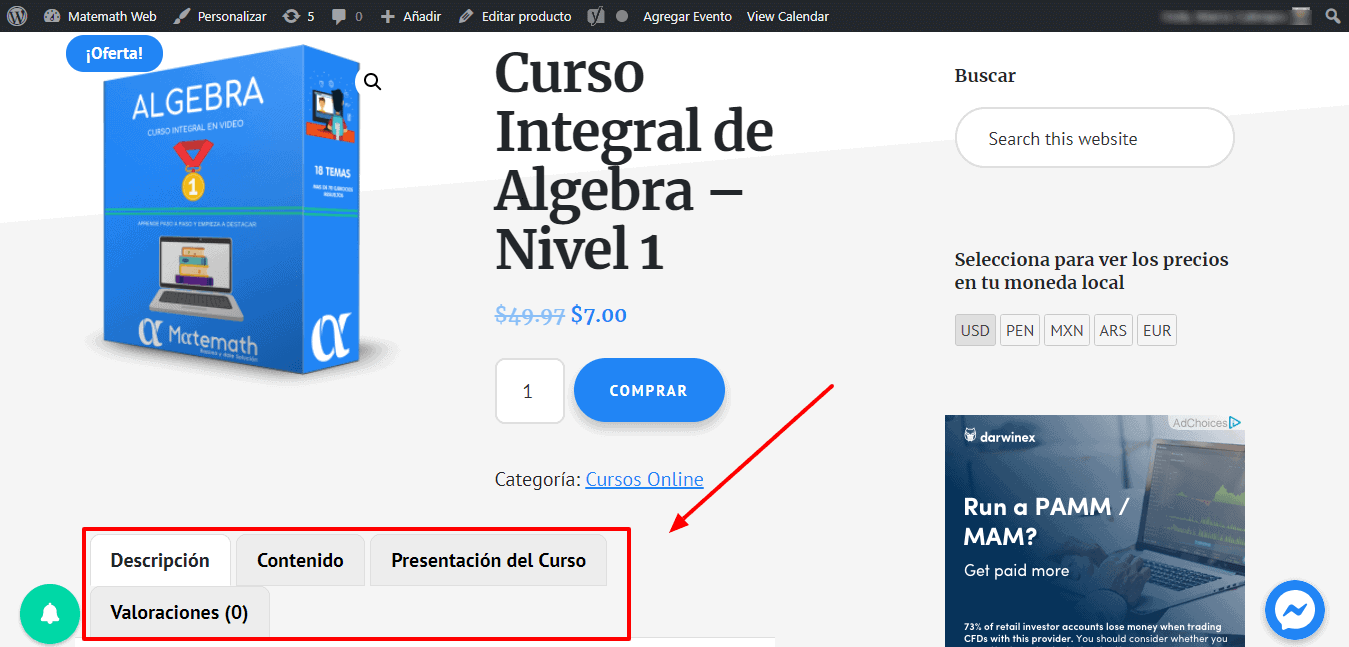
Y el resultado que nos gustaría conseguir sería:

El plugin que hace posible esto es: Woocommerce Tab Manager, puedes Descargar el plugin de la Zona Premium o comprar el plugin en el siguiente enlace

Este Plugin es de pago y su precio es $99.00 dólares, pero como ya sabéis, si estás suscrito a mi zona Premium yo te lo regalo para que lo puedas usar.

Pues vamos a meternos de lleno con este tutorial y sígueme para que en unos minutos ya tengas el plugin funcionando en tu tienda online.
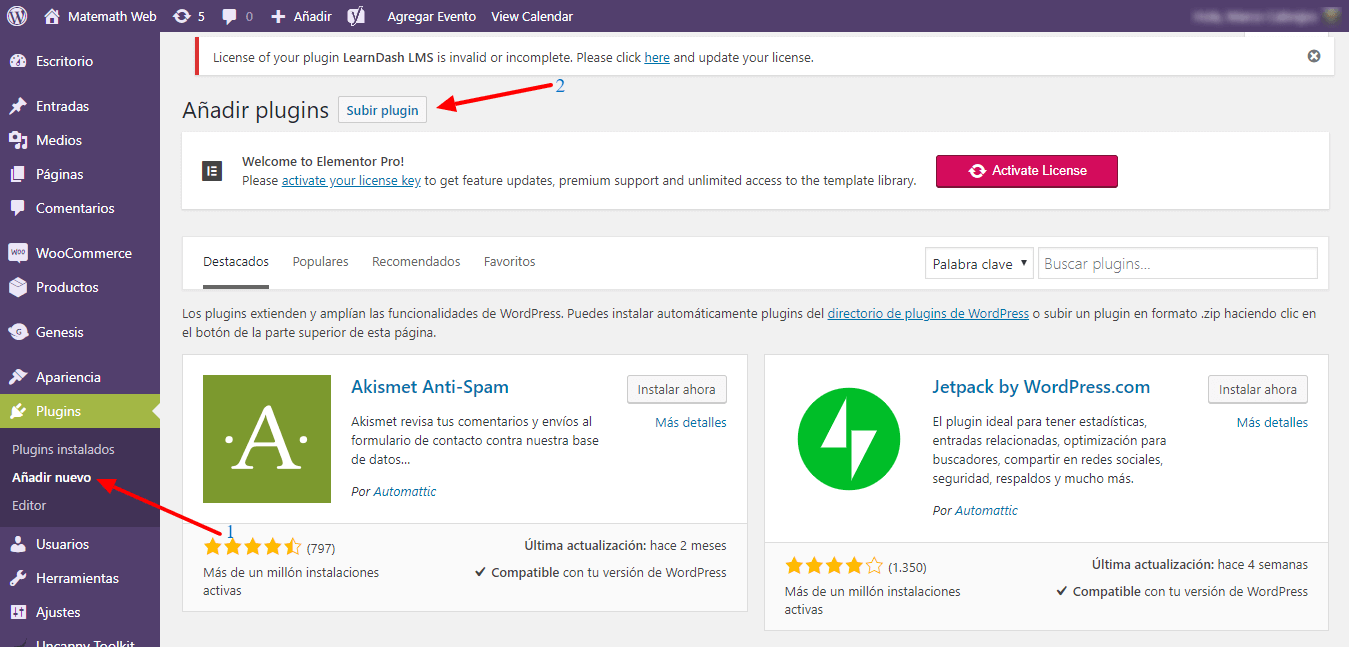
Lo primero es cargar el plugin en nuestro editor de WordPress. Nos vamos a Plugin, añadir Nuevo y Subir Plugin

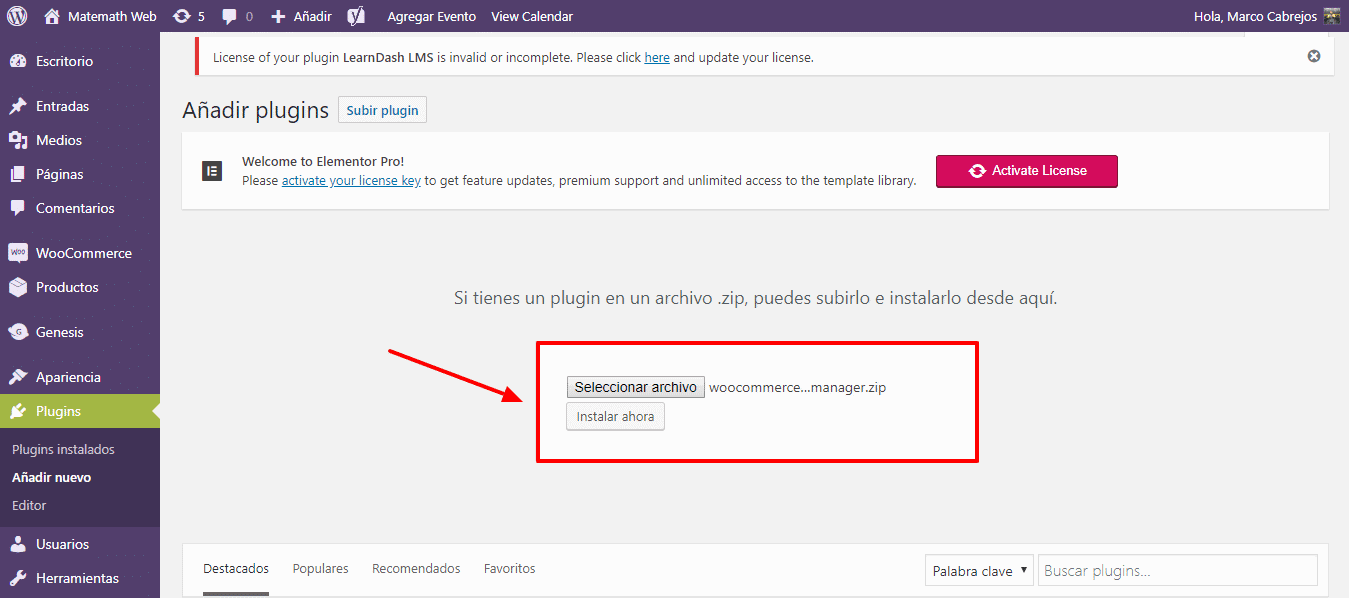
Seleccionamos el archivo ZIP que acabamos de comprar y lo instalamos

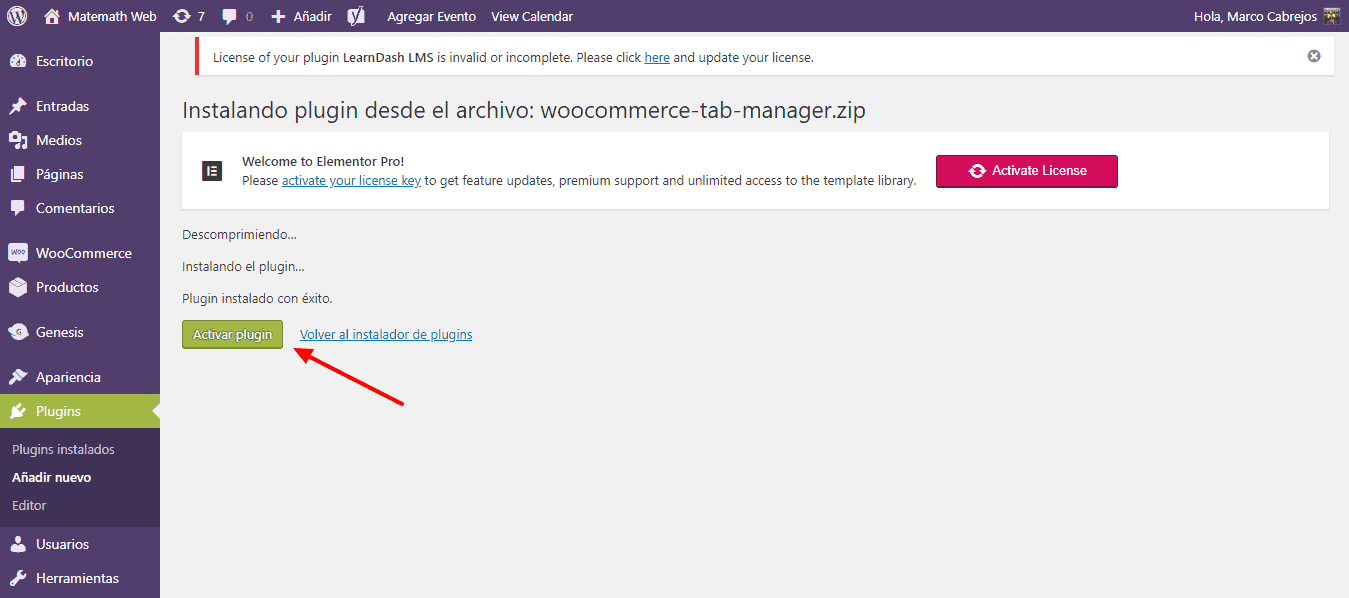
Lo activamos

Y listo ya lo tenemos dentro de nuestro Editor de WordPress. Pero esto es solo el comienzo, ahora nos toca ver cómo funciona.
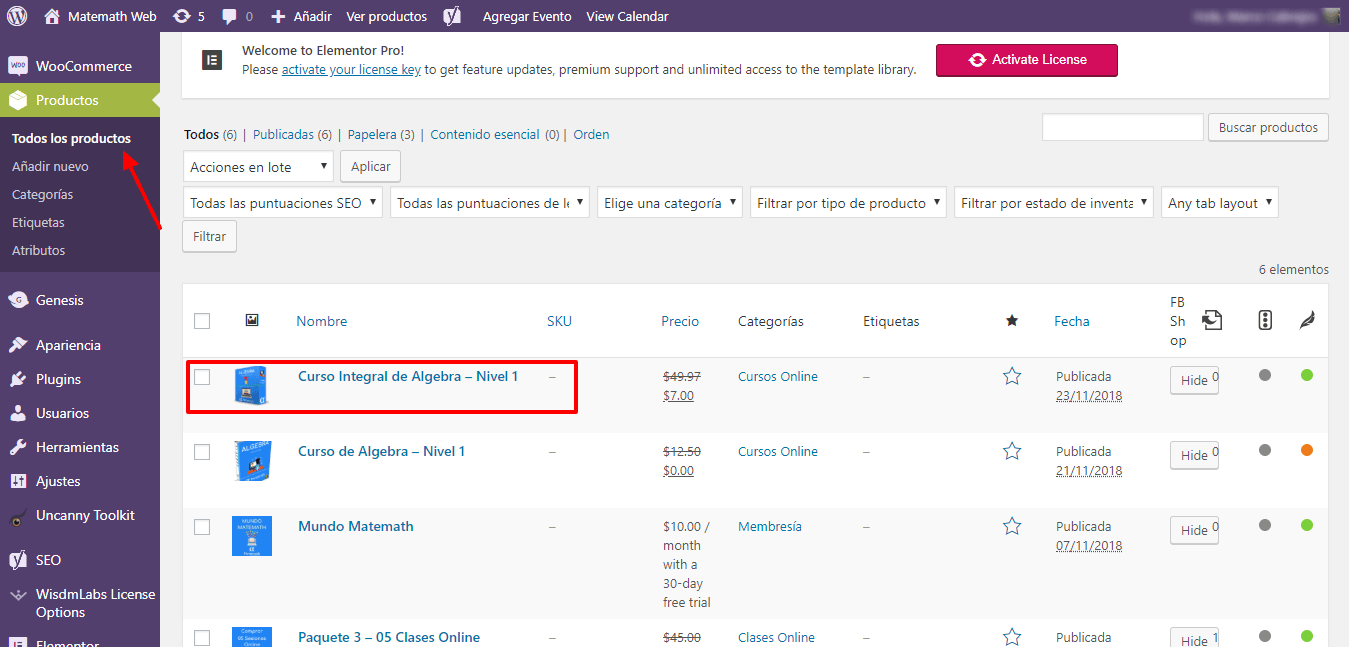
Vamos a seleccionar cualquier producto de nuestra tienda y lo vamos a editar.

Hacemos Scroll hacia abajo hasta llegar a las opciones de configuración del producto.
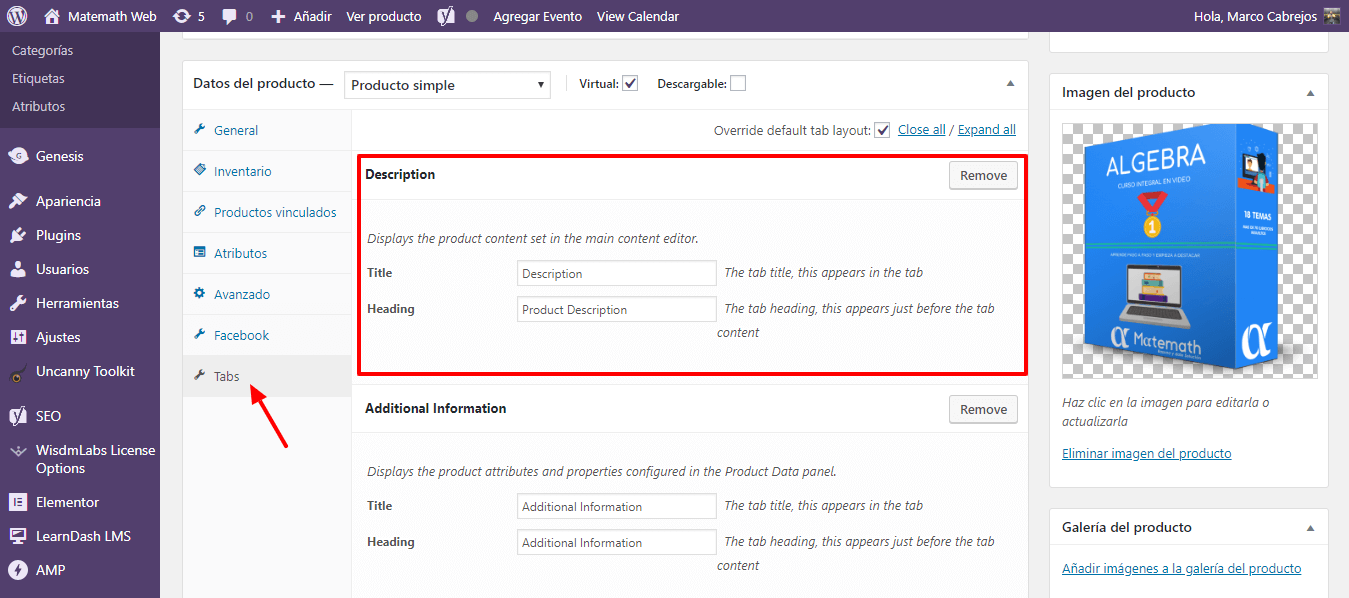
Nos vamos a encontrar con una pestaña al final que dice: Tabs.
Si hacemos clic allí se nos abrirá las pestañas que tenemos por defecto en nuestro producto. Que son Description y Aditional Information. (Está en inglés)

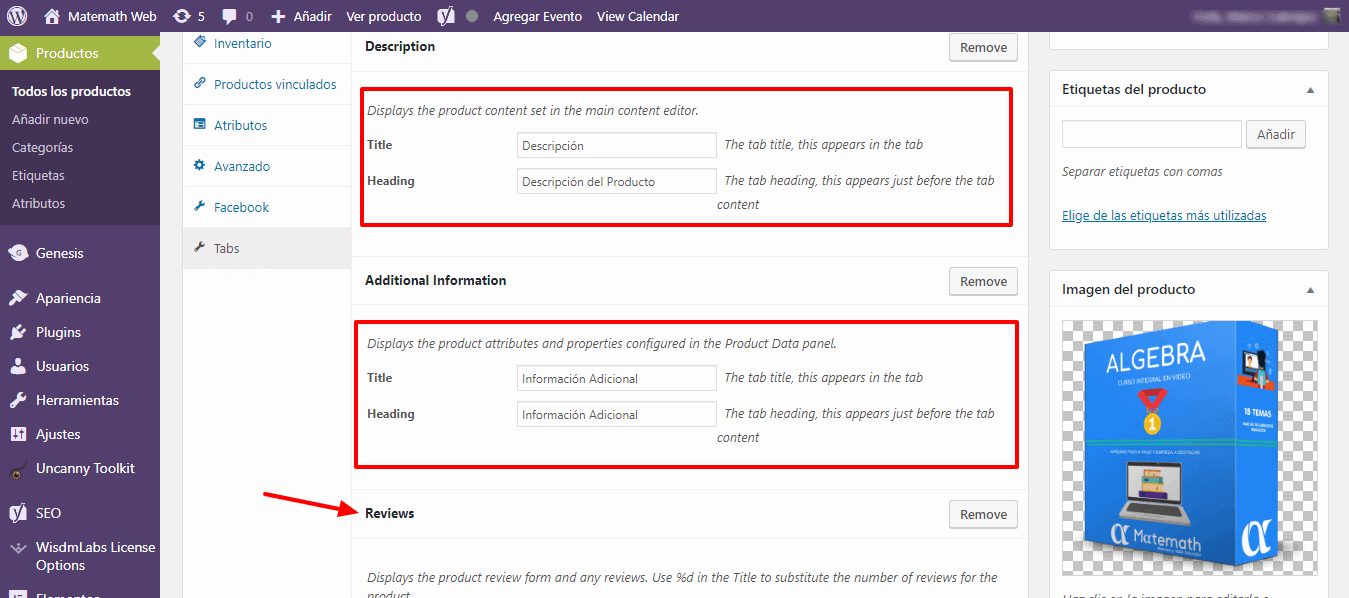
Lo primero sería entonces modificar el título y el encabezado de cada uno de ellos, para que al momento de mostrarse todo aparezca en Español.
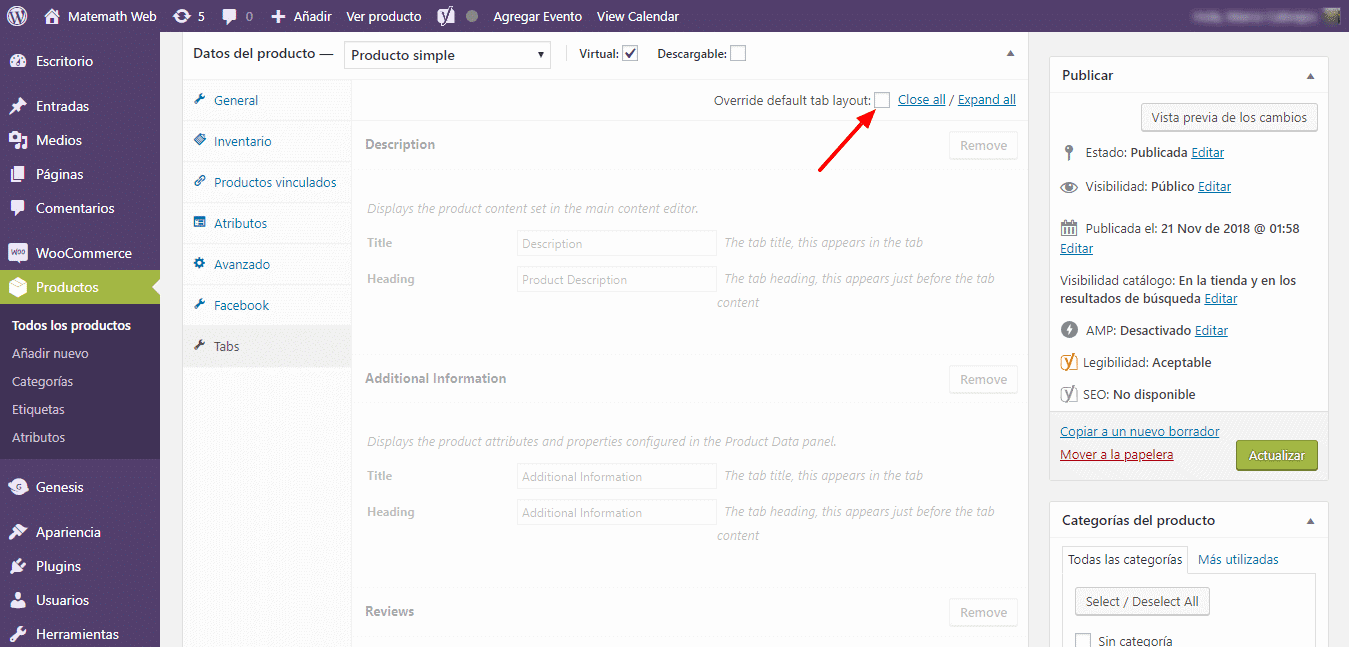
Inicialmente lo que se muestra no se puede editar, para poder hacerlo haz clic en la casilla de verificación Override default tab layout:

Luego de esto, ya podrás editar lo que quieras.

Lo que sigue sería, poder crear una pestaña adicional para desglosar la información que tenía inicialmente en una sola pestaña.
Podemos hacer casi lo que queramos con las pestañas y este plugin.
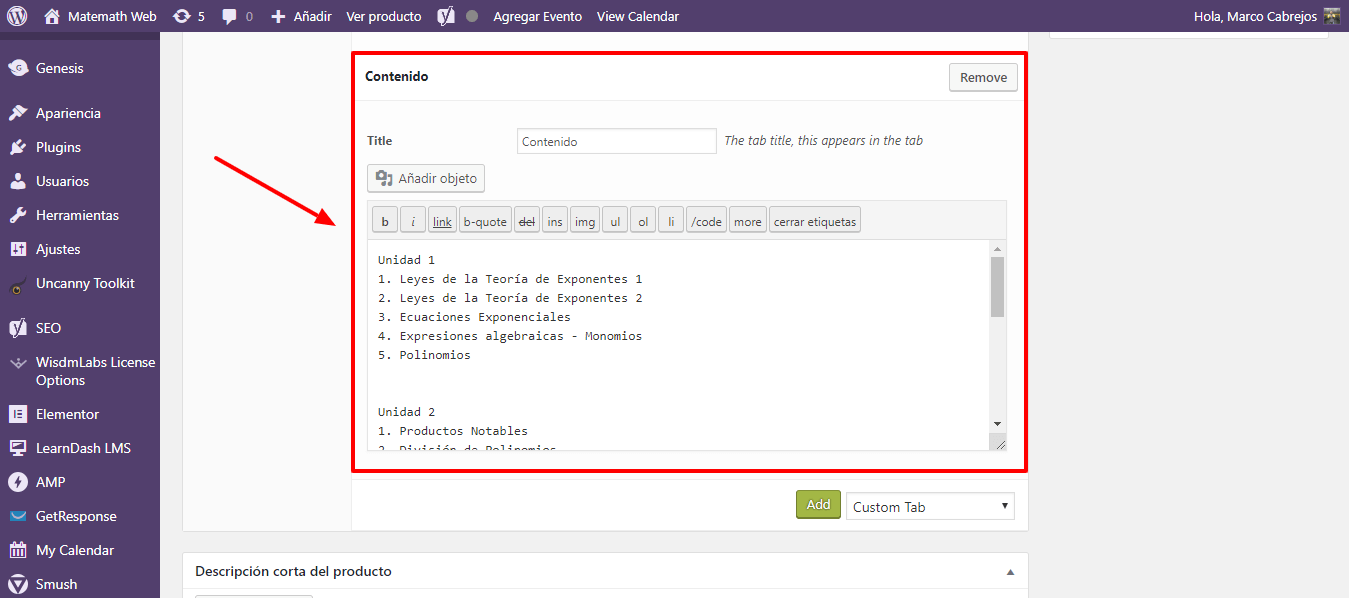
Es tan sencillo, como solo tener que hacer clic en Add
Se me abrirá una nueva caja donde colocaré el título de mi nueva Pestaña y la información que quiero mostrar allí dentro.
Para mi ejemplo yo llamaré a la pestaña “Contenido” y dentro colocaré todos los temas que hay dentro del curso que estoy vendiendo.

No solamente puedo agregar una pestaña, puedo añadir todas las que quiera, vamos agregar por ejemplo un vídeo donde muestre la presentación del curso.
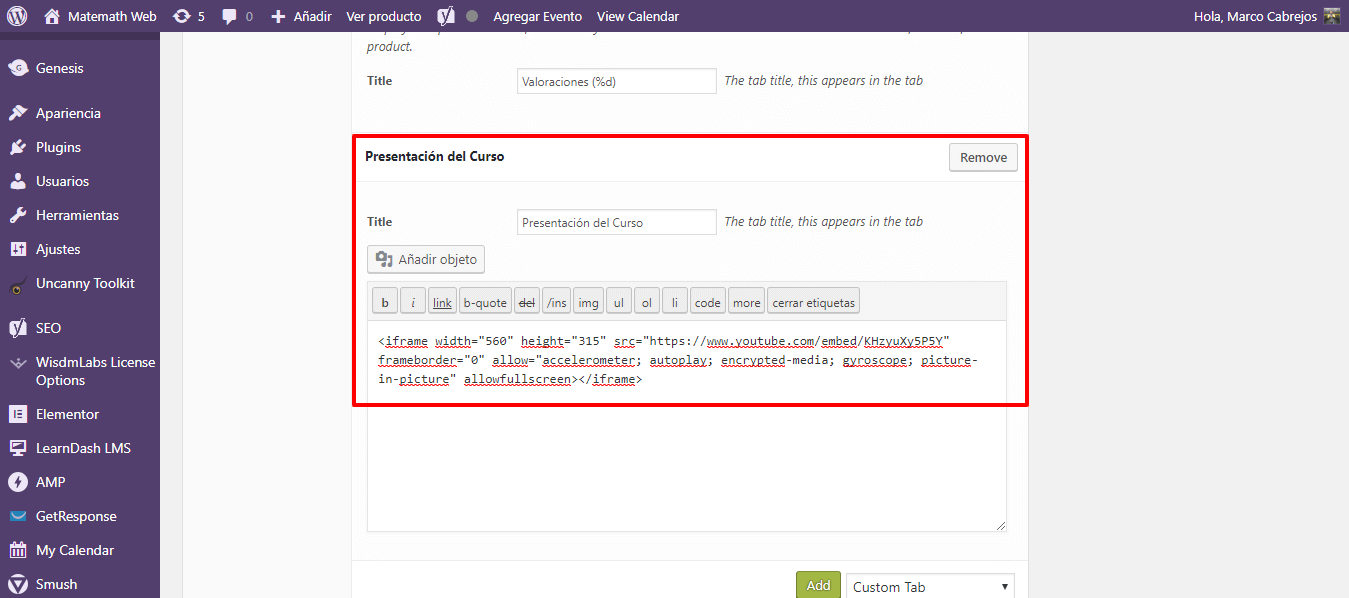
Entonces hago clic en Add y completo los datos.
Mi título será “Presentación del Curso” y en contenido agrego el código que me da Youtube, que es donde tengo subido el vídeo.

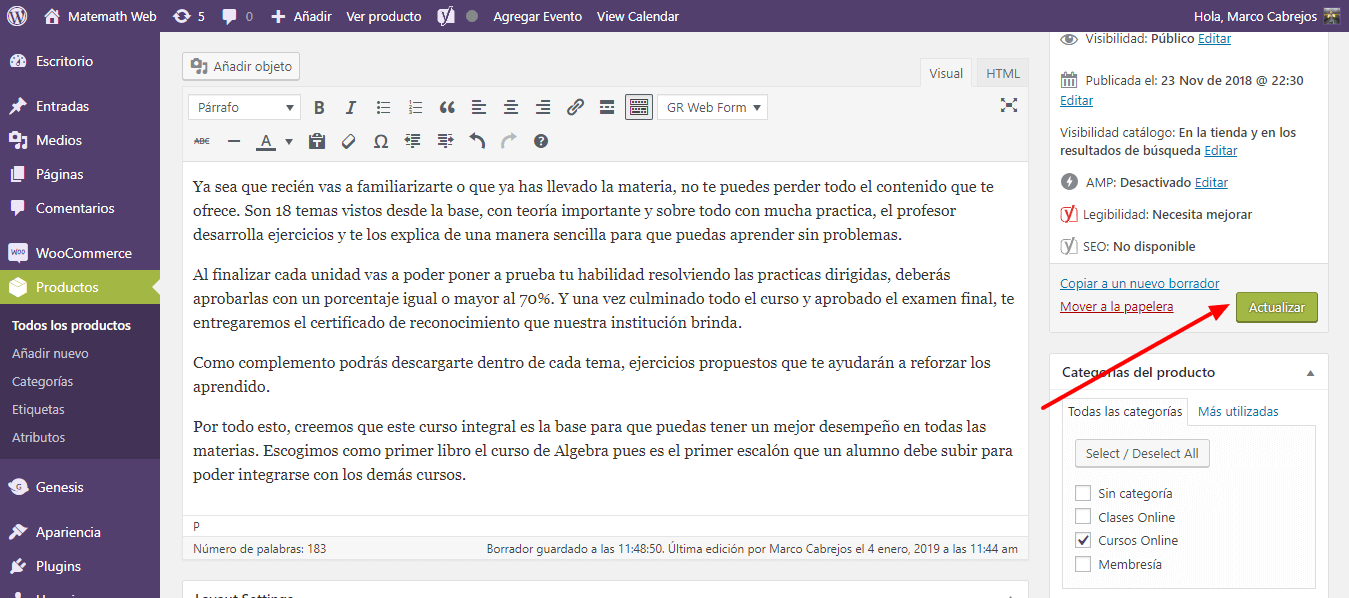
Una vez terminado, hago clic en actualizar

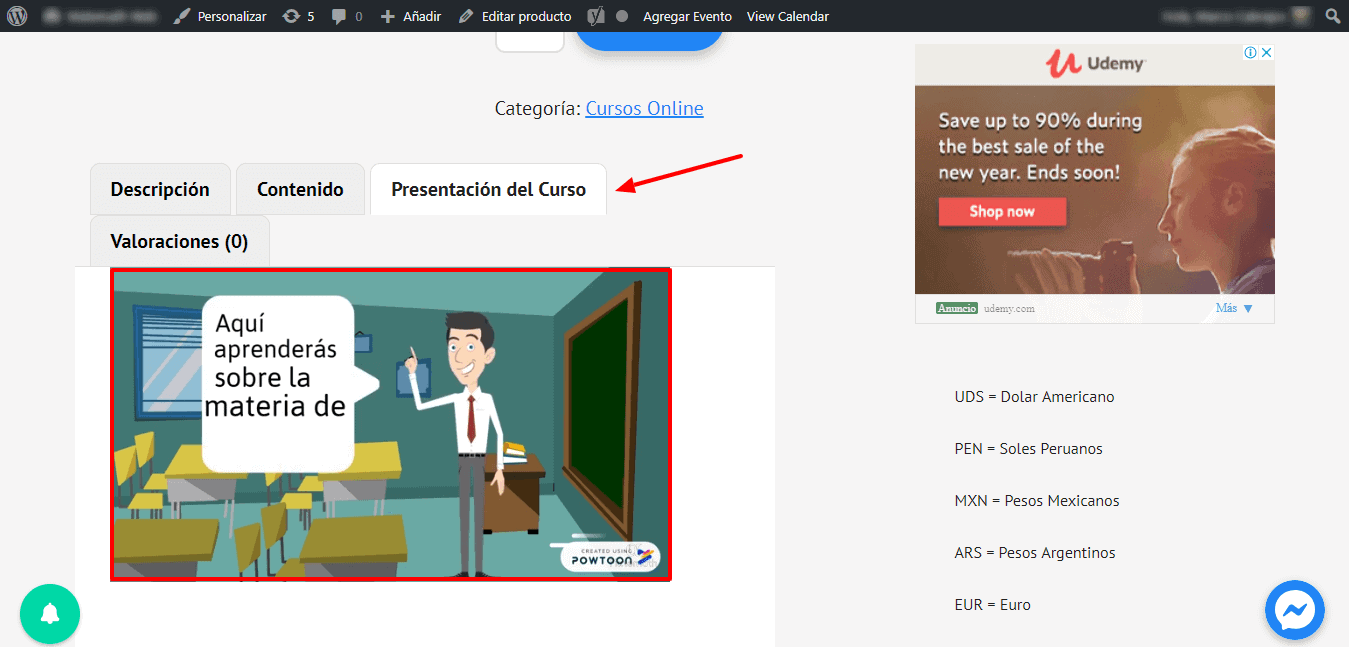
Si me voy a ver como cambió las pestañas de mi producto, tendría algo como esto:

Ya se muestran las dos pestañas que acabo de crear y en la de “Presentación del Curso”, el vídeo que había incrustado.
Recuerden que también se pueden, mover las pestañas para ubicarlas en el orden que uno quiera, tan solo arrastrando y soltando en el editor.
Pero, qué pasa si tengo muchos productos. Tengo que estar creando una pestaña en cada uno de ellos?
Pues la respuesta es no…. Se pueden tener pestañas pre diseñadas para que solo las añadas en los productos que quieras o que te aparezcan en los productos de la categoría que necesitas.
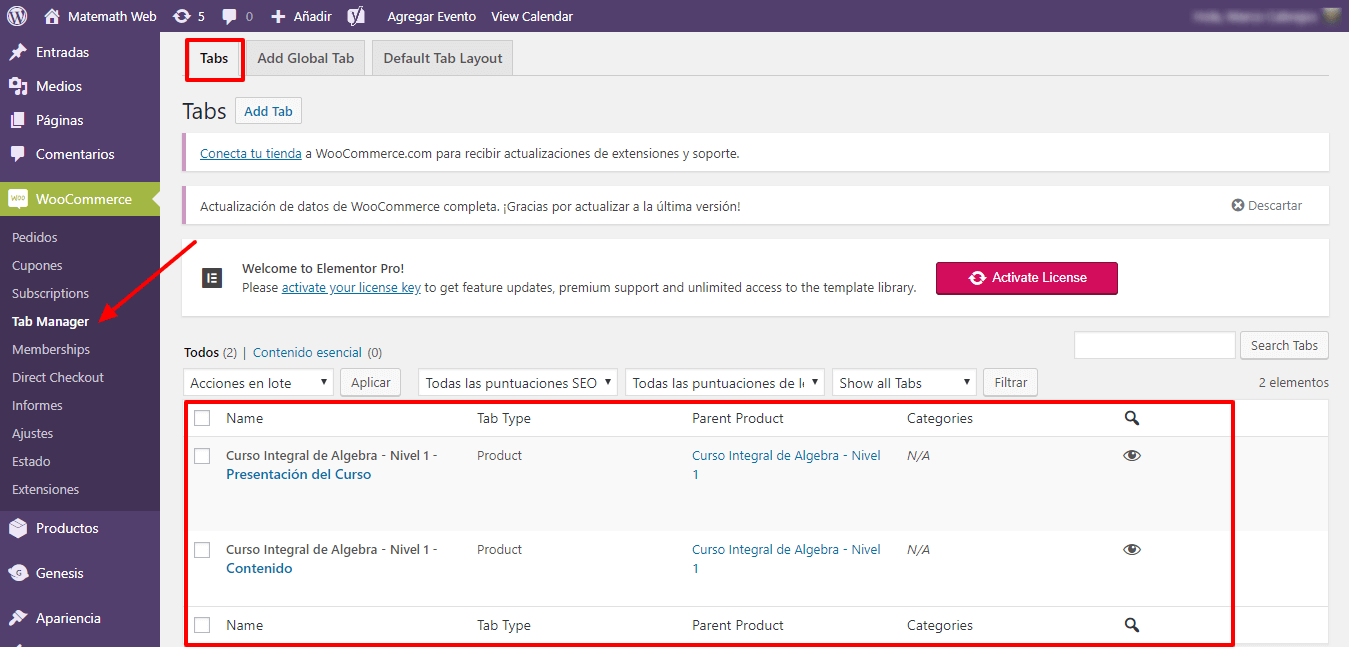
Vamos a ver ello. Hacemos clic en Woocommerce y Tab Manager.
Se nos abrirá la información de Tabs
Como ya habíamos creado dos pestañas llamadas Presentación del curso y Contenido estás se mostrarán aquí

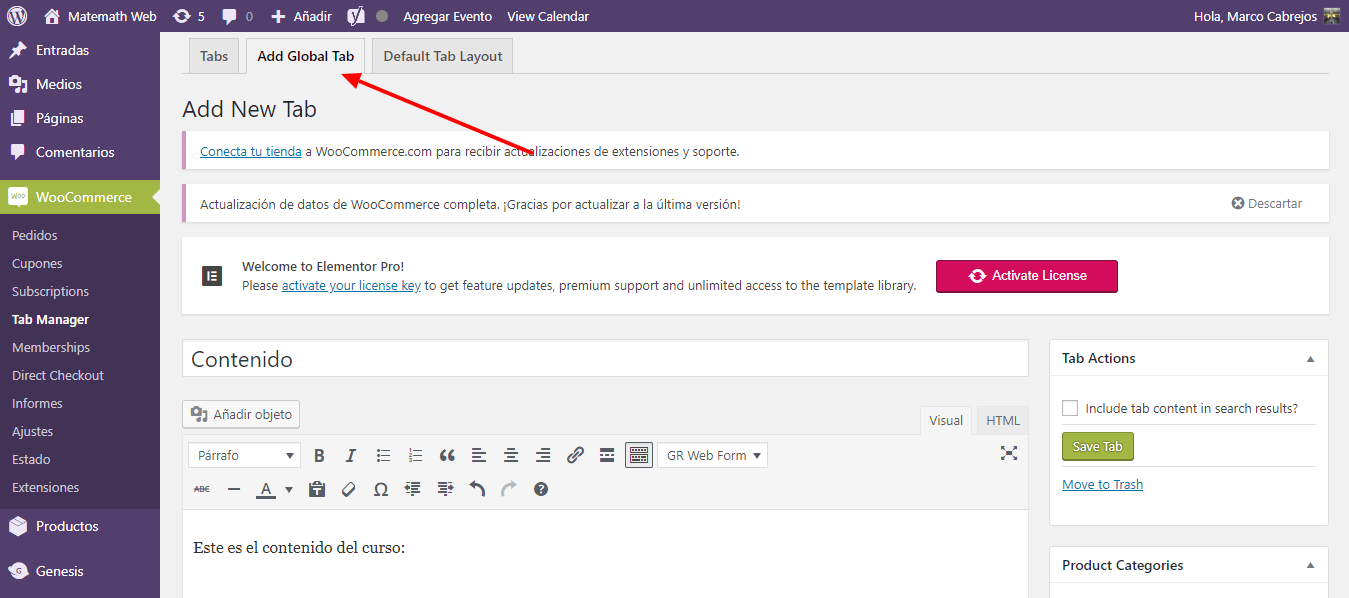
Si lo que quiero es agregar una pestaña ya diseñada que solo la tenga que agregar en algunos productos, haz clic en Add Global Tab

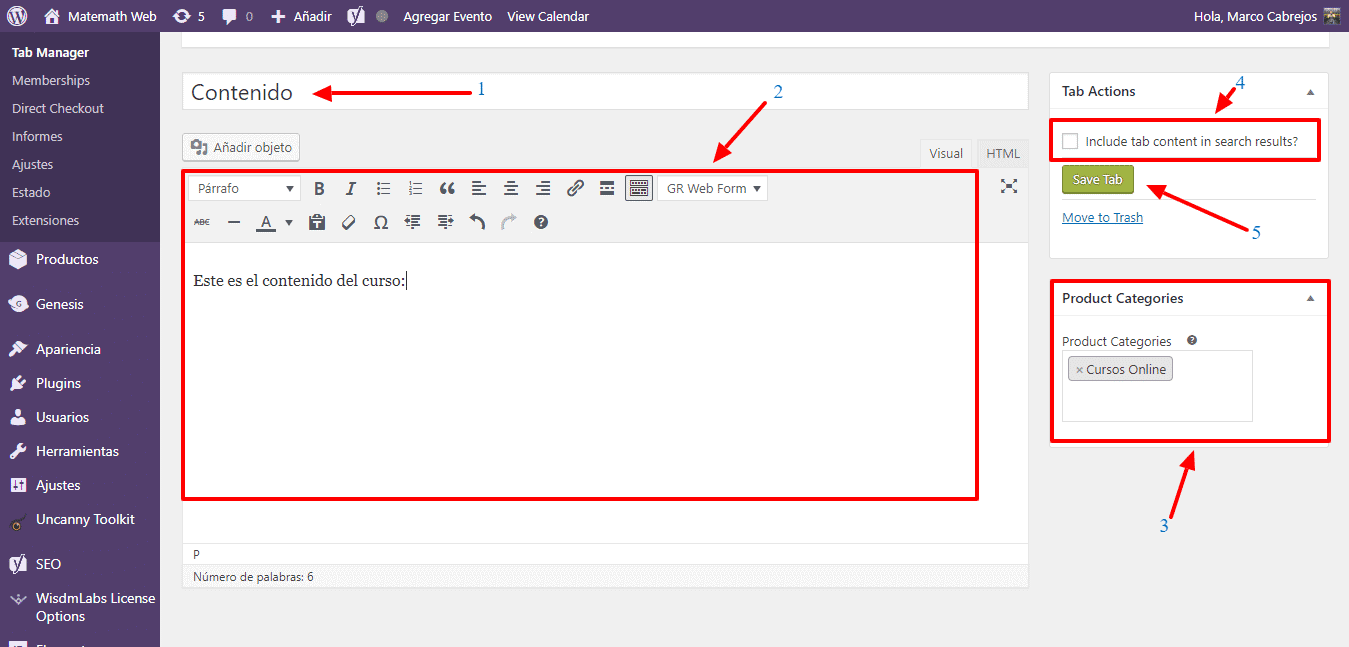
Una vez dentro, solo nos queda configurar mi pestaña que usaré casi siempre y que me conviene tenerla personalizada.
- Le doy un nombre
- Ingreso el contenido
- Elijo si quiero mostrarla solo para algunas categorías o simplemente en todas
- Marco la casilla si quiero que se muestre en los motores de búsqueda
- Hago clic en Save Tab

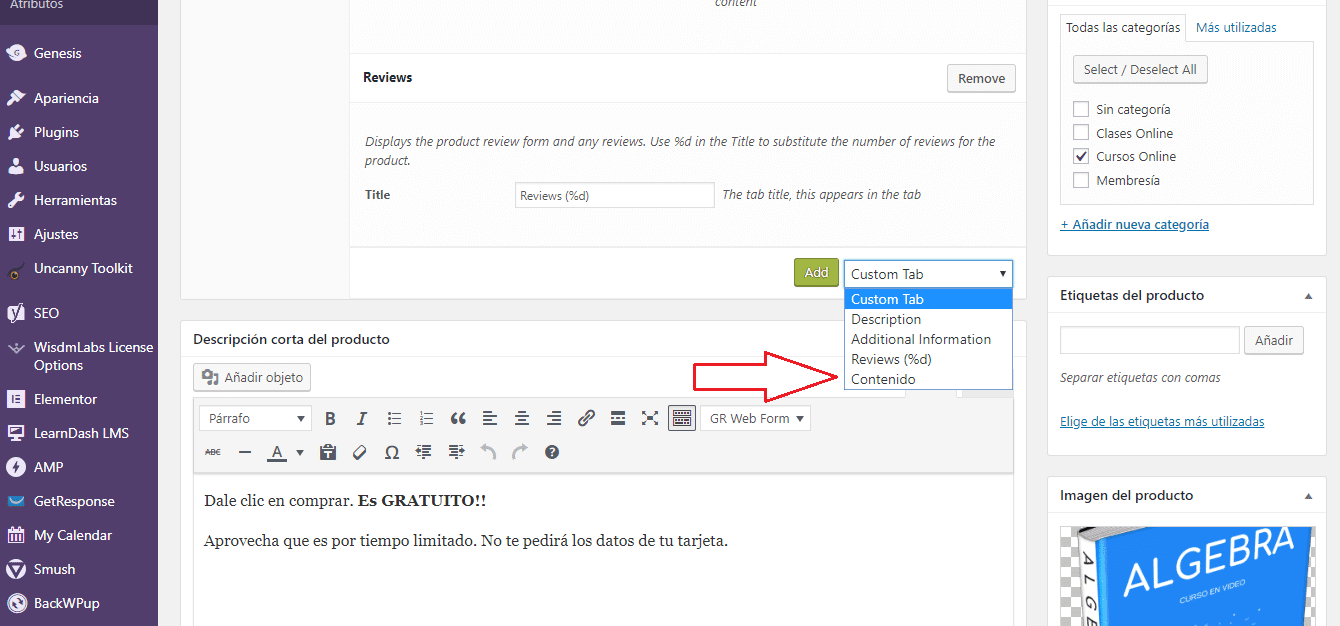
Si ahora, me voy a editar un producto cualquiera, ya me aparecerá por defecto dentro de las opciones de agregar una pestaña. (Custom Tab).
Vamos a verlo

¿Fácil verdad? 😉
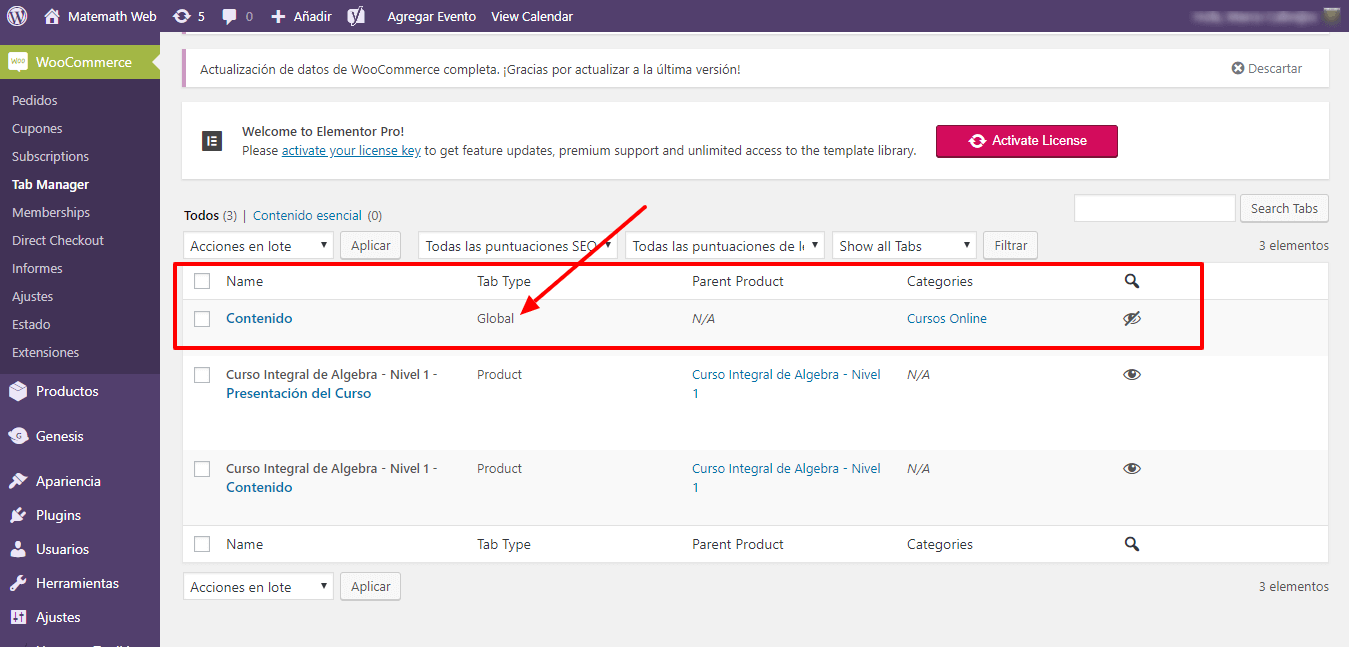
Si reviso mi pestaña Tabs ya aparecerá la caja creada (Para mi ejemplo: “Contenido”) y en Tipo será del tipo como Global, porque se podrá mostrar predefinida en las opciones.

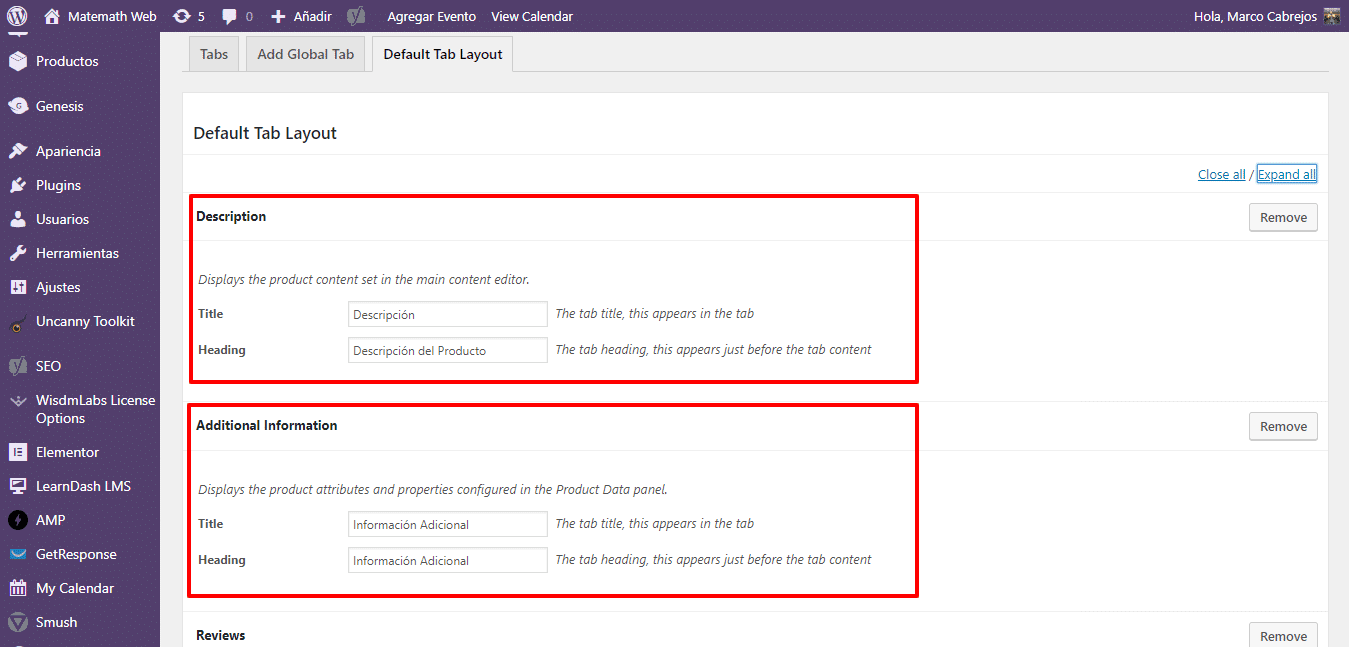
Si reviso la tercera pestaña de Tab Manager (Default Tab Layout) me mostrará las cajas que se muestran por defecto.
Te recomiendo que cambies las descripciones a español para que en futuros productos todo te aparezca en tu idioma.

Espero que este tutorial te haya gustado y te sea de mucho utilidad.
Nos vemos en el siguiente vídeo.
Hasta luego!!!