Hola Chicos,
Hoy os traigo un tutorial muy chulo, vamos a ver como podemos convertir una tabla de contenidos de WordPress aburrida en una tabla de contenidos bien chula.
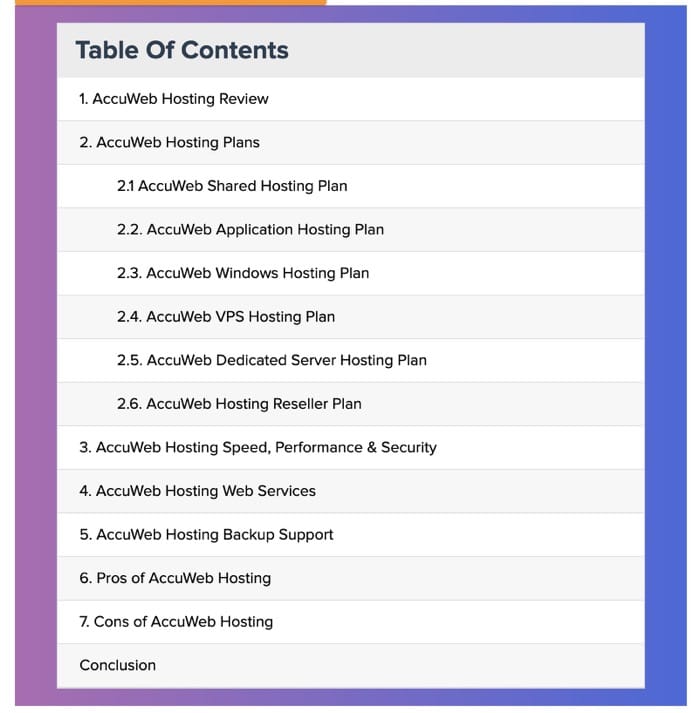
Navegando por internet me encontré con la siguiente tabla de contenidos de MyThemeShop:

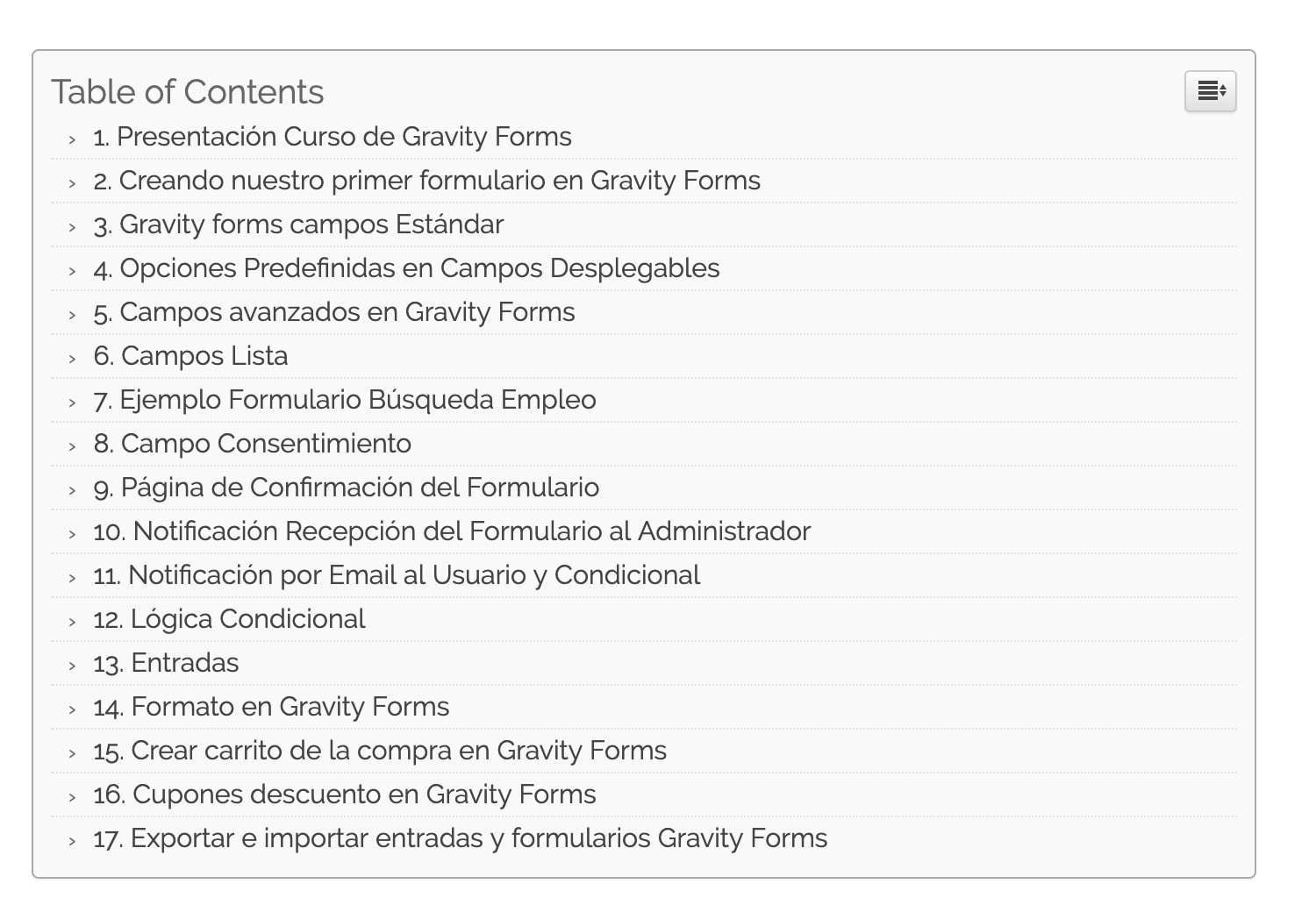
Comparada con la típica tabla de contenidos que estamos acostumbrados a ver no tiene nada que ver:

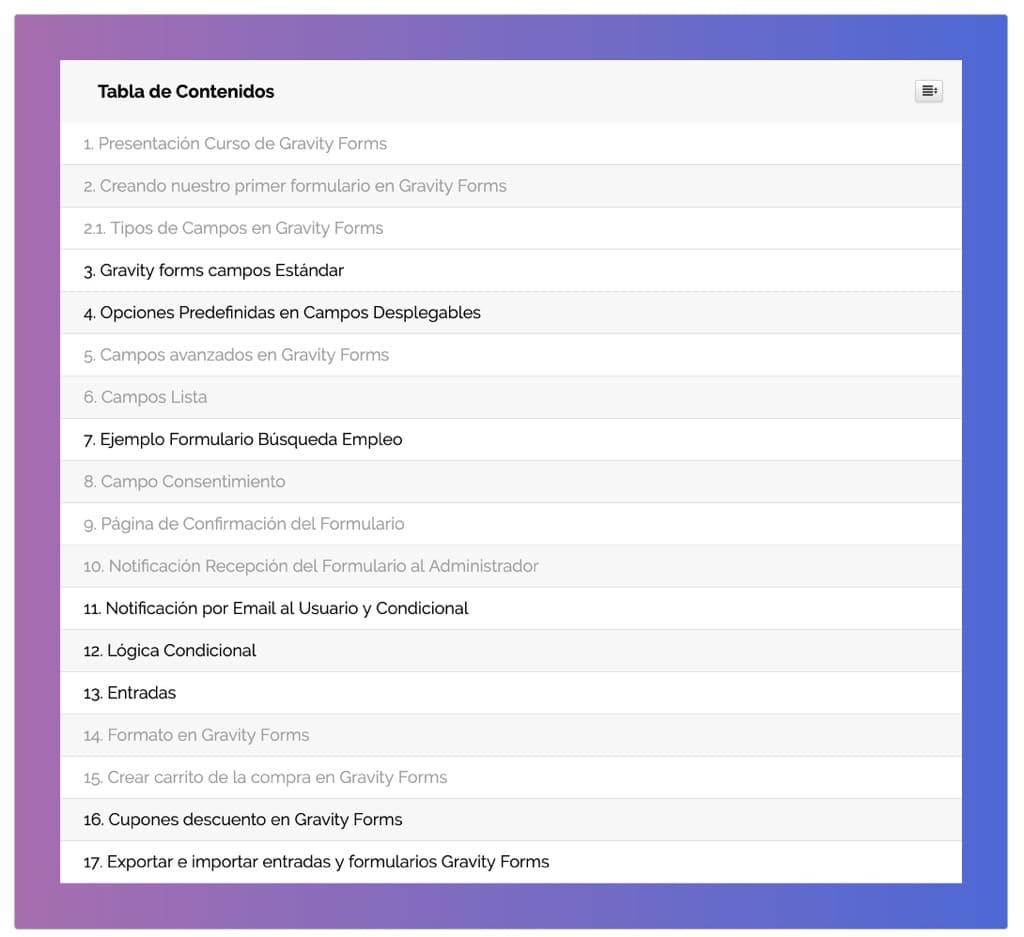
Me propuse llegar a ese resultado y como puedes ver a continuación lo conseguimos:

Cambiar el diseño de una tabla de contenidos no es difícil, con un poco de CSS lo vamos a conseguir.
Tutorial en Video:
Suscríbete a mi canal:
Todo lo que necesitas para seguir el tutorial
Lo primero que necesitas es tener el plugin para crear la tabla de contenidos Easy Table of Contents
Y luego tienes que añadir el siguiente código css en Personalizar –> CSS adicional:
p.ez-toc-title {
color: black;
font-weight: 700 !important;
}
div#ez-toc-container {
background: linear-gradient(to right, #B06AB3, #4568DC);
padding: 48px;
}
.ez-toc-title-container {
background: #f7f7f7;
padding: 20px;
}
#ez-toc-container nav li a{
padding: 8px 0 8px 25px;
border-bottom: 1px solid #ddd;
display:block;
color: #000;
font-size:18px;
}
.ez-toc-list li:nth-child(odd){
background:#fff !important;
}
.ez-toc-list li {
background: #f7f7f7 !important;
}
#ez-toc-container nav li:hover >a{
text-decoration: none;
background: #FFFCCD;
}
Y si todo va bien conseguirás una maravillosa tabla de contenido 😉
Espero que te haya gustado el tutorial.