Oi, pessoal,
Um aluno da área premium me perguntou como poderíamos fazer uma página de recursos onde pudéssemos filtrar por tipo de recurso.
Aqui está o tutorial em vídeo:
Inscreva-se no meu canal:
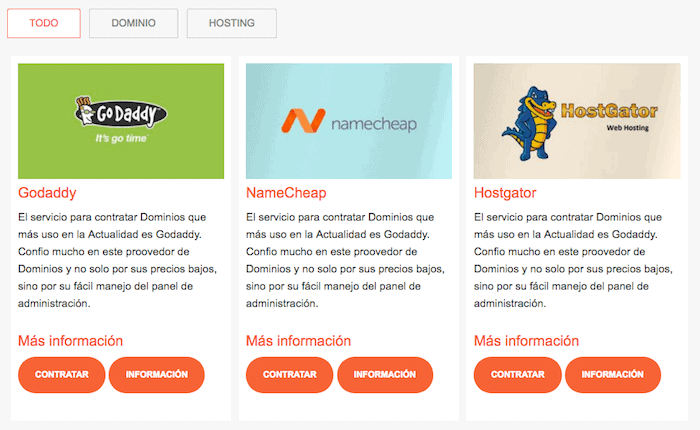
O resultado final será algo como a tela a seguir:

Para fazer isso, usei 3 elementos: 2 plugins e css personalizados.
Os plugins que vamos precisar são:
O plugin Tabby Responsive Tabs nos permitirá adicionar facilmente abas ao nosso site. Teremos apenas que adicionar alguns códigos de acesso para adicionar as guias.
O plugin List category posts nos permitirá adicionar o conteúdo de uma determinada categoria a cada uma das guias.
Ou seja, ao clicar em cada aba, aparecerão os posts de uma categoria específica.
Para que não tenha a forma típica de tabulação e o resultado seja a imagem acima, o que vamos fazer é modificar as folhas de estilo.
Você pode melhorar o CSS que eu usei é o seguinte. Você terá que adicioná-lo em Aparência -> Personalizar -> Css Adicional
body.page-id-533 {
background-color: #f7f7f7;
}
.tabcontent ul.lcp_catlist li{
float: left;
width:32%;
margin:5px;
list-style-type: none;
font-size:15px;
background:white;
padding:10px;
}
.responsive-tabs .responsive-tabs__panel {
border:0px !important;
padding: 0px !important;
background: #f7f7f7 !important;
}
.responsive-tabs .responsive-tabs__list__item {
color: grey !important;
border: 1px solid #cacaca !important;
font-size:14px!important;
padding:10px 30px !important;
margin-bottom:20px !important;
}
.responsive-tabs .responsive-tabs__list__item--active{
color: #f4633e !important;
border: 1px solid #f4633e !important;
}
.responsive-tabs ul.responsive-tabs__list{
margin:0px !important;
}
.entry-content ol, .entry-content ul {
margin-left: 0px;
}
.button{
border-radius: 47px;
background: #f4633e;
font-size: 12px;
text-decoration:none;
}
.page-id-533 h4{
color:#f4633e;
font-weight: normal;
}
Agora só temos que criar uma página e adicionar os shortcodes que vamos usar para fazer o conteúdo aparecer:
No meu caso foi o seguinte:
[tabby title="TODO"] [catlist id=2 excerpt=yes excerpt_strip=no thumbnail=yes no_post_titles=yes] [tabby title="DOMINIO"] [catlist id=32 excerpt=yes excerpt_strip=no thumbnail=yes no_post_titles=yes] [tabby title="HOSTING"] Lorem Ipsum es simplemente el texto de relleno de las imprentas y archivos de texto. [tabbyending]
No vídeo explico o que significa cada parâmetro do shortcode, mas resumidamente explico abaixo:
Do código de acesso:
[catlist id=2 excerpt=yes excerpt_strip=no thumbnail=yes no_post_titles=yes]
- ID É o identificador da categoria que queremos listar
- trecho = sim Especifico que desejo que o resumo do conteúdo apareça
- excerpt_strip = não Especifico que não quero remover a marcação HTML
- miniatura = sim a imagem aparece
- no_post_titles=sim O título não aparece
Espero que lhe seja útil 😉
lembranças
Oscar
Olá Oscar,
Muito obrigado por este ótimo tutorial. Está me ajudando muito a dar uma aparência profissional ao meu site.
Aproveito para lhe fazer outra pergunta. Como você adiciona código a uma entrada para que fique assim: http://prntscr.com/fp3zb5
Parece muito bom e visivelmente
obrigado
Muito obrigado Davi 😉
Eu uso o plugin gratuito SyntaxHighlighter Evolved
https://es.wordpress.org/plugins/syntaxhighlighter/
lembranças
Muito obrigado !!
Saludos!
Olá!
Muito obrigado por todas as informações, tenho o mesmo caso para uma entrada?
Ou seja, tenho os dois plugins e agora quero fazer CSS mas não encontro o ID para colocar o código
Oi John,
Em cada modelo é diferente. Dê uma olhada no código com o inspetor de elementos e você poderá ver as classes e ids.
Saudações 😉
Oscar
Muito obrigado pelo exemplo e demonstração. Me ajudou muito, mas estou com um problema, a imagem em destaque que aparece às vezes fica borrada. Percebo isso porque a imagem contém texto.
Obrigado pela ajuda, excelente blog, me ajuda muito.
Muito obrigado Alberto 😉
Ocorre-me que a imagem está sendo redimensionada e pixelizada, deve ser vista in loco no seu site.
Se você compartilhar o URL conosco, daremos uma olhada