Suscríbete a mi kanał:
Cześć chłopaki,
Dzisiaj zobaczymy, jak stworzyć galerię w szablonie Divi, która pokazuje tekst po najechaniu na niego, a także ma link.
Jest to przydatne, jeśli chcemy stworzyć spersonalizowane portfolio, przepisy kulinarne lub jakikolwiek inny pomysł, który przyjdzie do głowy.
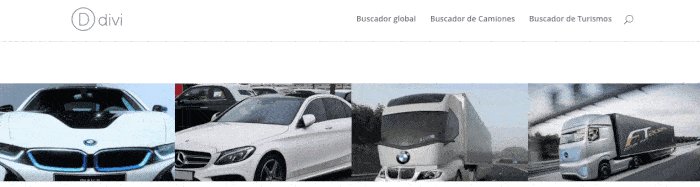
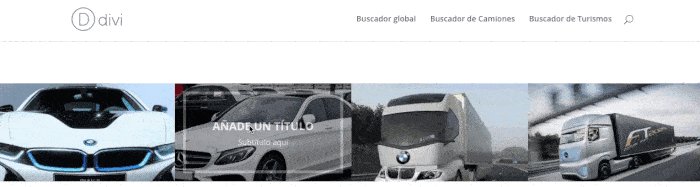
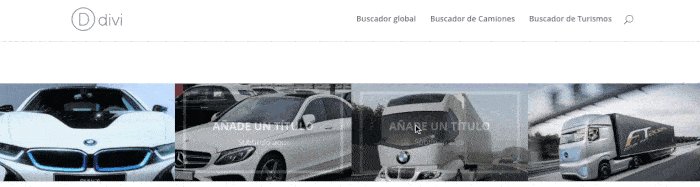
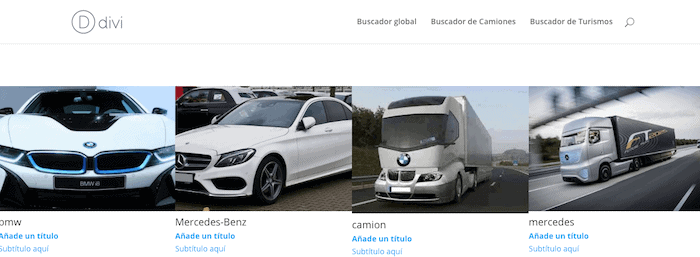
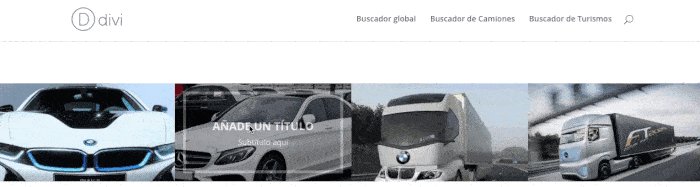
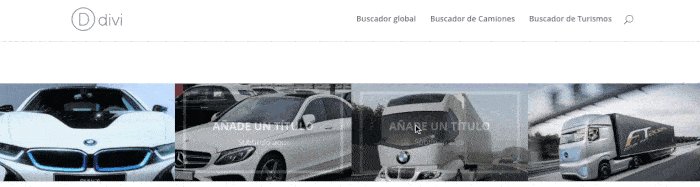
Wynik będzie następujący:

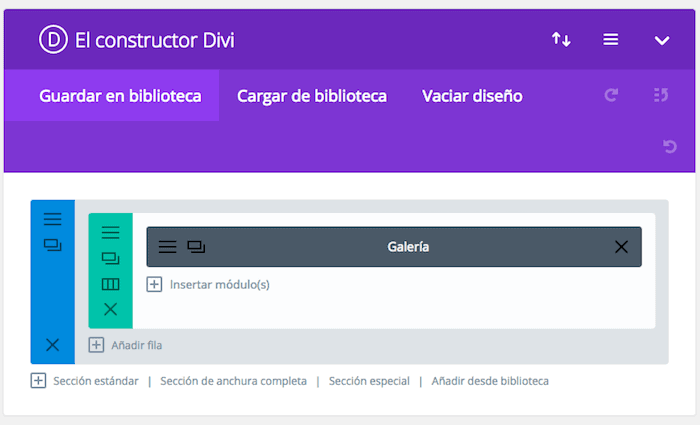
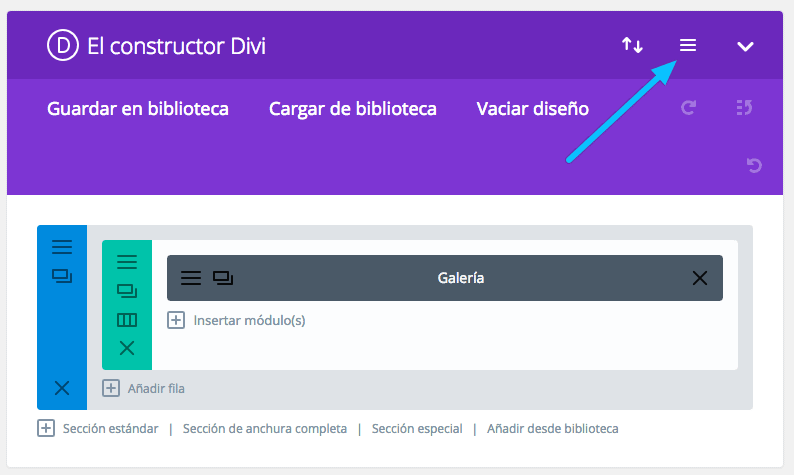
Aby to zrobić, użyjemy konstruktora DIVI, a ostateczny aspekt, który musi mieć edytor, jest następujący:

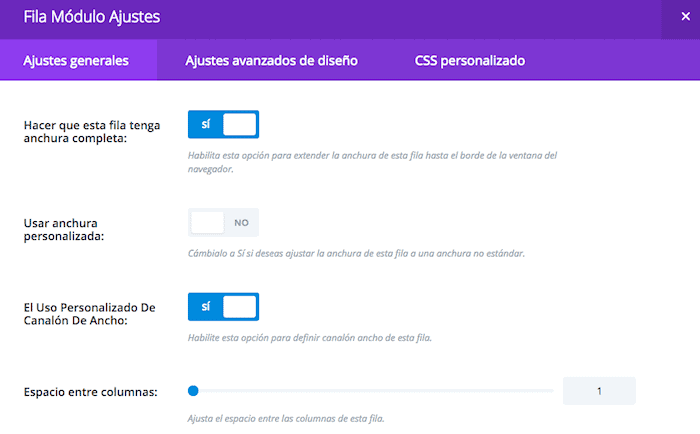
Pierwszym krokiem jest skonfigurowanie wiersza, jest to zielona sekcja poprzedniego obrazu, po kliknięciu trzech poziomych linii zobaczysz następujący ekran i musisz pozostawić opcje, jak widać tutaj:

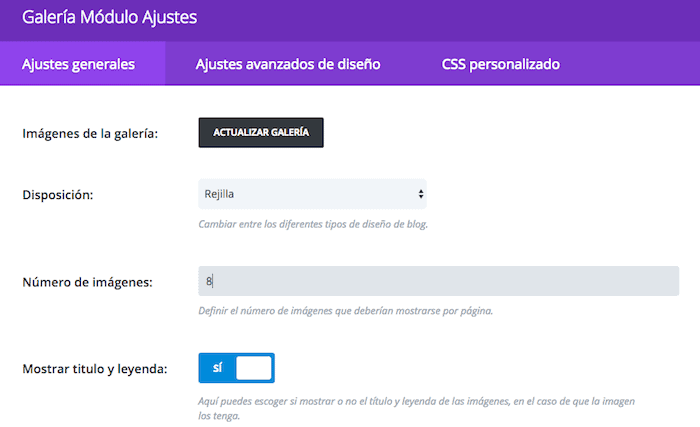
Teraz dodajemy moduł galerii z następującymi opcjami:

Aby dodać obrazy, musimy kliknąć przycisk „Aktualizuj galerię” i wybrać obrazy, które zamierzamy dodać:

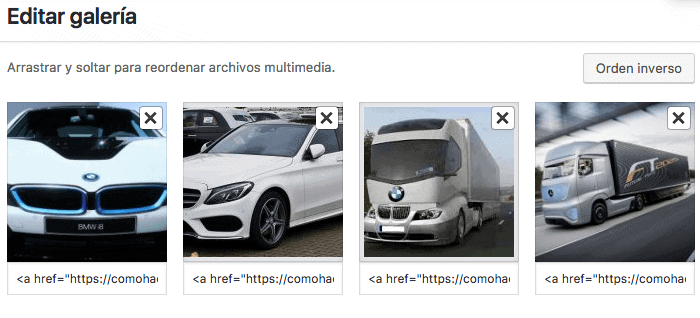
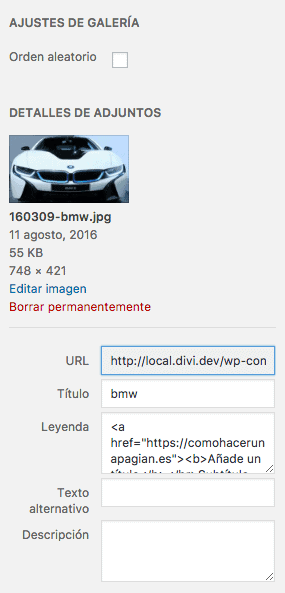
Teraz musimy dodać w każdym obrazie tekst, który chcemy wyświetlić po najechaniu kursorem na obraz.
Dodamy go w polu legendy po kliknięciu każdego obrazu:

W przykładzie dodałem następujący link z tytułem i podtytułem:
<a href="https://comohacerunapagina.es"><b>Añade un título</b></br>Subtítulo aquí</a>
Mamy go już prawie gotowy, ale z powodu braku dodania arkusza stylów wydaje się, że jesteśmy bardzo daleko od ostatecznego rezultatu:

Teraz wystarczy dodać CSS. Aby to zrobić, klikamy opcje konstruktora, jak pokazano na poniższym obrazku:

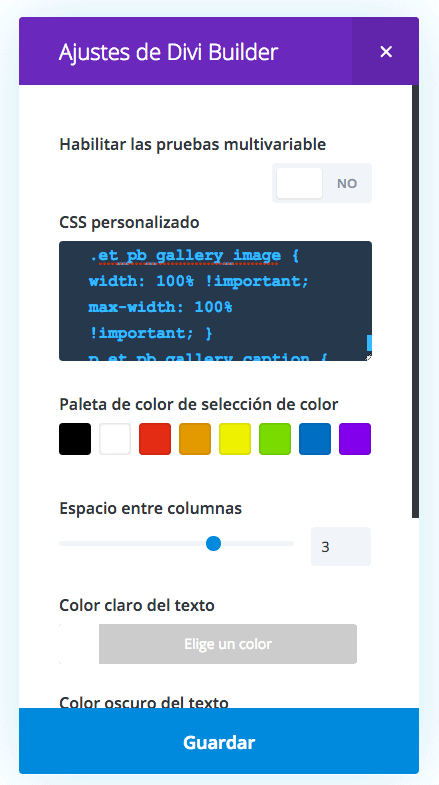
Dodajemy css na poniższym ekranie:

CSS, który musisz dodać, to:
/*---Add Links to the Divi Gallery Module and Show Captions on Hover---*/
/*Hide the image title and default overlay effect*/
.et_pb_gallery_item h3,
.et_overlay {
display: none;
}
/*Set the position and size of the images and add an extra pixel to get rid of white space between images*/
.et_pb_gallery_grid .et_pb_gallery_image {
position: absolute;
width: calc(100% + 1px) !important;
}
.et_pb_gallery_caption {
margin: 0 !important;
}
/*Set the colour of the caption text*/
.et_pb_gallery_caption a {
color: #fff;
}
/*Set the font size and case for the title*/
b {
font-size: 20px;
text-transform: uppercase;
}
/*Set the position of caption text so it displays on to of the image on hover and add an outline*/
p.et_pb_gallery_caption {
position: relative;
background: rgba(0, 0, 0, .5);
/*This is the colour of the image overlay on hover*/
border: none;
outline: 5px solid rgba(255, 255, 255, .5);
/*This is the colour of the border*/
outline-offset: -20px;
/*This moves the border in a little from the edge*/
text-align: center;
padding: 25% 5%;
/*Adjust the first value if using more or less text*/
cursor: pointer;
opacity: 0;
/*Hide the caption until hover*/
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
transition: all 1s ease;
}
/*Show the caption on hover*/
p.et_pb_gallery_caption:hover {
opacity: 1;
}
/*Media queries: You will need to adjust these values if using more or less text*/
@media only screen and (max-width:1366px) {
p.et_pb_gallery_caption {
padding: 23.7% 5%;
/*Adjust the first value if using more or less text*/
}
}
@media only screen and (max-width:1280px) {
p.et_pb_gallery_caption {
padding: 19% 5%;
/*Adjust the first value if using more or less text*/
}
}
@media only screen and (max-width:1024px) {
p.et_pb_gallery_caption {
padding: 15% 5%;
/*Adjust the first value if using more or less text*/
}
}
/*This media query make the gallery display as two columns rather than three on tablets in portrait*/
@media only screen and (min-width: 768px) and (max-width: 980px) {
.et_pb_column .et_pb_grid_item:nth-child(2n+1) {
clear: both !important;
}
.et_pb_gutters1 .et_pb_grid_item:nth-child(n) {
width: 50% !important;
margin: 0 !important;
clear: none;
}
p.et_pb_gallery_caption {
padding: 26.5% 5%;
/*Adjust the first value if using more or less text*/
}
}
@media only screen and (max-width: 480px) {
.et_pb_gallery_grid .et_pb_gallery_image {
width: 100% !important;
max-width: 100% !important;
}
p.et_pb_gallery_caption {
padding: 24.8% 5%;
/*Adjust the first value if using more or less text*/
}
}
@media only screen and (max-width: 320px) {
.et_pb_gallery_grid .et_pb_gallery_image {
width: 100% !important;
max-width: 100% !important;
}
p.et_pb_gallery_caption {
padding: 19.4% 5%;
/*Adjust the first value if using more or less text*/
}
}
I otrzymaliśmy wynik, którego szukaliśmy 😉

Witam… Deser jest dobry, widzę pewną dywizję Óscara… Heh heh. W każdym razie jest to mój framework do tworzenia sieci. Jak myślisz, jakie różnice między Genesis a Divi? Jak widzisz, że oboje są w stanie wykonać te same projekty? Pozdrowienia!
Cześć Sergio,
Podobała mi się kwestia „podziału”. Wiele z Was mnie o to pytało i dlatego to robię 😉
Genesis i Divi to bardzo różne wizje. Divi jest znacznie prostsze w projektowaniu, ale moim zdaniem bardziej solidny Genesis, tak, znacznie bardziej skomplikowany.
Pozdrowienia 😉
Oscar
całkowicie zgadzam się Oscar, geneza jest niesamowita! a Divi jest fajny, ponieważ łatwo jest robić rzeczy, które zwykle są trudne. cóż, świetny ten film, co? Dziękuję bardzo.
Bardzo dziękuję za słowa Txomin 😉
całkowicie zgadzam się z twoim komentarzem
Przytulenie!
Dzień dobry Oscar, pytanie, przy subskrybowaniu i pobieraniu szablonu Divi, jak działają aktualizacje? Ponieważ w celu aktualizacji zwykle wymagane są klucze produktu
Cześć Roberto,
Wrzucam aktualizacje do strefy premium i trzeba to zaktualizować ręcznie.
Pozdrowienia 😉
ummMMMmm Nie wiem co robię źle, ale to nie działa, to drugi raz próbuję. Witaj Oskar 🙂
Słuchaj, jeśli masz chwilę, to strona testowa, używam jej do projektu.
Używam obrazów o tym samym rozmiarze, co w filmie 748 na 421 pikseli.
Starałem się, żeby były niższe, węższe i nie rozumiem tego hehe
To prawda, że wersja Divi nie jest taka sama, jak ta na filmie, ale nie sądzę, żeby to miało z tym coś wspólnego.
przykład tutaj:
ht — tps://txurrut.appbera.com/
Świetny Oscar, wciąż uczymy się dzięki samouczkom wordpress
Dziękuję bardzo przyjacielu
Przytulenie!