W tym samouczku zobaczymy 3 różne metody umieszczania różnych nagłówków lub obrazów w nagłówku każdej strony.
Na przykład możemy mieć obraz w nagłówku strony głównej, a nie w pozostałej części sieci lub inny dla każdej strony.
Zobaczymy również, jak to zrobić 3 różnymi metodami, abyś mógł wybrać tę, która najbardziej Ci odpowiada.
Instrukcja wideo
Suscríbete a mi kanał:
1 – Dodaj różne nagłówki za pomocą Blox Lite
blox lite Jest bezpłatny i służy do łatwego dodawania informacji w bardzo konkretnych miejscach szablonu Genesis.
Ta wtyczka może być używana znacznie więcej niż dodawanie wyróżnionego obrazu w nagłówku, jeśli Ci się spodoba, zrobię więcej samouczków na temat tej wtyczki.
Po zainstalowaniu i aktywacji nowe menu pojawi się z boku «Blox Lite» -> Dodaj nowy

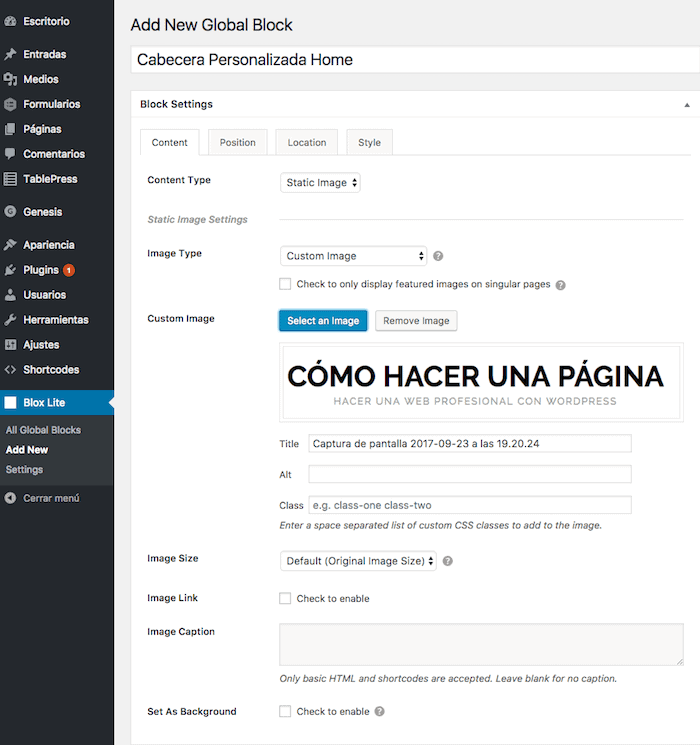
Nadajemy mu żądaną nazwę, w moim przypadku „Custom Home Header”
En typ zawartości Zaznaczam opcję „Obraz statyczny”.
W rodzaju obrazu mówię «Obraz niestandardowy» i dodaj obraz, który chcę w nagłówku.
Mamy więcej możliwości personalizacji obrazu, wybieramy te, które nas najbardziej interesują.
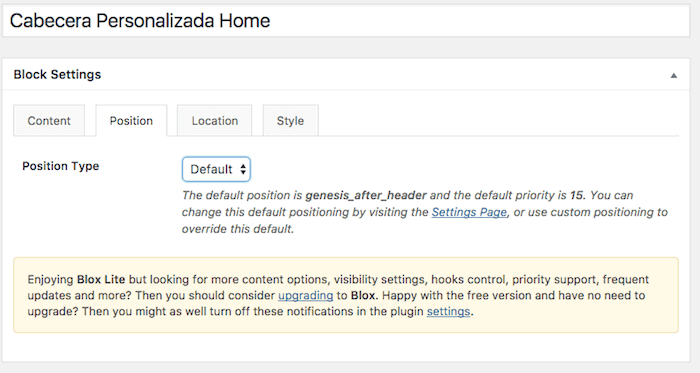
Teraz musimy powiedzieć, gdzie chcemy, aby pojawił się ten obraz, w tym celu przechodzimy do Zakładka Pozycja w nim mogę wybrać dokładne miejsce, w którym chcę, aby pojawił się obraz. Domyślnie pojawia się w pozycji geneza_po_nagłówku ale mogę go umieścić gdziekolwiek zechcę.

Jeśli nie zrobimy nic więcej, obraz pojawi się w nagłówku wszystkich stron naszego serwisu.
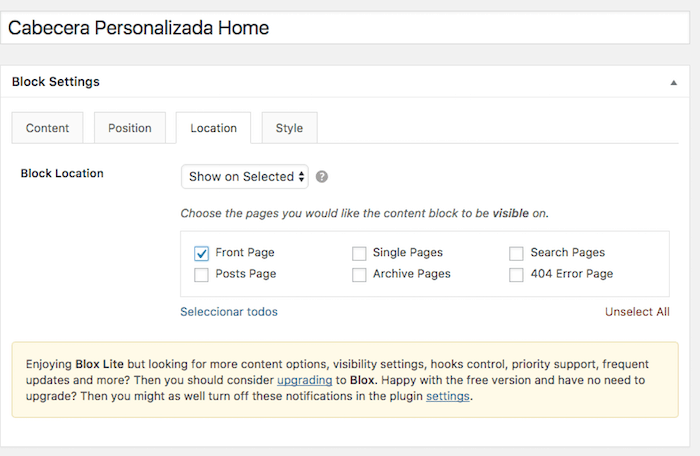
Aby wybrać, gdzie ma się pojawiać obraz, przechodzimy do zakładka lokalizacji i wybieramy, na której stronie chcemy, aby pojawił się obraz dodany w tym bloku. Na przykład strona główna:

2 – Dodaj różne nagłówki, modyfikując plik functions.php
function imagen_especifica_header(){
if(is_home())
echo '<div class="home-header"><img src="http://ejemplo.com/imagen.png" alt="home header image" /></div>';
elseif(is_page() )
echo '<div class="page-header"><img src="ttp://ejemplo.com/imagen2.png" alt="page header image" /></div>';
}
add_action('genesis_header', 'imagen_especifica_header');
W powyższym kodzie musimy zmienić adres obrazka na Twój.
Mówimy, że jeśli jest to strona główna, pojawia się żądany obraz, a jeśli nie jest to strona główna, pojawia się inny obraz.
3 – Dodaj różne nagłówki, modyfikując style naszego szablonu
Tym razem zmodyfikujemy plik style.css i dodamy następujący kod:
.home .site-header {
height: 262px;
background: url("images/big.png") no-repeat scroll 0 0 transparent;
}
.site-header {
max-width: 980px;
margin: 0 auto;
width: 100%;
height: 149px;
background: url("images/small.png") no-repeat scroll 0 0 transparent;
}
Folder, w którym dodawane są obrazy, to folder obrazów w naszym szablonie.
W poprzednim kodzie mówimy sieci, że chcemy mieć obraz tła na stronie głównej, a drugi na pozostałych stronach.
Szerokość, wysokość i marginesy to tylko przykład, musisz je zmodyfikować zgodnie ze stylem Twojej witryny.
Mam nadzieję, że któraś z 3 metod, które lubisz i służy Twoim celom 😉
Drogi Oskar, nie mam ukochanego, najdroższego Oskaru, ratujesz mi życie za każdym razem, gdy muszę coś rozwiązać. Cały dzień szukałem tego i zawsze wpadam na twoją stronę.
Moje wieczne dzięki Tobie.
Dziekuję Dziekuję Dziękuję!!!!
Twój uczeń
Noe chrystus
Co za radość zawsze widzieć komentarz od ciebie!
Jestem nieskończenie wdzięczny za twoje słowa.
Nie wiesz, jak bardzo się cieszę, że moja praca jest dla Ciebie przydatna!!!
Mocny uścisk 😉