Cześć chłopaki,
Student z obszaru premium zapytał mnie, jak moglibyśmy stworzyć stronę zasobów, na której moglibyśmy filtrować według typu zasobu.
Oto samouczek wideo:
Suscríbete a mi kanał:
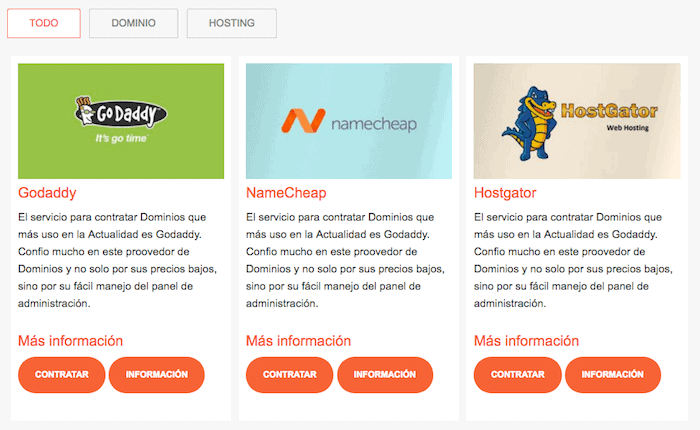
Efektem końcowym będzie coś w rodzaju następującego ekranu:

W tym celu wykorzystałem 3 elementy: 2 wtyczki i niestandardowy css.
Wtyczki, których będziemy potrzebować to:
Wtyczka Tabby Responsive Tabs pozwoli nam w łatwy sposób dodawać zakładki do naszej strony. Będziemy musieli tylko dodać kilka skrótów, aby dodać zakładki.
Wtyczka Lista kategorii postów pozwoli nam dodać zawartość określonej kategorii do każdej z zakładek.
Innymi słowy, po kliknięciu każdej zakładki pojawią się posty z określonej kategorii.
Aby nie miał typowego kształtu zakładki, a wynikiem jest powyższy obrazek, zamierzamy zmodyfikować arkusze stylów.
Możesz ulepszyć CSS, którego użyłem, co następuje. Musisz go dodać w Wygląd -> Dostosuj -> Dodatkowe Css
body.page-id-533 {
background-color: #f7f7f7;
}
.tabcontent ul.lcp_catlist li{
float: left;
width:32%;
margin:5px;
list-style-type: none;
font-size:15px;
background:white;
padding:10px;
}
.responsive-tabs .responsive-tabs__panel {
border:0px !important;
padding: 0px !important;
background: #f7f7f7 !important;
}
.responsive-tabs .responsive-tabs__list__item {
color: grey !important;
border: 1px solid #cacaca !important;
font-size:14px!important;
padding:10px 30px !important;
margin-bottom:20px !important;
}
.responsive-tabs .responsive-tabs__list__item--active{
color: #f4633e !important;
border: 1px solid #f4633e !important;
}
.responsive-tabs ul.responsive-tabs__list{
margin:0px !important;
}
.entry-content ol, .entry-content ul {
margin-left: 0px;
}
.button{
border-radius: 47px;
background: #f4633e;
font-size: 12px;
text-decoration:none;
}
.page-id-533 h4{
color:#f4633e;
font-weight: normal;
}
Teraz musimy tylko utworzyć stronę i dodać do niej skróty, których użyjemy, aby wyświetlić treść:
W moim przypadku było to:
[tabby title="TODO"] [catlist id=2 excerpt=yes excerpt_strip=no thumbnail=yes no_post_titles=yes] [tabby title="DOMINIO"] [catlist id=32 excerpt=yes excerpt_strip=no thumbnail=yes no_post_titles=yes] [tabby title="HOSTING"] Lorem Ipsum es simplemente el texto de relleno de las imprentas y archivos de texto. [tabbyending]
W filmie wyjaśniam, co oznacza każdy parametr shortcode, ale w skrócie wyjaśniam to poniżej:
Z krótkiego kodu:
[catlist id=2 excerpt=yes excerpt_strip=no thumbnail=yes no_post_titles=yes]
- ID Jest to identyfikator kategorii, którą chcemy wyświetlić
- fragment=tak Określam, że chcę, aby pojawiło się podsumowanie treści
- fragment_strip=nie Określam, że nie chcę, aby usuwał znaczniki HTML
- miniatura=tak spraw, aby obraz się pojawił
- no_post_titles=tak Tytuł nie pojawia się
Mam nadzieję, że ci się przyda 😉
pozdrowienia
Oscar
Cześć Oskar,
Dziękuję bardzo za ten wspaniały tutorial. Bardzo mi pomaga w zapewnieniu profesjonalnego wyglądu mojej stronie internetowej.
Korzystam z okazji, aby zadać Ci kolejne pytanie. Jak dodać kod do wpisu, aby wyglądał tak: http://prntscr.com/fp3zb5
Wygląda to bardzo dobrze i widocznie
dzięki
Dziękuję bardzo David 😉
Korzystam z darmowej wtyczki SyntaxHighlighter Evolved
https://es.wordpress.org/plugins/syntaxhighlighter/
pozdrowienia
Dziękuję bardzo !!
Saludos!
hello!
Dziękuję bardzo za wszystkie informacje, czy mam taką samą sprawę o wpis?
Oznacza to, że mam dwie wtyczki i teraz chcę utworzyć CSS, ale nie mogę znaleźć identyfikatora, aby umieścić kod
Witaj Juan,
W każdym szablonie jest inaczej. Spójrz na kod za pomocą inspektora elementów, a będziesz mógł zobaczyć klasy i identyfikatory.
Pozdrowienia 😉
Oscar
Dziękuję bardzo za przykład i demonstrację. Bardzo mi to pomogło, ale mam problem: wyróżniony obraz, który się pojawia, czasami wydaje się rozmazany. Zauważam to, ponieważ obraz zawiera tekst.
Dziękuję za pomoc, świetny blog, bardzo mi pomaga.
Dziękuję bardzo Alberto 😉
Wydaje mi się, że rozmiar obrazu jest zmieniany i pikselowany, powinien być widoczny na miejscu w Twojej witrynie.
Jeśli udostępnisz nam adres URL, sprawdzimy go