Neste tutorial vamos ver 3 métodos diferentes para ter diferentes cabeçalhos ou imagens no cabeçalho de cada página.
Por exemplo, podemos ter uma imagem no cabeçalho da página inicial e não no resto da web ou uma imagem diferente para cada página.
Também veremos como fazê-lo com 3 métodos diferentes, para que você possa escolher o que melhor lhe convier.
Vídeo tutorial
Inscreva-se no meu canal:
1 – Adicione diferentes cabeçalhos com o Blox Lite
blox lite É gratuito e é usado para adicionar facilmente informações em locais muito específicos do seu modelo Genesis.
Este plugin pode ser usado muito mais do que adicionar uma imagem em destaque em um cabeçalho, se você gostar farei mais tutoriais sobre este plugin.
Uma vez instalado e ativado, o novo menu aparecerá ao lado «Blox Lite» –> Adicionar Novo

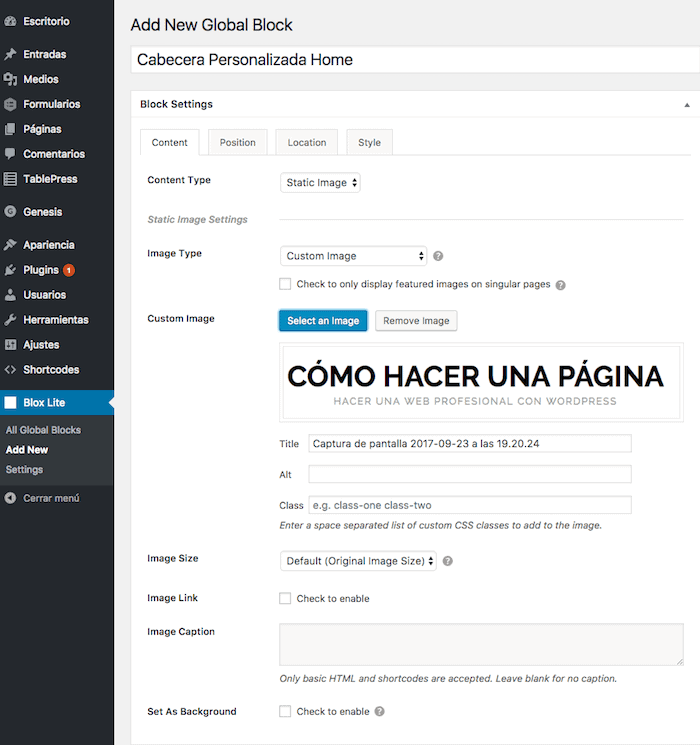
Damos a ele o nome que queremos, no meu caso "Custom Home Header"
En tipo de conteúdo Eu marquei a opção “Imagem Estática”
Em tipo de imagem eu digo «Imagem personalizada» e adicione a imagem que eu quero no cabeçalho.
Temos mais opções para personalizar a imagem, escolhemos as que mais nos interessam.
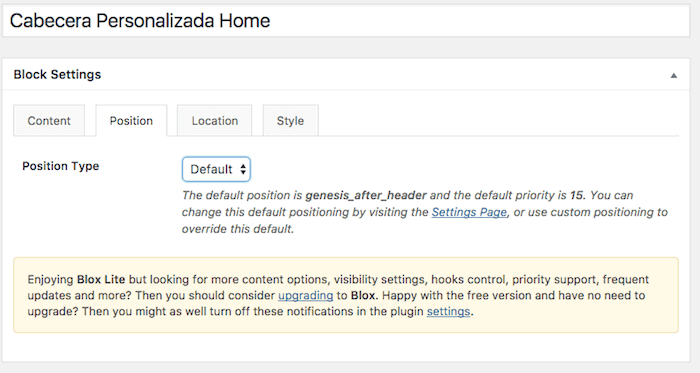
Agora temos que dizer onde queremos que essa imagem apareça, para isso vamos para o Aba Posição nele posso escolher o local exato onde quero que a imagem apareça. Por padrão aparece na posição genesis_after_header mas posso colocar onde quiser.

Se não fizermos mais nada, a imagem aparecerá no cabeçalho de todas as páginas do nosso site.
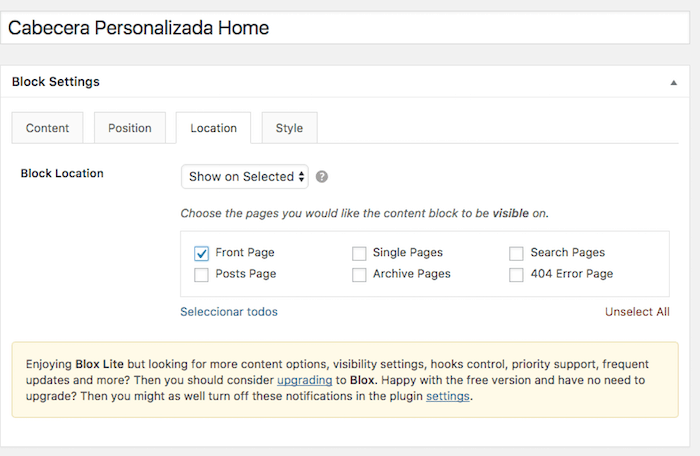
Para escolher onde queremos que a imagem apareça, vamos ao guia de localização e selecionamos em qual página queremos que a imagem adicionada neste bloco apareça. Por exemplo, a página principal:

2 – Adicione diferentes cabeçalhos modificando o arquivo functions.php
function imagen_especifica_header(){
if(is_home())
echo '<div class="home-header"><img src="http://ejemplo.com/imagen.png" alt="home header image" /></div>';
elseif(is_page() )
echo '<div class="page-header"><img src="ttp://ejemplo.com/imagen2.png" alt="page header image" /></div>';
}
add_action('genesis_header', 'imagen_especifica_header');
No código acima temos que mudar o endereço da imagem para o seu.
O que estamos dizendo é que se for a página inicial, aparece a imagem desejada e se não for a página inicial, aparece outra imagem.
3 – Adicione diferentes cabeçalhos modificando os estilos do nosso template
Desta vez vamos modificar o arquivo style.css e vamos adicionar o seguinte código:
.home .site-header {
height: 262px;
background: url("images/big.png") no-repeat scroll 0 0 transparent;
}
.site-header {
max-width: 980px;
margin: 0 auto;
width: 100%;
height: 149px;
background: url("images/small.png") no-repeat scroll 0 0 transparent;
}
A pasta onde as imagens são adicionadas é a pasta de imagens dentro do nosso template.
Com o código anterior estamos dizendo à web que queremos uma imagem de fundo na página principal e outra no restante das páginas.
A largura, altura e margens são apenas um exemplo, você deve modificá-las de acordo com o estilo do seu site.
Espero que qualquer um dos 3 métodos que você goste e sirva aos seus propósitos 😉
Querido Oscar, e estou ficando aquém do querido, querido Oscar, você salva minha vida toda vez que preciso resolver alguma coisa. Fiquei o dia todo procurando por isso e sempre caio no seu site.
Meu eterno agradecimento a você.
Obrigado, obrigado, obrigado!!!!
Seu aluno
noé cristo
Que alegria ver sempre um comentário seu!
Sou infinitamente grato por suas palavras.
Você não sabe como fico feliz em saber que meu trabalho é útil para você!!!
Um forte abraço 😉