Inscreva-se no meu canal:
[thrive_2step id='4652′]BAIXE O LAYOUT DO RESTAURANTE PARA DIVI[/thrive_2step]
Oi pessoal
Neste tutorial vou mostrar como fazer uma página web para um restaurante graças ao DIVI.
Você verá como em poucos minutos temos um site muito legal para um restaurante.
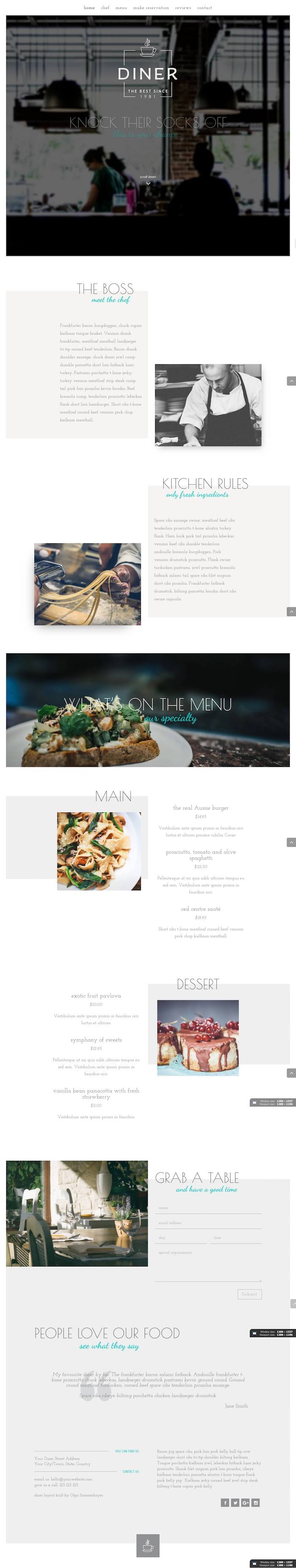
Você pode ver o resultado final que vamos alcançar no vídeo ou na imagem a seguir:

Embora seja óbvio para fazer o tutorial você precisa ter instalado previamente o template DIVI, caso não tenha você pode compre aqui ou se você é um membro do área premium Está disponível gratuitamente para download na sua área de membros.
Para seguir os passos do tutorial, além do template DIVI, precisaremos baixar um layout que facilitará muito nosso trabalho.
Você pode baixá-lo aqui totalmente gratuito.
[thrive_2step id='4652′]BAIXE O LAYOUT DO RESTAURANTE PARA DIVI[/thrive_2step]
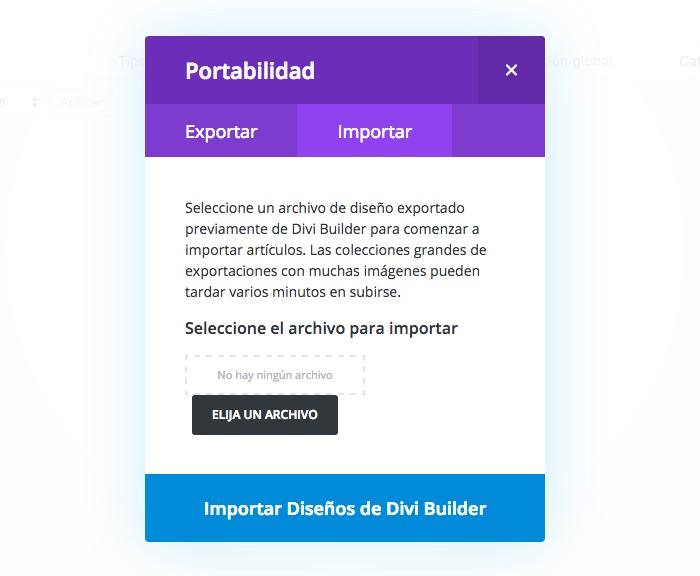
Temos que importar o layout que acabamos de baixar em nosso modelo DIVI, para isso vamos para a área de administração do nosso site para Divi –> Biblioteca Divi –> Importar e exportar:

Na tela da imagem anterior arrastamos o arquivo descompactado do layout. Lembre-se de descompactá-lo ou não funcionará.
Clicamos em “Importar designs do divi builder” e esperamos que seja importado corretamente.
Agora temos um layout importado para nosso Divi com todas as informações de demonstração para configurar nossa página de restaurante.
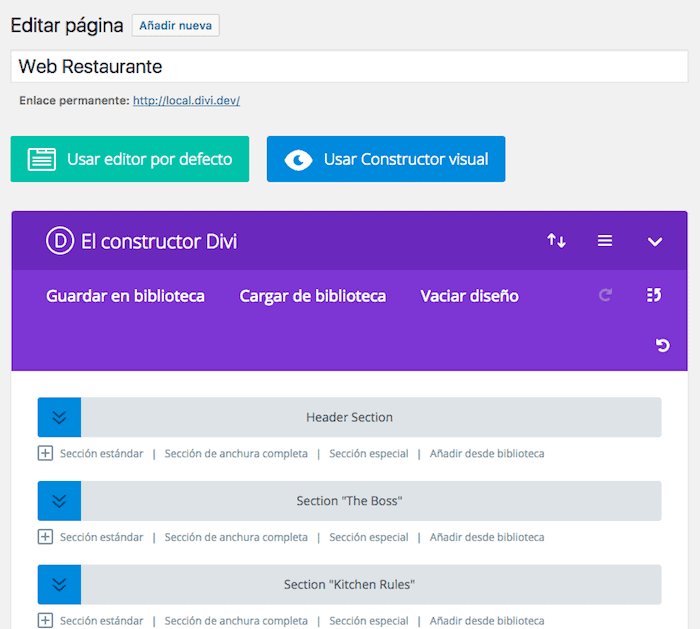
Agora criamos uma nova página e adicionamos o layout que acabamos de importar do botão “Carregar da biblioteca” que temos no construtor Divi:

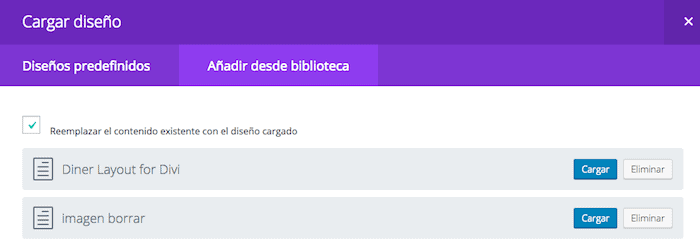
E uma tela se abrirá, clicamos em “adicionar da biblioteca” e no layout “Diner Layout for Divi” clicamos em Carregar:

Agora teremos todas as seções, blocos e outras informações em nossa página:

Clicamos em publicar a tela e praticamente já temos a página montada.
Agora precisamos configurar o menu da página. A característica mais importante do menu é que, ao clicar, ele desce até o local específico onde está essa informação.
Para montar o menu vamos em Aparência –> Menus e criamos um novo menu.
Para adicionar os links de cada seção para a qual queremos ir ao clicar, faremos da seguinte maneira.
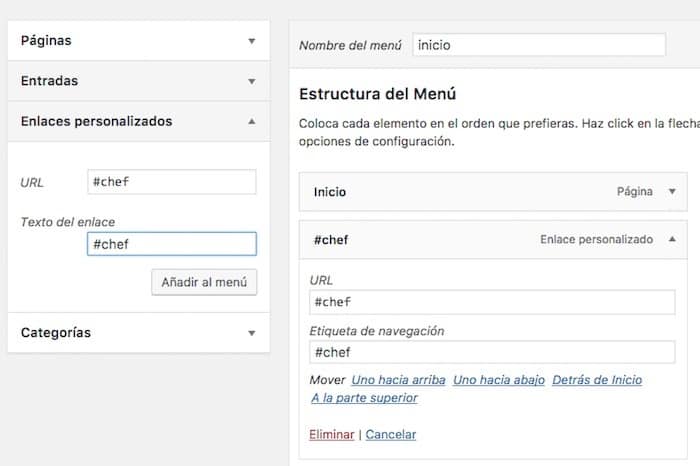
Clicamos em Links Personalizados e adicionamos o nome de cada seção para que, ao clicar no link, ele desça automaticamente para sua seção:

Como você pode ver na imagem anterior, você deve adicionar o nome da seção precedida por um hash (#) como a url
O nome de cada seção é:
- Cozinheiro = #chef
- Reservas= #reserva
- Comentários= #reviews
- Contato= #contato
Lembre-se que você deve marcar a opção “Menu principal” para que o menu apareça.
Para ter nossa página como na demo temos que adicionar alguns estilos no Divi, para isso vamos ao menu Divi –> Opções de Tema e na aba geral, na parte inferior, em CSS personalizado adicionamos o seguinte código:
#main-header, #main-header.et-fixed-header {
-webkit-box-shadow:none !important;
-moz-box-shadow:none !important;
box-shadow:none !important;
}
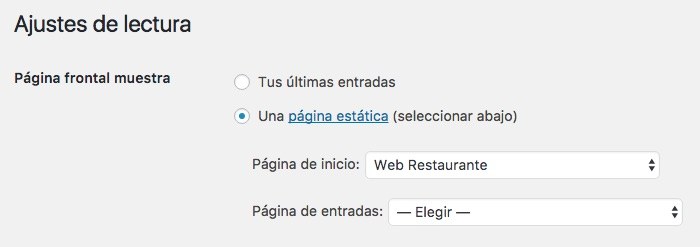
Agora só temos que fazer da página que criamos a página inicial do nosso site.
Para fazer isso, vamos em Configurações –> Leitura –> Exibição da primeira página –> Página inicial “Restaurante Web” ou o nome da página que criamos:

Se você chegou até aqui, já tem a página como na demo, mas agora vem o ponto mais importante.
Altere o conteúdo do teste para o nosso.
Para isso, basta editar a página e pesquisar entre todos os módulos e seções o conteúdo que desejamos alterar.
Não se preocupe se a princípio você não souber onde encontrar o que está procurando, é totalmente normal. Como importamos um layout com tudo pronto, agora temos que ver todo o conteúdo da demonstração e estudar um pouco a página para acessá-la.
E isso foi tudo 😉
Acho que nunca foi tão fácil configurar uma página para um restaurante.
espero que tenhas gostado
Oscar
Vou provar.
Obrigado pela contribuição
Espero que funcione para você 😉
lembranças
Oscar