Suscríbete a mi canal:
[wps_button style=»default» url=»https://comohacerunapagina.es/ir/menu-flotante» target=»blank» background=»#8224e3″ color=»#ffffff» size=»18″ icon=»star» wide=»yes» position=»left» radius=»auto» text_shadow=»0px 0px 0px #000″ rel=»nofollow» title=»Default Button» id=»default-button»]COMPRAR DIVI CON 10% DE DESCUENTO[/wps_button]
Hola Chicos,
En el blog de Elegant themes, he visto este tutorial y me ha parecido muy interesante.
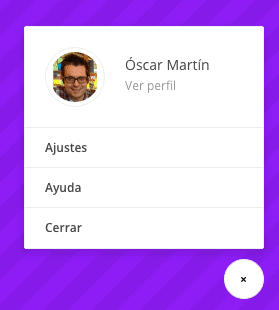
Consiste en crear un menú flotante en nuestra página, tipo a los chats cómo el que tengo en mi página pero sin la funcionalidad de Chat, sino con 3 links a información que queramos.
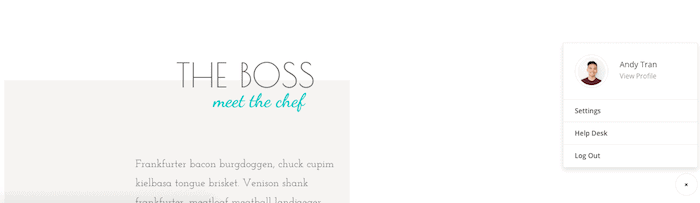
Algo así como lo siguiente:

Lo primero que tenemos que hacer es crearnos una cuenta gratuita en la página codepen.io.
Y una vez creada la cuenta si vamos a la url de la programación del menú flotante la tenemos:
http://codepen.io/andytran/pen/MJKOqB
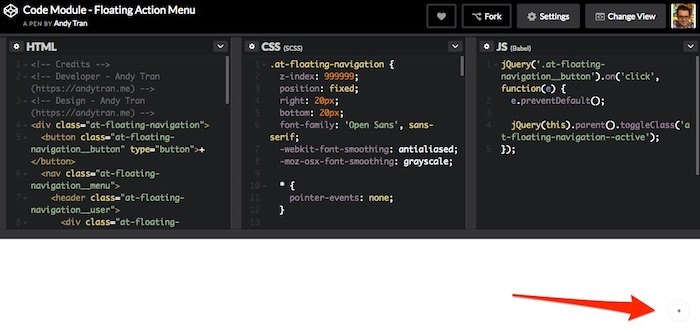
Cuando vamos a esta página nos encontramos en la parte de arriba toda la programación y en la parte de abajo la demo de lo que vamos a conseguir:

Para que en el menú flotante aparezca nuestra foto en vez la del author del código lo que tenemos que hacer es buscar en el panel del html el siguiente código:
<img alt="Andy Tran" src="https://en.gravatar.com/userimage/64217327/096c4ecedf5cf0259c707b7f5255246d.jpg?size=400" />
Cambiamos la url de su foto por la nuestra.
Tambíen vamos a cambiar su nombre y los enlaces que vienen de serie por los nuestros.
Para ello buscamos el siguiente código:
<a href="https://andytran.me">View Profile</a>
<h2 class="at-floating-navigation__title">Andy Tran</h2>
<a class="at-floating-navigation__item" href="https://andytran.me">Settings</a>
<a class="at-floating-navigation__item" href="https://andytran.me">Help Desk</a>
<a class="at-floating-navigation__item" href="https://andytran.me">Log Out</a>
Ahora, si hacemos click en la caja donde pone html y guardamos (en MAC es CMD+S)
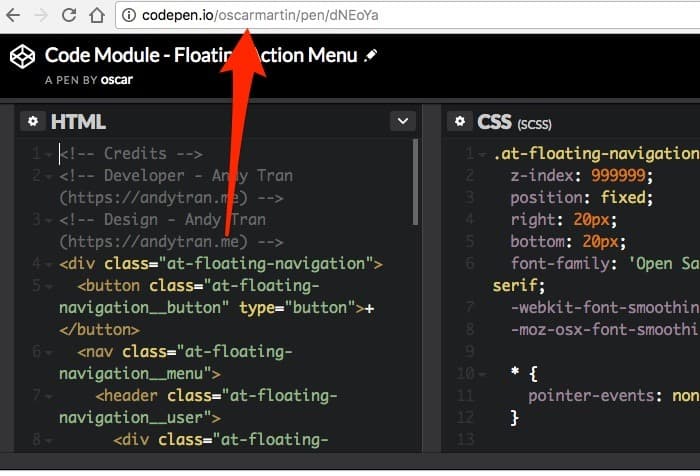
Te guarda toda la programación en tu cuenta previamente guardada. Verás que todo hay ido bien porque en la url ahora viene el nombre de tu usuario:

Ahora lo que tenemos que hacer es comprimir todo este código para poder llevarlo de forma más sencilla a nuestra web y para eso vamos a la url siguiente:
http://codepen.io/andytran/pen/jyEPyL
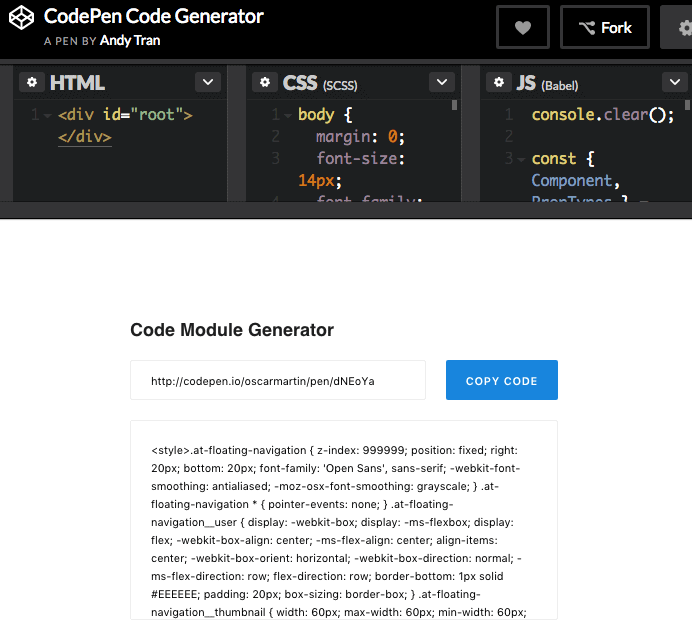
Y pegamos la url de nuestro código en donde pone «Code Module Generator»

Nos copiamos el código y nos vamos a nuestra web hecha con DIVI.
En WordPress nos vamos al menú DIVI –> Opciones del Tema –> Integración y en la opción «Agregar código alde su blog» añadimos el código que teníamos guardado:
Si todo ha ido bien ahora ya verás el menú flotante en todas las páginas y entradas de tu web hecha con DIVI:

Si no queremos que aparezca en todas las páginas sino en alguna en concreto también podemos.
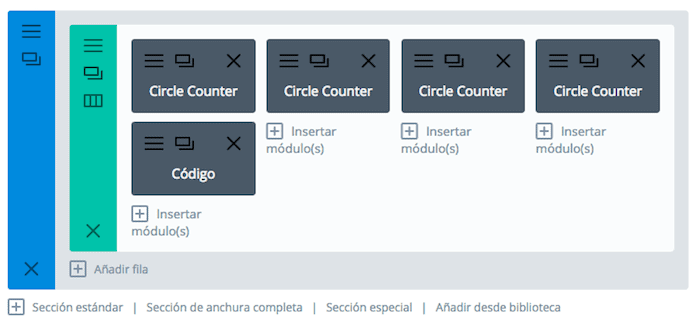
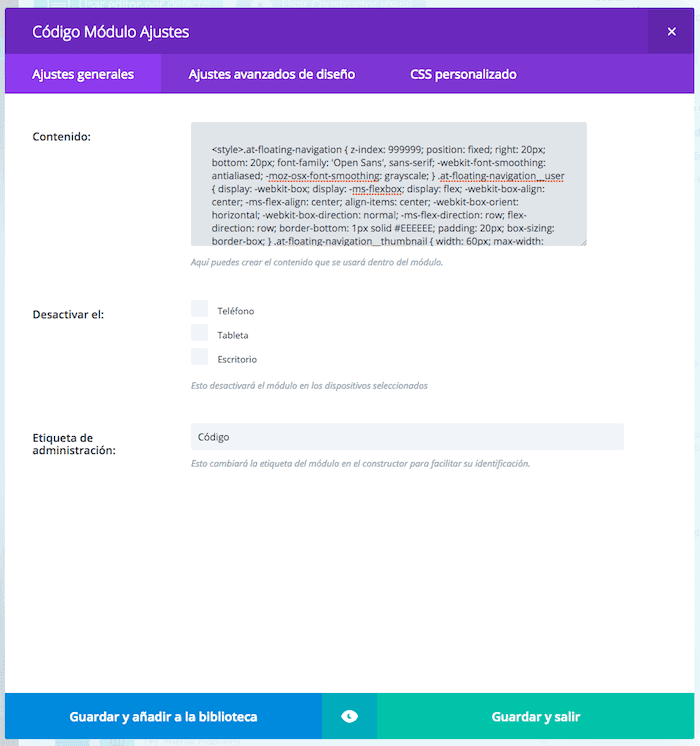
Para ello editamos con el constructor de DIVI la página donde queremos que aparezca y añadimos un módulo código con el código que tenemos preparado:

Y dentro del módulo código añadimos:

[wps_button style=»default» url=»https://comohacerunapagina.es/ir/menu-flotante» target=»blank» background=»#8224e3″ color=»#ffffff» size=»18″ icon=»star» wide=»yes» position=»left» radius=»auto» text_shadow=»0px 0px 0px #000″ rel=»nofollow» title=»Default Button» id=»default-button»]COMPRAR DIVI CON 10% DE DESCUENTO[/wps_button]
Espero que el tutorial os sea útil 😉
Saludos
Óscar
Me dejas ojiplático como siempre, para los que no somos programadores esto es explicar el truco del mago. Creo que se le puede sacar mucho provecho a esta «técnica» de embeber elementos en la web, no sólo este tipo de menú.
Pero tengo una duda, según deduzco no se inserta el código completo en nuestra web, me refiero al html, css y js, sino que hacemos una llamada a la página de codepen.io para ejecutarlo. Si perdemos la cuenta de este sitio, nos damos de baja, se cae el servidor… ¿Dejaría de funcionar? y ¿cómo afecta a la carga de la página?
De todas formas está muy bueno el vídeo y abre muchas posibilidades.
Muchas gracias Juan , me alegro que te haya gustado, como bien dices tiene muchas posibilidades 😉
Codepen.io lo único que hace es ver el código y demo en la misma página y ayuda a compartir programación pero cuando hagas el tutorial verás que no mete ninguna referencia a su página, te lo deja listo para usar en tu propio servidor.
Un abrazo!!!
Óscar