Oi pessoal
Hoje trago um tutorial do template filha do Studiopress chamado Jessica.
É um dos modelos mais recentes lançados para o FrameWork Genesis.
É um tutorial longo já que vem com muitas opções, espero que gostem 😉
Aqui está o tutorial em vídeo completo do modelo:
Inscreva-se no meu canal:
[wps_button style=»default» url=»https://comohacerunapagina.es/ir/jessica-theme» target=»blank» background=»#dd3333″ color=»#ffffff» size=»18″ icon=»star » wide=»yes» position=»left» radius=»auto» text_shadow=»0px 0px 0px #000″ rel=»nofollow» title=»Botão padrão» id=»default-button»]COMPRAR MODELO JESSICA[/wps_button ]
Antes de continuar com o tutorial, você precisa ter um host para instalar seu site. Se não tiver eu recomendo hostgator, além de ser um dos mais baratos do mercado e oferecer mais funcionalidades, com o cupom oscarteahelp você fica 25% mais barato.
Depois de ter a hospedagem e instalar o WordPress, como explico no vídeo, começamos com a configuração real do template premium Jessica.
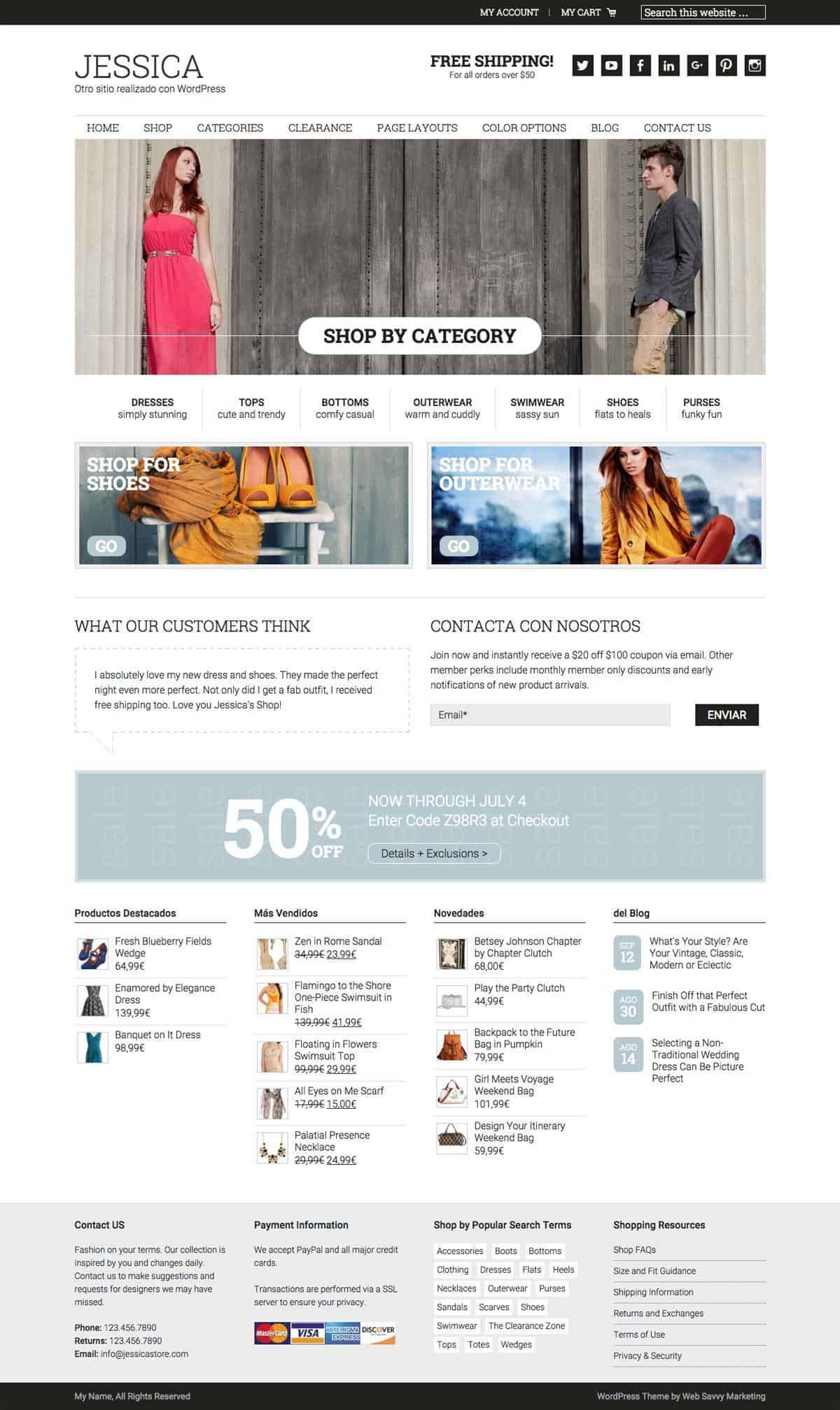
O resultado final que vamos alcançar é o seguinte:

[wps_button style=»default» url=»https://comohacerunapagina.es/ir/jessica-theme» target=»blank» background=»#dd3333″ color=»#ffffff» size=»18″ icon=»star » wide=»yes» position=»left» radius=»auto» text_shadow=»0px 0px 0px #000″ rel=»nofollow» title=»Botão padrão» id=»default-button»]COMPRAR MODELO JESSICA[/wps_button ]
O primeiro passo que temos que dar é instalar o template pai, ou seja, o template Genesis.
Lembre-se de que o modelo Jessica é um modelo filho do Genesis, então você precisa ter o modelo Genesis instalado primeiro.
Lembre-se de que ambos os modelos estão disponíveis no área premium.
Uma vez que o modelo Genesis está instalado, agora podemos instalar o modelo Jessica. No arquivo compactado do template Jessica, quando descompactado, existem três pastas, uma template, uma com o conteúdo de demonstração da web e outra com os designs. Estou lhe dizendo isso porque quando você instala o template você não precisa carregar o arquivo compactado com tudo, mas apenas a pasta do template em si.
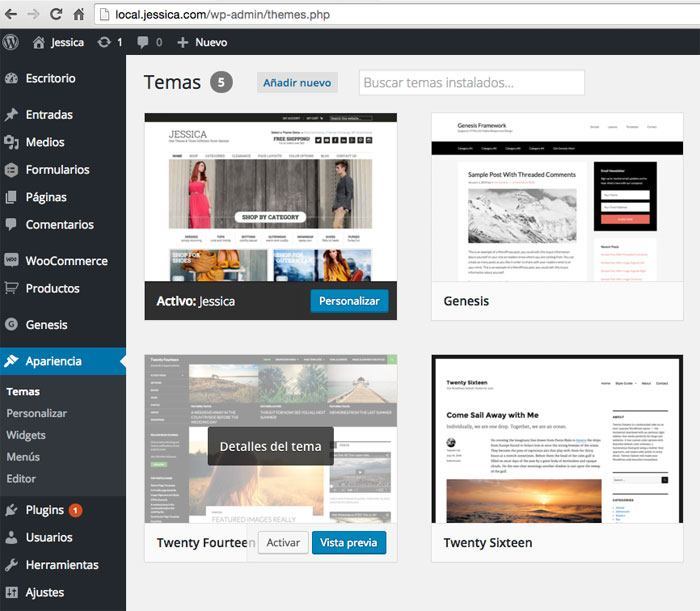
Se você fizer isso corretamente, você encontrará algo semelhante ao seguinte:

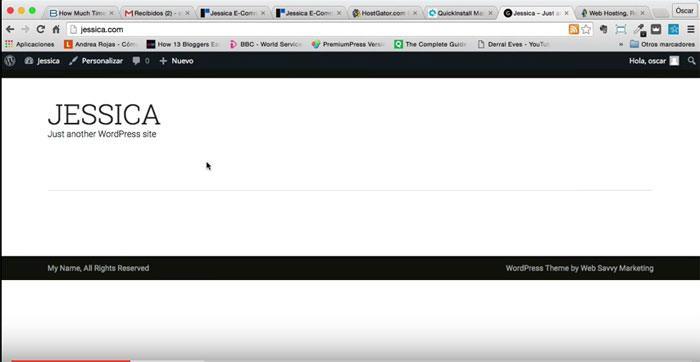
Uma vez que o template está instalado você enfrenta um momento muito difícil, que você vai ver seu site e não tem nada a ver com a demo:

Não se preocupe, mesmo que tenhamos instalado o template agora temos que configurá-lo, você verá que assim que adicionarmos os plugins, widgets e conteúdo de demonstração o resultado será o que estamos procurando 😉
Agora vamos instalar os plugins necessários para o correto funcionamento do template Jessica:
Solilóquio: Ele vem com o modelo e você também pode encontrá-lo na área premium.
Digg Digg: É grátis e você pode baixe aqui
GravityForms: É um plugin pago ($ 39), os membros do área premium Você pode baixar de graça da área de membros e se preferir, você pode compre daqui
Woocommerce: É o melhor plugin para converter nosso site em uma loja. É grátis e você pode baixe aqui.
Genesis Connect para Woocommerce: Este plugin faz com que nossa loja tenha os estilos necessários quando usamos um template Genesis. Nós podemos baixe daqui
Assim que os plugins estiverem instalados e configurados, como podemos ver no vídeo deste post, podemos continuar configurando nosso template.
Agora temos tudo o que precisamos para configurar nosso template.
O próximo passo é instalar o conteúdo de demonstração para que tenhamos conteúdo suficiente para que nossa loja de demonstração não fique vazia.
Lembre-se que eu te falei que quando descompactamos o template temos 3 pastas, uma delas se chama arquivos jessica-xml, dentro desta pasta você tem 3 arquivos, vamos usar um ou outro dependendo do plugin da loja que instalamos. No nosso caso, como instalamos o Woocommerce, vamos usar o arquivo chamado jessica-woocommerce.xml.
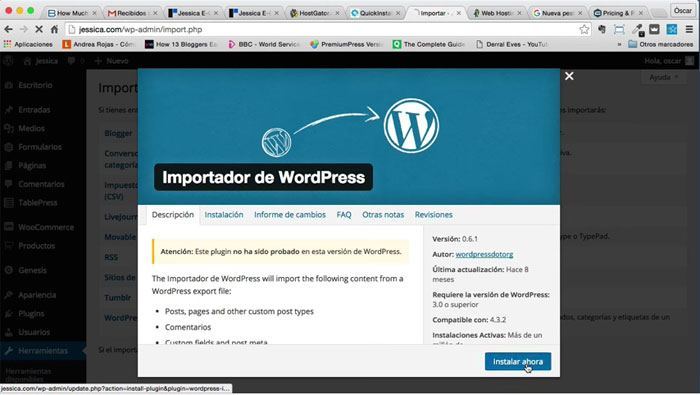
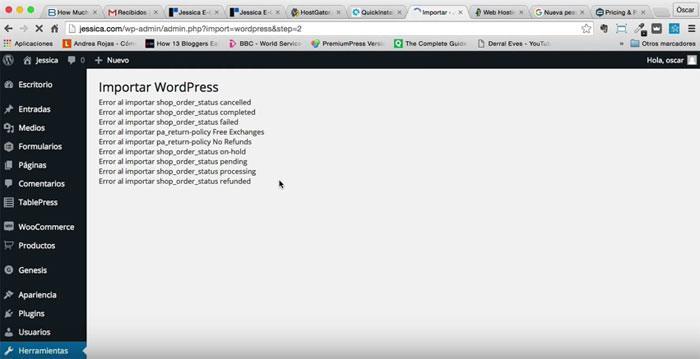
Como importamos? Muito fácil, vamos em ferramentas –> Importar–> WordPress, aqui nos diz que precisamos instalar o importador do WordPress, instalamos como você pode ver na imagem a seguir:

Nós clicamos em «Ativar plugin e iniciar importação»
Ele nos diz para selecionar o arquivo e selecionamos o arquivo do nosso computador jessica-woocommerce.xml
Antes de iniciar a importação, ele nos pergunta a qual usuário será atribuído o conteúdo importado, selecionamos nosso usuário ou criamos um e marcamos a opção “Baixar e importar arquivos anexados”.
Vai demorar um pouco e é possível que ele nos diga que não conseguiu importar tudo, não se preocupe, é normal e tudo funcionará perfeitamente:

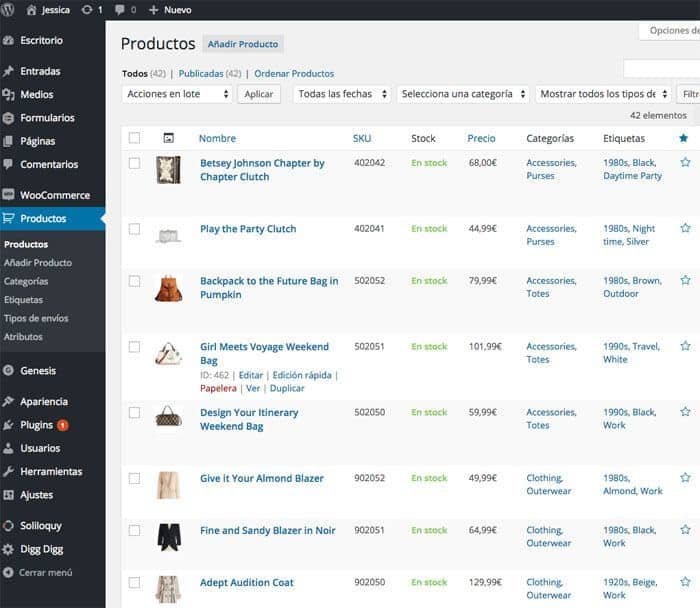
Agora temos muitos produtos, posts e menus de teste para poder ver nosso site com informações.
Se formos aos produtos, podemos ver tudo o que foi criado:

Agora o que temos a fazer é começar a colocar as informações em nosso site.
Vamos começar colocando os menus:
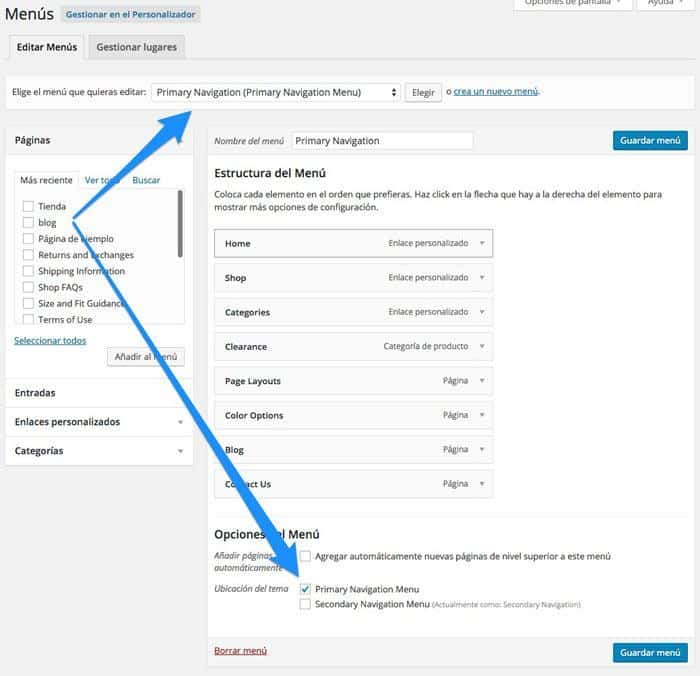
Para isso vamos em Aparência –> Menus e veremos que temos vários menus que foram criados a partir do conteúdo de demonstração.
Selecionamos o menu “Navegação Primária”, clicamos em escolher e na parte inferior marcamos a localização do tema “Menu de Navegação Primária”, como vemos na imagem a seguir:

Fazemos a mesma operação com a “Navegação Secundária” e colocamos no “Menu de Navegação Secundária”.
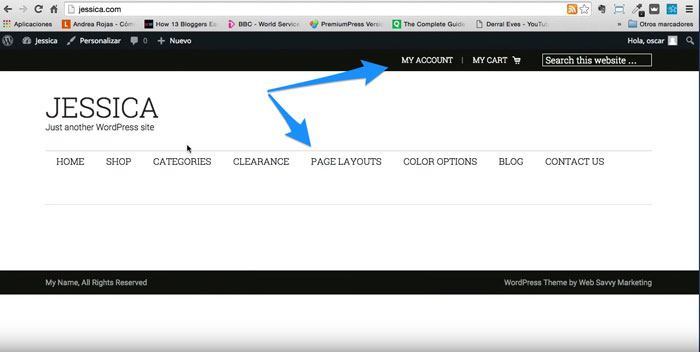
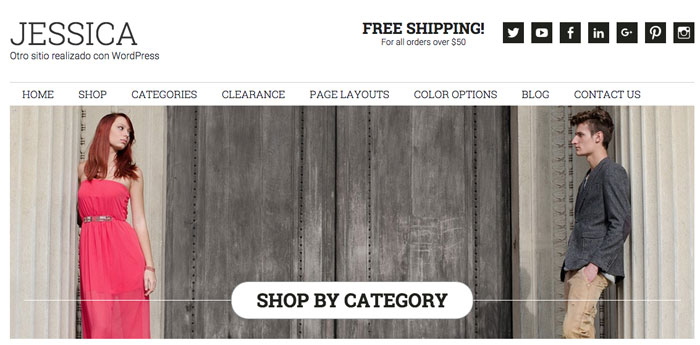
Se formos ao nosso site, os menus já apareceram no cabeçalho:

Agora vamos colocar o texto “Frete Grátis” e os ícones das redes sociais no cabeçalho.
Para fazer isso vamos aos widgets, em Aparência -> Widgets e vemos que temos uma área chamada “Cabeçalho Direito”
Nesta área vamos colocar o widget “Web Savvy Social Widget”.
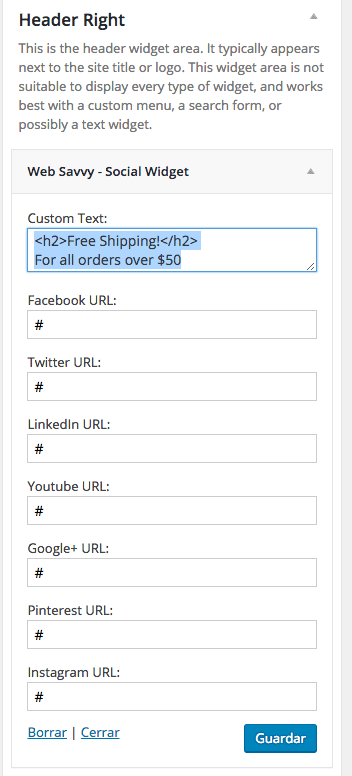
Este widget possui uma série de campos que vamos preencher, faremos da mesma forma que vemos na imagem a seguir:
Texto personalizado:
<h2>Free Shipping!</h2> For all orders over $50
E no resto dos campos a url das redes sociais que queremos que apareçam. Se você deixá-lo vazio, essa rede social não aparecerá.
O widget, uma vez preenchido, fica assim:

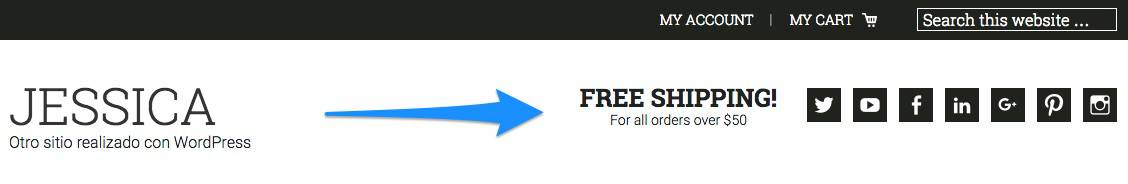
E o resultado final é:

Agora vamos configurar o Slider da página principal, para isso voltamos aos widgets e desta vez vamos configurar a área Rotator e vamos adicionar o widget Soliloquy, adicioná-lo, o slider da página inicial aparece, eu seleciono e a imagem de teste aparecerá em nosso página.
O resultado é o seguinte:

Se quisermos adicionar novos controles deslizantes, podemos fazê-lo no menu lateral da área de administração no item Soliloquy.
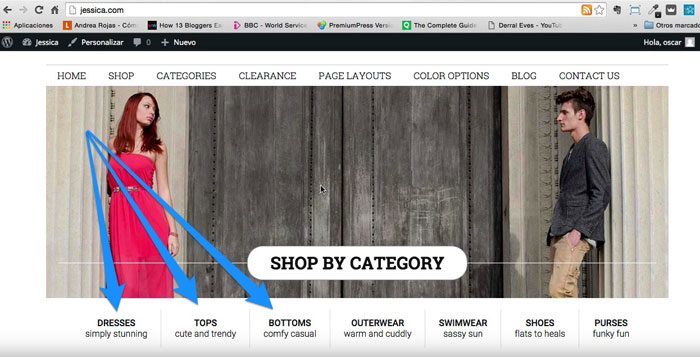
Agora vamos adicionar o menu que aparece abaixo do controle deslizante, para isso vamos aos widgets na área “Menu de categorias iniciais” e adicionamos o widget “Menu personalizado” e selecionamos o menu “Categorias iniciais”.
O resultado seria o seguinte:

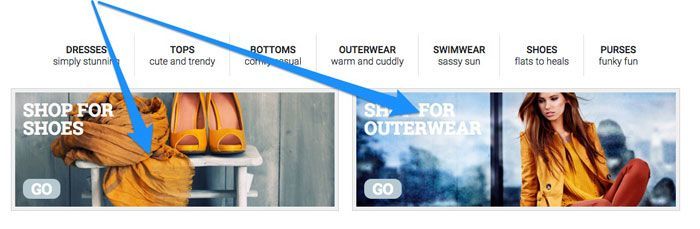
Agora vamos criar os banners que aparecem abaixo do menu que acabamos de criar. Para fazer isso, vamos usar as áreas de widget chamadas Home CTA Left e Home CTA Right.
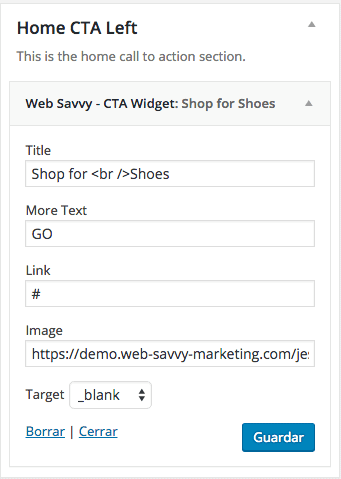
O widget que vamos utilizar em ambas as áreas é o widget “Web Savvy – CTA Widget”, este widget não vai criar um banner de uma forma muito simples.
Uma vez que o widget é adicionado, temos uma série de campos que devemos preencher.
Os campos são:
Título: LOJA DE SAPATOS
Mais texto: GO
Link: URL para onde queremos direcionar os visitantes ao clicar
Imagem: Url da nossa imagem: A imagem deve ter um tamanho de 544×194 pixels
O widget deve se parecer com o seguinte:

Uma vez que as duas áreas estejam preenchidas, a aparência que deve ter é:

Agora vamos configurar o formulário que aparece abaixo dos banners à direita. Para isso vamos usar o plugin de formulários de gravidade, lembre-se que se você estiver na área premium você o tem disponível gratuitamente.
Para configurá-lo, vamos ao menu lateral ao item “Formulários” e adicionamos um novo formulário, damos o nome que desejamos e vamos para uma tela onde podemos adicionar campos.
Entre os campos que podemos adicionar nos campos avançados está o campo Email e arrastamos para a área central. Na aba aparência, no campo “Marcador de conteúdo” colocamos Email*, no campo tamanho colocamos o campo “Grande”.
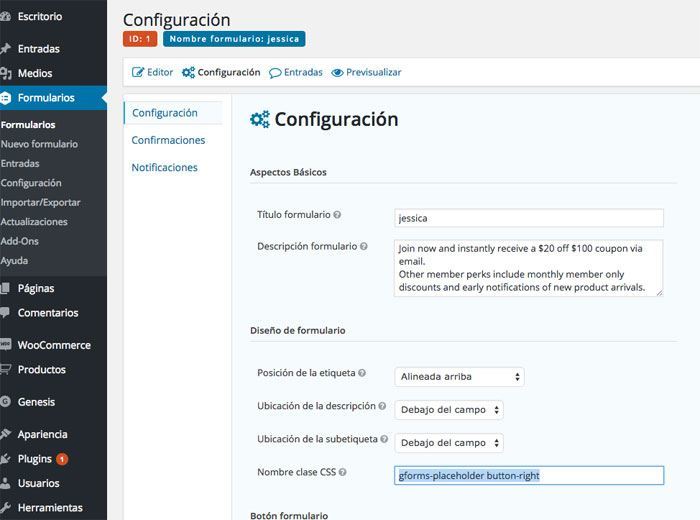
Feito isso, salvamos o campo e vamos para a configuração do formulário, aqui na descrição do formulário adicionamos o texto que queremos que apareça no widget, no nosso caso:
«Inscreva-se agora e receba instantaneamente um cupom de $ 20 de desconto em $ 100 por e-mail.
Outras vantagens para membros incluem descontos mensais apenas para membros e notificações antecipadas de chegada de novos produtos.»
E um pouco mais abaixo no campo “Nome da classe CSS” colocamos: gforms-placeholder button-right
A aparência desta configuração é a seguinte:

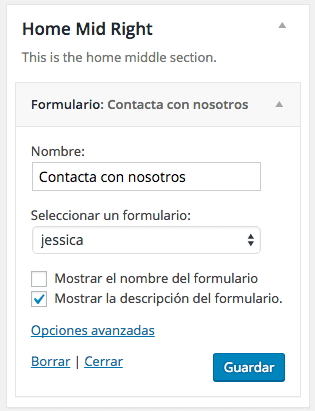
Uma vez configurado o plugin de formas gravitacionais, voltamos aos widgets e adicionamos o widget “formulário” na área “Home Mid Right”, selecione nosso formulário, coloque “Fale conosco” no nome e marque a opção “Mostrar descrição do formulário” . », temos que ficar com algo que parecia o seguinte:

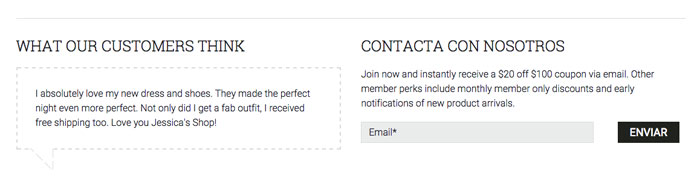
Agora vamos adicionar um depoimento de cliente, para isso vamos até a área “Home Mid Left” e adicionamos um campo de texto com o seguinte conteúdo:
No título:
O que nossos clientes pensam
e no conteúdo:
<blockquote>I absolutely love my new dress and shoes. They made the perfect night even more perfect. Not only did I get a fab outfit, I received free shipping too. Love you Jessica's Shop!</blockquote>
Se tivermos feito o widget de formulário e depoimento corretamente, o resultado será:

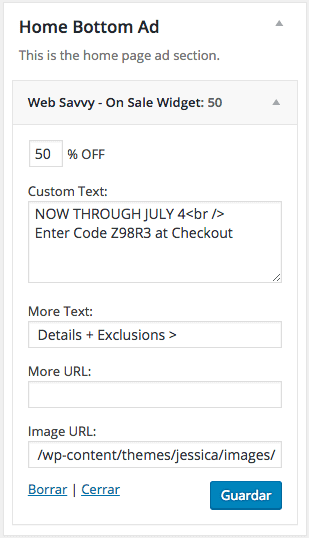
Agora vamos adicionar o banner que aparece na página inicial, para isso voltamos aos widgets e adicionamos o widget “Web Savvy – On Sale Widget” na área “Home Bottom ad” e preenchemos da seguinte forma :

na url da imagem você tem que colocar: /wp-content/themes/jessica/images/banner-bg.png
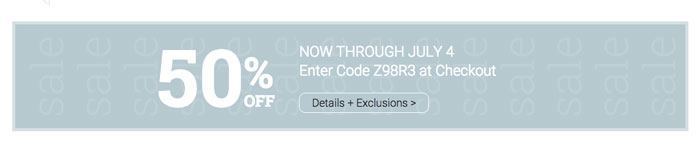
O resultado final seria:

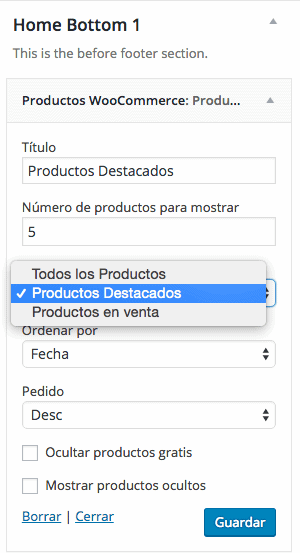
Agora precisaríamos dos widgets das zonas Inicio inferior 1, Inicio inferior 2, Inicio inferior 3 que os preenchíamos quase da mesma forma, adicionando produtos em destaque, novidades, ofertas, etc.,
estaria com ele Widget “Produtos Woocommerce” da seguinte forma
InícioInferior1

Você faz o mesmo para as 3 zonas, mas alterando os produtos em destaque, Todos os produtos, Ofertas
InícioInferior2

InícioInferior3

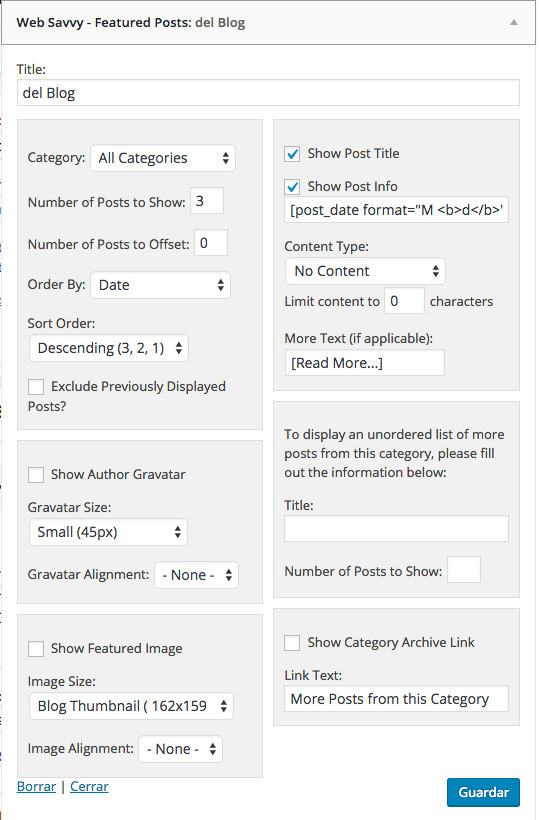
Na área inferior 4 da página inicial, adicionamos o widget Web Savvy – Posts em destaque da seguinte forma:

Em “Número de Posts a Mostrar” colocamos 3, marcamos “Mostrar Título dos Posts” e “Mostrar Informações do Post”.
Algo muito importante é no campo “Mostrar informações do post” colocar: post_date format=”M d» entre colchetes []
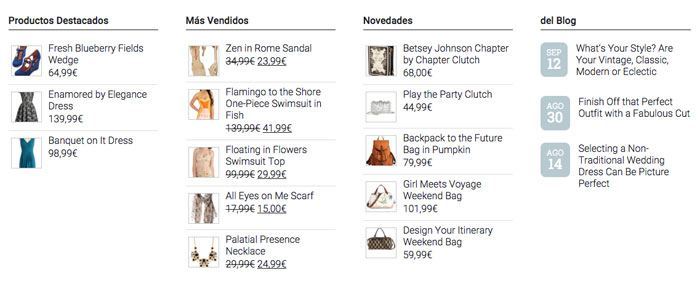
O resultado visual desta área seria:

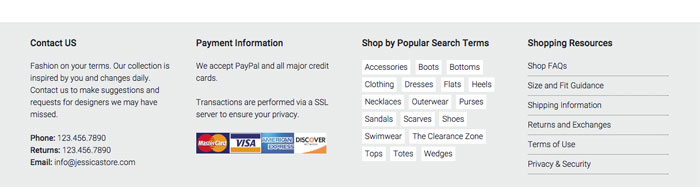
Agora vamos configurar o rodapé no Área do widget «Rodapé 1» e adicione um widget de texto com o seguinte conteúdo:
Título: Fale Conosco
conteúdo:
<p>Fashion on your terms. Our collection is inspired by you and changes daily. Contact us to make suggestions and requests for designers we may have missed.</p> <p><b>Phone:</b> 123.456.7890<br> <b>Returns:</b> 123.456.7890<br> <b>Email:</b> info@jessicastore.com</p>
Em zona do pé 2 Adicionamos outro widget de texto com as formas de pagamento, o conteúdo seria o seguinte:
Título: Métodos de pagamento
conteúdo:
We accept PayPal and all major credit cards. <br><br> Transactions are performed via a SSL server to ensure your privacy.<br><br> <img src="/wp-content/themes/jessica/images/visa.png" alt="">
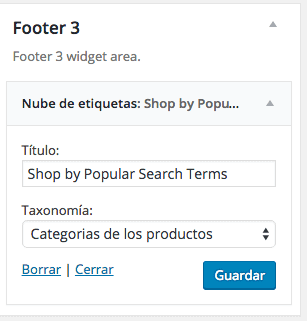
Em zona de rodapé 3 adicionamos o widget Tag Cloud:

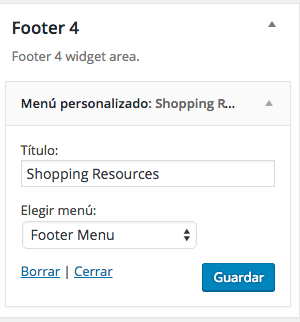
Em zona do pé 4 Adicionamos o widget Menu Personalizado e escolhemos o menu “Menu Rodapé”:

O resultado dos 4 widgets na área do rodapé seria:

Já temos nosso site quase pronto, precisaríamos das barras laterais das páginas internas, para isso vamos configurar os widgets das áreas da Barra Lateral.
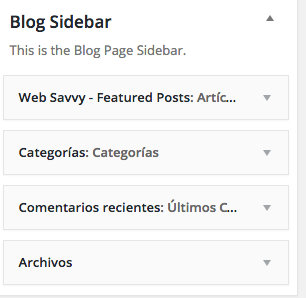
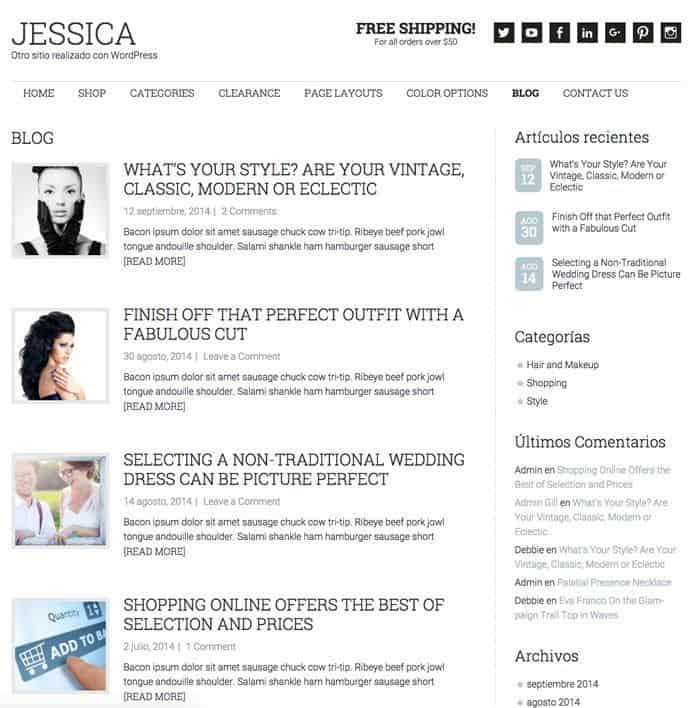
Sidebar Blog, que é a barra lateral do blog, podemos adicionar widgets próprios do blog, como categorias, posts em destaque, artigos recentes, o que quisermos. No meu caso adicionei o seguinte:

O resultado desses widgets seria:

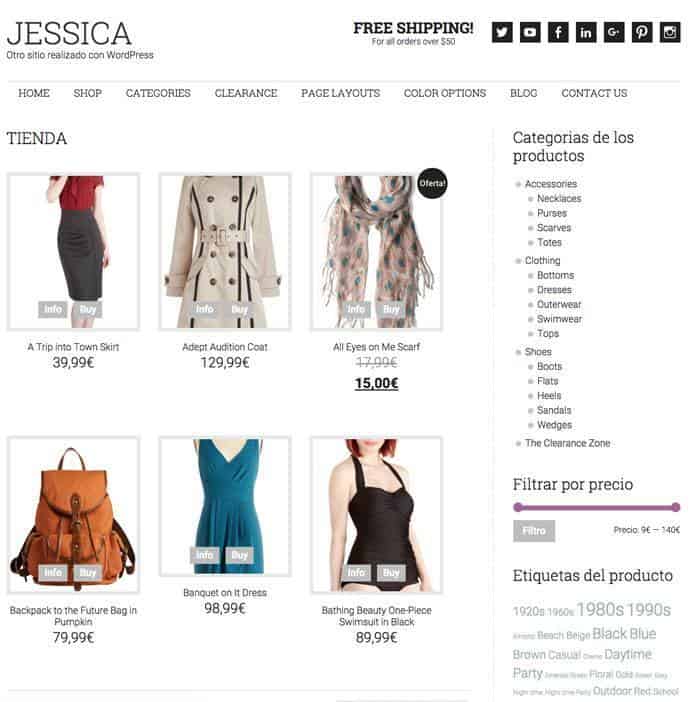
Faríamos o mesmo com a barra lateral da loja, no meu caso adicionei o seguinte:

E o resultado seria:

Espero que o tutorial tenha sido útil para você 😉
Qualquer dúvida aqui você me tem.
lembranças
Oscar
Olá Óscar, a verdade é que parece muito bom, por isso espero experimentar em breve.
Saudações.
Obrigado xará 😉
Qualquer dúvida aqui você me tem.
lembranças
Oscar
Olá novamente, estou com um problema ao instalar o plugin Soliloquy.
A partir do próprio template me dá um erro e aparece uma página hostgator com um erro 403 dizendo que não tenho permissões ou algo assim.
E no tutorial, diga que ele pode ser baixado da área premium, mas não importa o quanto eu procure, não consigo encontrar esse plugin.
Vamos ver se você pode me ajudar.
Saudações xará 😉
Olá Oscar,
Adicionado à área premium 😉
Uma saudação
Oscar
Obrigado, saudações.
Olá novamente, ainda tenho algumas dúvidas, vamos ver se você pode me ajudar...
Quando instalo o Gravity Forms, baixado da zona premium, ele me pede uma chave de licença, mas não tenho uma. O que fazemos neste caso? Vamos em frente e ignoramos o aviso?
Saudações e obrigado novamente.
Oscar.
Olá Oscar,
Como digo no vídeo, a licença não interfere no funcionamento do plugin pois é um plugin com licença GPL. O que não pode ser compartilhado é a licença.
O que a licença faz é notificá-lo quando houver uma atualização e atualizá-la automaticamente.
Se você precisa do serviço de atualização automática do plugin, se você precisa comprar a licença e eles te dão um ano de atualizações, todo ano você teria que renová-la.
Saudações 😉
Oscar
Ok Oscar, obrigado pelo esclarecimento,
No começo, vou tentar as licenças que você nos dá e, se eu ver que elas atendem às minhas expectativas, isso seria comprar a licença.
Uma saudação.
Outra dúvida, tenho seguido ao pé da letra seus tutoriais para aumentar o número de produtos na página, como alterar o Comprar para comprar e as alterações não são aplicadas, o que você acha que estou fazendo de errado? Saudações
Olá!
Você pode me enviar um e-mail com as capturas de tela das alterações?
Saudações 😉
Oscar, muito bom tutorial! uma consulta.
Como posso eliminar as abas que aparecem no final do artigo: “descrição” e “Comentários”, já que tenho mais que suficiente, com uma descrição mais curta no topo tenho o suficiente.
Parabéns por tudo! e incentivo com o desafio dos 90 Vídeos!
Que no seu caso são 180 vídeos em 90 dias! loucura dupla!
Obrigado por tudo
Olá David,
Muito obrigado por seu comentário!!!!
O desafio é louco, mas no momento cumprindo 100% 😉
Vou anotar sua dúvida e nos próximos dias preparo um tutorial 😉
Uma saudação
Oscar
Oi Oscar, tenho uma dúvida sobre este modelo e é se ele poderia ser usado para fazer uma loja, mas para afiliados da Amazon.
Obrigado pela resposta e em pouco tempo serei um usuário premium 🙂
Ola Jesus,
Você pode usá-lo perfeitamente para fazer uma loja afiliada. Simplesmente quando se trata de adicionar produtos, em vez de ser um produto do tipo simples, é um produto externo ou afiliado.
Saudações 😉
Oscar
Muito Obrigado. Este tutorial tem me ajudado muito. Embora eu ainda tenha que esboçar algumas coisas. Aprendi com este magnífico Blog. Obrigado Óscar.
Olá Patricia,
Muito obrigado, estou muito feliz por ter servido você.
Seu site ficou muito bom 😉
lembranças
Oscar
Como dizemos no México, você é um bastardo! Seu guia é realmente ótimo, muito bem explicado e muito fácil de entender. Comprei minha assinatura e com isso já paguei mais que suficiente. Obrigado e continue assim.
hahaha muito obrigada!!!
Fico feliz que você esteja gostando da zona premium e que os cursos o atendam.
Muito obrigado pelas suas palavras, agradeço muito 😉
Uma saudação!
Oscar
Tenho uma dúvida, tanto no Menu de Categorias de Início quanto no Rodapé 4 você tem que adicionar um Menu Personalizável mas ele não aparece na área de widgets, o que posso fazer para adicioná-lo para finalizar minha página 100%. Saudações
Olá José Antonio,
Qual problema você tem para adicionar o menu no rodapé?
Vamos dar com ele 😉
Uma saudação
Olá Oscar, saudações, consegui resolver! Tenho outra dúvida, o que devo fazer para conectar ou vincular a loja com o cardápio, alguma recomendação ou sugestão que não entendo muito bem!
lembranças
Olá José Antonio,
Em Aparência –> Menu você adiciona os itens que você precisa do menu.
Qual é a parte que você não consegue?
Saudações 😉
Oscar
Com licença, qual é o código do Soliloquy para exibir a legenda “comprar por categorias”. Queria colocar uma nova imagem e o código foi apagado.
Agradecemos antecipadamente.
Olá!
Você tem o texto ao editar a imagem do slide, à direita no campo: Legenda você pode adicioná-lo.
Espero que funcione para você 😉
lembranças