Hoy os traigo un tutorial muy corto pero que os puede ser de mucha utilidad. Vamos a ver como añadir un enlace hacia el artículo siguiente y anterior en cada post de forma automática en Genesis.
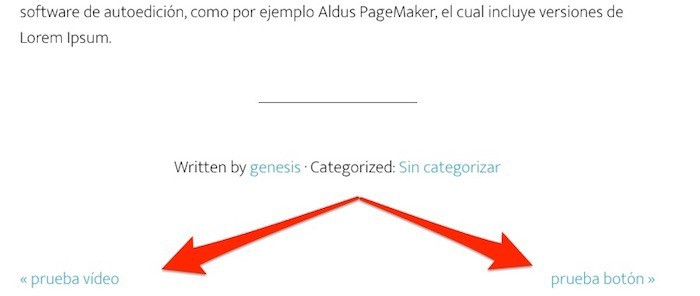
El resultado que vamos a conseguir es el siguiente:

Tutorial en vídeo
Suscríbete a mi canal:
Para hacerlo tenemos que añadir al fichero functions.php de nuestra plantilla de Genesis el siguiente código:
// Añadir navegación en los posts. add_action( 'genesis_entry_footer', 'genesis_prev_next_post_nav' );
Cómo veis en la imagen anterior el anchor text de los enlaces es el título del post al que enlaza, también podemos cambiarlo por uno texto genérico tipo «Post anterior» y «Post siguiente»
Para ello en vez de añadir el código anterior añadimos el siguiente:
add_action( 'genesis_after_entry', 'custom_adjacent_entry_nav' );
/**
* Display links to previous and next entry.
*
* @since 2.3.0
*
* @return void Return early if not singular or post type doesn't support `genesis-adjacent-entry-nav`.
*/
function custom_adjacent_entry_nav() {
if ( ! is_singular() ) {
return;
}
genesis_markup( array(
'open' => '<div %s>',
'context' => 'adjacent-entry-pagination',
) );
echo '<div class="pagination-previous alignleft">';
previous_post_link( '%link', '« Post Anterior' );
echo '</div>';
echo '<div class="pagination-next alignright">';
next_post_link( '%link', 'Post Siguiente »' );
echo '</div>';
genesis_markup( array(
'close' => '</div>',
'context' => 'adjacent-entry-pagination',
) );
}
El resultado será:

Espero que os sea útil 😉
Saludos